

Ottieni il parametro del percorso corrente (URL corrente) con javascript
- 24-07-2022
- trienkhaiweb
- 0 Comments
Nella programmazione, in alcune situazioni è difficile ottenere il parametro url corrente dal lato server per pagare l'utente, possiamo anche utilizzare una soluzione che utilizza javascript per leggere l'URL lato client e risolvere il problema.
Mục lục
1. Qual è il parametro del percorso?

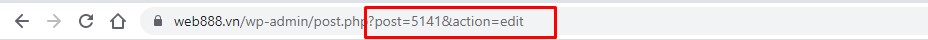
Se hai compreso i metodi GET e POST per comunicare con il server (submit form), capirai il significato dell'immagine che hai appena scattato, vorrei spiegartelo in modo semplice come segue:
I parametri visualizzati sull'URL sono i parametri utilizzati nel metodo GET (metodo GET) (i parametri passati per interagire con il server non sono nascosti e visualizzati chiaramente sul browser). Ad esempio, nel contesto sopra, sto modificando un articolo, 2 parametri post e azione per identificare quale post modifico sul server, il lato server riceverà 2 parametri: post con ID 5141 e azione la mia è modifica e gestisce la logica per restituirmi l'interfaccia aggiornata.
2. oggetti incorporati in javascript per leggere l'URL e i parametri correnti
Javascript ci fornisce alcuni oggetti integrati per leggere l'URL corrente nel browser
L'oggetto di cui voglio parlare è location , all'interno della finestra. Questo oggetto ci aiuterà a ottenere la stringa del percorso corrente, i parametri di input, il protocollo o la porta.
Puoi fare riferimento ai dettagli di window.location qui:
https://www.w3schools.com/js/js_window_location.asp
Questo oggetto location fornisce la soluzione in modo che possiamo ottenere la querystring corrente nel tuo browser, utilizzando la proprietà di ricerca , considera il seguente esempio di codice:
var queryString = window.location.search; console.log(queryString); // kết quả sẽ in ra trong ngữ cảnh hình ảnh ví dụ trên: ?post=5141&action=editTuttavia, per un'analisi dettagliata, avremo bisogno di più, continuerò ad andare avanti e analizzare la stringa di query sopra per ottenere ogni parametro, creando un'istanza di un nuovo oggetto fornito da javascript.per analizzare la stringa di query e restituire l'elenco dei parametri come URLSearchParams
Puoi fare riferimento all'oggetto URLSearchParams qui:
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
Torniamo all'esempio, il codice di esempio è il seguente:
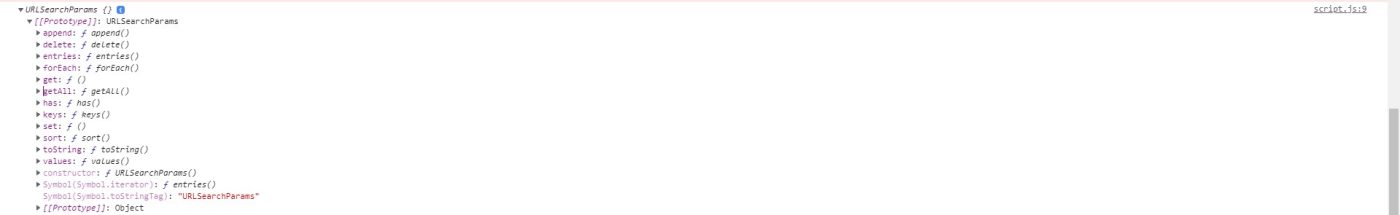
var queryString = window.location.search; var url_param = new URLSearchParams(queryString); console.log(url_param );Quando si stampa sulla console, javascript ci restituirà un oggetto URLSearchParams con la struttura mostrata di seguito:

Possiamo elaborare completamente i dati, ottenere i valori di questo oggetto dalle funzioni già fornite dall'oggetto. Per ottenere i parametri di questo oggetto, tratterò quanto segue:
var queryString = window.location.search; var url_param = new URLSearchParams(queryString); console.log(url_param.get('post') ); // kết quả sẽ trả ra 4151 là giá trị của tham số post trong ngữ cảnh trênInoltre, puoi interagire con questo oggetto in base alle funzioni fornite, che è troppo veloce e pericoloso!
Se hai domande o dubbi, per favore commenta qui, ti risponderemo con le istruzioni. Buona fortuna.













