

AngularJSでの式
- 24-07-2022
- Toanngo92
- 0 Comments
angleJSでは、式または式の概念は純粋なJavaScriptの概念と似ており、次の構造を持つ2つの二重中括弧(二重中括弧)を介してHTML構造内に式を配置できます: {{expressions}} 。
この式は、コントローラーレイヤーから定義されたデータをhtmlに配置できるようにするためによく使用されます。さらに、数式、関係式、定数、または結果を配置できます。コントローラーのメソッドからの出力をhtml構造に返します。結果を表示します。
例に行きましょう:
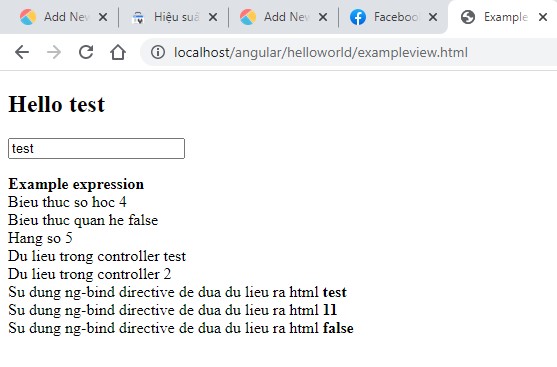
<!DOCTYPE html> <html lang="en" ng-app="exampleviewApp"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Example View AngularJS</title> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script> </head> <body ng-controller="mainController"> <h2>Hello {{name}}</h2> <input type="text" ng-model="name" /> <p> <strong>Example expression</strong> <br/> Bieu thuc so hoc {{2+2}} <br/> Bieu thuc quan he {{1==2}} <br/> Hang so {{5}} <br/> Du lieu trong controller {{name}} <br/> Du lieu trong controller {{arr[0]}} <br/> Su dung ng-bind directive de dua du lieu ra html <strong ng-bind="name"></strong> <br/> Su dung ng-bind directive de dua du lieu ra html <strong ng-bind="5+6"></strong> <br/> Su dung ng-bind directive de dua du lieu ra html <strong ng-bind="1==2"></strong> </p> </body> <script> var exampleviewApp = angular.module('exampleviewApp', []); exampleviewApp.controller('mainController', function($scope) { $scope.name = 'test'; $scope.arr = [2,3,4]; }); </script> </html>ブラウザに出力された結果:

ng-bindディレクティブを介して式を内部に挿入することもできます(行番号26、28、30を参照): <strong ng-bind = "name"> </ strong> .. ..
注:角度式にも特定の制限がありますが、正規表現、ループ、または条件ステートメントには使用できないなど、通常のJavaScript式と非常によく似ています。












