Istruzioni per l'utilizzo del plug-in AMP per WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

Ciao amici, oggi continuiamo ad imparare gli strumenti per velocizzare WordPress.
Questa volta è il plugin AMP per WordPress. Questo è uno strumento che ti sorprenderà con le sue capacità di miglioramento della velocità.
AMP è il progetto di accelerazione web di Google. In sostanza, AMP velocizza il Web creando una versione più semplice dell'originale e ospitandola sui potenti server globali di Google.
La versione semplificata generata da AMP è per lo più solo contenuto di base, rimuove le barre laterali (colonne destra o sinistra), commenti, piè di pagina, ecc. Rimuove anche i set di file CSS e JavaScript non necessari.
Per questo motivo, AMP potrebbe non essere adatto ad alcuni siti Web che richiedono molto di mantenere il design originale, ad esempio i siti di e-commerce. Al contrario, i siti di "notizie pure" possono essere molto adatti per utilizzare AMP.
Mục lục
1. Caratteristiche
- Installazioni: oltre 200.000
- Sviluppatore: molti autori, tra cui Automatic – Proprietario di WordPress e sostenitore di Google
- Voto: 3,5/5
- Prezzo: gratuito
Anche se è un po' sottovalutato (gli utenti gli danno 3,5 stelle su 5 massimo) ma in realtà lo trovo abbastanza buono, Google stesso consiglia questo plugin anche per WordPress quando implementa AMP.
2. Impostazioni e Personalizza
L'installazione di AMP è come qualsiasi altro plugin.
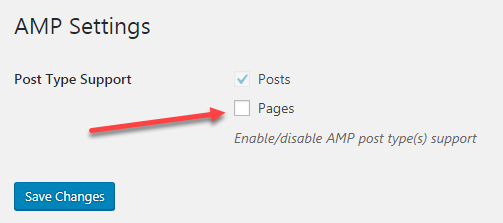
Per quanto riguarda la configurazione di AMP è molto semplice:
Per impostazione predefinita, creerà una pagina AMP per i post e non puoi cambiarla, per i post della pagina puoi controllarla o meno, a seconda delle tue esigenze. (In questa sezione, potresti voler conoscere la differenza tra un post e una pagina in WordPress).
Per verificare se una pagina AMP sul Web è attiva, aggiungi semplicemente amp dopo l'URL dell'articolo e premi invio.
Se vedi che il link è accessibile e viene generata una versione più semplice dell'articolo, è stata creata la pagina AMP corretta.
3. Riduci lo spazio e riduci la connessione
Per vedere quanto AMP riduce le dimensioni e il numero di connessioni al server, prenderemo l'esempio di 5 pagine e vedremo i risultati.
| Pagina 1 | Pagina 2 | Pagina 3 | Pagina 4 | Pagina 5 | |
| Normalmente | 1,46 MB / 46 connessioni | 1,83 MB / 50 connessioni | 1,51 MB / 42 connessioni | 3,17 MB / 84 connessioni | 5,07 MB / 71 connessioni |
| AMP | 512 KB / 18 connessioni | 608 KB / 18 connessioni | 619 KB / 16 connessioni | 299 KB / 16 connessioni | 308 KB / 20 connessioni |
Ora capisci meglio perché le pagine AMP sono così veloci, giusto? La versione ridotta di AMP non solo riduce notevolmente le dimensioni della pagina, ma riduce anche notevolmente il numero di connessioni. Entrambi aiutano a ridurre i tempi di caricamento della pagina.
4. Confronto di velocità
Ora per un test divertente, confronteremo la velocità del sito di un normale sito Web e un sito Web che utilizza AMP. Stesso contenuto, stesso hosting, vedremo come sono diversi i tempi di caricamento della pagina.
I 2 strumenti che utilizzo per testare la velocità del sito Web sono GTmetrix e Pingdom.
Risultati dei test con GTmetrix (emulatore di accesso in Canada):
| 1° | 2° | 3 volte | 4a volta | 5° | |
| Normalmente | 2,5 secondi | 2,5 secondi | 2.0s | 2.3s | 2.0s |
| AMP | 1.8s | 1.4s | 1.7s | 1.8s | 1,5 secondi |
Risultati dei test con Pingdom (accesso simulato in Australia):
| 1° | 2° | 3 volte | 4a volta | 5° | |
| Normalmente | 6.34 | 5.53 | 5.89 | 6.05 | 5.39 |
| AMP | 4.60 | 4.01s | 5.28s | 4.47 | 4.28s |
I risultati sono chiari, poiché il mio server per questo sito è negli Stati Uniti (uso Dreamhost), c'è una differenza nel tempo di accesso tra Canada e Australia. Il Canada è più vicino agli Stati Uniti, quindi anche il tempo è più breve (inoltre, non possiamo escludere la possibilità che le loro misurazioni siano diverse, quindi questo confronto è solo approssimativo).
In effetti, la velocità di caricamento della pagina AMP potrebbe essere ancora più veloce poiché stiamo caricando AMP dai nostri server, ma in realtà quando lo utilizza, Google memorizzerà nella cache la versione AMP sui propri server molto potenti.
5. conclusione
AMP è uno strumento che vale la pena provare, aiuta davvero a velocizzare il sito mobile molte volte. Aiuta anche a ridurre il carico di archiviazione.
Personalmente, applico AMP alla maggior parte dei siti, in particolare ai siti di notizie. Ci sono anche alcune pagine in cui non applico AMP, come accennato in precedenza, il mio sito non applica AMP perché ha l'obbligo di mantenere il design e le funzionalità come la versione originale.
Ora prova a installare AMP.