So fügen Sie Google Analytics-Code einfach in WordPress ein
- 24-07-2022
- chuong xuan
- 0 Comments

- Unterrichtsnummer: 17
- Jahr der Umsetzung: 2021
- Zugehörigkeit zum Projekt: Ein Leitfaden für Anfänger zur Verwendung von WordPress
Google Analytics ist ein sehr leistungsfähiges Tool, das Ihnen bei Statistiken und Analysen der gesamten Website hilft. Zum Beispiel Traffic pro Post, Zeit auf der Seite, Absprungrate oder fortgeschrittenere Conversions.
Ich gehe davon aus, dass Sie bereits wissen, wie Sie den Google Analytics-Code erhalten (registrieren Sie sich kostenlos), dieser Artikel konzentriert sich darauf, Sie zu führen, ihn nur in WordPress einzufügen.
Dazu gibt es zwei Möglichkeiten, die folgende Tabelle vergleicht ihre Vor- und Nachteile:
| Verwenden Sie das Plugin, um Code einzufügen | Bearbeiten Sie Dateien in WordPress | |
| Vorteile | Einfach zu machen, der Code bleibt auch dann erhalten, wenn das Thema aktualisiert wird | Einfach, keine Notwendigkeit, das Plugin zu installieren |
| Defekt | Es gibt keine nennenswerten Nachteile | Wenn Sie den Code erneut eingeben müssen, wenn das Design aktualisiert wird, kann dies zu Fehlern führen |
Tatsächlich ist die Plugin-Nutzung viel besser, also werde ich es zuerst behandeln.
Mục lục
1. Google Analytics-Code mit Plugin einfügen
Das Plugin, das ich verwende, heißt Kopf- und Fußzeilen einfügen.
Gehen Sie nach der Aktivierung des Plugins zu Einstellungen / Einstellungen, um mit dem Hinzufügen des Codes fortzufahren. Der Einstellungsbereich sieht wie folgt aus:
Der Teil, in dem wir den Google Analytics-Code hinzufügen, ist wo Scripts in Header. Sie müssen nur den Code einfügen und auf Speichern klicken:
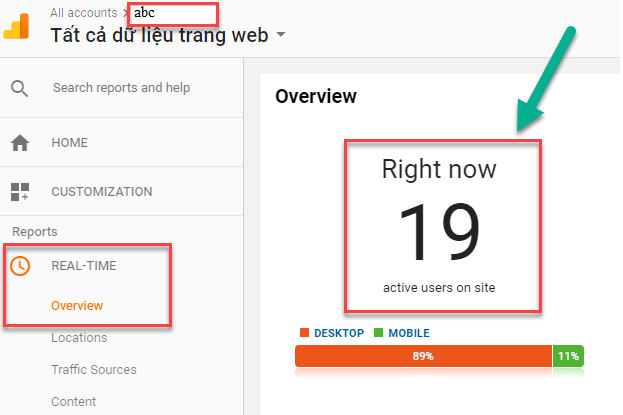
Um zu überprüfen, ob Sie es erfolgreich installiert haben, müssen Sie nur einen Artikel auf der Website besuchen und dann zu Google Analytics gehen, um zu sehen, ob es Statistiken gibt. (Sie gehen zu Real Time / Real Time, dann Overview / Overview):

Nur die Zahl wo Gerade jetzt (Anzahl der Leute, die gerade zu Besuch sind) mit einem Wert von 1 oder mehr, den Sie richtig eingestellt haben (zumindest sollte es 1 sein, wenn Sie nur tippen).
Nicht zu wichtig, aber diejenigen, die tief graben wollen, möchten vielleicht wissen:
- Skripte im Header : In diesem Bereich wird der Code grundsätzlich vor dem </head>-Tag platziert
- Skripte in der Fußzeile : In diesem Bereich wird der Code grundsätzlich vor dem Tag </body> platziert
Das Plug-in zum Einfügen von Kopf- und Fußzeilen hilft Ihnen, beliebigen Code in WordPress einzufügen, nicht nur Google Analytics-Code, sondern kann Remarketing-Tag, Adsense-Anzeigencode, Bestätigungscode für Websitebesitzer usw. sein.
Code-Snippets sind im Bereich „Scripts in Header“ enthalten, falls sie vorab geladen werden müssen (wie das Analysieren von Code). Code-Snippets, die nicht vorab geladen werden müssen, werden in das Skript in der Fußzeile heruntergeladen, damit die Website schneller geladen wird (z. B. Remarketing-Tags).
2. Fügen Sie den Google Analytics-Code ein, indem Sie die Datei bearbeiten
Auf diese Weise sollten Sie es nicht verwenden, da es wie im Vergleich gesagt Nachteile hat (aktualisiertes Thema muss Code erneut hinzufügen und kann Fehler verursachen), aber aus irgendeinem Grund ist es nicht möglich, die Methode zuerst zu verwenden. , dann kannst du für eine Weile "vorübergehend" so sein. So geht's:
Gehen Sie im Dashboard zu Darstellung > Editor :
Die vietnamesische Version ist Interface > Edit :
Ein Warnfenster erscheint:
Der obige Hinweis weist erneut auf das Risiko hin, dass die Bearbeitung dieses Abschnitts Ihre Website unzugänglich machen kann, wenn Sie es falsch machen. Seien Sie also bitte sehr vorsichtig!
Klicken Sie auf die Schaltfläche Ich verstehe/Ich verstehe. Um das Problem zu beheben, wird ein Fenster wie dieses angezeigt:
Der Bereich, auf den Sie achten müssen, befindet sich auf der rechten Seite. Scrollen Sie nach unten, um eine Datei namens header.php zu finden:
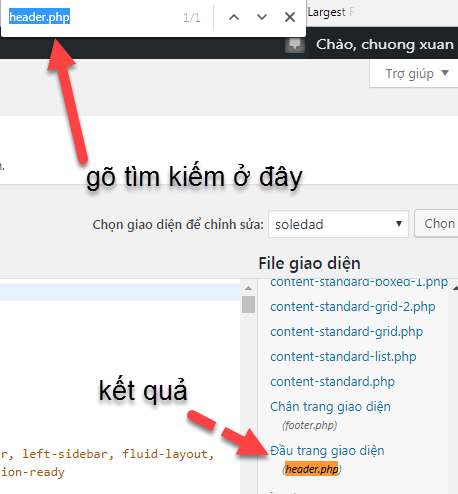
P / S: Wenn es schwer zu finden ist, können Sie Strg + F drücken und header.php einfügen, um es zu finden:

Dann finden Sie das </head>-Tag, indem Sie den Mauszeiger in den Code platzieren, dann Strg + F drücken und dann das Suchwort einfügen:
Fügen Sie kurz vor diesem schließenden Tag den Google Analytics-Code hinzu, klicken Sie dann auf Datei aktualisieren/Datei aktualisieren, und Sie sind fertig:
3. Fazit
Es gibt nur eine einfache Schlussfolgerung: Sie sollten die erste Methode verwenden!