

Bildformate JPG, PNG, GIF und SVG lernen
- 24-07-2022
- chuong xuan
- 0 Comments

- Lernen Sie die Bildformate JPG, PNG, GIF und SVG kennen
- Zum Projekt gehörend: WordPress User Guide (für Neulinge)
Während SVG dem Webdesign eine ganz neue Dimension hinzugefügt hat, sind Fragen wie "Was ist der Unterschied zwischen JPEG und PNG?" ist immer noch wichtig.
Wir denken, dass dies der richtige Zeitpunkt ist, um einen frischen Blick auf die Entwicklung von Web-Bildformaten zu werfen.
In der heutigen kurzen Anleitung geben wir Ihnen einen schnellen Überblick über die verschiedenen Bildformate und wann Sie sie verwenden sollten. Anfang.
Mục lục
JPG & PNG & GIF & SVG – Was ist der Unterschied?
| Klassifizieren | Farbtafel | Hilfreich für | |
| JPG | Verlorene Daten | Millionen von Farben | – Standbilder – Fotografie / Fotografie |
| GIF | Kein Datenverlust | Bis zu 256 Farben | – Einfache Animationen – Grafiken mit Volltonfarben – Grafiken ohne Farbverläufe |
| PNG-8 | Kein Datenverlust | Bis zu 256 Farben | – Ähnlich wie GIF-Bilder – Bessere Transparenzeigenschaften – Kann keine Animation machen – Sehr gut zum Erstellen von Symbolen |
| PNG-24 | Kein Datenverlust | Unbegrenzte Anzahl von Farben | – Ähnlich wie PNG-8 – Nützlich für Standbilder – Das Bild benötigt ein Transparenzattribut |
| SVG | Vektor/Lostless | Unbegrenzte Anzahl von Farben | – Grafiken/Logos für das Web – Retina / hochauflösender Bildschirm |
1. GIFs

GIF steht für Graphic Interchange Format.
Wenn Sie das Internet seit den Anfängen kennen, kennen Sie sicherlich das beliebteste Bildformat im Web – das GIF-Bildformat.
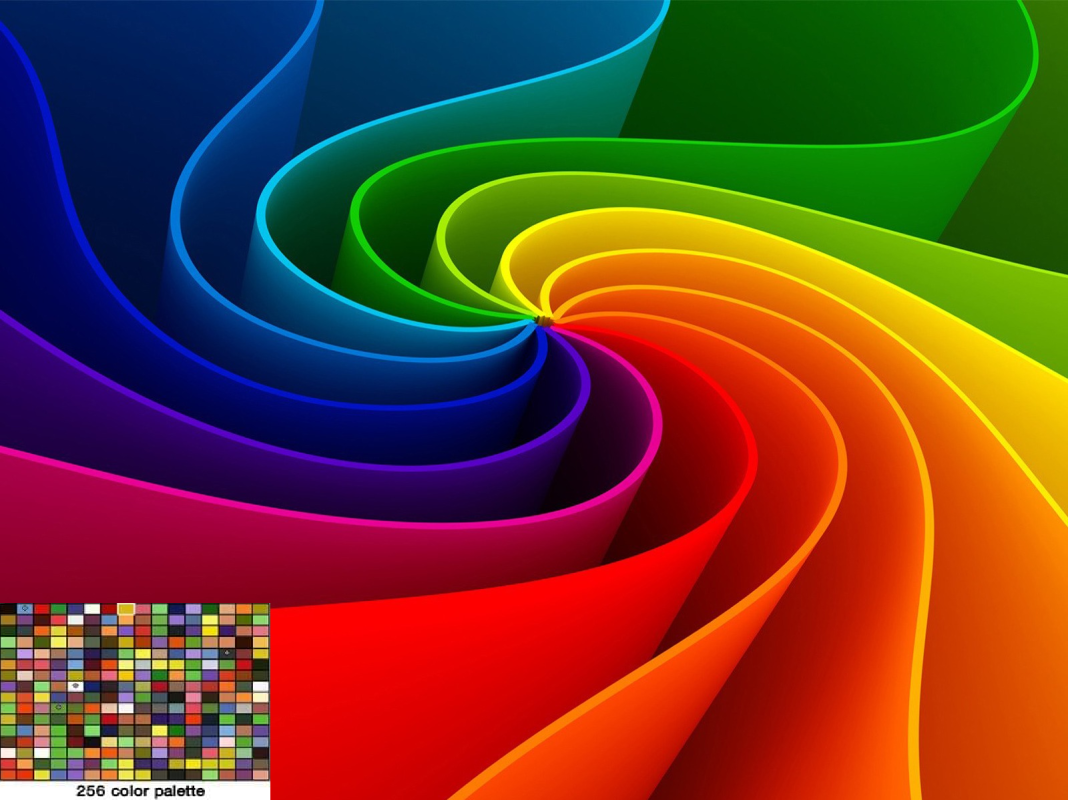
Das GIF-Format ist eine Bitmap, im Gegensatz zu JPEG oder PNG haben GIF-Dateien eine maximale Palette von 256 Farben. Im Wesentlichen ist jedes GIF eine bereits vorhandene „Buntstiftbox“, und es gibt keine wirkliche Möglichkeit zum Mischen, um eine neue Farbe zu erstellen.
Während 256 Farben wie eine Menge Buntstifte erscheinen, mit denen Sie arbeiten können, erfordern komplexe Fotos oft Tausende von Tönen. Das ist der Farbraum, der bei der Umwandlung in GIF verloren geht, und das ist der Hauptgrund, warum wir GIFs nicht für farbenfrohe Bilder (z. B. Fotos aus dem Alltag) verwenden sollten.
Während GIF normalerweise eine schlechte Wahl für Bilder mit einem großen Farbumfang ist, hat es mit seiner Beschränkung auf 256 Farben einen großen Vorteil, da es hilft, die Dateigröße klein zu halten, ideal sogar mit einer langsamen Internetverbindung. . Jahrelang hatten nur GIFs das optionale Transparenzattribut – jetzt bieten auch PNG und SVG dieses Attribut an.
Klassifizierung: Kein Datenverlust
Wählen Sie GIF-Bilder für:
- Einfache Animationen;
- Kleine Icons;
- Grafiken mit niedrigem Pixel-zu-Pixel- Verhältnis (z. B. Volltonfarben wie Logos und Flaggen);
2. JPEG-Bilder
Abhängig von Ihrer Präferenz können Sie dieses Format „JPEG“ oder „JPG“ nennen – beide werden als Variationen desselben Akronyms – Joint Photographic Experts Group – akzeptiert.
Im Gegensatz zu GIF ist ein JPEG-Bild ein 16-Bit-Format, was bedeutet, dass es rotes, blaues und grünes Licht kombinieren kann, um Millionen von Farben anzuzeigen. Dies macht JPG zu einem „fotofreundlichen“ / „fotofreundlichen“ Format. Dies ist einer der Gründe, warum es das Standardformat für die meisten Digitalkameras auf dem Markt ist.
Das JPEG-Format gibt Ihnen auch „Flexibilität“ bei der Möglichkeit, den Komprimierungsgrad des Bildes zu „wählen“ – von 0 % (sehr hohe Komprimierung/starke Komprimierung) bis 100 % (unkomprimiert/unkomprimiert). Wenn Sie die Komprimierung normalerweise auf 60 % bis 75 % einstellen, wird Ihre Dateigröße erheblich reduziert, während sie auf den meisten Bildschirmtypen immer noch gut aussieht.
Während JPEG zum Komprimieren und Exportieren von (Foto-)Bildern geeignet ist, ist es eine verlustbehaftete Art der Komprimierung, was bedeutet, dass es für die kontinuierliche Bildbearbeitung weniger nützlich ist. Beim Exportieren einer JPEG-Datei verschlechtert sich die Qualität, und der Verlust wird mit jedem nachfolgenden Export noch schlimmer – wie bei einer Kopie eines anderen Kopierers. Deshalb fotografieren professionelle Fotografen oft im verlustfreien RAW-Format.
Es ist auch wichtig zu beachten, dass JPEG-Bilder im Gegensatz zu GIFs und PNGs keine Transparenzeigenschaften haben.
Kategorie: Datenverlust
Verwenden Sie JPEG für:
- Standbilder;
- Foto;
- Fotos mit komplexen und dynamischen Farben;
3. PNG-Bild
PNG-Bilder (Portable Network Graphics), ein neueres Format als GIF und JPEG, sind dank ihrer zwei Variationen wie eine Hochzeit zwischen GIF- und JPEG-Formaten.
PNG-8
PNG-8 ist GIF in vielerlei Hinsicht ähnlich und verwendet dasselbe 256 (maximal) Farbschema. Es ist die bessere Wahl, wenn es um Optionen geht, die das Transparenzattribut erfordern, und gibt normalerweise eine etwas kleinere Dateigröße aus. PNG-8 hat jedoch nicht die Animationsfunktion (animiertes Bild) wie die von GIF.
PNG-24
Mit PNG-24 können Sie Bilder mit „Millionen von Farben“ exportieren – genau wie JPEG-Bilder –, bietet aber auch die Möglichkeit, Transparenzeigenschaften zu erstellen. Da es sich bei PNG-24 um ein verlustfreies Dateiformat handelt, kann es sehr datenintensiv sein, sie zu speichern, aber in Fällen, in denen die Bildqualität wichtiger ist als die Bildgröße, ist PNG-24 die beste Wahl. .
Im Vergleich zu ihrem führenden JPEG-Bildformat ist das PNG-24-Bildformat nicht universell mit allen Anwendungen und Plattformen kompatibel, was es idealer für die gemeinsame Nutzung im Internet macht. Es kann jedoch ohne Qualitätsverlust bearbeitet werden.
Klassifizierung: Kein Datenverlust
Verwenden Sie PNGs für:
- Webgrafiken erfordern ein Transparenzattribut;
- Fotografien, grafische Bilder, die komplexe Farben erfordern;
- Bilder, die viel Bearbeitung und erneutes Exportieren erfordern ( erneute Bearbeitung und erneutes Exportieren );
4. SVG-Bilder
Im Gegensatz zu den drei oben genannten Formaten ist SVG (Scalable Vector Graphic) kein reines Bitmap-Format. Stattdessen ist das Vektorformat – ein sehr enger Verwandter der AI- und EPS-Formate von Adobe Illustrator – oft eine attraktive Wahl für Designer von Web- und Benutzeroberflächen (UI).
Manchmal ist es hilfreich, SVG als „HTML für Illustrationen“ zu bezeichnen, und Sie müssen es sich relativ anders vorstellen als die oben aufgeführten Bildformate.
SVG eignet sich am besten zum Anzeigen von Logos, Symbolen, Karten, Flaggen, Tabellen und anderen Grafiken, die mit Vektorgrafikanwendungen wie Illustrator, Sketch und Inkscape erstellt wurden.
Das auf XML-basiertem Markup geschriebene SVG-Bildformat kann in jedem Texteditor bearbeitet und mit JavaScript oder CSS bearbeitet werden.
Da Vektoren auf jede beliebige Größe skaliert werden können, während die Schärfe für die Bildqualität erhalten bleibt, sind sie ideal für responsive Designs. Geräteformular).
Während SVG im Wesentlichen ein Vektorformat ist, kann es (sogar oft) verwendet werden, um Bitmap-Grafiken in Ihre SVG-Datei einzubetten – genau wie Sie JPEGs in HTML-Code einbetten können.
Sie können dies auf beide Arten tun, indem Sie über seine URL auf ein Quellbild verlinken (da Sie auf einer Webseite auf ein JPG verlinken können) oder indem Sie die Bildpixel als Daten-URIs kapseln. Dadurch ist SVG in puncto Flexibilität und Leistungsfähigkeit uneingeschränkt.
Während SVG Ihnen helfen kann, Ihre Bilder im Internet gut aussehen zu lassen, ist es nicht unbedingt ein Format, das Menschen täglich verwenden, um Bilder über Websites oder die Hintergrund-Social-Media-Plattform zu speichern und hochzuladen. .
Online-Dienste wie WordPress, Flickr, Medium, Tumblr und Facebook erzwingen entweder die Konvertierung Ihrer SVG-Datei in ein von ihnen bevorzugtes Format oder – was häufiger vorkommt – blockieren sie ganz. Lassen Sie SVG nicht laden. Für das SVG-Hosting stehen mehrere Hosting-Optionen zur Verfügung, darunter svgur.com, imgh.us und sogar Github, wie Alex hier demonstriert.
Ich freue mich, dass kleinere Hosting-Dienste SVG akzeptieren. Github ist derzeit der einzige SVG-freundliche Dienst, von dem ich zu 99 % sicher bin, dass er in 5 Jahren verfügbar sein wird.
Wenn Sie SVG für Webdesign verwenden, werden Sie im Vergleich zu anderen Formaten wie JPEG oder PNG fast immer eine Verringerung der Dateigröße feststellen. Beachten Sie jedoch, dass bei komplexeren Bildern die SVG-Datei größer wird.
Klassifizierung: Vektorbild/verlustfrei
Verwenden Sie SVG für:
- Logos und Symbole mit kraftvollen, geometrischen, vektorfreundlichen Designs;
- Grafiken müssen möglicherweise in einer Vielzahl von Größen und Bildschirmen angezeigt werden;
- Grafiken, die auf ihre Geräte reagieren;
- Grafiken müssen bearbeitet, aktualisiert und neu bereitgestellt werden;
Vergleichen und gegenüberstellen
Jetzt, da wir die Unterschiede zwischen den gängigen Bildformaten kennen, ist es an der Zeit, sie nebeneinander zu betrachten.
Unten sehen Sie, wie die GIF-, JPEG-, PNG- und SVG-Formate Bilder mit einfachen und komplexen Farben sowie Fotografie handhaben.
Grafiken mit Volltonfarben
Das erste Bildformat, das wir uns ansehen möchten, sind flache Farbgrafiken. Dazu gehören die meisten Logos und Marken, Symbole, Karten, Tabellen und einfache Diagramme. Das Originalbild ist ein 23,4 KB großes PNG mit einer Auflösung von 1280 x 1280.
Unten sehen Sie den Unterschied in der Komprimierungsgröße sowie in der Bildqualität. Beachten Sie, dass das Bild mit der Photoshop-Funktion „Für Web und Geräte speichern“ mit der höchsten Qualitätsoption gespeichert wird.
GIF: 17,6 KB

—
JPEG 100 % (unkomprimiert): 53,3 KB

—
JPEG 75 %: 33 KB

—
PNG-8: 11,8 KB

—
PNG-24:19,6 KB

—
SVG: 6 KB (reines Vektorgrafikformat)

Im Falle dieses speziellen Bildes gibt es keinen merklichen Qualitätsverlust, wenn Sie die sechs Formate vergleichen – obwohl Sie in einem komprimierten JPEG-Bild ein leichtes Rauschen in der Nähe der Ränder bemerken werden. Dies ist bei einfarbigen Grafiken nicht immer der Fall, aber in den meisten Fällen reichen die hellsten Bilder aus.
Unter der Annahme, dass wir das ursprüngliche Vektorbild haben, wäre SVG für dieses Bild die beste Wahl mit nur 6 KB Speicherplatz. Wenn wir kein Vektorformat haben, ist das PNG-8-Format eine gute Wahl, wobei die ursprüngliche Bildgröße von 23,4 KB auf 11,8 KB reduziert wird.
Bilder mit komplexen Farben
Das Originalbild ist ein JPEG-Bild mit 328 KB und einer Auflösung von 1280 x 960. Unten sehen Sie den Unterschied in der Komprimierungskapazität sowie in der Bildqualität. Beachten Sie, dass diese Bilder mit der Option „Für Web und Geräte speichern“ in der höchsten Qualitätsoption gespeichert werden.
Wir können in diesem Fall keine Vektorversion haben, jede SVG-Version dieses Bildes ist nur ein JPEG, das in das SVG eingebettet ist. Es ist umständlich, deshalb gebe ich hier kein SVG-Beispiel.
GIF: 426 KB

—
JPEG 100 % (unkomprimiert): 776 KB

—
JPEG 75 %: 215 KB

—
PNG-8: 327 KB

PNG-24-Bilder sind bis zu 1,7 MB groß.
Bilder mit komplexen Farben sehen in der Regel besser aus, wenn Sie das JPEG-, PNG-24- oder SVG-Format verwenden. Die Farben bleiben größtenteils erhalten und es gibt keine hässlichen Streifen oder Rauschen, sodass Sie die Formate GIF und PNG-8 lieben werden.
Farbfoto
Das Originalbild ist ein JPEG-Bild mit 215 KB und einer Auflösung von 1280 x 701. Unten sehen Sie den Unterschied in Komprimierungsgröße und Bildqualität. Beachten Sie, dass das Bild mit der Photoshop-Funktion „Für Web und Geräte speichern“ gespeichert wird, wobei die Option auf die höchste Qualität eingestellt ist.
Auch hier hat es keinen Vorteil, SVG zu generieren.
GIF: 453 KB

—
JPEG 100 % (unkomprimiert): 410 KB

—
JPEG 75 %: 410 KB

—
PNG-8: 395 KB

—
PNG-24: 1,03 MB

Bei komplexen Bildern speichern Sie Ihre Fotos am besten als JPEG, PNG-24 oder SVG. In der obigen Aufnahme wird die Farbe in allen Out-of-Band-Formaten beibehalten und Rauschen wird in den Schatten der Haare, der Haut und des Hintergrunds sowie im oberen Teil des Bilds als Ausgaben angezeigt. ) GIF und PNG-8 .
P/S: Dieser Teil ist nicht übersetzt. Ein weiteres Bildformat, auf das Sie sich beziehen sollten, ist WebP – ein Produkt von Google, es ist eine sehr gute Alternative zu PNG- und JPG-Bildern, mit der gleichen Bildqualität, aber deutlich reduzierter Größe.
Wenn Sie ein WordPress-Benutzer wie ich sind, könnte Ihnen unser Artikel gefallen, in dem 5 Bildkomprimierungs-Plugins verglichen werden. Habe Spaß.














