

Crea un semplice elenco di post in HTML
- 24-07-2022
- Trung Minh
- 0 Comments
In questo articolo, ti mostrerò come creare un elenco di articoli in HTML, attraverso questo articolo capirai e applicherai alcuni tag di intestazione, tag p, tag div e molte altre proprietà CSS correlate.
Lo scopo di questo esercizio è aiutarti a capire come costruire un'interfaccia HTML per elenchi. Non guiderò come creare un'interfaccia carina, ma seguirò solo un modello standard per esercitarti. Dopodiché, lo stile che desideri dipende da te.
Mục lục
L'interfaccia HTML dell'elenco di articoli funzionerà
Non guiderò più la creazione del layout del sito Web. Se non sai come, torna alla lezione sulla creazione di plugin di layout HTML .
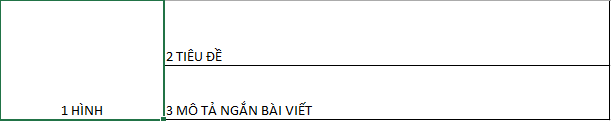
In questo articolo creerò un'interfaccia simile a questa :

Questo è il display standard che incontrerai sulla maggior parte dei siti Web oggi.
Avremo bisogno di un tag div#list_post per avvolgere l'intero postback. Per ogni post, dobbiamo anche creare un tag div.post . Uso la classe perché abbiamo molti articoli e condividono lo stesso stile CSS. Ora la struttura di base di questa sezione sarà la seguente:
<div id="list_post"> <div class="post"> POST 1 </div> <div class="post"> POST 2 </div> <div class="post"> POST .. </div> </div>Ogni articolo è diviso in 2 parti. La prima è l'immagine che rappresenta l'articolo, sarà sul lato sinistro. Il secondo è che il contenuto sarà sul lato destro. Creerò 2 tag div come segue:
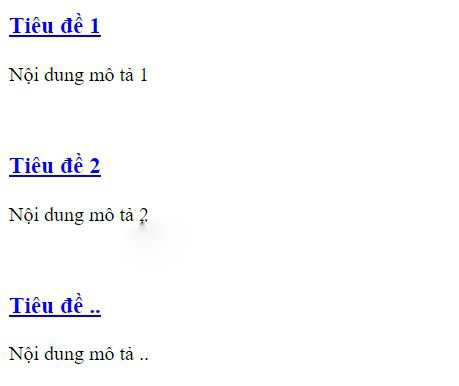
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="URL HÌNH 1" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH 2" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH .." alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>Corri avremo la seguente interfaccia:

Ora avremo bisogno di un po' di CSS per migliorare l'aspetto dell'interfaccia.
Usa i CSS per creare l'interfaccia dell'elenco degli articoli
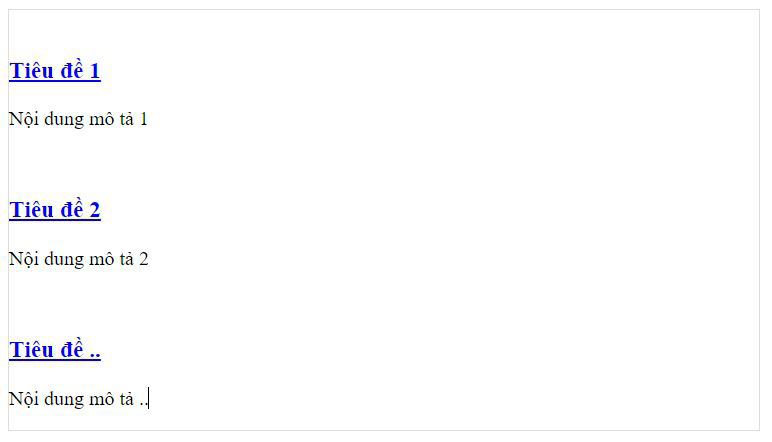
Passaggio 1 : limiterò la larghezza del tag div#list_post a circa 600px e aggiungerò un piccolo bordo per una facile identificazione. Dovremmo anche centrarlo usando CSS margin: 0px auto .
#list_post{ border: solid 1px #ddd; width: 600px; margin: 0px auto; }Risultato :

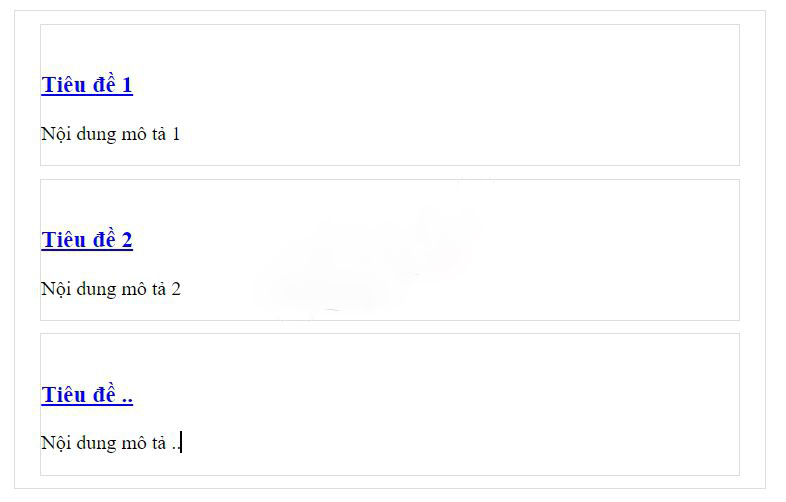
Passaggio 2 : creo anche un bordo per ogni post applicando lo stile div.post . Utilizzare la proprietà margin per aumentare la distanza tra il post e il bordo esterno.
.post{ border: solid 1px #ddd; margin: 10px 20px; }Risultato :

Passaggio 3 : aggiungerò collegamenti alle immagini per 3 articoli.
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>Passaggio 4 : ora modelleremo la parte dell'immagine. Userò float per appenderlo nell'angolo sinistro, quindi imposterò la sua larghezza a circa 200px . Per le immagini, imposterò la larghezza massima su 200px ( cioè 100% ).
.post .thumb{ float:left; width: 200px; } .post .thumb img{ max-width: 100%; display: inherit; }Passaggio 5 : modifica il contenuto del titolo dell'articolo.
Darò il margine sinistro di circa 220px in modo che ci sia spazio tra l'immagine e il titolo e cambierò il carattere e il colore del carattere per il titolo.
.post .infor{ margin-left: 220px; } .post .infor h3{ margin: 15px 0px 20px 0px; } .post .infor h3 a{ font-size: 18px; text-decoration: none; color: blue; text-transform: uppercase; }Ora sembra migliore. Se vuoi cambiare lo stile, aggiungi tu stesso il CSS.
Attraverso questo articolo, ho finito di mostrare come creare un elenco di articoli utilizzando HTML e CSS. Questo è un articolo di esempio molto semplice, lo scopo è aiutare i nuovi arrivati a imparare i CSS per accedere a molti diversi tipi di interfacce. Ci vediamo al prossimo post.













