お問い合わせフォーム7の使用方法
- 24-07-2022
- chuong xuan
- 0 Comments

- レッスン番号:18.1
- 実施年:2021年
- プロジェクトに所属: WordPressを使用するための初心者向けガイド
お問い合わせフォームは、ほとんどのWebサイトの基本的なコンポーネントの1つです。 Webサイトの訪問者は、次のようなことを行うためにあなたに連絡するためにそれを使用します。
- 一般的な連絡先(あらゆる種類のオファーあり)
- 製品を購入する(フォームを介して注文を販売および受信する場合)
名前、電子メール、フォームの連絡先、コメントなどの必須情報フィールドは同じですが、コメントセクションはフォームの職務に代わるものではありません。
これは、フォームが情報の機密性を保証し、コメントセクションの性質が公開され、フォームのコンテンツが非公開であるためです。デフォルトでは、送信者と受信者のみがそれを表示する権利を持っています。 。
また、フォームには、チェックボックス、ラジオボタン、日付、数字などのフィールドオプションなど、コメントセクションにはない機能が実際にあります。
今日は、フォームを作成するための最も人気のある無料ツールの1つであるContactForm7プラグインの使用方法を学習します。
Mục lục
基本的な考え方
この記事を理解しやすくするために、この記事で頻繁に使用されるいくつかの用語を知っておく必要があります。
たとえば、ここに典型的なフォームがあります:
あなたの名前(必須)、あなたの電子メール(必須)、件名、あなたのメッセージなどの情報はラベルと呼ばれます。これは、入力フィールド(情報フィールド)に対応する名前であり、すぐ下の長方形です。これらの入力フィールドは、ユーザーが情報を入力する場所です。
最後に[送信]ボタンがあります。これが下部の[送信]ボタンです。
投稿にフォームを追加するにはどうすればよいですか?
Contact Form 7(CF7)をインストールした後、特定の設定を含むこの領域に入ります。
お問い合わせフォーム7は、以下のようなデフォルトのフォームを作成します。
注意する必要があるのは、この黄色のフレーム内のコードであり、完全にコピーする必要があります。
次に、フォームを追加する投稿に移動し、連絡先を挿入するセクションに移動して、そこに貼り付けます。
たとえば、次のようになります。
最後に[保存]をクリックして[OK]をクリックすると、結果は次のようになります。
ここで理解する必要がある重要なことは次のとおりです。
[blockquote align = "none" author = ""]お問い合わせフォーム7は、と呼ばれる短いコードを介してお問い合わせフォームを追加します ショートコード。まったく同じコードをコピーして、お問い合わせフォームが必要な投稿に配置する必要があります。[/ blockquote]
ラベルの編集方法、フォームのベトナム語化
デフォルトのフォームラベルは、あなたの名前(必須)、あなたの電子メール(必須)のように英語であることがわかります。これらのラベルをベトナム語化することをお勧めします。
その方法は次のとおりです。編集する対応するフォームで、[編集]をクリックします。
次のようなものが表示されます。
角かっこには触れません。 <label>という単語の後、[
それはこの部分です:
たとえば、私はそれを次のようにベトナム語化します。
結果:
お問い合わせフォーム7で新しいフォームを作成するにはどうすればよいですか?
新しいフォームを作成するには、[新規追加]をクリックします。
フォーム作成インターフェースに切り替わります。まず、フォームのタイトルを入力する必要があります。
次に、すぐ下に、フォームに追加できるフィールド(ボタンの形式)が表示されます。
これらには以下が含まれます:
- テキスト:人の名前、件名などの短いテキストフィールドを作成するために使用されます
- メール:メールアドレスの入力に使用
- URL :ウェブサイトのアドレスを入力するために使用されます
- tel :電話番号の入力に使用
- 数値:純粋な数値を入力するために使用されます
- 日付:日付情報を入力するために使用されます
- テキスト領域:テキストに似ていますが、テキストの長いブロックを入力するために使用されます
- ドロップダウンメニュー:ドロップダウンリスト。通常、ユーザーはこれらのドロップダウンオプションのいずれかを選択します。たとえば、服のサイズはS、M、Lです。通常、ユーザーは自分に合ったシャツのサイズのみを選択します。
- チェックボックス:選択リスト。複数のオプションを同時に選択して、外部に表示できます。たとえば、配送のチェックボックスは、速達、ギフト包装などです。これらのオプションは両方とも同時にチェックする機能があります
- ラジオボタン:ドロップダウンメニューに似ていますが、ここでは、ドロップダウンメニューのようなドロップダウンではなく、オプションが外側に表示されます。
- 受け入れ:情報を送信するためにユーザーに何かを受け入れるように要求する場合は、このオプションを使用します。たとえば、利用規約、納品に関する合意など
- クイズ:チャレンジ質問、ユーザーはコンテンツを送信する前に質問に正しく答える必要があります
- reCAPTCHA: CAPTCHAコード。フォームが頻繁にスパムされる場合、フォームは自動的に継続的に入力されます。これを使用する必要があります。また、スパムが発生しない場合は使用しないでください。実際のユーザーに問題を引き起こすことはありません。
- ファイル:テキストファイル、画像などのファイル情報を入力するために使用されます
- 送信:これは送信ボタンです
これらのフィールドの特徴は、送信者が正しいタイプの情報を入力した場合にのみ送信を許可することです。たとえば、ユーザーがメールフィールドに@がないなどの間違ったメールアドレスを入力すると、エラーが報告されます。数字フィールドに数字以外の文字を入力すると、エラーも報告されます。エラーを報告します。
デフォルトでは、新しいフォームを作成するときに、ContactForm7は次の4つのフィールドを作成します。
- 名前(あなたの名前)
- Eメール(あなたのEメール)
- 件名(件名)
- あなたのメッセージ
いくつかの特別なデータフィールドを追加する方法
テキストフィールドや電話番号など、一部のデータフィールドは非常に簡単に追加できます。ただし、非常に複雑な領域もいくつかあり、より正確にするには少し学ぶ必要があります。
番号フィールド
数値フィールドには、注意すべき3つの部分があります。
- スピンボックス/スライダー:これは、キーボードから入力するか、スライドにドラッグして、数値入力形式を調整するために使用されます。
- デフォルト値:これはデフォルト値です。デフォルト値を入力すると、ユーザーがフォームに入力したときに値が使用可能になります。
- 範囲(最小–最大) :これは値の範囲です。つまり、許可される最小値と最大値です。ここで、Minは最小です。マックスが一番大きいです。
日付フィールド
ここで注目すべき部分は日付範囲です。ここで、Minは許可される最小の日です。最大は、許可される最大日です。
チェックボックスとラジオボタン
チェックボックスとチェックボックス*はどちらも、チェックボックスのグループを表します(HTML形式)。チェックボックス*は、ユーザーがグループ内の少なくとも1つのオプションを選択する必要があります。
radioは、ラジオボタンのグループ(HTML)を表します。無線バージョン*はオプションであることに注意してください。 Contact Form 7がラジオオプションを提供しない理由*は、デフォルトでラジオボタンがユーザーに少なくとも1つをチェックすることを要求するためです。
チェックボックスとラジオのオプション:
| オプション | 例えば | 説明 |
|---|---|---|
| id: (id) | id:foo | id外部ラッパー要素のid属性値 |
| クラス:(クラス) | class:bar | classは、外部ラッパー要素のクラス属性値です。 2つ以上のクラスを設定するには、 class:を使用できます。 |
| デフォルト:(数値) | default:2default:1_2_3 | オプションを事前に確認してください。 default:に続く数字は、カテゴリ内の整然とした位置です。 1が最初の位置です。 2つ以上の項目を選択する場合は、整数をアンダースコア(_)で連結します(例default:1_2_3 )。 |
| label_first | デフォルトでは、チェックボックスまたはラジオボタンが上部に表示され、ラベルが下部に表示されます。 label_firstオプションを追加することにより、このデフォルトを逆にすることができます。 | |
| use_label_element | チェックボックスとラジオボタンを<label>タグで囲みます。 | |
| エクスクルーシブ | このオプションを使用すると、1つのオプションのみが選択されます。つまり、チェックボックスのグループの1つにチェックマークを付けると、他のチェックボックスはもうチェックされなくなります。つまり、何もチェックしないか、1つだけチェックします。この機能にはJavaScriptが必要です。 | |
| フリーテキスト | リストの最後に無料の入力テキストを追加します。 | |
| データ:(名前) | data:countries | Listoから値を取得します。 200カ国以上のリスト。 |
例えば:
[チェックボックスあなたの国「中国」「インド」「ベトナム」]
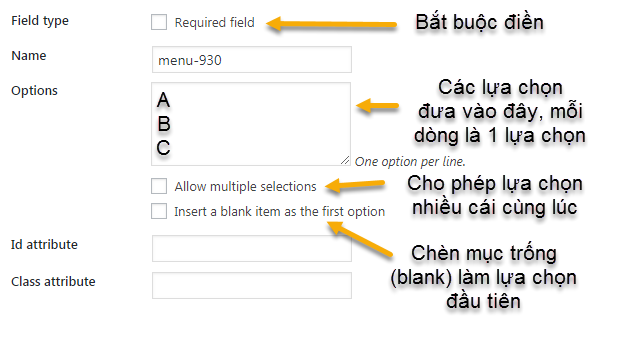
選択(ドロップダウンメニュー)
selectとselect*はどちらも、ドロップダウンメニュー(HTMLでは<select>)を表します。 select *では、ユーザーはメニューから少なくとも1つのオプションを選択する必要があります。
オプション:
| オプション | 例えば | 説明 |
|---|---|---|
| id: (id) | id:foo | id要素のselect属性値。 |
| クラス:(クラス) | class:bar | select要素のclass属性のclass値。 2つ以上のクラスを設定するには、複数のclass:を使用できます。 |
| デフォルト:(数値) | default:2default:1_2_3 | オプションを事前に確認してください。 default:に続く数字は、カテゴリ内の整然とした位置です。 1が最初の位置です。 2つ以上の項目を選択する場合は、整数をアンダースコア(_)で連結します(例default:1_2_3 )。 |
| 多数 | デフォルトでは、ドロップダウンメニューで選択できるのは1つだけです。このオプションにチェックマークを付けると、ユーザーが同時に複数のオプションを選択できるようになります | |
| include_blank | このドロップダウンメニューの選択範囲の上部に空白の項目を挿入します。 | |
| first_as_label | 最初の値をラベルとして使用 | |
| データ:(名前) | data:countries | Listoから値を取得します。 |
例えば:
[あなたの国の「中国」「インド」「ベトナム」を選択してください]
誰かがフォームに記入すると、どこで情報を入手できますか?
デフォルトでは、Contact Form 7は、ユーザーがフォームに入力した情報をデータベース(データベース)に保存しませんが、その情報を電子メールに送信します。デフォルトはWordPress管理者の電子メールです。
連絡先情報を受信する電子メールを完全に自由に編集できます(たとえば、連絡先情報のみを受信する別の電子メールを設定したい場合)。
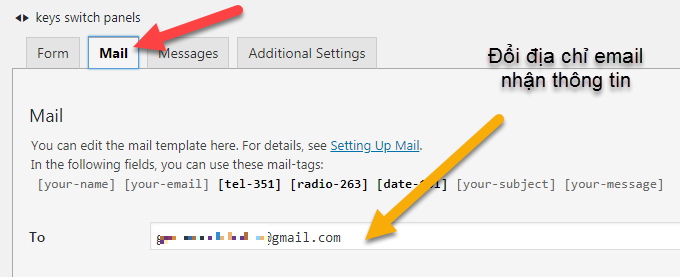
これを修正する方法は次のとおりです。[メール]タブに切り替え、[宛先]セクションで別のメールに切り替えます。

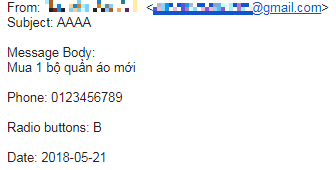
このセクションには非常に重要なポイントがあります。これはメッセージ本文領域にあり、これが電子メールで受信されるものです。デフォルトでは、次のようになります。
電話番号、日付、ラジオボタンなどの入力フィールドを追加しても、その情報が送信メッセージに自動的に追加されないという問題があります。 (これはあなたがそれを間違っているところに関してあなたを混乱させる可能性があります)
これを修正するには、この部分でより積極的になる必要があります。たとえば、私の場合、次を追加します。
[tel-351]、[radio-263]、[date-101]などの情報はどこから来ているのでしょうか。情報フィールドの名前です。これらの名前は、簡単に識別できるように[メール]タブの上部に表示されます。
調整後、[保存]をクリックして保存します。
その場合にのみ、ユーザーが情報を送信すると、コンテンツ全体がメールボックスに配信されます。

Flamingoプラグインを使用してフォーム情報を保存します
ユーザーが送信した情報を電子メールで受け取る場合、いくつかの欠点があります。
- メールサーバーに問題があり、メールが配信されない可能性があります
- 不足している/間違ったメール領域を設定したため、受信情報が不完全になりました
Flamingoはこの欠点を克服し、連絡先情報をWordPressデータベースに保存するため、送信者が送信ボタンを押したときに常に送信者情報を入手できます。
FlamingoをContactForm7に接続するために何もする必要はありません。Flamingoをインストールするだけで、誰かがCF7フォームを使用してあなたに連絡したときに、データベースに情報が自動的に保存されます。
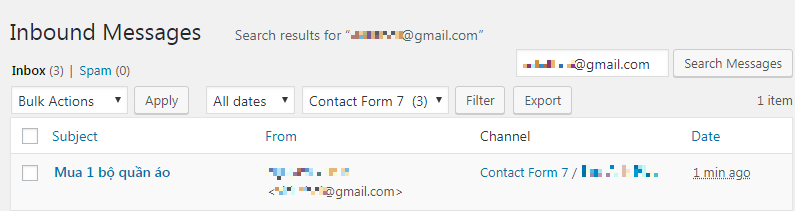
連絡先を確認するには、Flamingoに移動し、[受信メッセージ]に移動します。
既存の連絡先が表示されます。

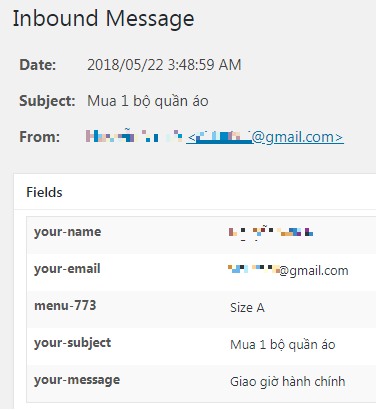
件名(件名/こちらは1セットの服を購入)の下のリンクをクリックして、情報を表示します。

それはあなたにすべての情報を表示します。
Menu-773は、角括弧で囲まれた情報フィールドの名前です。見やすくするために、これを編集することをお勧めします。その場合は、フォームエディタで編集できます。
<ラベル>
服のサイズを選択してください
[メニューを選択-773 「サイズA」「サイズB」「サイズC」]</label>
たとえば、次のように変更します。
<ラベル>
服のサイズを選択してください
[select size-quan-ao “ Size A”“ Size B”“ Size C”] </ label>
または、新しいフィールドを作成すると、フィールド名がここに表示されます(デフォルトでは、メモリを編集するときに、プログラムはtel-123などの乱数関数名を生成します)。符号なしの名前を選択し、すぐに書き込みます。 )::
変更、通知のベトナム化
あなたはすでにラベルを編集してベトナム語化する方法を知っています。ただし、フォームには、ユーザーが間違った情報を入力した場合、データが不足している場合など、他のメッセージもあります。これらのメッセージはデフォルトで英語です。あなたは、ユーザーフレンドリーなベトナムのために編集、ベトナム化することができます。
その部分は、[メッセージ]タブで行います。
意味のある:
- メッセージありがとうございます。送信されました。このメッセージは、ユーザーがメッセージを正常に送信したときに表示されます。英語意味:ありがとうございます。メッセージは正常に送信されました…状況に応じて調整できます。これが注文の場合は、次のように書くことができます。ありがとうございます。ご注文は正常に完了しました。
- メッセージを送信しようとしてエラーが発生しました。後でもう一度やり直してください。このメッセージは、メッセージを送信できない場合に表示されます。英語の意味:メッセージを送信しようとしたときにエラーが発生しました。後でもう一度やり直してください。
- 1つ以上のフィールドにエラーがあります。確認して再試行してください。このメッセージは、フィールドに標準データが入力されていない場合に表示されます。たとえば、電子メールフィールドは間違った電子メールを入力しますが、電話番号フィールドはテキストを入力します。英語の意味: 1つ以上のフィールドにエラーがあります。確認して、後でもう一度やり直してください。
- メッセージを送信しようとしてエラーが発生しました。後でもう一度やり直してください。このメッセージは、送信メッセージがスパムであると疑われる場合に表示されます。英語の意味:メッセージを送信しようとしたときにエラーが発生しました。後でもう一度やり直してください。
- メッセージを送信する前に、利用規約に同意する必要があります。このメッセージは、ユーザーがメッセージの送信時にいくつかの条件に同意しなかった場合に表示されます。英語の意味:メッセージを送信する前に、特定の契約条件に同意する必要があります。
- フィールドは必須です。このメッセージは、必須フィールドに入力されているが空白のままになっている場合に表示されます。英語の意味:このフィールドは入力する必要があります。
- フィールドが長すぎます。このメッセージは、入力データが長すぎて最大許容容量を超えた場合に表示されます。英語の意味:入力フィールドが長すぎます。
- フィールドが短すぎます。このメッセージは、入力データが短すぎて最小許容しきい値を下回っている場合に表示されます。英語の意味:入力フィールドが短すぎます。
- 日付形式が正しくありません。このメッセージは、入力された日付データが正しくない場合に表示されます。英語の意味:日付の形式が正しくありません。
- 日付は、許可されている最も早い日付より前です。このメッセージは、入力された日付が最小許容日より前の場合に表示されます。英語の意味:入力した日付が早すぎます。
- 日付は、許可されている最新のものより後です。このメッセージは、入力された日付が最大許容日より後の場合に表示されます。英語の意味:入力した日付が遅すぎます。
- ファイルのアップロード中に不明なエラーが発生しました。このメッセージは、ファイルのアップロード中にエラーが発生した場合に表示されます。英語の意味:ファイルのアップロード時に不明なエラーが発生しました。
- このタイプのファイルをアップロードすることは許可されていません。このメッセージは、ファイル形式のアップロードが許可されていない場合に表示されます。英語意味:ファイル形式のアップロードは許可されていません。
- ファイルが大きすぎます。このメッセージは、アップロードされたファイルのサイズが大きすぎる場合に表示されます。英語の意味:アップロードファイルのサイズが大きすぎます。
- ファイルのアップロード中にエラーが発生しました。このメッセージは、ファイルのアップロード中にエラーが発生した場合に表示されます。英語の意味:ファイルのアップロード中にエラーが発生しました。
- 数値形式が無効です。このメッセージは、ユーザーが入力した情報が数字でない場合に表示されます。英語の意味:入力する情報は数字ではありません。
- 数が許可されている最小値よりも小さい。このメッセージは、ユーザーが入力した値が許容される最小数値よりも小さい場合に表示されます。英語の意味:入力した数が最小許容数より少ないです。
- 数が最大許容数を超えています。このメッセージは、ユーザー入力値が最大許容値よりも大きい場合に表示されます。英語の意味:入力した数値が最大許容値を超えています。
- クイズの答えは正しくありません。このメッセージは、ユーザーが入力した回答が正しくない場合に表示されます。英語の意味:あなたの答えは正しくありません。
- 入力したメールアドレスが無効です。このメッセージは、入力されたユーザーの電子メールがデータ標準を満たしていない場合(たとえば、@がない場合)に表示されます。英語の意味:入力したメールアドレスが正しくありません。
- URLが無効です。このメッセージは、ユーザーが入力したURLが正しくない場合に表示されます。英語の意味:無効なURL 。
- 電話番号が無効です。このメッセージは、入力したユーザーの電話番号が無効な場合に表示されます。英語の意味:無効な電話番号。