

Erstellen Sie eine einfache HTML-Post-Liste
- 24-07-2022
- Trung Minh
- 0 Comments
In diesem Artikel zeige ich Ihnen, wie Sie eine Liste von Artikeln in HTML erstellen. Durch diesen Artikel werden Sie einige Überschriften-Tags, p-Tags, div-Tags und viele andere verwandte CSS-Eigenschaften verstehen und anwenden.
Der Zweck dieser Übung besteht darin, Ihnen zu helfen, zu verstehen, wie Sie eine Listen-HTML-Schnittstelle erstellen. Ich werde nicht anleiten, wie man ein niedliches Interface erstellt, sondern nur einem Standardmodell folgen, das Sie üben können. Danach liegt es an Ihnen, welchen Stil Sie möchten.
Mục lục
Die HTML-Oberfläche der Artikelliste reicht aus
Ich werde das Erstellen des Website-Layouts nicht mehr leiten. Wenn Sie nicht wissen, wie das geht, gehen Sie zurück zur Lektion zum Erstellen von HTML-Layout-Plugins .
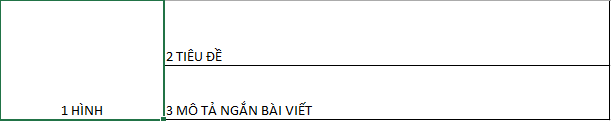
In diesem Artikel werde ich eine Schnittstelle erstellen, die so aussieht :

Dies ist die Standardanzeige, die Sie heute auf den meisten Websites finden werden.
Wir benötigen ein div#list_post -Tag, um das gesamte Postback zu umschließen. Für jeden Beitrag müssen wir außerdem ein div.post -Tag erstellen. Ich verwende Klasse, weil wir viele Artikel haben und sie den gleichen CSS-Stil haben. Nun sieht die Grundstruktur dieses Abschnitts wie folgt aus:
<div id="list_post"> <div class="post"> POST 1 </div> <div class="post"> POST 2 </div> <div class="post"> POST .. </div> </div>Jeder Artikel ist in 2 Teile gegliedert. Das erste ist das Bild, das den Artikel darstellt, es befindet sich auf der linken Seite. Die zweite ist, dass der Inhalt auf der rechten Seite angezeigt wird. Ich werde 2 div-Tags wie folgt erstellen:
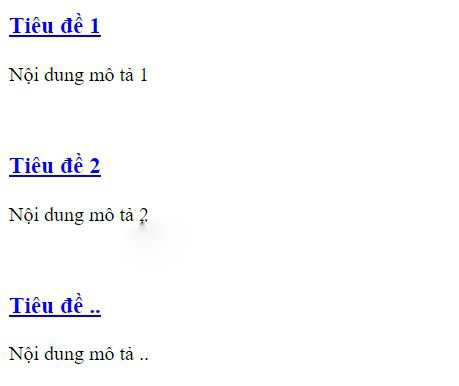
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="URL HÌNH 1" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH 2" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH .." alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>Run up haben wir die folgende Schnittstelle:

Jetzt brauchen wir ein wenig CSS, um die Oberfläche besser aussehen zu lassen.
Verwenden Sie CSS, um die Artikellistenschnittstelle zu erstellen
Schritt 1 : Ich beschränke die Breite des div#list_post -Tags auf etwa 600 Pixel und füge zur einfachen Identifizierung einen kleinen Rahmen hinzu. Wir sollten es auch mit CSS margin: 0px auto .
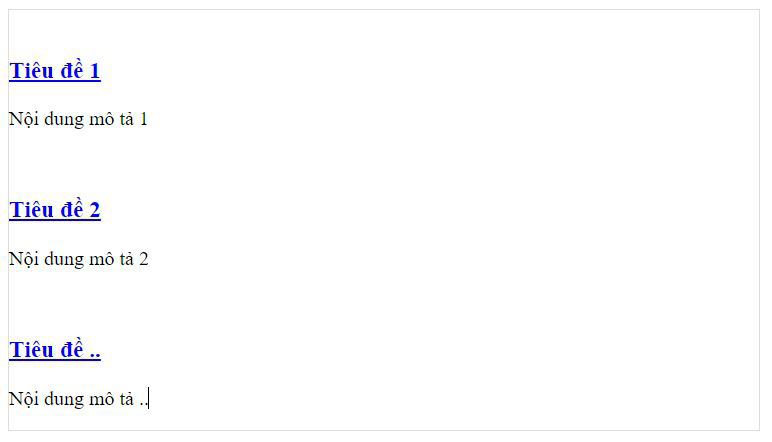
#list_post{ border: solid 1px #ddd; width: 600px; margin: 0px auto; }Ergebnis :

Schritt 2 : Ich erstelle auch einen Rahmen für jeden Beitrag, indem div.post . Verwenden Sie die Eigenschaft margin, um den Abstand zwischen dem Pfosten und der äußeren Begrenzung zu vergrößern.
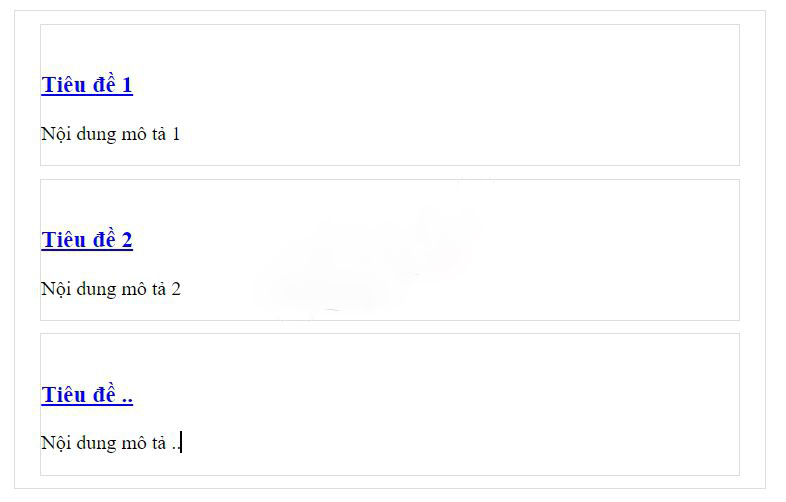
.post{ border: solid 1px #ddd; margin: 10px 20px; }Ergebnis :

Schritt 3 : Ich werde Bildlinks für 3 Artikel hinzufügen.
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>Schritt 4 : Jetzt gestalten wir den Bildteil. Ich werde Float verwenden, um es an die linke Ecke zu hängen, und dann seine Breite auf etwa 200px einstellen. Für Bilder setze ich die maximale Breite auf 200 Pixel ( dh 100 % ).
.post .thumb{ float:left; width: 200px; } .post .thumb img{ max-width: 100%; display: inherit; }Schritt 5 : Ändern Sie den Inhalt für den Artikeltitel.
Ich gebe dem linken Rand etwa 220 Pixel, damit zwischen dem Bild und dem Titel Platz ist, und ändere die Schriftart und Schriftfarbe für den Titel.
.post .infor{ margin-left: 220px; } .post .infor h3{ margin: 15px 0px 20px 0px; } .post .infor h3 a{ font-size: 18px; text-decoration: none; color: blue; text-transform: uppercase; }Es sieht jetzt besser aus. Wenn Sie den Stil ändern möchten, fügen Sie das CSS selbst hinzu.
Mit diesem Artikel habe ich gezeigt, wie man eine Liste von Artikeln mit HTML und CSS erstellt. Dies ist ein sehr einfacher Beispielartikel, der Neulingen dabei helfen soll, CSS zu lernen, um auf viele verschiedene Arten von Schnittstellen zugreifen zu können. Wir sehen uns im nächsten Beitrag.














