Anweisungen zur Verwendung des AMP für WordPress-Plugins
- 24-07-2022
- chuong xuan
- 0 Comments

Hallo Freunde, heute lernen wir weiterhin Tools zur Beschleunigung von WordPress kennen.
Diesmal ist es das AMP-Plugin für WordPress. Dies ist ein Tool, das Sie mit seinen Möglichkeiten zur Geschwindigkeitsverbesserung überraschen wird.
AMP ist das Webbeschleunigungsprojekt von Google. Im Wesentlichen beschleunigt AMP das Web, indem eine einfachere Version des Originals erstellt und auf den leistungsstarken globalen Servern von Google gehostet wird.
Die vereinfachte Version, die AMP generiert, besteht meistens nur aus Kerninhalten, sie entfernt Seitenleisten (rechte oder linke Spalte), Kommentare, Fußzeilen usw. Sie entfernt auch unnötige CSS- und JavaScript-Dateien.
Aus diesem Grund ist AMP möglicherweise nicht für einige Websites geeignet, bei denen hohe Anforderungen an die Beibehaltung des ursprünglichen Designs gestellt werden, z. B. E-Commerce-Websites. Im Gegensatz dazu können "reine Nachrichten"-Sites gut für die Verwendung von AMP geeignet sein.
Mục lục
1. Eigenschaften
- Installationen: 200.000+
- Entwickler: Viele Autoren, darunter Automatic – WordPress-Eigentümer und Google-Befürworter
- Bewertung: 3,5/5
- Kostenlos
Es wird zwar etwas unterschätzt (Benutzer geben ihm 3,5 von maximal 5 Sternen), aber eigentlich finde ich es ganz gut, Google selbst empfiehlt dieses Plugin auch für WordPress bei der Implementierung von AMP.
2. Einstellungen & Anpassen
Die Installation von AMP ist wie bei jedem anderen Plugin.
Das Einrichten von AMP ist sehr einfach:
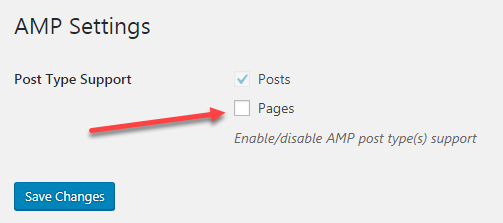
Standardmäßig wird eine AMP-Seite für Posts erstellt und Sie können dies nicht ändern, für Page Posts können Sie es überprüfen oder nicht – je nach Bedarf. (In diesem Abschnitt möchten Sie vielleicht den Unterschied zwischen einem Beitrag und einer Seite in WordPress kennenlernen).
Um zu überprüfen, ob eine AMP-Seite im Web live ist, fügen Sie einfach amp nach der URL des Artikels hinzu und drücken Sie die Eingabetaste.
Wenn Sie sehen, dass dieser Link zugänglich ist und eine einfachere Version des Artikels generiert wird, wurde die richtige AMP-Seite erstellt.
3. Reduzieren Sie den Platz und reduzieren Sie die Verbindung
Um zu sehen, wie stark AMP die Größe und Anzahl der Verbindungen zum Server reduziert, nehmen wir das Beispiel von 5 Seiten und sehen uns die Ergebnisse an.
| Seite 1 | Seite 2 | Seite 3 | Seite 4 | Seite 5 | |
| Normalerweise | 1,46 MB / 46 Verbindungen | 1,83 MB / 50 Verbindungen | 1,51 MB / 42 Verbindungen | 3,17 MB / 84 Verbindungen | 5,07 MB / 71 Verbindungen |
| AMPERE | 512 KB / 18 Verbindungen | 608 KB / 18 Verbindungen | 619 KB / 16 Verbindungen | 299KB / 16 Verbindungen | 308 KB / 20 Verbindungen |
Jetzt verstehen Sie besser, warum AMP-Seiten so schnell sind, richtig? Die AMP-minimierte Version reduziert nicht nur die Seitengröße erheblich, sondern reduziert auch die Anzahl der Verbindungen erheblich. Beides trägt dazu bei, die Ladezeiten von Seiten zu verkürzen.
4. Geschwindigkeitsvergleich
Für einen unterhaltsamen Test vergleichen wir nun die Seitengeschwindigkeit einer normalen Website und einer Website, die AMP verwendet. Gleicher Inhalt, gleiches Hosting, wir werden sehen, wie unterschiedlich die Seitenladezeiten sind.
Die 2 Tools, die ich zum Testen der Website-Geschwindigkeit verwende, sind GTmetrix & Pingdom.
Testergebnisse mit GTmetrix (Zugangsemulator in Kanada):
| 1 | 2 | dreimal | 4. Mal | 5. | |
| Normalerweise | 2,5 Sek | 2,5 Sek | 2.0s | 2,3 Sek | 2.0s |
| AMPERE | 1,8 Sek | 1,4 Sek | 1,7 Sek | 1,8 Sek | 1,5 Sek |
Testergebnisse mit Pingdom (simulierter Zugang in Australien):
| 1 | 2 | dreimal | 4. Mal | 5. | |
| Normalerweise | 6,34 s | 5,53 s | 5,89 Sek | 6,05 s | 5,39 s |
| AMPERE | 4,60 s | 4,01 s | 5,28 s | 4,47 s | 4,28 s |
Die Ergebnisse sind eindeutig, da mein Server für diese Seite in den USA steht (ich verwende Dreamhost), gibt es einen Unterschied in der Zugriffszeit zwischen Kanada und Australien. Kanada liegt näher an den USA, daher ist die Zeit auch kürzer (außerdem können wir nicht ausschließen, dass ihre Maße unterschiedlich sind, daher ist dieser Vergleich nur ungefähr).
Tatsächlich könnte die Ladegeschwindigkeit der AMP-Seite sogar noch schneller sein, da wir AMP von unseren eigenen Servern laden, aber in Wirklichkeit wird Google die AMP-Version bei der Verwendung auf seinen eigenen sehr leistungsstarken Servern zwischenspeichern.
5. Schlussfolgerung
AMP ist ein Tool, das einen Versuch wert ist, es hilft wirklich dabei, die mobile Website um ein Vielfaches zu beschleunigen. Es hilft auch, Ihre Speicherlast zu reduzieren.
Ich persönlich wende AMP auf die meisten Websites an, insbesondere auf Nachrichtenseiten. Es gibt auch einige Seiten, auf denen ich AMP nicht anwende, wie oben erwähnt, meine Website wendet AMP nicht an, weil sie die Anforderung hat, das Design und die Funktionen der Originalversion beizubehalten.
Versuchen Sie nun, AMP zu installieren.