So installieren Sie ein Design (Schnittstelle) für WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

- Unterrichtsnummer: 8
- Jahr der Umsetzung: 2021
- Video-Tutorial: Nein
- Zugehörigkeit zum Projekt: Ein Leitfaden für Anfänger zur Verwendung von WordPress
In diesem Artikel zeige ich Ihnen, wie Sie Themes für WordPress installieren.
Alles einfach und leicht für Neulinge zu tun.
Diese Vorgänge sind auch der Installation von Plugins sehr ähnlich.
Für die meisten Websites, insbesondere für Neulinge, reichen Ihnen kostenlose Themen aus.
Mục lục
1. Suchen und installieren Sie das Design über die Link-Schnittstelle der WordPress-Bibliothek
Diese Methode gilt nur für Themen, die in der kostenlosen WordPress-Themenbibliothek enthalten sind (aber seien Sie versichert, es stehen Tausende von Themen zur Auswahl).
Nachdem Sie sich bei WordPress angemeldet haben, wählen Sie im Dashboad / News Feed Appearance > Theme (with English):
Schnittstelle > Schnittstelle (mit Vietnamesisch):
Es erscheint folgende Tabelle:
Es zeigt alle installierten Themen auf Ihrem WordPress, das Thema befindet sich auf der linken Seite, mit einem roten Pfeil, der darauf zeigt, und das Wort Aktiv ist das offizielle verwendete Thema (wie die Kleidung, die Sie tragen).
Die beiden Skins mit den grünen Pfeilen sind diejenigen, die installiert sind, aber nicht die aktiven (wie viele Kleidungsstücke, die im Schrank aufbewahrt und nicht getragen werden), einfach weil ein Seitenweb nicht 2 Schnittstellen gleichzeitig verwenden kann .
Um einen neuen Skin zu installieren, klicken Sie auf das Wort Neu hinzufügen :
Ein Schnittstellenspeicher wird angezeigt, aus dem Sie auswählen können:
Welche Schnittstelle Ihnen gefällt, platzieren Sie Ihren Mauszeiger auf dieser Schnittstelle, klicken Sie auf Vorschau , um eine Vorschau anzuzeigen, wenn sie Ihnen wirklich gefällt. Wenn sie in Ordnung ist, klicken Sie zum Installieren auf Installieren:
Nach der Installation bedeutet dies, dass das Thema von Ihnen auf die Website gebracht, aber nicht verwendet wurde (das ist, als ob Sie gerade Kleidung gekauft und in den Schrank gelegt, aber nicht wirklich getragen haben), um zur Verwendung zu wechseln Um diese Schnittstelle zu verwenden, müssen Sie Folgendes aktivieren:
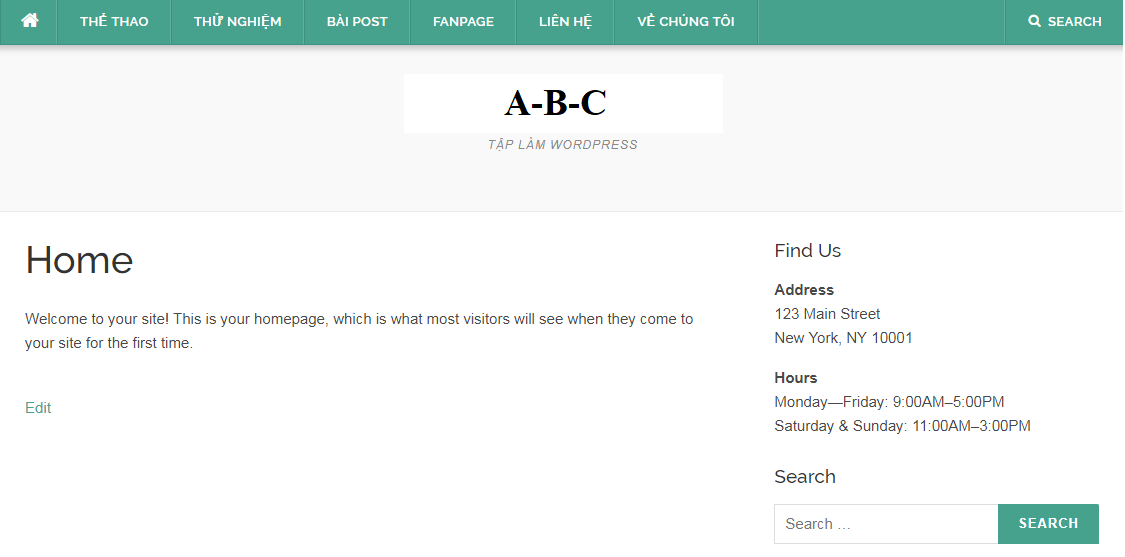
Sie werden sehen, dass die Benutzeroberfläche sofort auf das neue Aussehen umschaltet, und oft werden Sie sehr enttäuscht sein, dass die neue Benutzeroberfläche nicht so gut aussieht wie die Vorschau oder das Vorschaubild:

Sieht aus wie ein Betrug!
Aber das ist nicht wirklich der Fall, denn damit die Benutzeroberfläche so gut aussieht wie das Vorschaubild, müssen Sie einige weitere Dinge einrichten (manchmal dauert es lange, bis Sie alles verstanden haben). Beispielsweise wird ein Bannerbild erst angezeigt, wenn Sie es aktiv hinzufügen. Wenn Ihre Artikel zu wenige sind oder Sie keinen Avatar dafür erstellen, werden sie draußen nicht schön angezeigt.
Ich werde Ihnen nicht zeigen, wie Sie bearbeiten, um eine Oberfläche wie das Vorschaubild zu erhalten, da dies von jedem Thema abhängt. Jedes Thema ist anders. Aber keine Sorge, die grundlegendsten Dinge, an denen Sie ein wenig herumtasten können, werden herauskommen.
Zusätzlich zur Installation aus den verfügbaren Themes, die WordPress vorschlägt, können Sie das gewünschte Theme aktiv im Suchfeld finden:
Sie können den genauen Schnittstellennamen eingeben oder das Design basierend auf der gewünschten Idee finden (jedoch auf Englisch). Wenn ich zum Beispiel eine dedizierte Schnittstelle für Seiten finden möchte, die zum Hochladen und Anzeigen von Bildern verwendet werden, könnte ich hier ein Bild eingeben:
Es werden Themen mit diesem Schlüsselwort und verwandten Suchen angezeigt, und Sie können genau wie im vorherigen Abschnitt eine Vorschau anzeigen, installieren und aktivieren.
Eine weitere coole Funktion, die Ihnen hilft, eine filterbasierte Schnittstelle zu finden:
Wobei „Featured“ die vorgestellten Skins sind (die standardmäßig angezeigt werden, aus denen Sie auswählen können), „Popular“ die beliebte Skin und der Feature-Filter ein detaillierterer Funktionsfilter ist:
Sie klicken auf die gewünschte Option und dann auf Filter erstellen/Filter anwenden .
OK, also bin ich damit fertig, Themen über die WordPress-eigene Bibliothek zu finden und zu installieren.
2. Laden Sie das Design herunter und laden Sie es auf die Website hoch
Während dies für Themen gilt, die in der kostenlosen WordPress-Bibliothek enthalten sind, wird es in der Praxis häufig für Themen verwendet, die nicht in dieser Bibliothek enthalten sind, wie z ziemlich kompetent, möchten Sie vielleicht Themen verwenden, die mehr Funktionen haben und schöner sind, was kostenlose Themen jetzt tun.
Ein Hinweis bei der Installation und Verwendung externer Designs ist, wirklich seriöse Quellen zu wählen. Verwenden Sie kein raubkopiertes Thema, da es eine sehr gefährliche Quelle für bösartigen Code sein kann, den Sie äußerst elend finden werden, wenn Ihre Website versehentlich involviert ist. Ihre Website verliert jegliche Glaubwürdigkeit sowohl in den Augen der Benutzer als auch in den Augen von Suchmaschinen wie Google. Halten Sie sich also von Pirateriethemen fern.
OK, zurück zum Hauptteil, nach dem Herunterladen des Designs (normalerweise .zip-Erweiterung) können Sie mit dem Hochladen auf die Website beginnen.
Nachdem Sie auf Neu hinzufügen geklickt haben, klicken Sie auf Design hochladen (vietnamesische Version: Design hochladen):
Klicken Sie als Nächstes auf Datei auswählen, um die Designdatei auszuwählen, die sich derzeit auf Ihrem Computer befindet:
Klicken Sie dann zum Installieren auf Jetzt installieren. Wenn die Installation erfolgreich ist, erscheint ein Kästchen wie folgt, klicken Sie auf Aktivieren, um das Design zu aktivieren und offiziell zu verwenden:
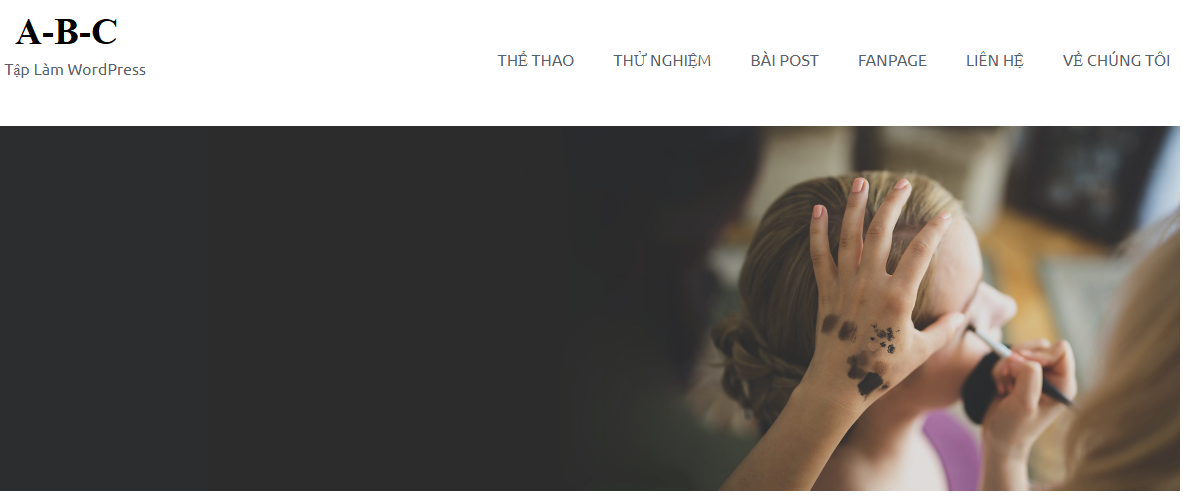
Und so habe ich den neuen Look:

Normalerweise ist man etwas geschockt, wenn man die auf der Website installierte Kaufoberfläche zum ersten Mal sieht, weil sie nicht so schön ist wie erwartet.
Auch hier liegt der Grund dafür nicht darin, dass der Verkäufer Sie austrickst, es muss angepasst werden. Selbst gekaufte Themes erfordern im Allgemeinen oft mehr Einrichtungs- und Anpassungsaufwand als kostenlose Themes.
3. Thema entfernen
Wenn Sie oft Themen installieren, mit Themen spielen, hat Ihr Themenbereich wahrscheinlich bis zu 10 Skins. Über viele! Sie sollten nur 3-5 Themen behalten.
Das Löschen von Themen ist sehr einfach. Sie klicken auf das Thema, das Sie löschen möchten, und klicken dann ganz rechts auf das Wort Löschen:
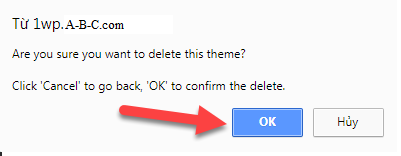
Es erscheint ein Fenster, in dem Sie aufgefordert werden, zu bestätigen, ob Sie das Design löschen möchten. Wenn ja, klicken Sie auf OK, um das Thema zu entfernen:

Ich wünsche Ihnen eine schöne Website.