Istruzioni per l'utilizzo del plugin di compressione delle immagini reSmush.it per WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

Istruzioni per l'uso del plugin di compressione delle immagini reSmush.it
Appartenente al progetto: WordPress User Guide (per neofiti)
La compressione delle immagini è uno dei modi migliori per velocizzare WordPress. Oggi impareremo come utilizzare il plug-in di compressione delle immagini reSmush.it, uno strumento di ottimizzazione delle immagini specifico per gli utenti di WordPress.
Questo è un nuovo strumento nel gruppo di plugin dedicati alla compressione delle immagini, ma è molto apprezzato e oggi lo testerò per vedere se merita questo elogio.
Inoltre, ho un articolo che confronta i 5 migliori plugin di compressione delle immagini per WordPress, offrendoti una migliore panoramica nella scelta.
E ora impariamo reSmush.
Mục lục
Caratteristica
- reSmush.it comprime i seguenti formati immagine: PNG, JPG, GIF, BMP e TIF.
- La versione gratuita comprime immagini fino a 5 MB di dimensione.
- Rispetto alla maggior parte degli altri plugin, gli ultimi 2 formati di immagine e il file di immagine più grande consentono una compressione maggiore.
reSmush.it offre la compressione GRATUITA delle immagini per i formati di immagine più diffusi (PNG, JPG, GIF, BMP e TIF). È in grado di ridurre la capacità fino all'80% utilizzando diversi algoritmi:
- PNGQuat: questa è una libreria di compressione con perdita di dati per immagini PNG. Questa libreria preserva completamente la proprietà di trasparenza del canale alfa.
- JPEGOptim: fornisce una compressione dell'immagine senza perdita di dati (basata sull'ottimizzazione della tabella di Huffman). JPEGOptim è una delle librerie più efficienti per convertire immagini JPG oltre a JpegTrans, mozjpeg e jpegrescan.
- OptiPNG: basato su PNGCrush, include anche parte del codice PNGRewirte per riscrivere la tavolozza. A differenza di PNGCrush, tutti i test vengono eseguiti in memoria e riduce automaticamente le dimensioni dell'immagine. È uno strumento di riduzione delle dimensioni dell'immagine PNG utilizzato da molti strumenti di ottimizzazione online.
Impostazioni
Dopo aver installato reSmush, vai in quest'area per configurare le sue opzioni:
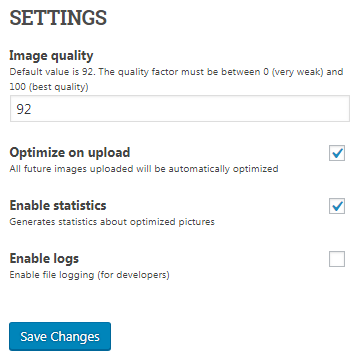
R. Scegli la qualità dell'immagine
La prima parte a cui devi prestare attenzione è scegliere la qualità dell'immagine, il suo valore predefinito è 92:
Ciò significa che la qualità dell'immagine sarà ovviamente ridotta entro la soglia consentita. Se si desidera la migliore qualità dell'immagine, modificare questo valore su 100, il costo è che la dimensione dell'immagine ridotta non sarà uguale ai coefficienti inferiori.
Al contrario, minore è la quantità di qualità dell'immagine (come 85 o 80), maggiore è la dimensione dell'immagine, ma devi accettare il compromesso della qualità dell'immagine.
Sperimenta per trovare il numero migliore per te, è anche consigliabile lasciarlo come predefinito, poiché questo numero è stato calcolato correttamente da reSmush.
Spiegazione di altre opzioni:
- Ottimizza al caricamento : ovvero comprimi le immagini dopo il caricamento, le immagini appena caricate verranno compresse automaticamente.
- Abilita statistiche : Cioè, fornisci statistiche, il programma fornirà statistiche sull'immagine dopo la compressione.
- Abilita log : questo è per gli sviluppatori di plugin, a noi persone normali non interessa.
Queste 3 opzioni dovresti lasciare come predefinite che reSmush ha creato per prime.
Infine, fai clic su Salva modifiche per salvare le modifiche apportate.
B. Comprime le vecchie foto caricate del sito web
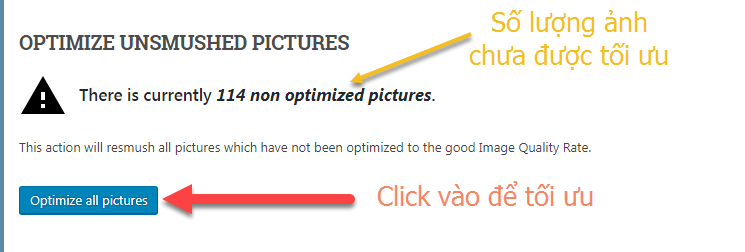
reSmush ti informa sul numero di immagini non compresse sul tuo sito.
Dopo aver deciso la qualità dell'immagine dopo la compressione, si passa alla sezione precedente per ottimizzare le immagini caricate sul sito web.
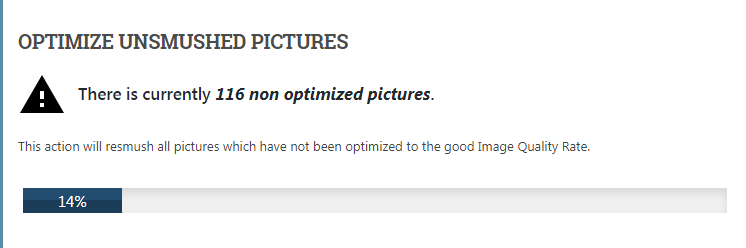
Quando viene eseguito il processo di compressione delle immagini, a seconda del numero e delle dimensioni delle immagini sul sito Web, il tempo "veloce e lento" varia:
Una volta che tutte le immagini sono state compresse, vedrai il seguente messaggio:
C. Statistiche di dimensioni ridotte dell'immagine
Dopo che l'immagine è stata compressa, puoi vedere di seguito le statistiche della dimensione dell'immagine ridotta, nonché la percentuale del totale:
D. Ripristinare l'immagine originale
Per ripristinare l'immagine originale, vai nella galleria (Media > Libreria), quindi spunta Disattiva di reSmush.it:
Sperimenta con alcune foto
Ho preparato 15 foto, di varie dimensioni, di cui 5 immagini JPG e 10 immagini PNG. Proverò a caricarlo per vedere come si comprime reSmush. I risultati con la migliore opzione di qualità dell'immagine di output sono i seguenti:
- 5 immagini JPG, 12,5% di riduzione delle dimensioni
- 10 immagini PNG, riduzione delle dimensioni del 70%.
Con JPG, la riduzione delle dimensioni è abbastanza simile ad altri programmi, ma con PNG i risultati sono molto migliori (in particolare, il plug-in ShortPixel riduce le dimensioni dell'immagine solo del 22,5% con la compressione senza perdita di 10 immagini PNG sopra).
Un altro software di compressione di immagini PNG relativamente buono è pnggauntlet nel test con le 10 immagini PNG sopra, ha ridotto solo il 25% delle dimensioni. Quindi sospetto che reSmush applichi una compressione con perdita di dati ai PNG, anche se imposti la qualità dell'immagine su 100 (la più alta).
E infatti, il loro stile di compressione riduce molto spazio grazie alla compressione con perdita (secondo la definizione rigorosa di questo concetto), vedi la figura seguente:
Puoi vedere la sfocatura sul braccio della foto che reSmush comprime, ovviamente reSmush ha i suoi argomenti, come ad esempio: la differenza sarebbe indistinguibile ad occhio nudo se visualizzata sul web. .
Potrebbe essere vero, perché l'immagine sopra è piuttosto grande (1366px * 768px), quindi se visualizzata sul Web, la maggior parte con la possibilità di Schermo intero scende solo a 800px, può essere indistinguibile ad occhio nudo. Ma questa non è la definizione rigida di compressione dell'immagine senza perdita di dati.
Ecco perché la mia intenzione di confrontare per trovare il miglior plug-in di compressione delle immagini basato sui risultati della compressione senza perdita di dati è andata in fumo. Non è possibile fare un confronto equo se i plug-in hanno impostazioni diverse per la qualità dell'immagine di output e non è possibile regolarli allo stesso livello.
Come possiamo giudicare ad occhio, ecco alcune immagini compresse di reSmush.
JPG, compressione senza perdita di dati, fattore di selezione 100:

La nuova dimensione del file immagine è di 180 KB, simile ai risultati ottenuti da ShortPixel e Imagify con le stesse impostazioni.
PNG, compressione senza perdita di dati, fattore di selezione 100:
Il nuovo file immagine ha una dimensione di soli 30KB, infatti reSmush.it ha fatto un ottimo lavoro, la dimensione dell'immagine è diminuita del 71% e la qualità dell'immagine non è cambiata se vista ad occhio nudo con questa immagine.
Ora che capiamo perché reSmush è così apprezzato, con le immagini PNG sono "ridimensionate superiori" rispetto ad altri strumenti con una perdita di qualità appena percettibile nella maggior parte dei casi (anche se hai impostato l'opzione di qualità più alta su 100).
Fin dall'inizio, ho avuto un vago senso della loro stranezza nel nominare il plugin reSmush.it, e con quello che hanno inventato, credo che presto avranno la seconda posizione di plugin più popolare in termini di plugin. è secondo solo al plugin WP Smush.
Confronta con altri strumenti di compressione delle immagini
Rispetto a plugin come WP Smush, Imagify, ShortPixel, EWWW, le opzioni di installazione e configurazione di reSmush sono molto più semplici.
Inoltre, non ha restrizioni sulle funzionalità, né sul numero di immagini compresse né sul numero totale di immagini consentite. Anche la dimensione massima del file compresso è fino a 5 MB, molto più degli strumenti appena menzionati.
Quindi, la versione gratuita di reSmush è equivalente alle versioni a pagamento di altri plug-in (plug-in commerciali come ShortPixel e Imagify hanno entrambi alcune limitazioni per "sedurti" a passare alla versione a pagamento completa).
Tuttavia, è molto probabile che si tratti solo di un "sentimento" di reSmush, quando sono nelle prime fasi di volere che questo plugin sia ampiamente popolare nella comunità di WordPress. Quando raggiungeranno la soglia, prenderanno sicuramente in considerazione la possibilità di caricare.
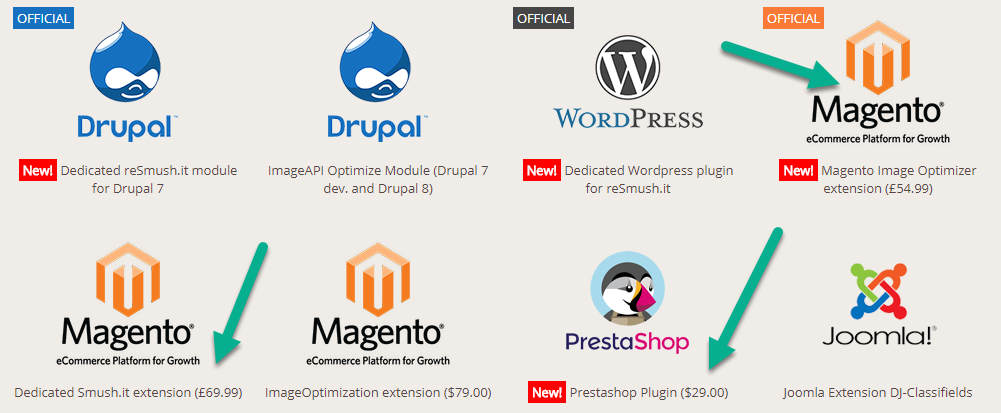
Infatti, su altri CMS, reSmush addebita:

Ma attualmente reSmush è ancora gratuito e molto buono da usare, quindi consiglio di usarlo per ottimizzare le immagini sul sito web.