Anleitung zur Nutzung des Kontaktformulars 7
- 24-07-2022
- chuong xuan
- 0 Comments

- Unterrichtsnummer: 18.1
- Jahr der Umsetzung: 2021
- Zugehörigkeit zum Projekt: Ein Leitfaden für Anfänger zur Verwendung von WordPress
Das Kontaktformular ist eine der grundlegenden Komponenten der meisten Websites. Website-Besucher verwenden es, um Sie zu kontaktieren, um Dinge zu tun wie:
- Allgemeiner Kontakt (bei einem Angebot jeglicher Art)
- Produkte kaufen (wenn Sie Bestellungen über das Formular verkaufen und erhalten)
Während die erforderlichen Informationsfelder wie Name, E-Mail, Formularkontakt und Kommentar dieselben sind, ist der Kommentarbereich dennoch kein Ersatz für die Pflichten des Formulars.
Das liegt daran, dass das Formular die Vertraulichkeit von Informationen gewährleistet, der Kommentarbereich öffentlich und der Inhalt des Formulars privat ist, standardmäßig haben nur der Absender und der Empfänger das Recht, ihn zu sehen. .
Außerdem hat das Formular tatsächlich einige Funktionen, die der Kommentarbereich nicht hat, wie z. B. Feldoptionen wie Kontrollkästchen, Optionsfelder, Daten, Zahlen usw.
Heute lernen wir, wie man das Contact Form 7-Plugin verwendet, eines der beliebtesten kostenlosen Tools zum Erstellen von Formularen.
Mục lục
Die Grundbegriffe
Um diesen Artikel leicht verständlich zu machen, müssen Sie einige Begriffe kennen, die in diesem Artikel häufig verwendet werden.
Hier ist zum Beispiel ein typisches Formular:
Informationen wie Ihr Name (erforderlich), Ihre E-Mail-Adresse (erforderlich), Betreff, Ihre Nachricht werden als Label bezeichnet. Es ist der entsprechende Name für die Eingabefelder (Informationsfelder), die die Rechtecke direkt darunter sind. In diese Eingabefelder gibt der Benutzer Informationen ein.
Schließlich ist die Schaltfläche "Senden", hier ist die Schaltfläche "Senden" unten.
Wie füge ich einem Beitrag ein Formular hinzu?
Nach der Installation von Contact Form 7 (CF7) gelangen Sie in diesen Bereich mit seinen spezifischen Einstellungen:
Contact Form 7 erstellt ein Standardformular für Sie wie unten:
Worauf Sie achten müssen, ist der Code in diesem gelben Rahmen, den Sie vollständig kopieren müssen.
OK, dann gehen Sie zu dem Beitrag, zu dem Sie das Formular hinzufügen möchten, und dann zu dem Abschnitt, in dem Sie den Kontakt einfügen möchten, und fügen ihn dort ein.
Zum Beispiel so:
Klicken Sie schließlich auf Speichern ist OK, das Ergebnis sieht wie folgt aus:
Das Wichtigste, was Sie hier verstehen müssen, ist:
[blockquote align="none" author=""]Contact Form 7 fügt ein Kontaktformular über einen Kurzcode namens hinzu shortcode , und Sie müssen genau denselben Code kopieren und in Ihren Beitrag einfügen, wo Sie das Kontaktformular haben möchten.[/blockquote]
So bearbeiten Sie Etiketten und vietnamesische Formulare
Sie können sehen, dass die Standard-Formularbeschriftungen auf Englisch sind, wie Ihr Name (erforderlich), Ihre E-Mail-Adresse (erforderlich). Möglicherweise möchten Sie diese Labels vietnamesisieren.
Der Weg dazu ist wie folgt. Klicken Sie im entsprechenden Formular, das Sie bearbeiten möchten, auf Bearbeiten:
Sie werden etwas wie das Folgende sehen:
Sie berühren die eckigen Klammern nicht. Sie bearbeiten den Inhalt nur nach dem Wort <label> und vor dem [
Es ist dieser Teil:
Zum Beispiel vietnamesisiere ich es wie folgt:
Ergebnis:
Wie erstelle ich ein neues Formular in Contact Form 7?
Um ein neues Formular zu erstellen, klicken Sie auf Neu hinzufügen:
Es wechselt zur Formularerstellungsschnittstelle. Zuerst müssen Sie den Formulartitel eingeben:
Als nächstes sehen Sie direkt darunter die Felder (in Form von Schaltflächen), die Sie dem Formular hinzufügen können:
Diese beinhalten:
- text : Wird verwendet, um kurze Textfelder zu erstellen, z. B. Namen von Personen, Namen von Personen
- E-Mail: Wird verwendet, um die E-Mail-Adresse einzugeben
- URL : Wird verwendet, um die Website-Adresse einzugeben
- tel : wird verwendet, um eine Telefonnummer einzugeben
- Zahl : Wird verwendet, um reine Zahlen einzugeben
- date : Wird verwendet, um Datumsinformationen einzugeben
- Textbereich : Ähnlich wie Text , aber zur Eingabe langer Textblöcke
- Dropdown-Menü : eine Dropdown-Liste, und normalerweise wählt der Benutzer eine dieser Dropdown-Optionen aus. Zum Beispiel Konfektionsgrößen S, M, L. In der Regel wählen Nutzer nur eine Hemdgröße aus, die ihnen passt
- Checkboxen : Auswahlliste, mit der mehrere Optionen gleichzeitig ausgewählt werden können, nach außen angezeigt. Checkboxen im Versand können zum Beispiel Expressversand, Geschenkverpackung sein. Beide Optionen können gleichzeitig aktiviert werden
- Radio-Buttons: ähnlich dem Drop-down-Menü, aber hier werden die Optionen außerhalb eines Drop-downs wie beim Drop-down-Menü angezeigt
- Annahme: Wenn Sie vom Benutzer verlangen, dass er etwas akzeptiert, um Informationen zu senden, verwenden Sie diese Option. Zum Beispiel Nutzungsbedingungen, Liefervereinbarung etc
- Quiz: Sicherheitsfrage, Benutzer müssen die Frage richtig beantworten, bevor der Inhalt gesendet wird
- reCAPTCHA: CAPTCHA-Code, wenn Ihr Formular häufig gespammt wird, das Formular automatisch fortlaufend ausgefüllt wird, sollten Sie dies verwenden. Und wenn Sie keinen Spam erhalten, sollten Sie es nicht verwenden, es wird echten Benutzern keine Probleme bereiten
- Datei: Wird verwendet, um Dateiinformationen einzugeben, z. B. Textdateien, Bilder
- Absenden: Dies ist der Absenden-Button
Das Merkmal dieser Felder besteht darin, dass eine Übermittlung nur möglich ist, wenn der Absender die richtige Art von Informationen eingibt. Wenn der Benutzer beispielsweise das E-Mail-Feld mit der falschen E-Mail-Adresse ausfüllt, z. B. ein fehlendes @, wird ein Fehler gemeldet, oder im Zahlenfeld, wenn er einen Buchstaben eingibt, der keine Zahl ist, wird dies ebenfalls der Fall sein einen Fehler melden.
Beim Erstellen eines neuen Formulars erstellt Contact Form 7 standardmäßig 4 Felder für Sie:
- Name (Ihr Name)
- E-Mail (Ihre E-Mail)
- Betreff (Betreff)
- Ihre Nachricht
So fügen Sie einige spezielle Datenfelder hinzu
Einige Datenfelder lassen sich ganz einfach hinzufügen, z. B. Textfelder oder Telefonnummern. Allerdings gibt es auch einige Bereiche, die ziemlich kompliziert sind, und Sie müssen ein wenig lernen, wenn Sie genauer sein wollen.
Zahlenfeld
Das Zahlenfeld besteht aus 3 Teilen, auf die Sie achten sollten:
- Spinbox/Slider : Dies wird verwendet, um das Zahleneingabeformat durch Eingabe über die Tastatur oder durch Ziehen auf die Folie anzupassen.
- Standardwert : Dies ist der Standardwert. Wenn Sie einen Standardwert eingeben, ist ein Wert verfügbar, wenn der Benutzer das Formular ausfüllt.
- Range (Min – Max) : Dies ist der Wertebereich. Das heißt, die zulässigen Mindest- und Höchstwerte. wobei Min am kleinsten ist. Max ist der Größte.
Datumsfeld
Der bemerkenswerte Teil hier ist der Datumsbereich. Wobei Min der kleinste erlaubte Tag ist. Max ist der maximal zulässige Tag.
Kontrollkästchen und Optionsfelder
Sowohl Checkboxen als auch Checkboxen * repräsentieren Gruppen von Checkboxen (in HTML). checkbox * erfordert, dass der Benutzer mindestens eine Option in der Gruppe auswählt.
radio repräsentiert eine Gruppe von Optionsfeldern (in HTML). Beachten Sie, dass die Radioversion * optional ist. Der Grund, warum Contact Form 7 kein Optionsfeld * bereitstellt, liegt darin, dass der Benutzer standardmäßig für das Optionsfeld mindestens eines ankreuzen muss.
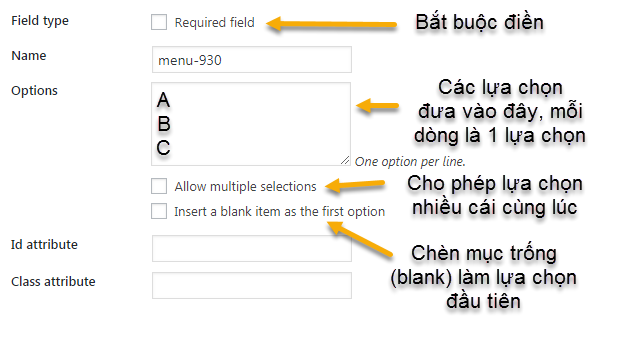
Optionen für Kontrollkästchen und Radios:
| MÖGLICHKEIT | ZUM BEISPIEL | BESCHREIBEN |
|---|---|---|
| ID: (ID) | id:foo | id der id-Attributwert des äußeren Wrapper-Elements |
| Klasse: (Klasse) | class:bar | class ist der class-Attributwert des äußeren Wrapper-Elements. Um zwei oder mehr Klassen einzurichten, können Sie die class: |
| Standard: (Zahl) | default:2default:1_2_3 | Optionen vorab prüfen. Die Zahlen nach default: sind die geordneten Positionen innerhalb der Kategorie. 1 ist die erste Stelle. Wenn zwei oder mehr Elemente ausgewählt werden sollen, verketten Sie die ganzen Zahlen mit einem Unterstrich (_), zum Beispiel default:1_2_3 . |
| label_first | Standardmäßig wird das Kontrollkästchen oder die Optionsschaltfläche nach oben und die Beschriftung nach unten gebracht. Durch Hinzufügen der Option label_first können Sie diese Vorgabe umkehren. | |
| use_label_element | Umschließen Sie Kontrollkästchen und Optionsfelder mit <label> -Tags. | |
| exklusiv | Wenn Sie diese Option verwenden, wird nur eine Option ausgewählt. Ich meine, wenn Sie eines in einer Gruppe von Kontrollkästchen ankreuzen, werden die anderen nicht mehr angekreuzt. Mit anderen Worten, kreuzen Sie entweder nichts an oder kreuzen Sie nur eines an. Diese Funktion erfordert JavaScript. | |
| freier Text | Freier Eingabetext an das Ende der Liste anhängen. | |
| Daten: (Name) | data:countries | Holen Sie sich die Werte von Listo . Eine Liste mit mehr als 200 Ländern. |
Zum Beispiel:
[Markieren Sie Ihr Land „China“ „Indien“ „Vietnam“]
Auswählen (Dropdown-Menü)
Sowohl select als auch select* repräsentieren Dropdown-Menüs (<select> in HTML). select* erfordert, dass der Benutzer mindestens eine Option aus dem Menü auswählt.
Optionen:
| MÖGLICHKEIT | ZUM BEISPIEL | BESCHREIBEN |
|---|---|---|
| ID: (ID) | id:foo | id der id-Attributwert des select Elements. |
| Klasse: (Klasse) | class:bar | class Wert des class-Attributs des select -Elements. Um zwei oder mehr Klassen einzurichten, können Sie mehrere class: |
| Standard: (Zahl) | default:2default:1_2_3 | Optionen vorab prüfen. Die Zahlen nach default: sind die geordneten Positionen innerhalb der Kategorie. 1 ist die erste Stelle. Wenn zwei oder mehr Elemente ausgewählt werden sollen, verketten Sie die ganzen Zahlen mit einem Unterstrich (_), zum Beispiel default:1_2_3 . |
| mehrere | Standardmäßig lässt das Dropdown-Menü nur eine Auswahl zu. Wenn Sie diese Option ankreuzen, erlauben Sie dem Benutzer, mehrere Optionen gleichzeitig auszuwählen | |
| include_blank | Fügen Sie oben in der Auswahl dieses Dropdown-Menüs ein leeres Element ein. | |
| first_as_label | Ersten Wert als Label verwenden | |
| Daten: (Name) | data:countries | Holen Sie sich die Werte von Listo. |
Zum Beispiel:
[Wählen Sie Ihr Land „China“ „Indien“ „Vietnam“]
Wenn jemand das Formular ausfüllt, wo erhalten Sie die Informationen?
Standardmäßig speichert Contact Form 7 die Informationen, die der Benutzer in das Formular ausfüllt, nicht in der Datenbank (Datenbank), sondern sendet die Informationen an Ihre E-Mail. Der Standardwert ist die E-Mail des WordPress-Administrators.
Es steht Ihnen völlig frei, die E-Mail zu bearbeiten, die Kontaktinformationen erhält (Sie möchten beispielsweise eine separate E-Mail einrichten, die nur Kontaktinformationen erhält).
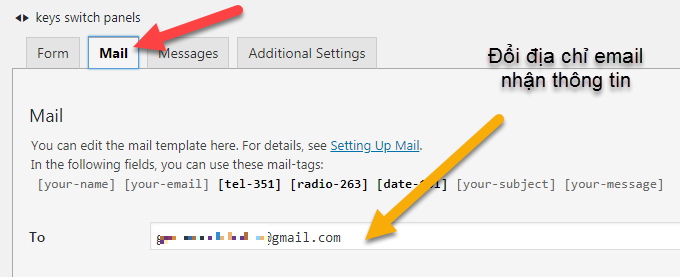
Um das Problem zu beheben, wechseln Sie zur Registerkarte Mail und im Abschnitt An zu einer anderen E-Mail:

Es gibt einen sehr wichtigen Punkt in diesem Abschnitt, er befindet sich im Bereich Nachrichtentext, das erhalten Sie in der E-Mail. Standardmäßig sieht es so aus:
Es gibt ein Problem, dass selbst wenn Sie Eingabefelder wie Telefonnummer, Datum, Optionsfelder usw. hinzugefügt haben, diese Informationen nicht automatisch zur ausgehenden Nachricht hinzugefügt werden! (Dies kann Sie verwirren, wo Sie es falsch machen)
Um es zu beheben, müssen Sie in diesem Teil proaktiver vorgehen. In meinem Fall füge ich beispielsweise Folgendes hinzu:
Sie fragen sich vielleicht, woher Informationen wie [tel-351], [radio-263] und [date-101] kommen? Es ist der Name der Informationsfelder. Diese Namen werden oben auf der Registerkarte „Mail“ zur einfachen Identifizierung angezeigt:
Nach der Anpassung klicken Sie zum Speichern auf Speichern.
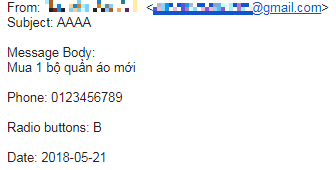
Erst wenn der Benutzer die Informationen übermittelt, wird der gesamte Inhalt an Ihr Postfach geliefert:

Verwenden Sie das Flamingo-Plugin, um Formularinformationen zu speichern
Wenn Sie von Benutzern übermittelte Informationen per E-Mail erhalten, gibt es mehrere Nachteile:
- Möglicherweise liegt ein Problem mit dem E-Mail-Server vor, sodass die E-Mail nicht zugestellt wird
- Sie haben den fehlenden/falschen Postbereich eingerichtet, was zu unvollständigen eingehenden Informationen führt
Flamingo wird diesen Nachteil überwinden, es speichert Kontaktinformationen in der WordPress-Datenbank, sodass Sie immer die Absenderinformationen haben, wenn sie auf die Schaltfläche „Senden“ geklickt haben.
Sie müssen nichts tun, um Flamingo mit Contact Form 7 zu verbinden. Installieren Sie einfach Flamingo, es speichert automatisch Informationen in der Datenbank, wenn jemand das CF7-Formular verwendet, um Sie zu kontaktieren.
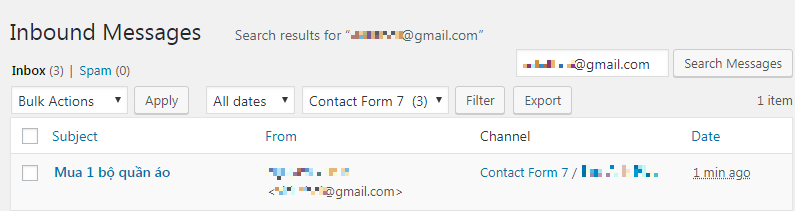
Um Ihre Kontakte zu überprüfen, gehen Sie zu Flamingo und dann zu Eingehende Nachrichten:
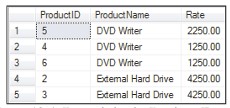
Es werden die bestehenden Kontakte angezeigt:

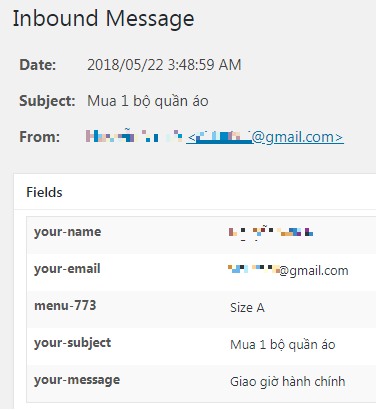
Sie klicken auf den Link unter Betreff (Betreff / hier ist 1 Satz Kleidung kaufen ), um Informationen anzuzeigen:

Es zeigt Ihnen alle Informationen.
Menü-773 ist der Name des Informationsfeldes, das in eckige Klammern eingeschlossen ist. Zur besseren Sichtbarkeit möchten Sie dies möglicherweise bearbeiten. Wenn dies der Fall ist, können Sie dies im Formulareditor tun:
<Etikett>
Kleidergröße wählen
[Wählen Sie Menü-773 „Größe A“, „Größe B“, „Größe C“]</label>
Zum Beispiel würde ich es so ändern, dass es so aussieht:
<Etikett>
Kleidergröße wählen
[ Größe auswählen-quan-ao „Größe A“ „Größe B“ „Größe C“]</label>
Oder wenn Sie ein neues Feld erstellen, befindet sich hier der Feldname (standardmäßig generiert das Programm einen Zufallszahlen-Funktionsnamen, z. B. tel-123, wenn Sie den Speicher bearbeiten möchten). Wählen Sie einen unsignierten Namen, schreiben Sie sofort ):
Ändere, vietnamesisiere die Hinweise
Sie wissen bereits, wie Sie Labels bearbeiten und vietnamesisieren. Aber das Formular enthält auch andere Meldungen, z. B. wenn der Benutzer falsche Informationen eingibt, Daten fehlen usw. Diese Nachrichten sind standardmäßig auf Englisch. Sie können Vietnameseize für benutzerfreundliches Vietnam bearbeiten.
Diesen Teil erledigen Sie auf der Registerkarte Nachrichten:
Sinnvoll:
- Danke für deine Nachricht. Es wurde verschickt . Diese Nachricht wird angezeigt, wenn der Benutzer die Nachricht erfolgreich gesendet hat. Deutsche Bedeutung: Vielen Dank, Ihre Nachricht wurde erfolgreich versendet … Sie können je nach Situation anpassen. Wenn es sich um eine Bestellung handelt, können Sie schreiben: Vielen Dank, Ihre Bestellung wurde erfolgreich aufgegeben .
- Beim Senden Ihrer Nachricht ist ein Fehler aufgetreten. Bitte versuchen Sie es später noch einmal . Diese Meldung wird angezeigt, wenn die Nachricht nicht gesendet werden kann. Deutsch Bedeutung: Beim Senden Ihrer Nachricht ist ein Fehler aufgetreten. Bitte versuchen Sie es später noch einmal .
- Ein oder mehrere Felder weisen einen Fehler auf. Bitte prüfen und erneut versuchen . Diese Meldung erscheint, wenn ein Feld nicht mit Standarddaten gefüllt ist. Zum Beispiel füllt das E-Mail-Feld aber die falsche E-Mail-Adresse aus, das Telefonnummern-Feld aber den Text. Deutsch Bedeutung: Ein oder mehrere Felder weisen einen Fehler auf. Bitte überprüfen Sie dies und versuchen Sie es später erneut .
- Beim Senden Ihrer Nachricht ist ein Fehler aufgetreten. Bitte versuchen Sie es später noch einmal . Diese Meldung erscheint, wenn der Verdacht besteht, dass es sich bei der ausgehenden Nachricht um SPAM handelt. Deutsch Bedeutung: Beim Senden Ihrer Nachricht ist ein Fehler aufgetreten. Bitte versuchen Sie es später erneut.
- Sie müssen die Allgemeinen Geschäftsbedingungen akzeptieren, bevor Sie Ihre Nachricht senden . Diese Nachricht erscheint, falls der Benutzer einige Bedingungen beim Senden der Nachricht nicht akzeptiert hat. Deutsch Bedeutung: Sie müssen bestimmte Bedingungen akzeptieren, bevor die Nachricht gesendet werden kann .
- Das Feld ist erforderlich . Diese Meldung wird angezeigt, wenn das erforderliche Feld ausgefüllt, aber leer gelassen wird. Deutsch Bedeutung: Dieses Feld muss ausgefüllt werden .
- Das Feld ist zu lang . Diese Meldung erscheint, wenn die Eingabedaten zu lang sind und die maximal zulässige Kapazität überschreiten. Deutsch Bedeutung: Das Eingabefeld ist zu lang .
- Das Feld ist zu kurz . Diese Meldung wird angezeigt, wenn die Eingabedaten zu kurz sind und unter dem zulässigen Mindestschwellenwert liegen. Deutsch Bedeutung: Das Eingabefeld ist zu kurz .
- Das Datumsformat ist falsch . Diese Meldung erscheint, wenn die eingegebenen Datumsdaten falsch sind. Deutsch Bedeutung: Das Datumsformat ist falsch.
- Das Datum liegt vor dem frühesten zulässigen . Diese Meldung wird angezeigt, wenn das eingegebene Datum vor dem zulässigen Mindestdatum liegt. Deutsch Bedeutung: Das eingegebene Datum ist zu früh .
- Das Datum liegt nach dem spätesten zulässigen . Diese Meldung erscheint, wenn das eingegebene Datum nach dem maximal zulässigen Datum liegt. Deutsch Bedeutung: Das eingegebene Datum ist zu spät .
- Beim Hochladen der Datei ist ein unbekannter Fehler aufgetreten . Diese Meldung erscheint, wenn beim Hochladen einer Datei ein Fehler auftritt. Deutsch Bedeutung: Beim Hochladen der Datei ist ein unbekannter Fehler aufgetreten .
- Sie dürfen keine Dateien dieses Typs hochladen . Diese Meldung erscheint, wenn das Hochladen des Dateiformats nicht erlaubt ist. Deutsch Bedeutung: Das Hochladen des Dateiformats ist nicht zulässig .
- Die Datei ist zu groß . Diese Meldung erscheint, wenn die hochgeladene Datei zu groß ist. Deutsch Bedeutung: Dateigröße des Uploads ist zu groß .
- Beim Hochladen der Datei ist ein Fehler aufgetreten . Diese Meldung wird angezeigt, wenn beim Hochladen der Datei ein Fehler auftritt. Deutsch Bedeutung: Beim Hochladen der Datei ist ein Fehler aufgetreten .
- Das Zahlenformat ist ungültig . Diese Meldung wird angezeigt, wenn die vom Benutzer eingegebenen Informationen keine Zahl sind. Deutsch Bedeutung: Die von Ihnen eingegebene Information ist keine Zahl .
- Die Anzahl ist kleiner als das zulässige Minimum . Diese Meldung wird angezeigt, wenn der vom Benutzer eingegebene Wert kleiner als der minimal zulässige numerische Wert ist. Deutsch Bedeutung: Die eingegebene Zahl ist kleiner als die zulässige Mindestzahl .
- Die Anzahl ist größer als das maximal zulässige . Diese Meldung wird angezeigt, wenn der Benutzereingabewert größer als der maximal zulässige Wert ist. Deutsch Bedeutung: Die eingegebene Zahl ist größer als der maximal zulässige Wert .
- Die Antwort auf das Quiz ist falsch . Diese Meldung erscheint, wenn die vom Benutzer eingegebene Antwort falsch ist. Deutsch Bedeutung: Ihre Antwort ist falsch .
- Die eingegebene E-Mail-Adresse ist ungültig . Diese Meldung wird angezeigt, wenn die eingegebene E-Mail-Adresse des Benutzers nicht dem Datenstandard entspricht (beispielsweise fehlt das @). Deutsch Bedeutung: Die von Ihnen eingegebene E-Mail-Adresse ist falsch .
- Die URL ist ungültig . Diese Meldung wird angezeigt, wenn die vom Benutzer eingegebene URL falsch ist. Englische Bedeutung: Ungültige URL .
- Die Telefonnummer ist ungültig . Diese Meldung wird angezeigt, wenn die eingegebene Telefonnummer des Benutzers ungültig ist. Englische Bedeutung: Ungültige Telefonnummer .