

javascript
- 24-07-2022
- trienkhaiweb
- 0 Comments
プログラミングでは、サーバー側から現在のURLパラメーターを取得してユーザーに支払うことがほとんどできない状況があります。また、JavaScriptを使用したソリューションを使用して、クライアント側のURLを読み取り、問題を解決することもできます。この問題を解決してください。
Mục lục
1.パスパラメータとは何ですか?

サーバーと通信するためのGETメソッドとPOSTメソッド(送信フォーム)を理解していれば、撮影したばかりの画像の意味を理解できます。次のように簡単に説明します。
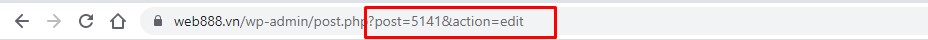
URLに表示されるパラメーターは、GETメソッド(GETメソッド)で使用されるパラメーターです(サーバーと対話するために渡されるパラメーターは非表示にならず、ブラウザーに明確に表示されます)。たとえば、上記のコンテキストでは、サーバーで編集する投稿を識別するために、記事、2つの投稿とアクションのパラメーターを編集しています。サーバー側は、ID 5141の投稿とアクションマインが編集され、ロジックを処理する2つのパラメーターを受け取ります。更新されたインターフェイスを返します。
2.現在のURLとパラメーターを読み取るためのjavascript組み込みオブジェクト
Javascriptは、ブラウザで現在のURLを読み取るためのいくつかの組み込みオブジェクトを提供します
私が話したいオブジェクトは、ウィンドウ内の場所です。このオブジェクトは、現在のパス文字列、入力パラメータ、プロトコル、またはポートを取得するのに役立ちます。
ここでwindow.locationの詳細を参照できます:
https://www.w3schools.com/js/js_window_location.asp
このロケーションオブジェクトは、検索プロパティを使用してブラウザで現在のクエリ文字列を取得できるようにするためのソリューションを提供します。次のコード例を検討してください。
var queryString = window.location.search; console.log(queryString); // kết quả sẽ in ra trong ngữ cảnh hình ảnh ví dụ trên: ?post=5141&action=editただし、詳細な分析にはそれ以上のものが必要です。JavaScriptが提供する新しいオブジェクトをインスタンス化して、上記のクエリ文字列を解析して各パラメータを取得します。クエリ文字列を解析して、パラメータリストを次のように返します。 URLSearchParams
ここでURLSearchParamsオブジェクトを参照できます。
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
例に戻ります。サンプルコードは次のとおりです。
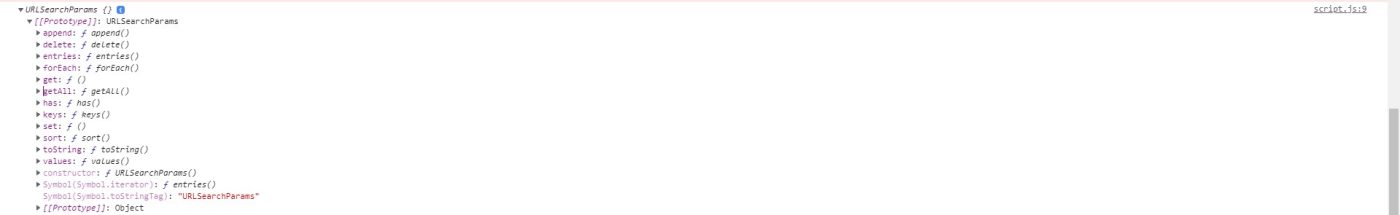
var queryString = window.location.search; var url_param = new URLSearchParams(queryString); console.log(url_param );コンソールに出力すると、javascriptは次のような構造のURLSearchParamsオブジェクトを返します。

データを完全に処理し、オブジェクトによってすでに提供されている関数からこのオブジェクトの値を取得できます。このオブジェクトのパラメーターを取得するために、次の処理を行います。
var queryString = window.location.search; var url_param = new URLSearchParams(queryString); console.log(url_param.get('post') ); // kết quả sẽ trả ra 4151 là giá trị của tham số post trong ngữ cảnh trênさらに、提供されている関数に基づいてこのオブジェクトを操作できますが、これは速すぎて危険です。
ご質問やご不明な点がございましたら、こちらにコメントしてください。手順をお知らせします。幸運を。












