

Cos'è l'HTML? Qual è il layout HTML di una pagina web?
- 24-07-2022
- Trung Minh
- 0 Comments
In questo articolo introdurrò il concetto di HTML, cos'è l'HTML? In tal modo ti aiuterà a capire qual è l'uso dell'HTML in una pagina web.
Quando inizi a familiarizzare con la programmazione web, l'HTML è il primo contenuto che devi imparare, quindi lo combinerai con i CSS per creare prodotti davvero unici. Suona bene, ma sei nuovo, quindi probabilmente è un po' vago, non è in questa serie che esploreremo insieme.
Cos'è l'HTML?
HTML sta per HyperText Markup Language , tradotto in vietnamita significa linguaggio di markup ipertestuale . Viene utilizzato per formattare il layout, le proprietà relative alla visualizzazione di un testo e viene visualizzato su un apposito programma, lo chiamiamo browser .
Attualmente, ci sono molti browser come Firefox, Chrome, Coc Coc , … Tutti i browser hanno in comune che aiuta gli utenti a manipolare i siti Web ed è in grado di compilare codice HTML, CSS e Javascript.
A proposito, ti starai chiedendo qual è il concetto di CSS e cos'è Javascript, giusto? Non preoccuparti troppo, perché in questa serie di lezioni te lo spiegherò tutto.
Poiché HTML è un formato speciale di XML, avrà un tag di apertura e un tag di chiusura con la seguente sintassi:
<tagname></tagname> Ogni nome di tag come sopra è chiamato tag HTML e il loro uso è diverso. Ad esempio, se vuoi mettere in grassetto una determinata parola, puoi inserirla nel <strong>Nội dung in đậm</strong> .
Inoltre, ogni tag HTML ha un numero di propri attributi e l'elenco degli attributi che saranno all'interno del tag di apertura è il seguente:
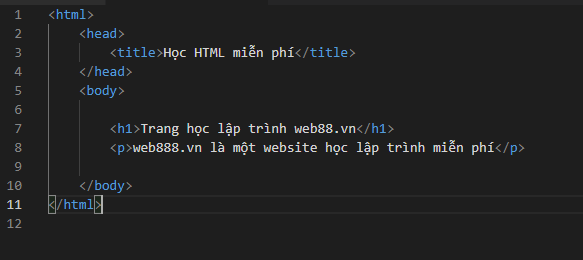
<tagname pro1="value1" prop2="value2"></tagname>Esempio : scrivi il codice HTML per visualizzare le parole " Istruire per imparare l'HTML con web888.vn". In esso, si prega di inserire in grassetto le parole web888.vn.
Hướng dẫn các bạn học HTML với <strong>web888.vn</strong>Nasce così l'HTML con lo scopo di progettare il layout dei contenuti per i dati in generale e per l'interfaccia del sito in particolare. Per capire meglio, andiamo alla seconda parte.
Mục lục
2. La storia dell'HTML
L'HTML è stato creato da Tim Berners-Lee , un fisico del centro di ricerca del CERN in Svizzera. Fino ad ora, l'HTML è diventato uno standard del WWW ( World Wide Web ) e quasi tutti i diversi browser possono compilare codice HTML secondo questo standard.
La prima versione HTML uscì nel 1991, aveva solo 18 tag HTML più semplici. Non è stato fino al 1999 che è stata rilasciata la versione HTML4. Nel 2014 è nata una nuova versione che segna un fortissimo sviluppo, ovvero la versione HTML5. Questa versione fornisce alcuni tag in più come articolo, intestazione, lato, piè di pagina…
Per i browser meno recenti non verrà compilato il codice HTML5, quindi è necessario aggiornare all'ultima versione per il browser.
3. Qual è il layout HTML di una pagina web?
L'HTML ha molti tag diversi e ogni tag avrà determinate attività. Quindi ti chiedi come dividere i tag per un sito web?
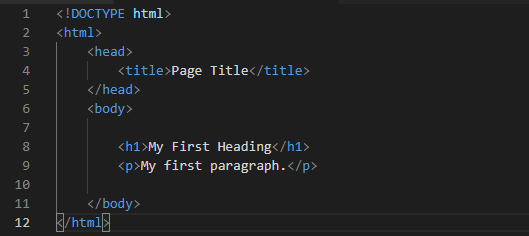
In genere, il layout HTML di un sito Web sarà simile al seguente:

Lì dentro:
-
<!DOCTYPE html>è la dichiarazione del tipo di dati di visualizzazione comehtmlche il browser ( Browser ) deve conoscere. -
<html>e</html>è la coppia più esterna di tag ed è responsabile della copertura di tutto il contenuto della pagina web. Questa carta è la ciotola del pareggio. -
<head>e</head>sono la dichiarazione informativa del sito web -
<title>e</title>sono all'interno del tag<head>e questa è la dichiarazione del titolo per la pagina web. -
<body>e</body>è l'elemento più importante, contiene il codice HTML utilizzato per visualizzare sul sito web - I tag rimanenti nel tag
<body>sono tag di formattazione dei dati.
Quindi in un sito web ci siamo divisi in 2 parti principali:
- Parte 1 : Queste sono dichiarazioni informative per il sito Web e le mettiamo nel tag
head. - Parte 2 : è la parte che mostra il formato del contenuto della pagina web e lo inseriamo nel tag
body.
Ed è così descritto:

Per esempio

4. Posizioni comuni dell'interfaccia di un sito web
Solitamente l'interfaccia di un sito web sarà suddivisa nelle seguenti sezioni:
- Intestazione ( fissa )
- Piè di pagina ( fisso )
- Menù ( fisso )
- Barra laterale ( fissa )
- Contenuto principale ( ogni sottopagina sarà diversa )
Pertanto, in quelle sezioni, solo il contenuto cambierà in ogni pagina diversa, il resto rimarrà invariato. Ad esempio, se vai alla home page di website888.vn e web888.vn/hoc-php , vedrai che viene modificato solo il contenuto al centro, mentre le sezioni header , footer , menu e sidebar rimangono invariate.
4. Qual è la differenza tra HTML e CSS?
HTML è solo un linguaggio di marcatura del testo, non supporta effetti e layout per un layout. Per farlo, dobbiamo usare i CSS.
Quindi, possiamo pensare a ogni pagina web come a una casa, HTML è il materiale per costruire quella casa e CSS è il progetto per la casa. Mi piace cambiare il colore della vernice o cambiare le dimensioni, basta usare CSS.
5. L'apprendimento dell'HTML è difficile?
Si può dire che l'HTML è un linguaggio di programmazione estremamente facile da imparare. La difficoltà qui è che devi combinare con CSS o Javascript per creare effetti o interfacce complessi. Per quanto riguarda l'HTML, ha solo poche dozzine di tag più utilizzati.
6. Che software usi per codificare HTML?
Attualmente ci sono molti software usati per codificare il web con HTML e CSS. A seconda delle tue preferenze e abitudini, puoi scegliere uno dei software qui sotto.
- Designer PHP
- tessitore di sogni
- fagioli di rete
- Testo sublime
- Studio visivo
- intelli
7. Conclusione
Attraverso questo articolo, ho introdotto i concetti di base dell'HTML come Cos'è l'HTML? Qual è la storia dello sviluppo HTML? Allo stesso tempo, conosci anche i componenti principali che compongono l'interfaccia di un sito web, ci vediamo nei prossimi articoli.













