

Expressions in AngularJS
- 25-07-2022
- Toanngo92
- 0 Comments
In angularJS, the concept of Expressions or expressions is similar to that in pure javascript, we can put expressions inside the HTML structure through 2 double curly brackets (double curly brackets) with the following structure: {{expressions}} .
This expression is often used to be able to put data defined from the controller layer into the html, in addition we can put a math expression, relational expression, constant, or result. returns the output from the method in the controller into the html structure to display the result.
Let’s go to the example:
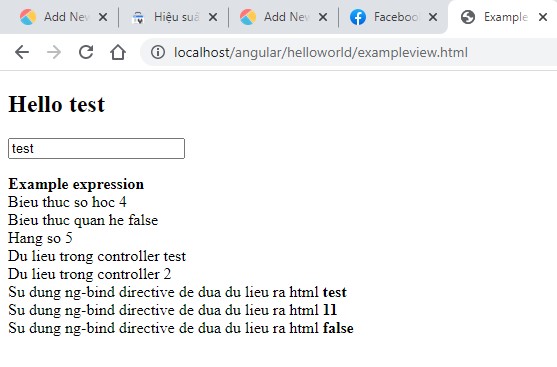
<!DOCTYPE html> <html lang="en" ng-app="exampleviewApp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example View AngularJS</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </head> <body ng-controller="mainController"> <h2>Hello {{name}}</h2> <input type="text" ng-model="name" /> <p> <strong>Example expression</strong> <br/> Bieu thuc so hoc {{2+2}} <br/> Bieu thuc quan he {{1==2}} <br/> Hang so {{5}} <br/> Du lieu trong controller {{name}} <br/> Du lieu trong controller {{arr[0]}} <br/> Su dung ng-bind directive de dua du lieu ra html <strong ng-bind="name"></strong> <br/> Su dung ng-bind directive de dua du lieu ra html <strong ng-bind="5+6"></strong> <br/> Su dung ng-bind directive de dua du lieu ra html <strong ng-bind="1==2"></strong> </p> </body> <script> var exampleviewApp = angular.module('exampleviewApp', []); exampleviewApp.controller('mainController', function($scope) { $scope.name = 'test'; $scope.arr = [2,3,4]; }); </script> </html>Results printed to the browser:

We can also inject the expression inside via the ng-bind directive (see line number 26,28,30): <strong ng-bind=”name”></strong> …
Note: angular expressions also have certain limitations although they are quite similar to regular javascript expressions, for example they cannot be used for regular expressions, loops, or condition statements







