

Sollte ich CDN und andere Website-Geschwindigkeitsfunktionen des JetPack-Plugins verwenden?
- 24-07-2022
- chuong xuan
- 0 Comments

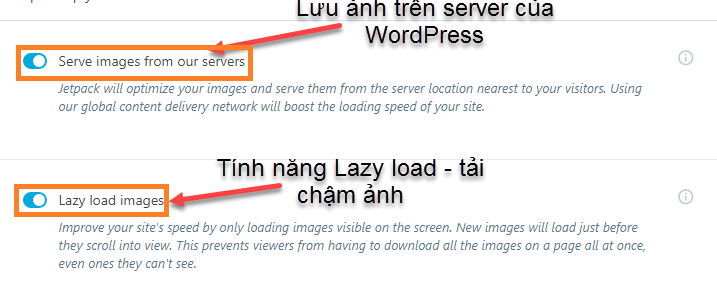
Eine der bemerkenswertesten Funktionen des JetPack-Plugins ist die Website-Geschwindigkeitsfunktion (WordPress) ( Jetpack > Einstellungen > Schreiben > Website beschleunigen ).

Es ist bemerkenswert, weil die Webgeschwindigkeit schon immer ein sehr wichtiges Thema für jede Website war und ein anderer Teil der Lösung, die JetPack bietet, derzeit kein kostenloses Plugin hat, das es ersetzen kann: JetPack speichert Bilder und Ihre Fotos auf dem WordPress-Server. .com.
Update: Jetzt hat das Flying Images-Plugin die Möglichkeit, Ihre Fotos kostenlos auf ein CDN zu übertragen.
Wie diese Verwendung für?
- Es reduziert definitiv die Belastung Ihres Hostings;
- Es kann helfen, die Website zu beschleunigen.
Aber es gibt 3 Probleme:
- Bilder werden verschlechtert, wenn sie auf den Servern von WordPress.com gespeichert werden. Wird die Bildqualität zu stark reduziert?
- Das Bild trägt nun den Link der externen Seite, wirkt sich das auf SEO aus?
- Stimmt es, dass es die Website-Geschwindigkeit verbessert?
Wir werden jede Frage einzeln beantworten.
Mục lục
Wie wird das Bild verschlechtert?
Schauen Sie sich diese beiden Fotos an. Hier das Originalfoto:

Und hier ist das Bild, das über die JetPack-Funktion auf dem WordPress-Server gespeichert wurde:

Dadurch hat die Qualität von JPG-Bildern zwar nicht viel abgenommen, ist aber erkennbar.
Was ist mit PNG-Bildern?
Hier das Originalfoto:

Und hier ist das auf dem WordPress-Server gespeicherte Bild:

Bei PNG-Bildern wird die Bildgröße stark reduziert (beim obigen Bild um mehr als 50 %), während die Bildqualität nahezu unverändert bleibt (mit bloßem Auge nicht leicht wahrnehmbar).
Besteht Ihre Website also hauptsächlich aus JPG-Bildern mittlerer Qualität, wird die Bildqualität durch JetPack deutlich reduziert. Wenn Ihre Website hauptsächlich aus PNG-Bildern besteht, ist die Verwendung von JetPack fast nutzlos.
Fazit: Am besten ausprobieren, wenn das Bild zu schlecht ist, JetPack nicht mehr verwenden.
P/S: Es gibt noch eine andere Möglichkeit, die Bildgröße zu reduzieren, ohne die Qualität zu beeinträchtigen, nämlich verlustfreie Komprimierung. Sie können ein Bildkomprimierungs-Plugin finden, um dieses Problem zu lösen.
Wird es Auswirkungen auf SEO haben?
Dies ist eine einfache Frage, da JetPack die Bilder auf dem WordPress-Server speichert und einen anderen Pfad verwendet:
Dies wird sich theoretisch negativ auf Ihr SEO auswirken.
Diese Frage wurde von Michael Kummer an JetPack gesendet:
Ich habe einige Informationen gelesen, dass das Speichern von Bildern über JetPack SEO abträglich ist, da es Bilder von einer „externen“ Quelle (wp.com) und nicht von der ursprünglichen Domain speichert. Infolgedessen kann Google davon ausgehen, dass das Bild nicht mit der Root-Domain verknüpft ist. Können Sie näher darauf eingehen, ob das stimmt und ob es eine Möglichkeit gibt, diesen Schaden zu minimieren?
JetPack antwortet wie folgt:
Das ist eine gute Frage! Aus diesem Grund fügt JetPack den Link zum Originalbild in die Informationen des kopierten Bildes (das wir auf unseren Server stellen) ein, und Google weiß immer, welches das Originalbild ist, und indexiert es. . Darüber hinaus verbessert JetPack Ihre SEO, indem es die Gesamtgeschwindigkeit beim Laden von Blättern verbessert.
Wir haben also die Antwort: JetPack hat keinen Einfluss auf Ihre Foto-SEO. In Bezug auf SEO sind Bilder, die auf Ihrem ursprünglichen Host gespeichert sind, jedoch immer noch besser.
Beispiel, das ich mit Bildlink getestet habe, auch mit dem CDN von Speed Family (ich nutze den Dienst von BunnyCDN):

Stimmt es, dass die Geschwindigkeit der Website verbessert wird?
Eines ist sicher, durch JetPack wird die Bildgröße erheblich reduziert, außerdem ist der CDN-Server näher am Benutzer, sodass theoretisch auch die Seitenladegeschwindigkeit entsprechend verbessert wird.
Dies gilt jedoch nur, wenn die Server von JetPack schneller oder gleich Ihren eigenen sind. Tatsächlich sind die Server von JetPack riesig und sicherlich größer als Ihre, aber das bedeutet nicht, dass die Server von JetPack (WordPress) schneller sind. Weil sie vielen Menschen dienen müssen. (In einem Wort, wie eine 10-köpfige Familie ein Gesamteinkommen von 60 Millionen / Monat haben kann – aber in Wirklichkeit ist es nicht gleichbedeutend mit einer Familie mit einem Einkommen von 27 Millionen / Monat, sondern nur 3 Personen). )
Wie kann man also wissen, ob die Website schneller geworden ist oder nicht?
Der einfachste Weg ist, emotional zu verwenden, Sie schalten JetPack für eine Weile ein und hören dann auf, mit JetPack zu vergleichen, wenn Sie JetPack nicht verwenden, um zu sehen, was schneller ist.
Aber die Wahrnehmung wird oft schwer zu erkennen sein, wenn der Unterschied nicht groß ist, daher sollte eine genauere Einschätzung mit spezialisierten Anwendungen zum Testen der Website-Geschwindigkeit durchgeführt werden, wie zum Beispiel:
- Pingdom
- GTmetrix
Ich werde versuchen zu sehen, wie die Website mit und ohne Verwendung der Bildspeicherfunktion von JetPack unterschiedliche Zugriffsgeschwindigkeiten hat.
Mit GTmetrix (probieren Sie den Chrome-Browser aus, Zugriff aus Kanada):
| 1 | 2 | dreimal | 4. Mal | 5. | |
| Foto-JetPack | 3.0s | 2,1 Sek | 4,5 Sek | 2,7 Sek | 4.0s |
| Selbst gehostete Fotos | 2,6 Sek | 2,5 Sek | 4,4 Sek | 1,9 Sek | 4,1 Sek |
Mit Pingdom (Zugriff aus Australien):
| 1 | 2 | dreimal | 4. Mal | 5. | |
| Foto-JetPack | 5,12 s | 3,65 s | 4,03 s | 3,37 s | 3,62 s |
| Selbst gehostete Fotos | 3,46 s | 3,50 s | 3,62 s | 3.30 s | 3,57 s |
Fett ist besser (schnelleres Laden).
Beide Tests zeigen, dass meine selbst gehosteten Fotos dank JetPack eine bessere Seitengeschwindigkeit bieten als meine. Vielleicht liegt der Grund darin, dass der Host, den ich verwende, ein VPS von Dreamhost ist, auch in der Hosting-Gruppe von guter Qualität.
Was ist Lazy Load Images?
Jetzt sprechen wir über Lazy Loading von Bildern. Es wird verwendet, um das Laden eines Bildes zu verzögern, wenn sich das Bild nicht im Sichtfeld des Benutzers befindet. Nehmen wir an, der Artikel hat 5 Bilder, die sich vom Anfang bis zum Ende des Artikels erstrecken. Wenn ein neuer Benutzer die Seite besucht, wird nur das erste Bild geladen, die restlichen 4 Bilder unter dem ungelesenen Benutzer werden nicht geladen. Dadurch wird die Seite schneller geladen und Ressourcen (Traffic) gespart.
Es ist sicher, dass Lazy Loading von Bildern die Geschwindigkeit des Endbenutzers verbessert, insbesondere auf einer Seite mit vielen Bildern. Es ist jedoch nicht ohne Probleme:
- Dies kann sich auf die Suchmaschinenoptimierung auswirken. 2015 gab Google an, dass nicht alle Lazy-Loading-Inhalte auf Mobilgeräten indexiert werden können. Jetzt hat sich die Situation verbessert, da Google die Einführung der Empfehlung vorbereitet, um Lazy-Loading-Bilder und -Inhalte leichter indexierbar zu machen.
- Manchmal lädt das Bild zu langsam, wie Sie direkt im Video oben sehen können, laden die ersten 2 Bilder ziemlich reibungslos, aber beim 3. Bild muss ich eine Weile warten, bis das Bild geladen ist. Vielleicht hängt das Problem mit der Qualität der einzelnen Lazy-Load-Produkte zusammen – ich habe noch nicht das beste Lazy-Load-Plugin gefunden, aber ich bin auf viele ähnliche Fälle gestoßen.
Fazit
Die Beschleunigungsfunktion von JetPack ist selten, aber nicht perfekt, Sie müssen vor der Verwendung sorgfältig überlegen.
Ich habe eine kleine Tabelle erstellt, um zu sehen, welche Funktionen Sie verwenden sollten und welche nicht:
| Schwacher Gastgeber | Guter Gastgeber | Viele Bilder | Foto von geringer Qualität | PNG-Bild | |
| Foto-JetPack | Sollte nutzen | Verwende nicht | Verwende nicht | Kann verwendet werden | |
| Faule Ladung | Sollte nutzen | Kann verwendet werden |














