Istruzioni per l'uso del plug-in di compressione delle immagini EWWW Image Optimizer
- 24-07-2022
- chuong xuan
- 0 Comments

Istruzioni per l'utilizzo del plug-in di compressione delle immagini EWWW Image Optimizer
Appartenente al progetto: WordPress User Guide (per neofiti)
La compressione delle immagini è uno dei modi efficaci per velocizzare WordPress. Oggi impareremo come utilizzare il plug-in EWWW Image Optimizer, uno strumento di ottimizzazione delle immagini specifico per gli utenti di WordPress.
In termini di popolarità, il plug-in di compressione delle immagini EWWW Image Optimizer con oltre 600.000 installazioni è secondo solo a WP Smush. Inoltre, è anche ben recensito, con un punteggio medio di circa 4,5 (fino a 5 stelle).
La parte di installazione di EWWW se si va in profondità sarà relativamente complicata, se è necessario utilizzarlo solo a livello base, è sufficiente leggere le parti 1 e 2 e poi passare alla parte 7. Se vuoi essere più approfondito , devi leggere più parti. .
Inoltre, abbiamo un articolo che confronta 5 plugin di compressione delle immagini per WordPress , offrendoti una migliore panoramica nella scelta.
E ora scopriamo EWWW.
Mục lục
Caratteristica
- EWWW comprime i formati immagine JPG, PNG e GIF. La versione gratuita consente principalmente solo la compressione dello stile senza perdita di dati.
- Questo plugin supporta la conversione di immagini in formato WebP, che è un formato immagine più salvaspazio rispetto a JPG e PNG.
- EWWW può anche comprimere file PDF, ma solo nella versione a pagamento.
- La versione gratuita non limita il numero di immagini compresse e le dimensioni, utilizza le risorse dell'hosting per comprimere. Nuova versione a pagamento tramite API.
Impostazioni di base

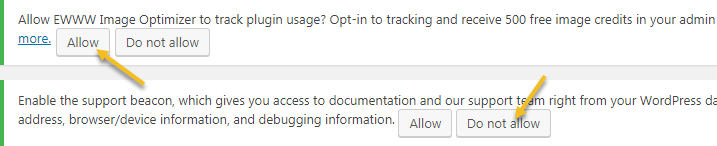
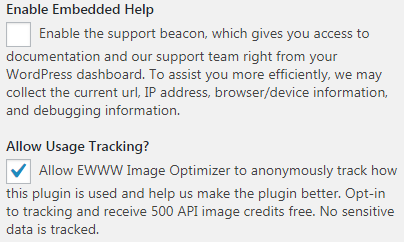
Entrando in quest'area, proprio in alto, vedrai il messaggio EWWW Image Optimizer vuole raccogliere alcuni dati su come utilizzi il plugin, se sei d'accordo, riceverai ulteriori 500 crediti di compressione immagine gratuiti.
Quello qui sotto è simile, raccolgono più informazioni, possono andare alla pagina di amministrazione per modificare quando necessario. In generale non dovresti accettare (Disallow). E permetto (accetto) quanto sopra solo per credito, quindi sentiti libero di sperimentare la compressione dell'immagine gratuita in questo post:

Guardando in basso, nella sezione Impostazioni di base ci sono le impostazioni di base a cui devi prestare attenzione.
A. Chiave API

Con il plug-in EWWW, solo gli utenti pagati devono inserire la chiave API, stiamo utilizzando la versione gratuita, quindi salteremo questa parte.
B. Debug

Se hai bisogno di supporto, correggi gli errori, spunta questa opzione in modo che il team di supporto del plugin possa intervenire più a fondo nel codice sorgente della pagina.
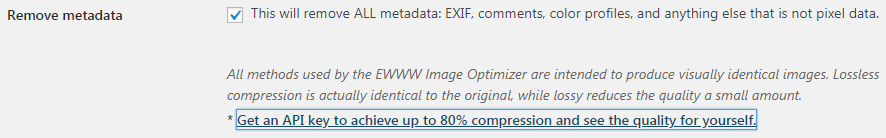
C. Eliminare i dati ridondanti

L'impostazione predefinita è la casella di controllo. Si consiglia di lasciarlo così com'è, questo elimina i dati di immagine ridondanti come i dati EXIF (apertura, ISO, tempo dell'otturatore, ecc.)
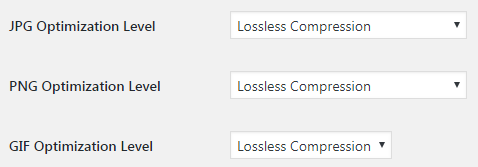
D. Livelli di compressione dell'immagine

L'EWWW predefinito per la compressione delle immagini è senza perdita di dati per tutti e 3 i tipi di immagini JPG, PNG e GIF.
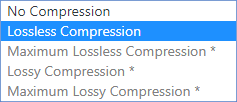
Le uniche opzioni che differiscono da JPG nella versione a pagamento (che devono inserire una chiave API) sono:

- Compressione senza perdita massima : ottimizzazione massima con compressione senza perdita di dati, per ridurre ulteriormente le immagini.
- Compressione con perdita: la compressione delle immagini perde qualità. La qualità dell'immagine è ridotta, ma anche la dimensione dell'immagine è ulteriormente ridotta.
- Compressione con perdita massima: ottimizzazione massima con compressione con perdita.
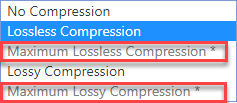
Allo stesso modo, le opzioni diverse da PNG solo nella versione a pagamento (contrassegnate con *) sono:

La differenza con JPG è che l'opzione di compressione con perdita di PNG (Lossy Compression) viene utilizzata con la versione gratuita e non richiede una chiave API.
Le immagini GIF non hanno altre opzioni di compressione.
Inoltre tutti i formati hanno l'opzione No Compression , che significa che non ci sono immagini compresse. Qualsiasi formato che non desideri comprimere, seleziona Decomprimi.
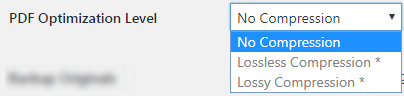
E. Comprimere i file PDF

È inutile con la versione gratuita, poiché hai solo l'opzione di Nessuna compressione (nessuna compressione). Altre opzioni sono disponibili solo nella versione a pagamento.
Se sei interessato, ora c'è un plug-in ShortPixel che offre la possibilità di comprimere i file di immagine PDF anche nella versione gratuita.
F. Backup delle foto sul server

Memorizzerà una copia delle immagini originali sui server di EWWW per 30 giorni, che non è nemmeno selezionata nella versione gratuita.
Infine, fai clic su Salva modifiche per salvare le impostazioni.
Impostazioni avanzate
Per passare alle impostazioni avanzate, seleziona Impostazioni avanzate:

Ha le seguenti opzioni:
A. Qualità dell'immagine JPG

La qualità predefinita è 82. Un numero valido da compilare in questa sezione va da 1 a 100. Questa metrica verrà applicata alla modifica, al ridimensionamento, alla conversione da PNG a JPG e da JPG a JPG. WebP.
Il consiglio è di non toccare questa parte se non ne capisci il significato e di non lasciare che l'indice sia inferiore a 82.
B. Ottimizzazione parallela

L'impostazione predefinita non è selezionata.
Se selezioni questa casella, tutti i ridimensionamenti effettuati durante il caricamento dell'immagine verranno ottimizzati in parallelo per rendere più veloce il processo di ottimizzazione.
Questa funzione può rallentare il tuo hosting, in tal caso, una volta selezionata, deselezionare per tornare all'impostazione predefinita.
C. Ottimizzazione programmata

L'impostazione predefinita è deselezionata.
Se selezioni questa casella, ti consentirà di pianificare le ottimizzazioni delle immagini non compresse nel tuo tema, buddypress e in tutte le cartelle aggiunte mentre apporti le modifiche di seguito. Funziona per ore: wp_cron viene eseguito solo quando il tuo sito viene visitato, quindi potrebbe volerci più tempo tra le ottimizzazioni.
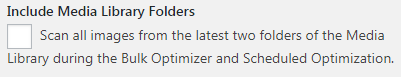
D. Includere le cartelle nel Catalogo multimediale

L'impostazione predefinita è deselezionata.
Se selezionato, eseguirà la scansione di tutte le immagini dalle ultime due cartelle della libreria multimediale durante l'esecuzione di Ottimizzazione batch e Ottimizzazione pianificata.
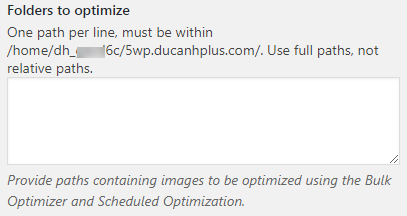
E. Specificare la directory da ottimizzare

Potrebbero esserci cartelle contenenti le immagini che devi ottimizzare al di fuori della Libreria multimediale, consentendoti di copiare quei collegamenti, uno alla volta. Il requisito è che devi fornire un percorso esatto e completo, non un percorso relativo.
Questa funzione è buona, ma il metodo di EWWW Image Optimizer è un po' difficile per l'utente medio. La scelta di una directory intuitiva come quella del plug-in di compressione delle immagini WP Smush è molto più semplice per gli utenti.
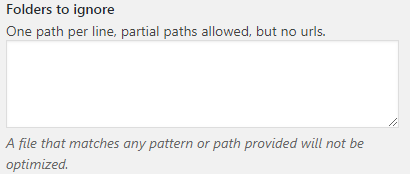
F. Specificare la directory senza ottimizzazione

Se hai una cartella di immagini che non desideri ottimizzare e comprimere, includi qui il suo percorso, uno per ogni percorso della cartella.
Sono accettate solo directory, potresti non includere URL specifici.
Tutti i file che corrispondono al modello o al percorso non verranno ottimizzati.
G. Opzioni di raccolta dati

Questa parte di cui ho parlato all'inizio dell'articolo, è relativa alla raccolta dei dati degli utenti, di solito non consentiremo all'applicazione di farlo.
Infine, fai clic su Salva modifiche per salvare le impostazioni.
Imposta il metodo di ridimensionamento

A. Abilita DN esatto

L'impostazione predefinita è deselezionata.
Questa funzione è disponibile solo se hai un piano a pagamento. Quando selezionato, seleziona ExactDN per abilitare il servizio CDN (fornisci le tue immagini su un server vicino all'utente per aiutarle a caricarsi più velocemente) e ridimensiona automaticamente le immagini per adattarle alla pagina.
Poiché utilizziamo la versione gratuita, per il momento non è necessario approfondirla.
B. Identificare le immagini che devono essere ridimensionate

L'impostazione predefinita è deselezionata.
Quando sono evidenziate, le immagini che devono essere ridimensionate verranno evidenziate quando il plug-in nota che il browser sta riducendo l'immagine per la visualizzazione. Questo è visibile solo agli amministratori e aggiunge un pulsante alla barra di amministrazione per definire tali immagini.
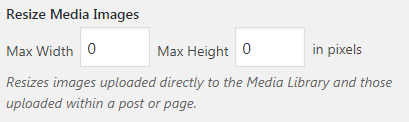
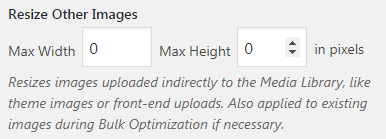
C. Ridimensionare le immagini nel Catalogo multimediale

Il valore predefinito è zero sia in larghezza che in altezza. Questa impostazione predefinita significa che mantieni la dimensione dell'immagine quando la carichi nella Libreria multimediale.
Dovresti regolare questi parametri se hai un sito web che funziona da molto tempo, o gli attuali creatori di siti web non hanno molta esperienza, la possibilità che tu o qualcun altro carichi immagini di grandi dimensioni. È molto facile abusarne.
Se modifichi queste metriche, il plug-in convertirà le immagini con una larghezza o un'altezza maggiori nel numero che hai impostato. Ad esempio, se imposti Larghezza massima su 1024 px, tutte le immagini che carichi nella Libreria multimediale (come hai impostato i parametri sopra) che sono più grandi di 1024 px di larghezza, verranno ridotte a questa dimensione.
D. Ridimensiona l'immagine altrove

Questa sezione ha lo stesso significato della sezione C, tranne per il fatto che si applica alle immagini che non sono nella libreria multimediale, come le immagini create da temi o le immagini create dai plugin. Questo vale anche per le immagini che esistono già durante l'ottimizzazione in blocco, se necessario
E. Ridimensiona le immagini caricate (vecchie foto sul sito Web)
Per impostazione predefinita, deselezionato.
Se selezioni EWWW Image Optimizer, ridimensionerà le immagini nella libreria multimediale in base ai parametri selezionati nella sezione C.
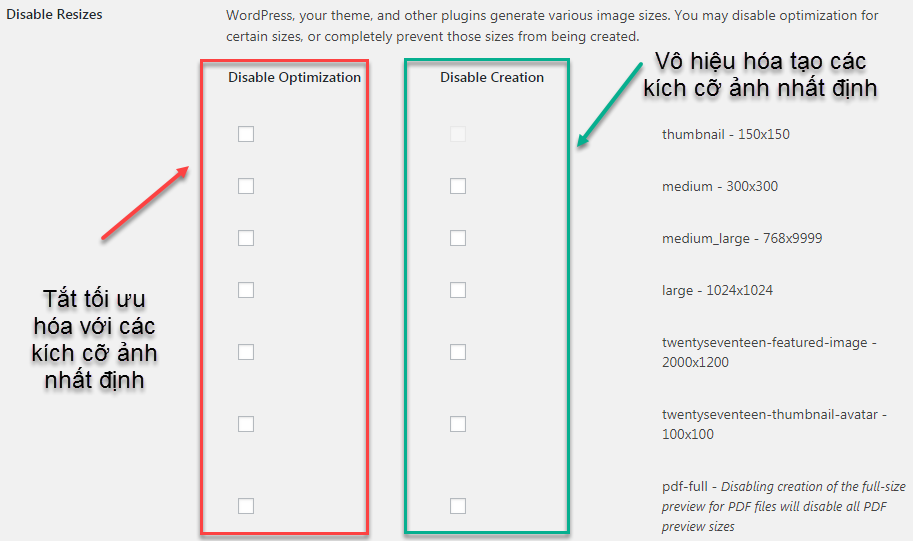
F. Disabilita il ridimensionamento
L'impostazione predefinita è deselezionata.
Il tuo WordPress, i temi e i plug-in generano in genere una varietà di dimensioni dell'immagine. In questa sezione, hai il diritto di impedire loro di creare tali immagini, nonché il diritto di impedire l'ottimizzazione di determinate dimensioni dell'immagine spuntando l'opzione corrispondente.
Di solito non è necessario fare nulla in questa sezione, basta lasciare l'impostazione predefinita.
Infine, fai clic su Salva modifiche per salvare le impostazioni.
Imposta le conversioni di formato
La conversione consente solo immagini nella libreria multimediale (tranne il formato WebP). Per impostazione predefinita, tutte le immagini avranno un collegamento nella Libreria multimediale per una conversione una tantum. La modifica delle opzioni seguenti abiliterà il filtro di conversione ogni volta che una foto viene caricata o modificata.
Nota: il plug-in tenterà di aggiornare il percorso del nuovo formato immagine per tutti i post che contengono il collegamento del vecchio formato immagine. Tuttavia, dovrai comunque aggiornare manualmente questi URL per le immagini convertite (cosa che può essere difficile se hai molti post e foto da modificare).
A. Nascondi il link di conversione
L'impostazione predefinita è deselezionata.
Se selezionato, gli altri utenti su WordPress non vedranno questo link di conversione.
B. Elimina l'immagine originale
L'impostazione predefinita è deselezionata.
Se selezionato, cancellerà le immagini originali dal server dopo la conversione riuscita.
Consiglio di lasciare l'impostazione predefinita (cioè deselezionata) in modo da poter recuperare l'immagine originale quando necessario.
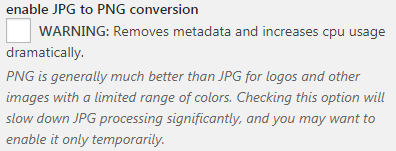
C. Converti da JPG a PNG
L'impostazione predefinita è deselezionata. E dovresti lasciarlo come predefinito.
Con immagini normali e colorate, il passaggio da JPG a PNG aumenterà notevolmente le dimensioni dell'immagine.
La conversione da JPG a PNG è utile solo per immagini come loghi o immagini con colori limitati.
Questa caratteristica di EWWW Image Optimizer che vedo è come disegnare serpenti con gambe extra. Perché pochissime persone ne avranno bisogno.
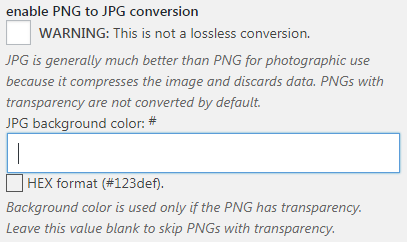
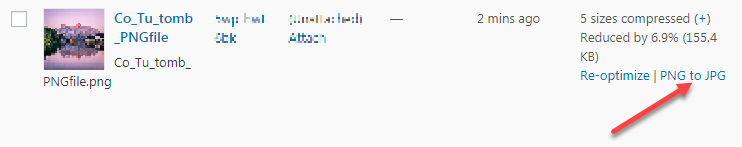
D. Converti da PNG a JPG
L'impostazione predefinita non è selezionata. E nella maggior parte dei casi, dovresti anche lasciarlo come predefinito.
Potresti voler selezionare questa casella nel caso in cui le immagini sul tuo sito web siano principalmente foto (natura, persone, ecc.) e un gran numero di esse siano PNG.
Le foto scattate in formato PNG saranno molto grandi e per l'ottimizzazione potresti voler convertire in JPG.
Ad esempio questa immagine PNG:

Dimensione dell'immagine 800px * 603px ma fino a 1 MB.
Dopo la conversione in JPG, è di dimensioni molto più ridotte, solo 213 KB, la qualità è quasi invariata:

Puoi convertire manualmente ogni immagine PNG in JPG una volta che è nella galleria, il che è fantastico se il tuo sito non ha troppi PNG problematici.

Per impostazione predefinita, anche se selezionate, le immagini PNG con proprietà di trasparenza (es. loghi) non verranno convertite in JPG. Poiché le immagini JPG non hanno proprietà di trasparenza, il tentativo di convertirle potrebbe danneggiare il valore dell'immagine.
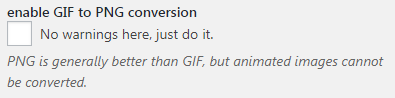
E. Converti GIF in PNG
L'impostazione predefinita è deselezionata.
Se selezionata, l'immagine GIF verrà convertita in formato PNG. In generale, PNG è migliore di GIF, quindi questa opzione può essere utile se il tuo sito ha molte GIF.
Ovviamente, le GIF animate non verranno convertite in PNG, perché i PNG non supportano l'animazione.
Infine, fai clic su Salva modifiche per salvare le impostazioni.
Impostazioni relative a WebP
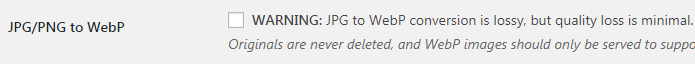
A. Converti JPG/PNG in WebP
L'impostazione predefinita è deselezionata.
Quando selezioni questa casella, EWWW Image Optimizer aggiungerà il formato immagine WebP all'immagine esistente, indipendentemente dal fatto che sia dentro o fuori dalla libreria multimediale.
WebP è un nuovo formato immagine sviluppato da Google, ha una dimensione notevolmente ridotta rispetto a JPG e PNG, mentre la qualità è pressoché invariata.
Ci sono alcuni avvertimenti quando si utilizza questo formato:
- Quando si converte da JPG a WebP, la qualità dell'immagine peggiora ma è molto ridotta
- Quando si converte da PNG a WebP, la qualità dell'immagine non diminuisce
- Le immagini JPG e PNG originali rimangono sul tuo hosting
- WebP Photos è attualmente supportato solo da alcuni browser (inclusi Google Chrome e Opera)
- L'immagine WebP in questa opzione viene creata solo quando è più piccola della dimensione dell'immagine JPG o PNG originale.
Se il tuo sito Web ha molto traffico, ad esempio 100.000 visualizzazioni al mese, l'utilizzo di WebP potrebbe essere la scelta giusta.
Oltre a EWWW, puoi anche utilizzare ShortPixel per convertire le immagini in WebP. Io stesso ho utilizzato ShortPixel per trasferire oltre 12.000 foto di partner su WebP per ottimizzare la velocità di caricamento della pagina di WordPress.
B. Forzare a WebP
L'impostazione predefinita è deselezionata.
Se selezionate, le immagini WebP verranno create da tutte le immagini JPG/PNG indipendentemente dalle loro dimensioni (anche se l'immagine WebP generata è più grande dell'immagine originale).
Infine, fai clic su Salva modifiche per salvare le impostazioni.
P/S: Questa parte 5 ha altre due personalizzazioni alla fine, ma non la capisco ancora, te la aggiungerò quando sarà ok.
Comprime le vecchie foto caricate sul sito web
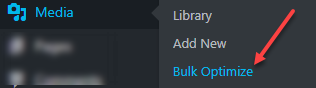
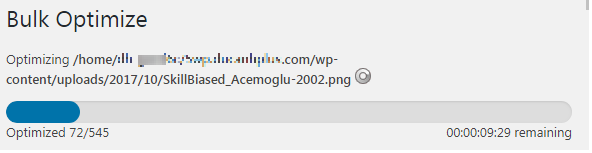
Devi accedere alla funzione di ottimizzazione in blocco:
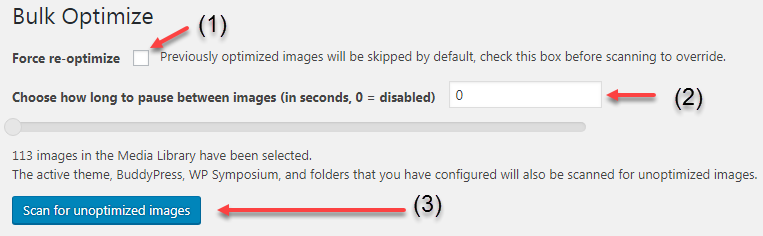
Viene visualizzata la seguente interfaccia:
(1): per impostazione predefinita, il plug-in ignorerà le immagini pre-ottimizzate. Se selezioni questa opzione, proverà a riottimizzare, anche se l'immagine è già compressa (di solito questo non farà risparmiare più spazio, quindi puoi lasciarla come predefinita).
(2): Questa è l'opzione relativa a quanto lascerai l'immagine compressa tra le compressioni? Può funzionare nel caso in cui il tuo sito Web abbia molte immagini e l'hosting non è forte, quindi la distanza tra la compressione delle immagini aiuterà l'host a non essere sovraccaricato. Se il tuo hosting è abbastanza potente, lascialo come predefinito.
(3) WordPress rileva il numero di immagini nella libreria multimediale, fare clic su Cerca immagini non ottimizzate da scansionare e comprimere.
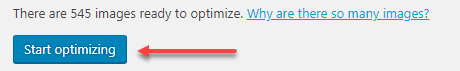
Dopo aver fatto clic sul pulsante sopra, vedrai il numero effettivo di immagini da comprimere, sarà di più, poiché include le miniature che WordPress genera automaticamente per le immagini che carichi:
La compressione avviene:

Questo processo è lento e veloce a seconda del numero e delle dimensioni delle immagini sul tuo sito web, ma di solito la compressione di EWWW Image Optimizer richiede più tempo rispetto ad altri normali plugin di compressione delle immagini perché EWWW utilizza il tuo hosting per comprimere. mentre altri plugin utilizzano l'API.
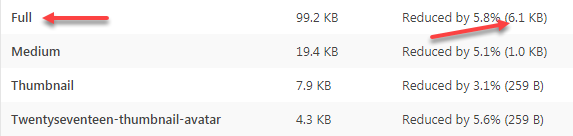
Per controllare il livello di compressione dell'immagine, vai alla libreria, quindi fai clic sul segno (+) per l'immagine corrispondente:
Messaggio a comparsa del risultato:
Prova la compressione con alcune immagini
Compressione senza perdita di dati (JPG):

File immagine originale: 222 KB
Risoluzione: 800px * 533px
Immagine compressa senza perdita di dati: 180 KB
Capacità ridotta: ~19%
Qualità dell'immagine: nessun degrado
Compressione senza perdite (PNG):
File immagine originale: 8,35 KB
Risoluzione: 139px * 244px
Immagine compressa senza perdita di dati: 4,5 KB
Capacità ridotta: ~46%
Qualità dell'immagine: nessun degrado
Conclusione
EWWW offre una qualità di compressione dell'immagine JPG paragonabile ad altri plugin. La mia conclusione generale è che i plugin non differiscono molto in termini di compressione JPG.
La compressione dell'immagine PNG di EWWW è equivalente a quella di ShortPixel.
Il punto di forza di questo plugin è che anche la versione gratuita non ha limiti alla dimensione totale dell'immagine, né caricamenti mensili come molti altri plugin. Inoltre, non pone limiti alle dimensioni di ciascuna immagine.
Un altro vantaggio è che EWWW ha molte funzionalità (anche se all'inizio sarà fonte di confusione) di cui potrebbero aver bisogno gli utenti avanzati.
EWWW è il miglior plug-in di compressione delle immagini per il prezzo. Prima usavo Imagify, ma ora uso EWWW per comprimere le immagini su questo blog.
Strumenti utilizzati da EWWW
La conclusione avrebbe dovuto essere alla fine, non questa parte dello strumento, ma era troppo tecnica ea poche persone importava, quindi l'ho lasciata in fondo.

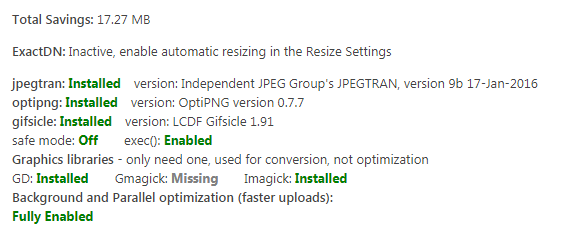
Non appena andiamo nella sezione Impostazioni, vedremo apparire queste informazioni in alto:
- Risparmio totale: mostra la dimensione dell'immagine che salviamo dopo la compressione
- ExactDN: inattivo, il che significa che questo servizio è attualmente inattivo, questa funzione è a pagamento. Siamo utenti gratuiti, quindi non ci interessa
- jpegtran: Installato – Questo è lo strumento EWWW utilizzato per comprimere le immagini JPG, questo paragrafo dice che jpegtran è stato installato correttamente
- optipng: Installato – Questo è lo strumento EWWW utilizzato per comprimere le immagini PNG, optipng è stato installato correttamente
- gifsicle: Installato – Questo è lo strumento EWWW utilizzato per comprimere le immagini GIF, gifsicle è stato installato correttamente
- Librerie grafiche: le librerie grafiche, utilizzate per convertire i formati di immagine, devono solo installarne una