Convalida del modulo in angularJS
- 24-07-2022
- Toanngo92
- 0 Comments
Prima di imparare questo articolo, devi prima comprendere il concetto di tag del modulo in HTML, il meccanismo per inviare i dati al livello del server, in caso contrario, tornare all'articolo del modulo HTML per imparare.
Con il modulo in HTML, sappiamo che prima di inviare i dati, il modulo deve essere convalidato per assicurarsi che i dati inseriti dall'utente siano nel formato corretto prima di inviarlo al server. AngularJS ci fornisce anche un meccanismo per convalidare il modulo.
Mục lục
Convalida del servizio in angularJS
Documenti:https://docs.angularjs.org/guide/forms
Considerando il primo esempio abbiamo un form di registrazione con i seguenti campi:
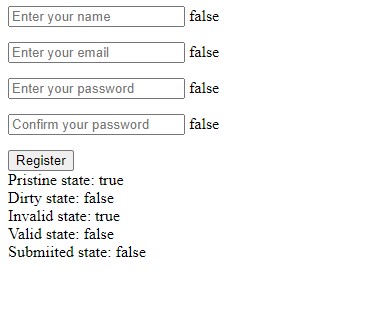
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Form Validate</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script> <style> input{ margin-bottom: 15px; } </style> </head> <body ng-app="myApp"> <div ng-controller="myCtrl"> <form name="myForm" ng-submit="submit()"> <input type="text" ng-model="name" name="name" placeholder="Enter your name" required /> <span>{{myForm.name.$valid}}</span> <br/> <input type="email" ng-model="email" name="email" placeholder="Enter your email" required /> <span>{{myForm.email.$valid}}</span> <br/> <input type="password" ng-model="password" name="password" placeholder="Enter your password" required /> <span>{{myForm.password.$valid}}</span> <br/> <input type="password" ng-model="confirmpassword" name="confirmpassword" placeholder="Confirm your password" required /> <span>{{myForm.confirmpassword.$valid}}</span> <br/> <button>Register</button> </form> </div> </body> <script> var app = angular.module('myApp', []); app.controller('myCtrl', function($scope) { $scope.name = ""; $scope.email = ""; $scope.password = ""; $scope.confirmpassword = ""; $scope.submit = function() { console.log($scope.myForm); } }); </script> </html> 
Dopo aver eseguito sul browser e inserito i dati, vediamo, per impostazione predefinita, il valore {{myForm.$valid}} ,… è uguale a false (significa che il modulo non è stato convalidato) o {{ myForm.name. $valid}} viene aggiornato anche subito dopo aver immesso un valore valido, il modello cambia immediatamente in true. Quindi capiamo che questo servizio $valid viene utilizzato per controllare lo stato di convalida del modulo e lo stato di convalida di ogni input è il seguente:
Stati della forma (stati della forma)
Le seguenti variabili di servizio rappresentano lo stato dell'input nel modulo:
- $pristine – primitivo – forma non modificata
- $sporco – il modulo è stato modificato
- $ non valido – il contenuto del modulo non è valido
- $valido – il contenuto del modulo è valido
- $submitted – il modulo è stato inviato
Flusso di stato:
- pristine & invalid (campo primitivo, non ancora valido)
- sporco e non valido (il campo è stato modificato ma non è valido)
- sporco e valido (campo modificato e valido)
Stati di ingresso
- $untouched – campo di input non modificato
- $touch – tocca il campo di immissione
- $pristine – primitivo – campo di input non modificato
- $sporco – campo di input non modificato
- $ non valido – Campo di input non valido
- $valido – campo di input valido
Questi stati vengono utilizzati per determinare lo stato di input dell'utente, è completamente possibile fare affidamento sul valore vero/falso di questi stati di servizio per restituire messaggi non validi o validi all'utente.
Classi CSS
AngularJS fornisce un elenco di classi CSS integrate che consentono ai programmatori di applicare uno stile ai campi di input in base allo stato del modulo o dell'input:
- ng-valido
- ng-non valido
- ng-pristino
- ng-sporco
- toccato
- ng-intatto
- ng-sottomesso
Possiamo fare affidamento su di loro in CSS per i moduli per migliorare l'esperienza dell'utente.
Esempio di convalida del modulo in un modulo di registrazione utilizzando angularJS:
Passaggio 1: inizializzare il file index.html con la seguente struttura:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example validate form and submit</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script> </head> <body> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Examole Routes AngularJS</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script> <script src="https://code.angularjs.org/1.8.2/angular-route.min.js"></script> <style> .container { max-width: 400px; margin: 0 auto; padding: 15px; align-items: center; } .flex-wrap { display: flex; flex-wrap: wrap; } .list-none { list-style: none; } .menu-list { padding: 0px; margin: 0px; justify-content: flex-end; } .menu-list li { margin: 0px 5px; } .menu-list li a { text-decoration: none; color: #000; } .menu-list li a:hover { color: #46b8e6; } .no-margin { margin: 0; } .main-header { display: flex; background: #f5f5f5; } .logo-wrap { width: 45px; } .main-header nav { width: calc(100% - 46px); } .main-footer { background: #fa726c; } .white { color: #fff; } .blue { color: #46b8e6; } .form-wrap{ margin-top: 15px; } .form-wrap > *{ display: block; width: 100%; margin-bottom: 5px; } .form-wrap > input{ border: 1px solid #e1e1e1; height: 36px; line-height: 36px; padding: 5px; box-sizing: border-box; } .form-wrap > input:focus{ outline: none; } .w100{ width: 100%; } .button{ background: #ffc856; color: #fff; transition: all 0.3s; border: none; height: 40px; line-height: 40px; cursor: pointer; } .button:hover{ background: #47b7e5; color: #fff; } label{ font-weight: bold; } .error{ color: red; } input.ng-invalid{ border: 1px solid red; } input.ng-valid{ border: 1px solid green; } </style> </head> <body ng-app="myApp"> <div ng-controller="headerController" ng-class="[gc.container, gc.mainheader ,gc.flexwrap]"> <div ng-class="gc.logowrap"> <h2 ng-class="[gc.nomargin, gc.blue]">{{logotext}}</h2> </div> <nav> <ul ng-class="[gc.flexwrap , gc.listnone, gc.menulist]"> <li><a ng-href="#!">Home</a></li> <li><a ng-href="#!about">About</a></li> <li><a ng-href="#!contact">Contact</a></li> </ul> </nav> </div> <div ng-controller="mainController" ng-class="[gc.container, gc.mainbox, gc.flexwrap]"> <div ng-class="gc.w100" ng-view></div> </div> <div ng-controller="footerController" ng-class="[gc.container,gc.flexwrap,gc.mainfooter,gc.white]"> {{copyRight}} </div> </body> <script> var app = angular.module('myApp', ['ngRoute']); app.config(function ($routeProvider) { $routeProvider. when('/', { templateUrl: 'templates/register.html' }) .when('/about', { template: '<div><h2>{{aboutdata.title}}</h2><p>{{aboutdata.description}}</p></div>' }) .when('/contact', { template: "<div><h2>{{contactdata.title}}</h2><p>{{contactdata.description}}</p></div>" }); }); app.run(function ($rootScope) { // global class variable $rootScope.gc = { container: 'container', mainheader: 'main-header', mainfooter: 'main-footer', flexwrap: 'flex-wrap', listnone: 'list-none', menulist: 'menu-list', nomargin: 'no-margin', white: 'white', logowrap: 'logo-wrap', blue: 'blue', formwrap: 'form-wrap', w100: 'w100', button: 'button', error: 'error' }; }); app.filter('validmessage', function () { return function (input) { if (input == true) { return 'All data validated'; } else { return 'Please enter valid data'; } } }); app.controller('headerController', function ($scope, $location) { $scope.navigation = [ { name: 'Home', url: '/', controller: 'mainController' }, { name: 'About', url: '/about', controller: 'mainController' }, { name: 'Contact', url: '/contact', controller: 'mainController' } ]; $scope.logotext = 'web888.vn'; }); app.controller('mainController', function ($scope, $location,$rootScope) { $scope.homedata = { title: 'Home', description: 'This is home page' }; $scope.aboutdata = { title: 'About', description: 'This is about page' }; $scope.contactdata = { title: 'Contact', description: 'This is contact page' }; $scope.submit = function() { console.log(this.registerForm); alert('submited'); }; }); app.controller('footerController', function ($scope) { $scope.copyRight = '@copyright web888.vn'; }); </script> </html> </body> </html>Passaggio 2: inizializzare il file register.html all'interno della cartella dei modelli (la cartella dei modelli è allo stesso livello della struttura del file index.html):
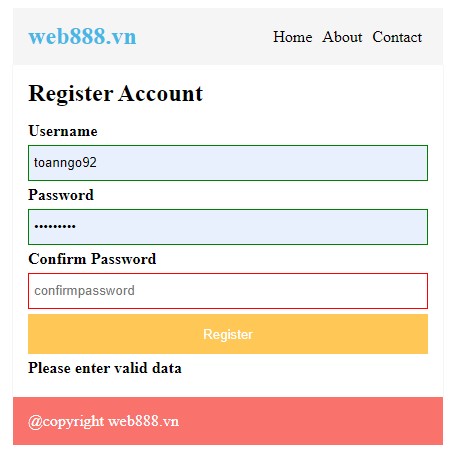
<form name="registerForm" ng-class="gc.w100" ng-submit="submit()"> <h2 ng-class="gc.nomargin">Register Account</h2> <div ng-class="gc.formwrap"> <label>Username</label> <input type="text" ng-model="username" placeholder="username" ng-class="gc.input" required minlength="5"/> <label>Password</label> <input type="password" ng-model="password" placeholder="password" ng-class="gc.input" required minlength="5" /> <label>Confirm Password</label> <input type="password" ng-model="confirmpassword" placeholder="confirmpassword" ng-class="gc.input" required minlength="5" /> <button ng-class="gc.button">Register</button> <label>{{registerForm.$valid | validmessage}}</label> </div> </form>Interfaccia dopo aver eseguito l'applicazione: