WordPress-Design anpassen
- 24-07-2022
- chuong xuan
- 0 Comments

- Unterrichtsnummer: 11
- Jahr der Umsetzung: 2021
- Zugehörigkeit zum Projekt: Ein Leitfaden für Anfänger zur Verwendung von WordPress
Die Theme-Anpassung ist eine integrierte Funktion von WordPress, Sie müssen dafür kein Plugin installieren.
Die obige Funktion hilft Ihnen, grundlegende und wichtige Anpassungen in Bezug auf das Erscheinungsbild Ihrer Website vorzunehmen.
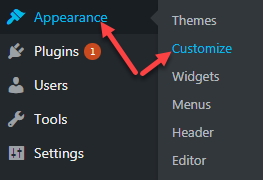
Um auf diesen Bereich zuzugreifen, gehen Sie in der englischen Benutzeroberfläche zu Aussehen > Anpassen :
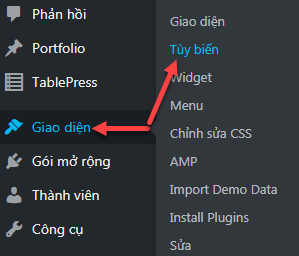
Geben Sie in der vietnamesischen Benutzeroberfläche Interface > Customize ein:
Die Funktionalität des Design-Anpassungsbereichs variiert je nach spezifischem Design stark. Normalerweise sind die Themen, die Sie kaufen, dieser Anpassungsbereich viel komplizierter als die kostenlosen Themen.
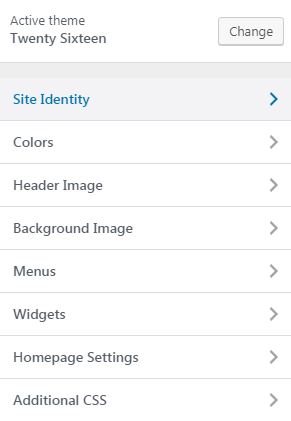
Das anpassbare Aussehen und Verhalten des Designs Twenty Sixteen (kostenlos):
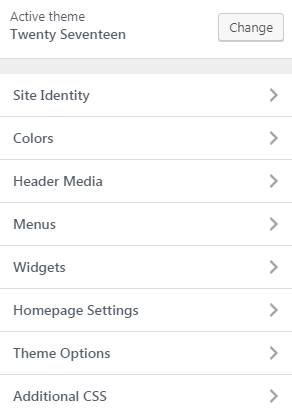
Das anpassbare Aussehen und Verhalten des Designs Twenty Seventeen (kostenlos):
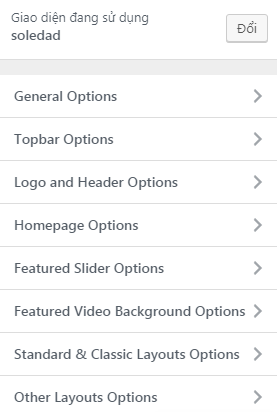
Anpassbares Aussehen und Verhalten des Soledad-Themas (kostenpflichtig) – Es gibt mehr unten, aber ich kann nicht den gesamten Bildschirm erfassen:
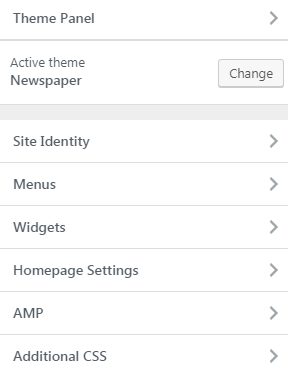
Anpassbares Look-and-Feel des Zeitungsthemas (kostenpflichtig):
Oben habe ich gerade die Anpassung der Benutzeroberfläche von 4 verschiedenen Themen zitiert.
Mục lục
Hauptanpassungen
Während die Anpassungen sehr unterschiedlich sind, haben Designs oft einige gemeinsame Funktionen wie:
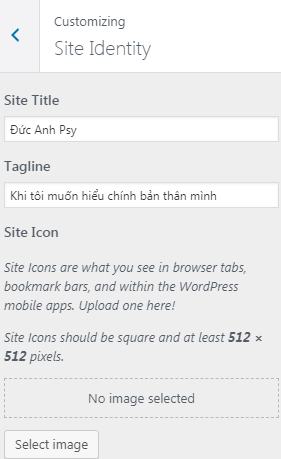
1. Site-Identität / Site-Identifikator
Dieser Bereich wird häufig verwendet, um den Seitentitel (Seitentitel) und die Tagline (kurze Beschreibung direkt unter dem Seitennamen) anzupassen. Darüber hinaus laden Sie hier auch das Logo und das Favicon (Site-Symbol) der Website hoch – Kleines Symbol der Website im Browser:
Denken Sie bei Website-Icons daran, sich an die vorgeschlagene Größe zu halten, hier heißt es, dass das Bild quadratisch sein und mindestens 512 px * 512 px groß sein sollte
2. Hintergrundbild / Hintergrundbild
Kann das Bild als Hintergrund für die Website verwendet werden:
Es gibt 2 Optionen für das Hintergrundbild:
- Sie wählen ein sehr großes Bild als Hintergrundbild für Ihre Website. Der Vorteil ist, dass es Ihrer Website ein recht persönliches Aussehen verleihen kann, aber das Laden für Erstbesucher langsamer macht (* ). Auf Pixabay finden Sie kostenlose Bilder für Hintergrundbilder. Die Idee, große Bilder als Hintergrund für das Web zu verwenden, können Sie bei Awwwards nachlesen .
- Sie wählen sehr kleine Beispielbilder als Hintergrund (Muster, Texturen) und es wird wiederholt, um den gesamten Hintergrund der Website abzudecken. Da kleine Bilder sehr klein sind, haben sie den Vorteil, dass sie die Geschwindigkeit des Webzugriffs nicht beeinträchtigen. Sie können zum Beispiel zu Toptal gehen, um solche Muster zu finden.
(*): Um die Bildgröße zu reduzieren, könnten Sie daran interessiert sein, Bildkomprimierungstools und Plugins zu verwenden:
3. Menüs und Widgets
Sie können Menüs und Widgets über diesen Teil der Website anpassen, es wird jedoch empfohlen, dass Sie für bequemere und einfachere Anpassungen zu den spezialisierten Abschnitten gehen. Sie können die Teilanweisungen hier anzeigen:
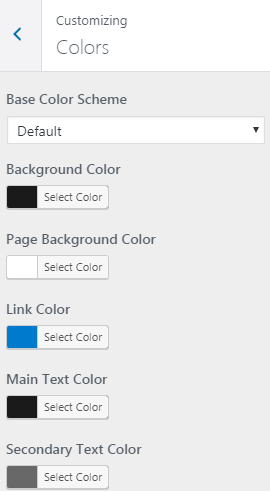
4. Farben / Farben
Dies ist der Bereich, in dem Sie die Farbe anpassen. Er kann die folgenden Anpassungen enthalten:
- Hintergrundfarbe: Die Hintergrundfarbe der gesamten Webseite
- Seitenhintergrundfarbe: Die Hintergrundfarbe der Seite
- Linkfarbe: Hintergrundfarbe des Links
- Haupttextfarbe: Die Haupttextfarbe auf der Website
- Sekundäre Textfarbe: Sekundäre Textfarbe auf der Website
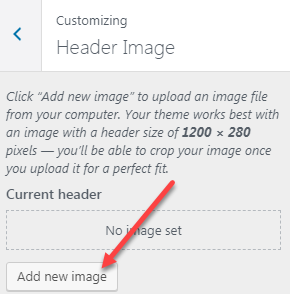
5. Kopfzeilenbild
Nur Bilder, die als Kopfzeilen verwendet werden (Vergrößertes Bild oben auf der Webseite):
Bei der Auswahl eines Header-Bildes sollten Sie auf die optimale Größe achten, die es vorschlägt, zum Beispiel ist die optimale Größe im obigen Abschnitt 1200px * 280px (der spezifische Wert hängt von der Größe des Themenbildes ab) . Wenn das von Ihnen hochgeladene Bild nicht die optimale Größe hat, ist es normalerweise immer noch akzeptabel, aber es kann dazu führen, dass Ihre Website schlecht aussieht.
Wenn Sie ein Header-Bild auswählen, versuchen Sie, dessen Größe zu optimieren, da dies das Bild ist, das häufig in jedem Artikel erscheint (das Hintergrundbild ist auch das Bild, das häufig in jedem Artikel erscheint).
Sie sollten die Verwendung eines Bildkomprimierungs-Plugins in Betracht ziehen, da es die Bilder auf der gesamten Website heller macht, ohne die Bildqualität zu beeinträchtigen.
6. Zusätzliches CSS
Fügen Sie CSS hinzu – das ist nichts für Neulinge. CSS wird verwendet, um Dinge im Zusammenhang mit dem Erscheinungsbild der Website anzupassen, wie Schriftgröße, Farbe, Hintergrundfarbe, Rahmen usw. Nur um es zu verwenden, müssen Sie wissen, was CSS ist und wie man es schreibt. .
Wenn Sie nichts über CSS wissen, fassen Sie diesen Teil am besten nicht an.