

Überschrift und Liste in HTML
- 24-07-2022
- Trung Minh
- 0 Comments
In diesem Artikel zeige ich Ihnen, wie Sie Überschriften und Listen in HTML erstellen, indem Sie die Tags h1 -> h6 und ulli verwenden.
Wenn Sie einen Artikel in Word präsentieren, setzen wir Überschrift 1 für den Haupttitel dieses Artikels. Als nächstes fügen wir Überschrift 2 für große Artikel ein, innerhalb jedes großen Artikels werden wir Überschriften 3 einfügen. Und auch in HTML werden wir Überschriften-Tags (abgekürzt als h ) verwenden, um sie im Web zu präsentieren.
Als Nächstes stelle ich auch das ul -Tag und das li -Tag vor, das sind zwei Tag-Paare, die oft zusammenpassen, um Listenelemente zu erstellen. Komm, lass uns anfangen.
Mục lục
Erstellen Sie Überschriften in HTML
Das h-Tag ( Überschrift ) wird verwendet, um den Haupttitel und die Unterüberschriften einer Webseite zu erstellen, es hat nicht nur den Effekt, die Titel hervorzuheben, sondern funktioniert auch im Bereich der Website-SEO.
Wir haben insgesamt 6 h-Tags, von h1 -> h6 , und die Standardschriftgröße jedes Tags wird allmählich abnehmen. H1 hat die größte Größe, gefolgt von h2 .. und schließlich h6.
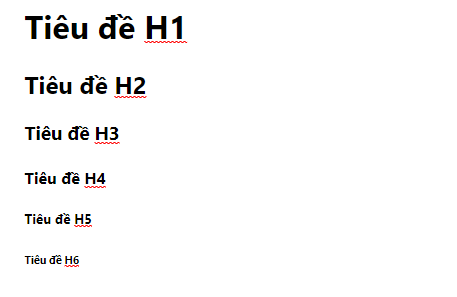
<h1>Tiêu đề H1</h1> <h2>Tiêu đề H2</h2> <h3>Tiêu đề H3</h3> <h4>Tiêu đề H4</h4> <h5>Tiêu đề H5</h5> <h6>Tiêu đề H6</h6> 
Damit Sie es besser verstehen, sehen Sie sich bitte an, wie ich in diesem Artikel wie folgt dargestellt habe:
- Den Haupttitel des Artikels habe ich mit dem
h1-Tag „ HTML-Tags für Überschriften- und Listenformate “ versehen. - Die beiden Unterüberschriften „ Überschriften-Formatierungs-Tag “ und „ Listen-Formatierungs-Tag “ verwenden das
h2-Tag, weil es ein kleiner Teil vonh1ist - In ähnlicher Weise verwenden wir in jedem
h2-Tag, wenn es weiter unterteilt ist, dash3-Tag.
Erstellen Sie Listen in HTML
Wenn Überschrift verwendet wird, um den Haupttitel und die Unterüberschrift für die Elemente zu erstellen, wird das Listen-Tag verwendet, um die Daten aufzulisten. Diese Darstellung ist bei der Arbeit mit Word durchaus üblich.
Beispiel : Angenommen, ich habe 3 Artikel, jetzt werde ich sie wie folgt auflisten.
- Gegenstand 1
- Artikel2
- Artikel3
Um die obige Struktur zu erstellen, müssen wir die Tags ul und li kombinieren. Wobei das ul -Tag verwendet wird, um eine Liste von Elementen zu deklarieren, und das li -Tag verwendet wird, um jedes Element zu deklarieren.
Mit dem obigen Beispiel sieht die HTML-Struktur wie folgt aus:
<ul> <li>item1</li> <li>item2</li> <li>item3</li> </ul>Falls Sie ein Unterelement haben möchten, was bedeutet, dass jedes Element eine Liste von Unterelementen haben wird, müssen wir nur ein ul-Tag in diesem Element erstellen.
Beispiel : Item2 wird wie folgt zusätzliche untergeordnete Elemente haben.
- Gegenstand 1
- Artikel2
- Punkt2.1
- Punkt 2.2
- Artikel3
Nun sieht die HTML-Struktur wie folgt aus:
<ul> <li>item1</li> <li>item2 <ul> <li>item2.1</li> <li>item2.2</li> </ul> </li> <li>item3</li> </ul>Wenn Sie eine Liste erstellen möchten, die mit Zahlen wie folgt gekennzeichnet ist:
- Gegenstand 1
- Artikel2
- Artikel3
Verwenden Sie dann das ol -Tag in Verbindung mit dem li -Tag wie folgt:
<ol> <li>item1</li> <li>item2</li> <li>item3</li> </ol>Selbstgemachte Übungen zum Erstellen von Überschriften und Listen in HTML
Das Thema lautet wie folgt : Schreiben Sie einen Artikel mit HTML und CSS und verwenden Sie Überschriften-Tags, um Überschriften und Unterabschnitte zu erstellen. Verwenden Sie in jedem Element ul- und li-Tags, um eine Liste zu erstellen.
Normalerweise verwenden wir ul und li -Tags, um mehrstufige Menüs, vertikale Menüs und horizontale Menüs zu erstellen. Dazu müssen Sie jedoch mit CSS kombinieren. Nachdem wir also die beiden Teile von HTML und CSS gelernt haben, werden wir diese praktischen Beispiele machen.














