

Istruzioni per la modifica e la modifica dei contenuti in WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

- Lezione numero: 3
- Anno di produzione: 2018
- Videotutorial: n
- Appartenente al progetto: una guida per principianti all'utilizzo di WordPress
In un precedente articolo vi ho mostratocome pubblicare un nuovo post in WordPress , ma è solo una panoramica, semplicemente relativa alla pubblicazione di contenuti sul sito web e non ci sono istruzioni dettagliate. per modificare e presentare contenuti completi. Questo articolo è nato per sopperire a questa mancanza.
La modifica e la presentazione di buoni contenuti è un modo molto efficace ea basso costo per aggiungere valore, avvantaggiare i lettori e svolgere un ruolo importante nella scrittura di articoli SEO standard .
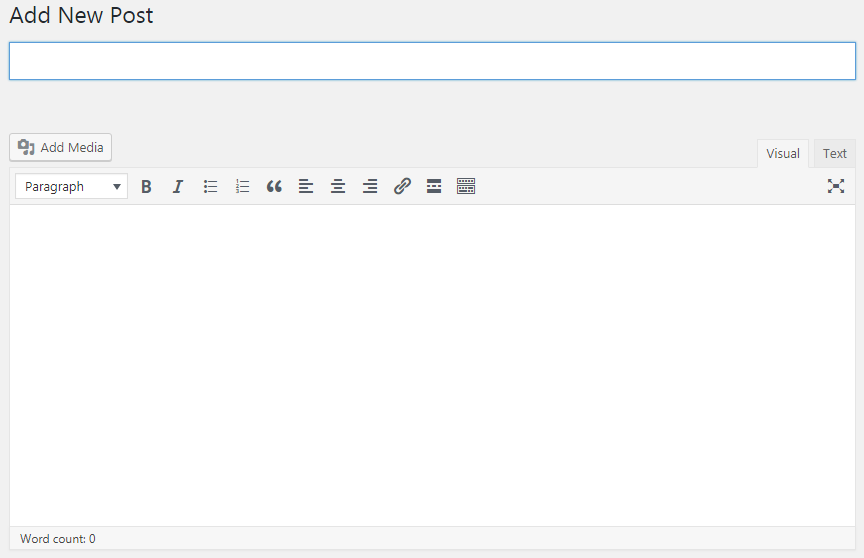
Il layout predefinito dei post di WordPress è simile al seguente:

Subito sotto la parola Aggiungi nuovo post c'è il titolo del post. E l'ampio spazio bianco sottostante è il contenuto principale.
Insieme al paragrafo, sopra il corpo e sotto il titolo ci sono le opzioni per la modifica:
Grassetto
Corsivo
L'elenco punteggiato si presenta così:
- UN
- RIMUOVERE
- VECCHIO
Elenco numerico:
- UN
- RIMUOVERE
- VECCHIO
Citazione:
Te l'ho già detto. WordPress è fantastico.
Allineamento a sinistra
Allinea al centro
Allineamento corretto
E infine un collegamento a un'altra pagina.
Ci sono alcune funzionalità in più se tocchi l'icona più esterna, ma nel complesso manca ancora ciò di cui la maggior parte delle persone ha bisogno.
Per estendere le capacità dell'editor, è necessario installare un plug -in chiamato TinyMCE Advanced.
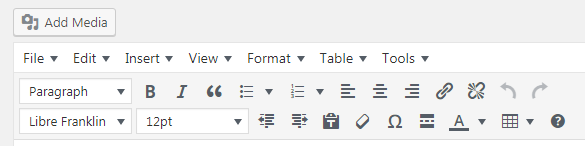
Vedrai l'interfaccia dell'editor cambiare subito dopo l'attivazione:

E lo userò per guidarti in questo articolo.
Inizia dall'alto verso il basso.
Mục lục
1. Titolo
Come scegliere un titolo può essere descritto in tre brevi regole come segue:
- Esatto: secondo quanto hai scritto, non è possibile “appendere la testa di capra e vendere carne di cane”. Perché al massimo puoi “vendere” solo una volta.
- Avvincente: stesso succo, ma scrivere titoli accattivanti ti aiuterà ad attirare più lettori. Dopotutto, se non trovano il titolo abbastanza interessante, non faranno clic = contenuto non letto = 95% di fatica sprecata.
- Considera i fattori SEO relativi al titolo : come la lunghezza dei caratteri (circa 60 per non essere troncati nei risultati dei motori di ricerca) e deve avere la parola chiave principale che intendi SEO.
2. Percorso statico
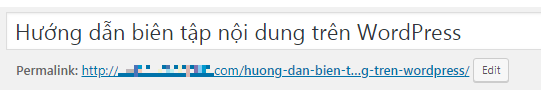
Non appena intitoli il post, l'editor crea automaticamente un link statico (permalink) per il post che assomiglia a questo:

Questo percorso statico è generalmente piuttosto lungo ed è necessario fare clic su Modifica per modificarlo per ottimizzarlo. Rendilo breve (meno di 5 parole) e contenga le parole chiave più importanti.
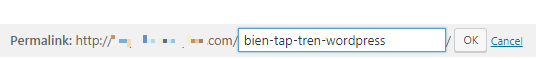
Ad esempio, ho modificato come di seguito (dopo la modifica, fare clic su OK):

Questa parte di cui ho parlato in dettaglio nell'articolo: Struttura degli URL per WordPress.
3. Aggiungi file multimediali

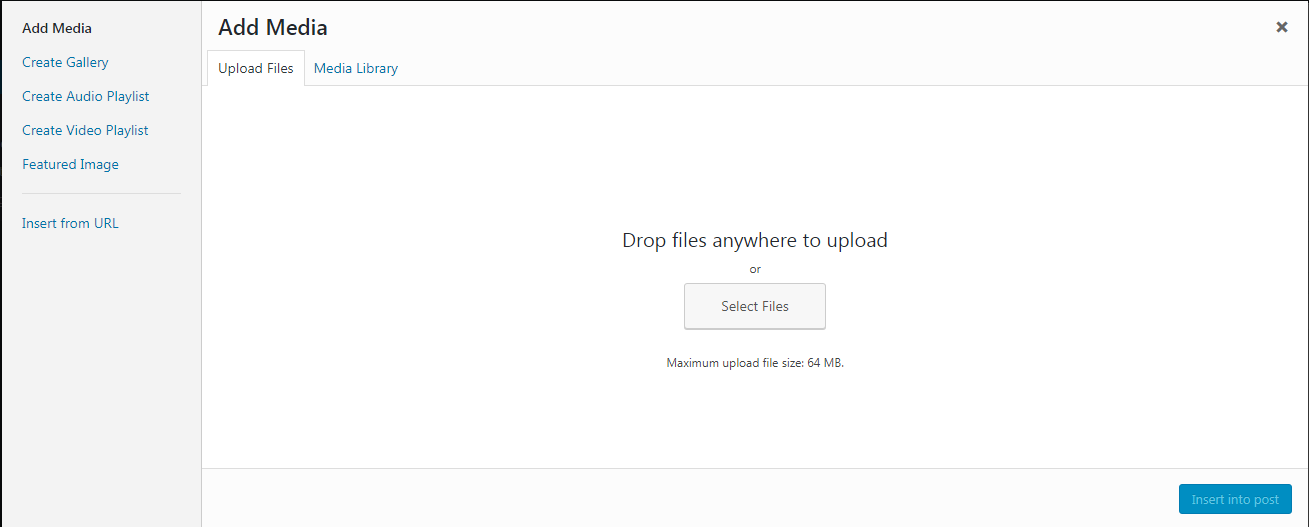
Utilizzato per aggiungere immagini ai post. Se devi aggiungere un'immagine a qualsiasi parte del tuo articolo, lascia lì il puntatore del mouse, quindi fai clic su Aggiungi file multimediale e quindi fai clic su Scegli file per selezionare un'immagine dal tuo computer:

Dopo che il caricamento della foto è andato a buon fine, vedrai la seguente immagine sul lato destro:

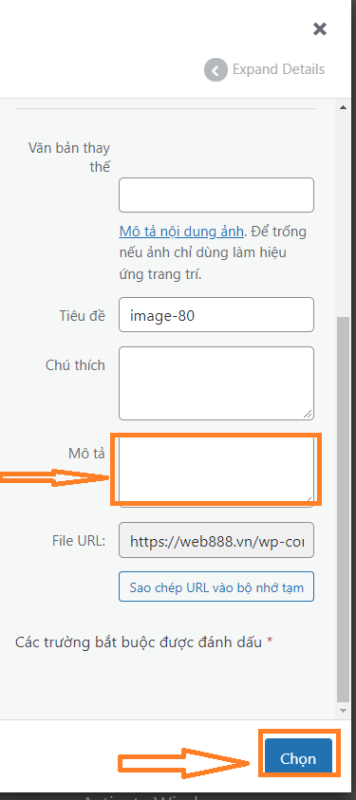
In Alt Text, non devi mai dimenticare di aggiungere un'immagine descrittiva, altrimenti sarà dannoso per la SEO (ottimizzazione dei motori di ricerca). Ad esempio, supponiamo che l'immagine che carichi riguardi il libro Nang Doc Diamond, ad esempio, in cui il testo alternativo che devi inserire: clip diamond.
Se Alt viene utilizzato esclusivamente per SEO (motori di ricerca), la sezione Didascalia/Didascalia è dove l'editor aggiunge una descrizione dell'immagine che l'utente può leggere:

Un po' di più sulla denominazione delle foto. I nomi delle immagini dovrebbero anche essere descrittivi, dovresti evitare nomi di immagini come SS_12435.jpg (le fotocamere digitali hanno spesso questo tipo di nome automatico).
Ad esempio, l'immagine del suddetto libro dovrebbe essere intitolata come segue: nang-doan-kim-cuong.jpg o nang_doan_kim_cuong.jpg
Infine, fai clic su Inserisci nel post per inserire un'immagine nell'articolo.
Se l'immagine non ha le dimensioni desiderate (di solito WordPress rimpicciolisce l'immagine grande), fai clic sull'immagine e seleziona Modifica.

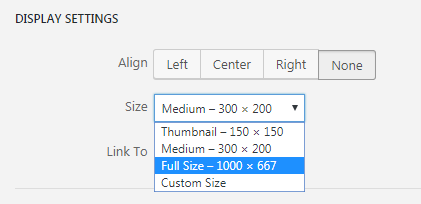
Quindi nell'area Dimensioni scegli la dimensione dell'immagine che desideri (dimensione intera significa che la dimensione intera / Dimensione personalizzata è per modificare la dimensione come desideri):

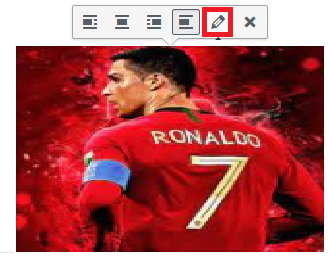
Inoltre, puoi regolare l'immagine in modo che si allinei a sinistra, al centro oa destra, ovvero le icone si allineeranno alla parola Modifica quando fai clic sull'immagine.
Ho scritto un articolo molto dettagliato su come gestire e manipolare le immagini in WordPress con maggiori dettagli su questo e problemi correlati.
4. Visiva/Testo o Visiva/Testo
Per impostazione predefinita, l'interfaccia di modifica è Visual (WP vietnamita) che corrisponde a Visual (WP English), poiché questo è il metodo di modifica più conveniente per la maggior parte degli utenti.
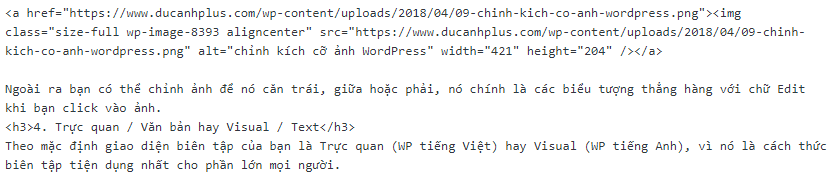
Se fai clic su Testo o Testo, passerà all'editor basato sul codice sorgente. Questo sembra piuttosto strano in questo modo:

Allora qual è il suo effetto?
Uno degli effetti comunemente usati è l'inserimento di musica e video in WordPress , perché la procedura per inserire musica richiede la copia del codice di incorporamento da un'altra pagina, quindi è necessario passare a Testo per incollarlo.
Inoltre, alcune modifiche che trovi difficili con l'interfaccia Visual / Visual, convertilo in Testo / Testo per correggere, ad esempio, l'errore di spazio è troppo grande (se non capisci di cosa si tratta, non farlo esso). preoccupazione) .
La parte successiva avrebbe dovuto essere questa:

Ma al suo interno ha solo alcuni strumenti che usi spesso, quindi ne parlerò più avanti quando necessario. Continueremo fino in fondo.
5. Articoli di sezioni e segmenti con sottotitoli

Gli articoli che vogliono essere "leggibili" devono essere suddivisi in sezioni basate su sottotitoli: sono ancora collegati tra loro, ma l'indipendenza di ogni segmento è facilmente riconoscibile. Ad esempio, questo articolo che vedi ha elementi da 1 a 5 (fino a quando la parte che stai scrivendo è l'elemento 5.). Potete immaginare quanto sarebbe difficile leggere senza una tale divisione.
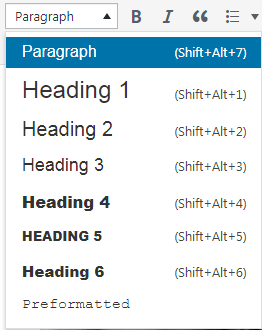
Fai clic sull'icona sopra, vedrai apparire le seguenti opzioni:

Spiegare:
- Paragrafo : è un testo normale. Ad esempio, il paragrafo immediatamente al di sotto della sezione 5: “Gli articoli che vogliono essere leggibili devono essere suddivisi in…finché…come” è un Paragrafo.
- Titolo 1 : Usato solitamente come titolo dell'articolo. Ad esempio, il titolo di questo articolo: A Guide to Editing and Editing Content in WordPress è Titolo 1. Poiché ogni articolo dovrebbe avere solo un Titolo 1, non dovresti riutilizzarlo nel corpo del contenuto.
- Dal Titolo 2 al Titolo 6 : sei libero di usarlo nel corpo. Ricorda solo che l'Intestazione 2 è più importante dell'Intestazione 3 e l'Intestazione 3 è più importante dell'Intestazione 4, ecc. Inoltre, è necessario disporre il testo con una struttura adeguata. Le intestazioni come sottotitoli spesso rendono il testo in grassetto e più grande del normale testo (paragrafo).
- Formattato : è un carattere tipografico che ricorda il vecchio carattere tipografico.
6. Operazioni di base

Questa parte di cui ho parlato all'inizio dell'articolo, più avanti parlerò in modo più dettagliato. Qualsiasi testo che desideri modificare (come il corsivo) deve essere posizionato con il mouse per eseguire la scansione del testo, quindi fare clic sulle icone sopra. È molto simile a MS Word (se hai mai usato l'editor di Microsoft).
Alcune scorciatoie da tastiera:
- Grassetto : Ctrl + RIMUOVI
- Corsivo : Ctrl + I
- Sottolineato : Ctrl + U
Per quanto riguarda l'allineamento a sinistra, al centro, a destra, questa funzione può essere applicata sia al testo che alle immagini.
Infine, una piccola nota sul collegamento. I tuoi articoli devono essere collegati tra loro, forma connessioni interne per aiutare i lettori a scoprire facilmente i contenuti correlati nel sito web. Oppure, quando ti colleghi a un sito esterno per fornire materiale aggiuntivo a un post esistente, devi creare anche il link.
La procedura per creare un collegamento inizia scansionando il testo da collegare e quindi facendo clic sull'icona "catena" di seguito:

Apparirà una piccola finestra così:

Copia e incolla il link nella casella e premi invio per confermare. Di solito il collegamento cambia colore in questo modo per renderlo più facile da distinguere e confermare di aver inserito correttamente il collegamento.
Una piccola nota quando si punta a siti Web esterni è quella di scegliere siti Web affidabili con buoni contenuti. I collegamenti a siti deboli o di spam influiranno negativamente sulla SEO.
Per scollegare, fare clic sul collegamento e quindi fare clic sull'icona "scollega" come mostrato di seguito:

Finito con il collegamento, ora passiamo a un'altra parte.
Se commetti un errore, puoi annullare l'azione. Dopo essere tornati indietro di più passaggi, puoi anche passare all'azione precedente, che può essere eseguita tramite la seguente icona:

In effetti, questa funzionalità è molto comune e utilizza spesso le scorciatoie da tastiera:
- Indietro quindi premere Ctrl + Z
- Vai avanti , premi Ctrl + Y
7. Scegli il carattere, cambia la dimensione del testo e cambia il colore del carattere
Area di selezione del carattere e dimensione del carattere qui:

A sinistra c'è il nome del carattere (chiamato Libre Franklin), a destra c'è la dimensione del carattere (12pt).
Il carattere predefinito e la dimensione del carattere saranno decisi dal tema, di solito nessun problema, ma a volte rende il carattere vietnamita non bello. Potrebbe quindi essere necessario passare a un altro argomento.
Quando fai clic sull'area dei caratteri, vedrai apparire un elenco di caratteri come segue:

E puoi scegliere il carattere che desideri.
Allo stesso modo, quando fai clic nell'area della dimensione del carattere, scegli la dimensione del carattere che desideri:

Nota, la modifica del carattere e della dimensione del carattere funziona raramente con i paragrafi (cioè il testo normale), a volte lo fai solo con i sottotitoli, ad esempio i titoli o alcuni documenti. altre edizioni speciali sul sito.
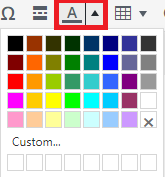
Per cambiare il colore del carattere, scansiona il testo da manipolare e poi clicca qui:

Verrà visualizzata una tavolozza e tu scegli il colore che desideri: blu , rosso , viola , giallo , marrone , nero, ecc.
8. Inserisci il tag Leggi altro
Se non includi questo tag nel tuo articolo, l'intero contenuto verrà visualizzato ogni volta che l'utente accede alla home page o alla directory in cui deve solo vedere un piccolo frammento di codice prima di decidere se visualizzare l'intero articolo o meno. non. o no. certo mazzo o no.
Il compito della scheda Leggi di più è interrompere l'anteprima a discrezione dell'editore.
Durante il lavoro, l'editor posiziona il puntatore del mouse nel punto in cui si desidera l'interruzione (di solito circa le prime 10 righe) e quindi preme questo pulsante:

E sull'editor ci sarà una piccola riga come questa che dice che l'hai fatto con successo:

9. Inserisci una tabella in un post
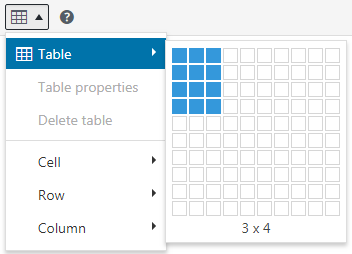
Le griglie sono anche uno strumento che gli editor usano spesso. Per utilizzare la tabella, fare clic sull'icona:

Una casella rettangolare a discesa, scegli la dimensione della tabella che desideri passando con il mouse, ci saranno i parametri visualizzati prima dei risultati per te, qui scelgo la dimensione della tabella è 3 colonne x 4 righe:

Risultato (i dati nella tabella sono i dati che ho aggiunto per renderlo più facile da vedere):
| Colonna 1 | Colonna 2 | Colonna 3 |
| UN | FACILE | DI LEGNO |
| RIMUOVERE | e | H |
| VECCHIO | F | io |
Il modo in cui la tabella viene visualizzata esternamente dipenderà dal tipo di tema.
Se vuoi utilizzare un plug-in dedicato per creare bellissime tabelle, ho sentito che TablePress è fantastico.
10. Alcune altre caratteristiche strane
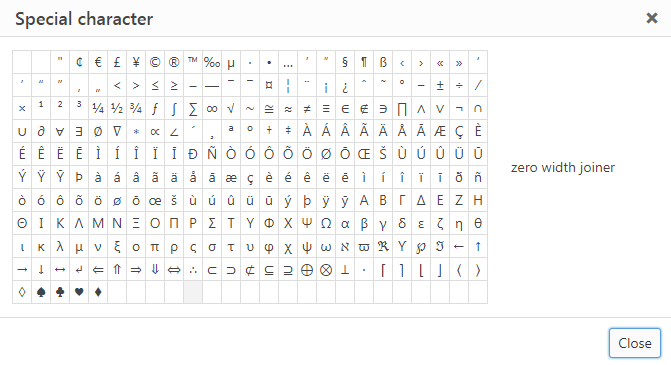
Caratteri speciali, usati raramente, ma per alcuni editor che potrebbero usarli frequentemente, clicca qui:

Apparirà una finestra come questa tra cui scegliere:

∪∂∅⊗⊇
Questo è ciò che ho appena cliccato per provare alcuni dei precedenti.
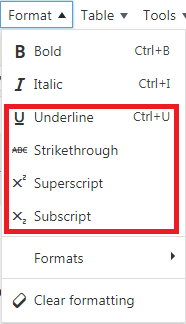
Alcune altre modifiche alla formattazione:

Sopra ci sono:
- Sottolineato
- Esponente: X 5 Y 3
- Chimica: H 3 NO 4
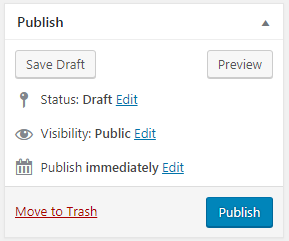
11. Pubblica articoli / Pubblica
L'area di pubblicazione dei contenuti si trova sul lato destro, proprio accanto all'area del titolo quando trascini il mouse verso l'alto.
Si trova su un asse separato, sotto ci sono categorie, tag, avatar di cui parleremo tra poco.
Tornando all'argomento di questa sezione, ecco uno screenshot dell'area Messaggi:

Alcune parti spiegate:
- Salva bozza significa salvare la bozza, si salva l'articolo per ulteriori modifiche in un altro momento (ad esempio dopo qualche giorno)
- Anteprima cioè anteprima, si visualizza in anteprima l'articolo per vedere come appare, questa funzione non è troppo utile perché anche lo strumento visivo durante la modifica è molto buono. Ma in ogni caso questo è l'unico modo per aiutarti a emulare Publish, quindi è ancora utile in alcuni casi.
- Visibilità: Pubblico Ciò significa che puoi rendere pubblico questo post una volta pubblicato, il che significa che chiunque abbia il link può vederlo. Normalmente, ovviamente dovresti lasciare questo come predefinito. A meno che tu non voglia solo vedere il tuo post, puoi cambiarlo in Visibilità: Privato o devi inserire la tua password per vederlo.
- Pubblica immediatamente significa pubblicare non appena si preme Pubblica. Qui hai anche la possibilità di pianificare i post, ad esempio esattamente 1 settimana dopo la pubblicazione.
- Sposta nel cestino Ciò significa passare nel cestino, che equivale a eliminare il post, ma il post effettivo non viene eliminato immediatamente, ci vuole del tempo per eliminarlo nel caso in cui cambiassi idea.
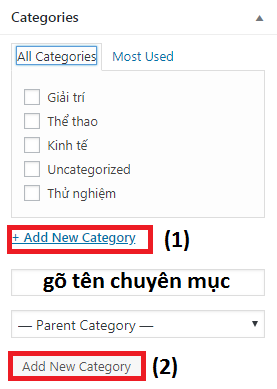
12. Seleziona le categorie / Categorie
In WordPress, le categorie (directory) sono particolarmente importanti. Ciò è dimostrato dal fatto che ogni articolo deve essere in una determinata categoria, se non lo selezioni, verrà inserito nella categoria Senza categoria / Senza categoria.
Di solito ogni blog scrive su molti argomenti diversi e ognuno di questi argomenti è considerato una categoria, dove ci sono molti articoli correlati dedicati a quell'argomento. Ad esempio, ho molti articoli su WordPress in una categoria denominata WordPress.
Infatti, oltre alle pagine, nei menu di WordPress vengono spesso inserite anche delle categorie per aiutare gli utenti a scoprire più facilmente i contenuti del sito web.
Quando scrivi per la prima volta un post, la prima cosa che devi fare è creare una nuova categoria (Aggiungi nuova categoria):

Digitare il nome della categoria e quindi fare clic su Aggiungi nuova categoria .
Per selezionare una categoria per un articolo è sufficiente spuntare la categoria corrispondente.
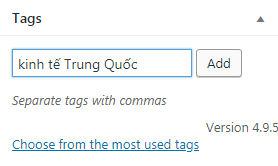
13. Tag / Tag
L'area di regolazione tag/tag si trova proprio sopra l'immagine del profilo e sotto la categoria.
I tag sono un tipo di tassonomia un po' come una categoria in un certo senso, ma creati per evitarti di dover creare più sottocategorie all'interno di una grande categoria.
Un esempio sarebbe più facile da capire. Ad esempio, se hai una rubrica di Economia e hai centinaia di articoli su questo argomento, di cui hai solo 9 articoli sull'argomento dell'economia cinese, creare una categoria separata per l'economia cinese non è una buona idea. non è una buona idea. L'economia cinese non basta. La Cina non servirà, invece creerai una carta economica Cina per quei 9 articoli e gli utenti potranno comunque trovare facilmente questi articoli cliccando sul tag chiamato: “Paese economico Cina”.
Anche l'aggiunta di tag è molto semplice. Devi solo inserire il nome del tag e quindi fare clic su Aggiungi:

14. Immagine del profilo/immagine in evidenza
Questa è una funzione per creare un'immagine avatar per l'articolo, di solito questa immagine apparirà nella parte superiore dell'articolo, ed è anche l'immagine visualizzata quando cerchi nei tuoi contatti.
Nell'angolo in basso a destra è dove scegli la tua immagine del profilo (in fondo alla colonna di destra):

Il caricamento di un'immagine è molto simile a un normale caricamento di foto, devi anche digitare il contenuto per ottimizzare il tag Alt.
Una piccola cosa a cui prestare attenzione è la dimensione dell'immagine. Poiché questa è una foto del profilo, dovrai mantenere la larghezza a un minimo di 600 px di larghezza e i caricamenti (di post diversi) dovrebbero essere di dimensioni relativamente uniformi (tranne alcuni temi). Ha funzionalità avanzate). alto). tall serve per ridimensionare automaticamente le immagini in modo che appaiano uguali nella vista esterna).
Per conoscere la dimensione dell'immagine, fai clic sull'immagine sul tuo computer (sistema operativo Windows), seleziona Proprietà e quindi seleziona Dettagli per ottenere la larghezza e l'altezza dell'immagine in px:

15. SEO
Se ti interessa solo creare contenuti senza preoccuparti che le persone li leggano o meno, allora non ti interessa affatto la SEO . Conosco alcune persone così, ma la maggior parte delle persone per una varietà di scopi vuole che più persone leggano ciò che scrivono.
Poi c'era la SEO.
Per quanto riguarda l'aspetto specifico di WordPress, dovresti utilizzare un plugin aggiuntivo chiamato Yoast SEO per ottimizzare i tuoi articoli, il link che ho linkato è un articolo su come utilizzare che ho scritto appositamente per i neofiti.comincia a bloggare.
Arrivederci e ci vediamo di nuovo.













