Istruzioni per l'utilizzo del modulo di contatto 7
- 24-07-2022
- chuong xuan
- 0 Comments

- Numero della lezione: 18.1
- Anno di attuazione: 2021
- Appartenente al progetto: una guida per principianti all'utilizzo di WordPress
Il modulo di contatto è uno dei componenti di base della maggior parte dei siti web. I visitatori del sito web lo usano per contattarti per fare cose come:
- Contatto generale (con un'offerta di qualsiasi tipo)
- Acquista prodotti (se vendi e ricevi ordini tramite modulo)
Sebbene i campi di informazioni richiesti come nome, e-mail, contatto del modulo e commento siano gli stessi, la sezione dei commenti non sostituisce ancora le funzioni del modulo.
Questo perché il modulo garantisce la riservatezza delle informazioni, la natura della sezione dei commenti è pubblica e il contenuto del modulo è privato, per impostazione predefinita solo il mittente e il destinatario hanno il diritto di vederlo. .
Inoltre, il modulo ha in realtà alcune funzionalità che la sezione dei commenti non ha, come opzioni di campo come caselle di controllo, pulsanti di opzione, date, numeri, ecc.
Oggi impareremo come utilizzare il plug-in Contact Form 7, uno degli strumenti gratuiti più popolari per la creazione di moduli.
Mục lục
I concetti di base
Per rendere questo articolo facile da capire, è necessario conoscere alcuni termini utilizzati frequentemente in questo articolo.
Ad esempio, ecco una tipica forma:
Informazioni come il tuo nome (richiesto), la tua email (richiesto), l'oggetto, il tuo messaggio sono chiamate etichetta. È il nome corrispondente per i campi di input (campi di informazioni), che sono i rettangoli immediatamente sottostanti. Questi campi di input sono dove l'utente inserisce le informazioni.
Infine c'è il pulsante Invia, ecco il pulsante Invia in basso.
Come aggiungere un modulo a un post?
Dopo aver installato Contact Form 7 (CF7), si accede a quest'area contenente le sue impostazioni specifiche:
Contact Form 7 creerà un modulo predefinito per te come di seguito:
Quello a cui devi prestare attenzione è il codice in questa cornice gialla, che devi copiare per intero.
OK, quindi vai al post a cui vuoi aggiungere il modulo e quindi alla sezione in cui vuoi inserire il contatto e incollalo lì.
Ad esempio in questo modo:
Infine fare clic su Salva è OK, il risultato sarà il seguente:
La cosa importante che devi capire qui è:
[blockquote align="none" author=""]Il modulo di contatto 7 aggiunge un modulo di contatto tramite un codice breve chiamato shortcode e devi copiare lo stesso identico codice e inserirlo nel tuo post dove vuoi il modulo di contatto.[/blockquote]
Come modificare le etichette, Vietnamizzare i moduli
Puoi vedere che le etichette dei moduli predefinite sono in inglese come il tuo nome (richiesto), la tua email (richiesto). Potresti voler vietnamizzare queste etichette.
Il modo per farlo è il seguente. Nel modulo corrispondente che desideri modificare, fai clic su Modifica:
Vedrai qualcosa di simile al seguente:
Non tocchi le parentesi quadre. Il contenuto viene modificato solo dopo la parola <label> e prima di [
È questa parte:
Ad esempio, lo vietnamita come segue:
Risultato:
Come creare un nuovo modulo in Contact Form 7?
Per creare un nuovo modulo, fai clic su Aggiungi nuovo:
Passerà all'interfaccia di creazione del modulo. Per prima cosa devi inserire il titolo del modulo:
Successivamente, appena sotto vedrai i campi (sotto forma di pulsanti) che puoi aggiungere al modulo:
Questi includono:
- testo : utilizzato per creare campi di testo brevi, come nomi di persone, nomi di soggetti
- e-mail: utilizzato per inserire l'indirizzo e-mail
- URL : utilizzato per inserire l'indirizzo del sito web
- tel : utilizzato per inserire il numero di telefono
- numero : utilizzato per inserire numeri puri
- data : utilizzato per inserire le informazioni sulla data
- area di testo : simile al testo ma utilizzata per inserire lunghi blocchi di testo
- menu a discesa : un elenco a discesa e di solito l'utente sceglie una di queste opzioni a discesa. Ad esempio, le taglie di abbigliamento S, M, L. Di solito gli utenti scelgono solo una taglia di camicia adatta a loro
- checkbox : elenco di selezione, che consente di selezionare più opzioni contemporaneamente, visualizzato all'esterno. Ad esempio, le caselle di controllo nella spedizione possono essere consegna espressa, confezioni regalo. Entrambe queste opzioni hanno la possibilità di spuntare contemporaneamente
- pulsanti di opzione: simili al menu a tendina, ma qui le opzioni sono visualizzate all'esterno invece di un menu a tendina come il menu a tendina
- accettazione: quando si richiede all'utente di accettare qualcosa per inviare informazioni, si utilizza questa opzione. Ad esempio condizioni d'uso, accordo sulla consegna, ecc
- quiz: domanda di sfida, gli utenti devono rispondere correttamente alla domanda prima che il contenuto venga inviato
- reCAPTCHA: codice CAPTCHA, se il tuo modulo è spesso spammato, il modulo viene compilato automaticamente continuamente, dovresti usarlo. E se non ricevi spam, non dovresti usarlo, non causerà problemi agli utenti reali
- file: utilizzato per inserire informazioni sui file, come file di testo, immagini
- invia: questo è il pulsante di invio
La caratteristica di questi campi è che consentirà l'invio solo se il mittente inserisce il tipo corretto di informazioni. Ad esempio, se l'utente compila il campo e-mail con l'indirizzo e-mail sbagliato come @ mancante, ad esempio, segnalerà un errore, oppure nel campo del numero, se inserisce una lettera che non è un numero, lo farà anche segnalare un errore.
Per impostazione predefinita, quando crei un nuovo modulo, Contact Form 7 crea 4 campi per te:
- Nome (il tuo nome)
- Email (la tua email)
- Oggetto (Soggetto)
- Il tuo messaggio
Come aggiungere alcuni campi dati speciali
Alcuni campi di dati sono abbastanza facili da aggiungere, come campi di testo, numeri di telefono. Tuttavia, ci sono anche alcune aree che sono piuttosto complicate e devi imparare un po' se vuoi essere più preciso.
Campo numerico
Il campo numerico ha 3 parti a cui prestare attenzione:
- Spinbox/Slider : viene utilizzato per regolare il formato di immissione dei numeri digitando dalla tastiera/o trascinando sulla diapositiva.
- Valore predefinito : questo è il valore predefinito. Se inserisci un valore predefinito, un valore sarà disponibile quando l'utente compila il modulo.
- Intervallo (Min – Max) : Questo è l'intervallo di valori. Cioè, i valori minimo e massimo consentiti. dove Min è il più piccolo. Max è il più grande.
Campo data
La parte notevole qui è l'intervallo di date. Dove Min è il giorno più piccolo consentito. Max è il giorno massimo consentito.
Casella di controllo e pulsanti di opzione
Sia le caselle di controllo che le caselle di controllo * rappresentano gruppi di caselle di controllo (in HTML). casella di controllo * richiede all'utente di selezionare almeno un'opzione nel gruppo.
radio rappresenta un gruppo di pulsanti di opzione (in HTML). Si noti che la versione radio * è opzionale. Il motivo per cui il modulo di contatto 7 non fornisce un'opzione di opzione * è perché per impostazione predefinita il pulsante di opzione richiede all'utente di spuntarne almeno uno.
Opzioni per caselle di controllo e radio:
| OPZIONE | PER ESEMPIO | DESCRIVERE |
|---|---|---|
| id: (id) | id:foo | id il valore dell'attributo id dell'elemento wrapper esterno |
| classe: (classe) | class:bar | class è il valore dell'attributo di classe dell'elemento wrapper esterno. Per impostare due o più classi, puoi utilizzare l' class: |
| predefinito: (num) | default:2default:1_2_3 | Opzioni di controllo preliminare. I numeri seguenti default: sono le posizioni ordinate all'interno della categoria. 1 è la prima posizione. Se vuoi che vengano selezionati due o più elementi, concatena i numeri interi con un trattino basso (_), ad esempio default:1_2_3 . |
| etichetta_prima | Per impostazione predefinita, la casella di controllo o il pulsante di opzione verrà portato in alto e l'etichetta in basso. Aggiungendo l'opzione label_first puoi invertire questa impostazione predefinita. | |
| usa_etichetta_elemento | Avvolgi le caselle di controllo e i pulsanti di opzione con i tag <label> . | |
| esclusivo | Se si utilizza questa opzione, verrà selezionata solo un'opzione. Voglio dire, quando selezioni una in un gruppo di caselle di controllo, le altre non verranno più spuntate. In altre parole, o non spuntare nulla o controllarne solo uno. Questa funzione richiede JavaScript. | |
| testo libero | Aggiungi testo di input libero alla fine dell'elenco. | |
| dati: (nome) | data:countries | Ottieni i valori da Listo . Un elenco di oltre 200 paesi. |
Per esempio:
[casella il tuo paese "Cina" "India" "Vietnam"]
Seleziona (menu a tendina)
Sia select che select* rappresentano menu a discesa (<select> in HTML). select* richiede all'utente di selezionare almeno un'opzione dal menu.
Opzioni:
| OPZIONE | PER ESEMPIO | DESCRIVERE |
|---|---|---|
| id: (id) | id:foo | id il valore dell'attributo id dell'elemento select . |
| classe: (classe) | class:bar | valore di class dell'attributo class dell'elemento select . Per impostare due o più classi, puoi utilizzare più class: |
| predefinito: (num) | default:2default:1_2_3 | Opzioni di controllo preliminare. I numeri seguenti default: sono le posizioni ordinate all'interno della categoria. 1 è la prima posizione. Se vuoi che vengano selezionati due o più elementi, concatena i numeri interi con un trattino basso (_), ad esempio default:1_2_3 . |
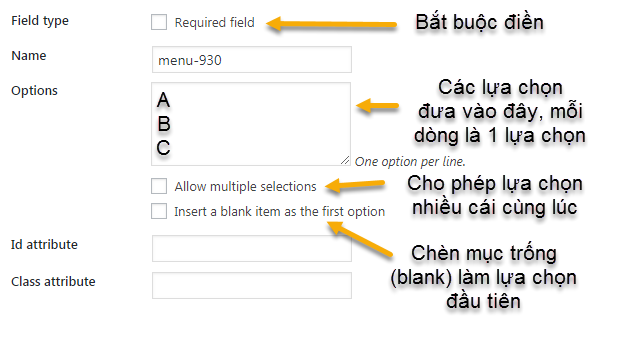
| multiplo | Per impostazione predefinita, il menu a discesa consente solo una selezione. Quando selezioni questa opzione, consenti all'utente di selezionare più opzioni contemporaneamente | |
| include_blank | Inserisci un elemento vuoto nella parte superiore delle selezioni di questo menu a discesa. | |
| prima_come_etichetta | Usa il primo valore come etichetta | |
| dati: (nome) | data:countries | Ottieni i valori da Listo. |
Per esempio:
[seleziona il tuo paese “Cina” “India” “Vietnam”]
Quando qualcuno compila il modulo, dove otterrai le informazioni?
Per impostazione predefinita, Contact Form 7 non salva le informazioni che l'utente compila nel modulo nel database (database) ma invierà le informazioni alla tua e-mail. L'impostazione predefinita è l'e-mail dell'amministratore di WordPress.
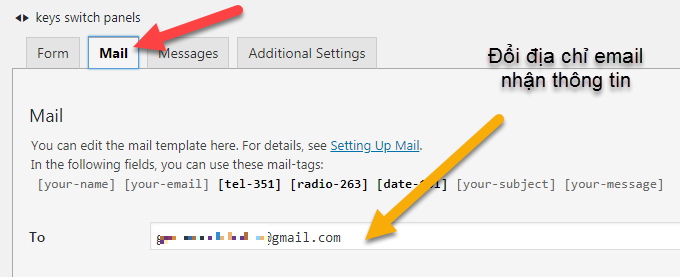
Sei completamente libero di modificare l'e-mail che riceve le informazioni di contatto (ad esempio, desideri impostare un'e-mail separata che riceva solo le informazioni di contatto).
Il modo per risolverlo è il seguente, si passa alla scheda Posta e nella sezione A si passa a un'altra e-mail:

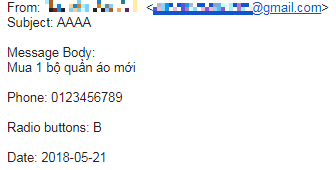
C'è un punto molto importante in questa sezione, si trova nell'area Corpo del messaggio, questo è ciò che ricevi nell'e-mail. Per impostazione predefinita, si presenta così:
C'è un problema che anche se hai aggiunto campi di input come numero di telefono, data, pulsanti di opzione, ecc., quelle informazioni non vengono aggiunte automaticamente al messaggio in uscita! (questo può confonderti su dove stai sbagliando)
Per risolverlo, dovrai essere più proattivo in questa parte. Ad esempio nel mio caso aggiungo quanto segue:
Ti starai chiedendo, da dove provengono informazioni come [tel-351], [radio-263] e [data-101]? È il nome dei campi di informazioni. Questi nomi sono forniti nella parte superiore della scheda Posta per una facile identificazione:
Dopo la regolazione, fai clic su Salva per salvare.
Solo allora, quando l'utente invia le informazioni, l'intero contenuto verrà consegnato alla tua casella di posta:

Usa il plug-in Flamingo per memorizzare le informazioni sui moduli
Quando ricevi le informazioni inviate dagli utenti via e-mail, ci sono diversi aspetti negativi:
- Potrebbe esserci qualche problema con il server di posta elettronica, quindi la posta non viene consegnata
- Hai impostato l'area di posta mancante/errata, risultando in informazioni in arrivo incomplete
Flamingo supererà questo inconveniente, salva le informazioni di contatto nel database di WordPress in modo da avere sempre le informazioni sul mittente quando hanno premuto il pulsante di invio.
Non devi fare nulla per collegare Flamingo al modulo di contatto 7. Installa semplicemente Flamingo, salverà automaticamente le informazioni nel database quando qualcuno usa il modulo CF7 per contattarti.
Per controllare i tuoi contatti, vai su Flamingo, quindi Messaggi in arrivo:
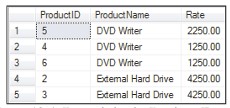
Mostrerà i contatti esistenti:

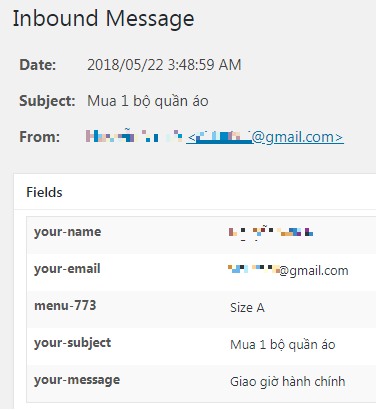
Fare clic sul collegamento sotto Oggetto (soggetto/qui è Acquista 1 set di vestiti ) per visualizzare le informazioni:

Ti mostrerà tutte le informazioni.
Menu-773 è il nome del campo informazioni, racchiuso tra parentesi quadre. Per una migliore visibilità potresti voler modificare questo, se questo è il caso puoi farlo nell'editor del modulo:
<etichetta>
Scegli la taglia dei vestiti
[seleziona menu-773 “Taglia A” “Taglia B” “Taglia C”]</label>
Ad esempio, lo cambierei in questo modo:
<etichetta>
Scegli la taglia dei vestiti
[seleziona taglia-quan-ao “Taglia A” “Taglia B” “Taglia C”]</label>
Oppure quando crei un nuovo campo, il nome del campo si trova qui (per impostazione predefinita, il programma genererà un nome funzione numerico casuale, come tel-123, quando vuoi modificare la memoria). scegli il nome senza segno, scrivi immediatamente ):
Cambia, vietnamita gli avvisi
Sai già come modificare e vietnamizzare le etichette. Ma il modulo contiene anche altri messaggi come quando l'utente inserisce informazioni errate, dati mancanti, ecc. Questi messaggi sono in inglese per impostazione predefinita. Puoi modificare, vietnamita per un Vietnam facile da usare.
Quella parte, fai nella scheda Messaggi:
Significativo:
- Grazie per il vostro messaggio. È stato inviato . Questo messaggio viene visualizzato quando l'utente ha inviato correttamente il messaggio. Significato inglese: Grazie, il tuo messaggio è stato inviato con successo … Puoi adattarti a seconda della situazione. Se si tratta di un ordine, puoi scrivere: Grazie, il tuo ordine è stato effettuato con successo .
- Si è verificato un errore durante l'invio del messaggio. Si prega di riprovare più tardi . Questo messaggio viene visualizzato quando non è possibile inviare il messaggio. Significato inglese: si è verificato un errore quando abbiamo provato a inviare il tuo messaggio. Si prega di riprovare più tardi .
- Uno o più campi contengono un errore. Si prega di controllare e riprovare . Questo messaggio viene visualizzato se un campo non è riempito con dati standard. Ad esempio, il campo dell'e-mail ma inserisce l'e-mail errata, il campo del numero di telefono ma inserisce il testo. Significato inglese: uno o più campi contengono un errore. Si prega di controllare e riprovare più tardi .
- Si è verificato un errore durante l'invio del messaggio. Si prega di riprovare più tardi . Questo messaggio viene visualizzato nel caso in cui si sospetta che il messaggio in uscita sia SPAM. Significato inglese: si è verificato un errore quando abbiamo provato a inviare il tuo messaggio. Per favore riprova più tardi.
- Devi accettare i termini e le condizioni prima di inviare il tuo messaggio . Questo messaggio viene visualizzato nel caso in cui l'utente non abbia accettato alcuni termini durante l'invio del messaggio. Significato inglese: Devi accettare determinati termini e condizioni prima che il messaggio possa essere inviato .
- Il campo è obbligatorio . Questo messaggio viene visualizzato quando il campo richiesto viene compilato ma viene lasciato vuoto. Inglese Significato: Questo campo deve essere compilato .
- Il campo è troppo lungo . Questo messaggio appare quando i dati in ingresso sono troppo lunghi, superando la capacità massima consentita. Significato inglese: Il campo di input è troppo lungo .
- Il campo è troppo corto . Questo messaggio viene visualizzato quando i dati di input sono troppo brevi, al di sotto della soglia minima consentita. Significato inglese: il campo di input è troppo corto .
- Il formato della data non è corretto . Questo messaggio appare quando i dati della data inseriti non sono corretti. Significato inglese: il formato della data non è corretto.
- La data è precedente alla prima consentita . Questo messaggio viene visualizzato quando la data inserita è precedente alla data minima consentita. Significato inglese: La data che hai inserito è troppo presto .
- La data è successiva all'ultima consentita . Questo messaggio viene visualizzato quando la data inserita è successiva alla data massima consentita. Significato inglese: La data che hai inserito è troppo tardi .
- Si è verificato un errore sconosciuto durante il caricamento del file . Questo messaggio viene visualizzato quando si verifica un errore durante il caricamento di un file. Significato inglese: si è verificato un errore sconosciuto durante il caricamento del file .
- Non sei autorizzato a caricare file di questo tipo . Questo messaggio viene visualizzato quando il caricamento in formato file non è consentito. Significato inglese: Non è consentito caricare il formato del file .
- Il file è troppo grande . Questo messaggio viene visualizzato quando la dimensione del file caricato è troppo grande. Significato inglese: La dimensione del file di caricamento è troppo grande .
- Si è verificato un errore durante il caricamento del file . Questo messaggio viene visualizzato quando si verifica un errore durante il caricamento del file. Inglese Significato: Si è verificato un errore durante il caricamento del file .
- Il formato del numero non è valido . Questo messaggio viene visualizzato quando le informazioni immesse dall'utente non sono un numero. Significato inglese: Le informazioni che inserisci non sono un numero .
- Il numero è inferiore al minimo consentito . Questo messaggio viene visualizzato quando il valore immesso dall'utente è inferiore al valore numerico minimo consentito. Significato inglese: Il numero che hai inserito è inferiore al numero minimo consentito .
- Il numero è maggiore del massimo consentito . Questo messaggio viene visualizzato quando il valore immesso dall'utente è maggiore del valore massimo consentito. Significato inglese: Il numero inserito è maggiore del valore massimo consentito .
- La risposta al quiz non è corretta . Questo messaggio compare quando la risposta inserita dall'utente non è corretta. Significato inglese: La tua risposta non è corretta .
- L'indirizzo e-mail inserito non è valido . Questo messaggio viene visualizzato quando l'e-mail dell'utente inserita non soddisfa lo standard dei dati (ad esempio, @ manca). Significato inglese: L'indirizzo email che hai inserito non è corretto .
- L'URL non è valido . Questo messaggio viene visualizzato quando l'URL immesso dall'utente non è corretto. Significato inglese: URL non valido .
- Il numero di telefono non è valido . Questo messaggio viene visualizzato quando il numero di telefono dell'utente inserito non è valido. Significato inglese: numero di telefono non valido .