GoogleAnalyticsコードをWordPressに簡単に挿入する方法
- 24-07-2022
- chuong xuan
- 0 Comments

- レッスン番号:17
- 実施年:2021年
- プロジェクトに所属: WordPressを使用するための初心者向けガイド
Google Analyticsは、ウェブサイト全体の統計と分析に役立つ非常に強力なツールです。たとえば、投稿あたりのトラフィック、ページ滞在時間、バウンス率、より高度なコンバージョンなどです。
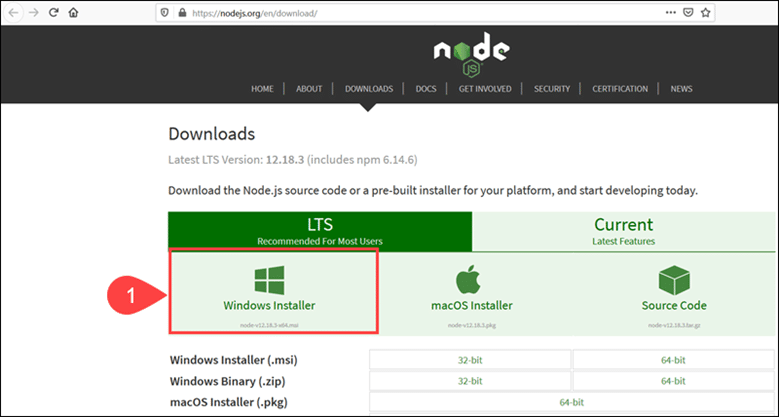
Google Analyticsコードの入手方法(無料でサインアップ)を既にご存知だと思います。この記事では、WordPressにのみコードを含める方法を説明します。
これを行うには主に2つの方法があります。次の表では、それぞれの長所と短所を比較しています。
| プラグインを使用してコードを挿入する | WordPressでファイルを編集する | |
| 利点 | 簡単に実行でき、テーマが更新されてもコードは残ります | シンプルで、プラグインをインストールする必要はありません |
| 欠陥 | 重大な欠点はありません | テーマの更新時にコードを再入力する必要があると、エラーが発生する可能性があります |
実際、プラグインの使用法ははるかに優れているので、最初に説明します。
Mục lục
1.プラグインを使用してGoogleAnalyticsコードを挿入します
私が使用するプラグインは、ヘッダーとフッターの挿入と呼ばれます。
プラグインをアクティブ化した後、設定/設定に移動してコードの追加を続行します。設定領域は次のようになります。
Google Analyticsコードを追加する部分は、ヘッダーのスクリプトです。コードを貼り付けて[保存]をクリックするだけです。
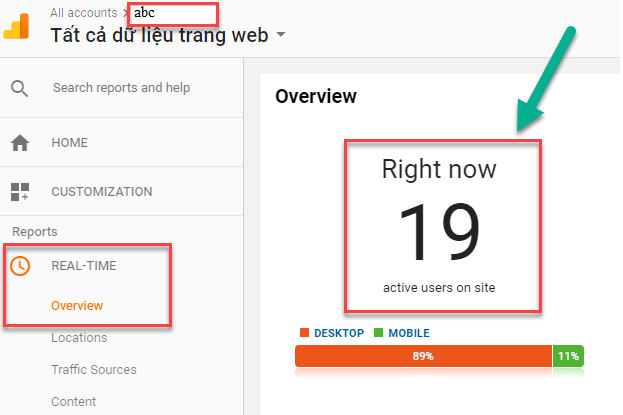
正常にインストールされたかどうかを確認するには、Webサイトの記事にアクセスし、GoogleAnalyticsにアクセスして統計情報があるかどうかを確認する必要があります。 ([リアルタイム] / [リアルタイム]、[概要] / [概要]の順に移動します):

正しく設定した値が1以上の現在(現在訪問している人の数)の数(少なくとも、入力している場合は1である必要があります)。
それほど重要ではありませんが、深く掘り下げたい人は知りたいかもしれません:
- ヘッダー内のスクリプト:この領域は基本的に、コードを</head>。tagの前に配置します。
- フッターのスクリプト:この領域では、基本的にコードを</body>。tagの前に配置します。
Insert Headers and Footersプラグインは、Google Analyticsコードだけでなく、リマーケティングタグ、AdSense広告コード、サイト所有者確認コードなど、WordPressに任意のコードを配置するのに役立ちます。
コードスニペットは、プリロードが必要な場合に備えて(コードの解析など)、ヘッダー領域のスクリプトに含まれています。プリロードする必要のないコードスニペットは、サイトの読み込みを高速化するためにFooterのスクリプトにダウンロードされます(リマーケティングタグなど)。
2.ファイルを編集してGoogleAnalyticsコードを挿入します
これは、比較で述べたように欠点があるため(更新されたテーマはコードを再追加する必要があり、エラーが発生する可能性があるため)、使用すべきではない方法ですが、何らかの理由で最初にメソッドを使用することはできません。 、その後、しばらくの間「一時的に」このようにすることができます。方法は次のとおりです。
ダッシュボードで、 [外観]>[エディター]に移動します。
ベトナム語版はインターフェース>編集:
警告ウィンドウが表示されます。
上記の通知は、このセクションを編集するときに、間違って編集するとサイトにアクセスできなくなる可能性があるというリスクを繰り返しています。ですのでご注意ください!
[理解する/理解する]ボタンをクリックして修正するには、次のようなウィンドウが表示されます。
注意が必要な領域は右側にあり、下にスクロールしてheader.phpという名前のファイルを見つけます。
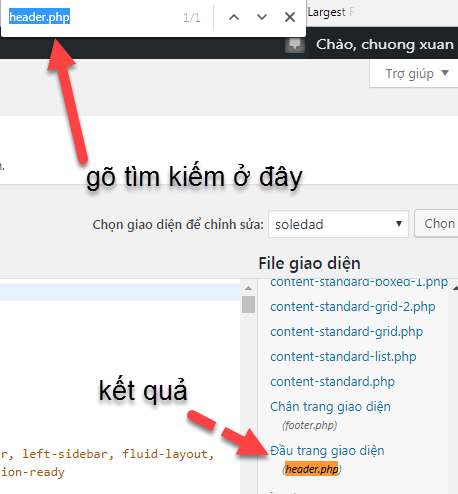
P / S:見つけるのが難しい場合は、Ctrl + Fを押してheader.phpを貼り付けて見つけることができます:

次に、コード内にマウスポインターを置いて、</ head>タグを見つけ、Ctrl + Fを押して、検索語を貼り付けます。
この終了タグの直前に、Google Analyticsコードを追加し、[ファイルの更新]/[ファイルの更新]をクリックすると完了です。
3.結論
簡単な結論は1つだけです。最初の方法を使用する必要があります!