

HTMLとは何ですか? WebページのHTMLレイアウトは何ですか?
- 24-07-2022
- Trung Minh
- 0 Comments
この記事では、HTMLの概念を紹介します。HTMLとは何ですか?これにより、WebページでのHTMLの使用法を理解するのに役立ちます。
Webプログラミングに慣れ始めると、HTMLが最初に学習する必要のあるコンテンツになり、次にCSSと組み合わせて非常にユニークな製品を作成します。良さそうに聞こえますが、あなたはそれに慣れていないので、おそらく少し曖昧です。このシリーズでは、一緒に探求します。
HTMLとは何ですか?
HTMLはハイパーテキストマークアップ言語の略で、ベトナム語に翻訳されたものはハイパーテキストマークアップ言語を意味します。これは、レイアウト、テキストの表示に関連するプロパティをフォーマットするために使用され、特別なプログラムに表示されます。これをブラウザと呼びます。
現在、 Firefox、Chrome、Coc Cocなどの多くのブラウザがあります…すべてのブラウザには、ユーザーがWebサイトを操作するのに役立つ共通の機能があり、HTML、CSS、およびJavascriptコードをコンパイルできます。
そういえば、CSSの概念とは何か、Javascriptとは何か疑問に思われるでしょう。この一連のレッスンではすべてを説明しますので、あまり心配しないでください。
HTMLはXMLの特別な形式であるため、次の構文の開始タグと終了タグがあります。
<tagname></tagname>上記の各タグ名はHTMLタグと呼ばれ、その使用法は異なります。たとえば、特定の単語を太字にしたい場合は、その単語を<strong>Nội dung in đậm</strong>タグに入れることができます。
さらに、各HTMLタグには独自の属性がいくつかあり、開始タグ内に含まれる属性のリストは次のとおりです。
<tagname pro1="value1" prop2="value2"></tagname>例:「web888.vnでHTMLを学習するように指示する」という単語を表示するHTMLコードを記述します。その中で、 web888.vnという単語を太字にしてください。
Hướng dẫn các bạn học HTML với <strong>web888.vn</strong>このように、HTMLは、データ全般、特にWebサイトインターフェイスのコンテンツレイアウトを設計することを目的として誕生しました。理解を深めるために、2番目の部分に進みましょう。
Mục lục
2.HTMLの歴史
HTMLは、スイスのCERN研究センターの物理学者であるTimBerners-Leeによって作成されました。これまで、HTMLはWWW( World Wide Web )の標準になり、ほとんどすべての異なるブラウザーがHTMLコードをこの標準にコンパイルできます。
最初のHTMLバージョンは1991年にリリースされ、最も単純なHTMLタグは18個しかありませんでした。 HTML4バージョンがリリースされたのは1999年のことでした。 2014年に、HTML5バージョンという非常に強力な開発を示す新しいバージョンが誕生しました。このバージョンでは、記事、ヘッダー、サイド、フッターなどのタグがさらにいくつか提供されます。
古いブラウザの場合、HTML5コードはコンパイルされないため、ブラウザの最新バージョンに更新する必要があります。
3. WebページのHTMLレイアウトは何ですか?
HTMLにはさまざまなタグがあり、各タグには特定のタスクがあります。では、Webサイトのタグをどのように分割するのか疑問に思いますか?
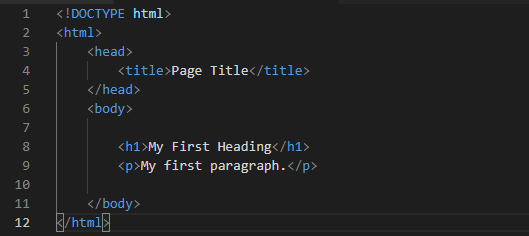
通常、WebサイトのHTMLレイアウトは次のようになります。

そこで:
-
<!DOCTYPE html>は、ブラウザ(ブラウザ)が認識できるhtmlとしての表示データ型の宣言です。 -
<html>と</html>はタグの最も外側のペアであり、Webページのすべてのコンテンツをカバーする役割を果たします。このカードはタイボウルです。 -
<head>と</head>はウェブサイトの情報宣言です <title>と</title>は<head>タグ内にあり、これはWebページのタイトル宣言です。-
<body>と</body>は最も重要な要素であり、Webサイトに表示するために使用されるHTMLコードが含まれています <body>タグの残りのタグは、データフォーマットタグです。
したがって、Webサイトでは、2つの主要部分に分けました。
- パート1 :これらはWebサイトの情報宣言であり、
headタグに入れます。 - パート2 :Webページのコンテンツ形式を表示するパートであり、
bodyタグに配置します。
そしてそれは次のように説明されています:

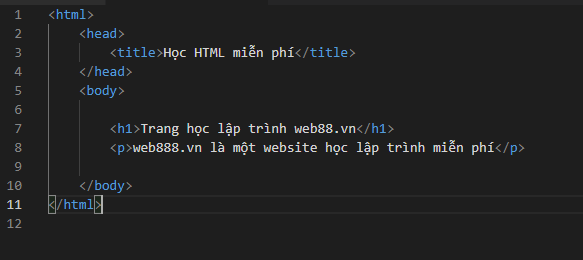
例えば

4.Webサイトの一般的なインターフェイスの位置
通常、Webサイトのインターフェイスは次のセクションに分かれています。
- ヘッダー(固定)
- フッター(固定)
- メニュー(固定)
- サイドバー(固定)
- メインコンテンツ(各サブページは異なります)
したがって、これらのセクションでは、コンテンツのみが異なるページごとに変更され、残りは変更されません。たとえば、website888.vnおよびweb888.vn/hoc-phpのホームページにアクセスすると、中央のコンテンツのみが変更され、 header 、 footer 、 menu 、およびsidebarのセクションは変更されていないことがわかります。
4. HTMLとCSSの違いは何ですか?
HTMLは単なるテキストマークアップ言語であり、レイアウトの効果とレイアウトをサポートしていません。そのためには、CSSを使用する必要があります。
したがって、各Webページを家と考えることができ、HTMLはその家を構築するための材料であり、CSSは家の青写真です。ペイントの色やサイズを変更したい場合は、CSSを使用してください。
5. HTMLの学習は難しいですか?
HTMLは非常に習得しやすいプログラミング言語と言えます。ここでの難しさは、複雑な効果やインターフェースを作成するためにCSSまたはJavascriptと組み合わせる必要があることです。 HTMLに関しては、最も使用されているタグは数十個しかありません。
6. HTMLのコーディングにどのソフトウェアを使用していますか?
現在、HTMLとCSSを使用してWebをコーディングするために使用される多くのソフトウェアがあります。好みや習慣に応じて、以下のソフトウェアのいずれかを選択できます。
- PHPデザイナー
- ドリームウィーバー
- Netbeans
- 崇高なテキスト
- Visual Studio
- intellij
7.結論
この記事では、「HTMLとは」などのHTMLの基本概念を紹介しました。 HTML開発の歴史は何ですか?同時に、Webサイトのインターフェイスを構成する主要なコンポーネントも知っています。次の記事でお会いしましょう。












