

JetPackプラグインのCDNおよびその他のWebサイト速度機能を使用する必要がありますか?
- 24-07-2022
- chuong xuan
- 0 Comments

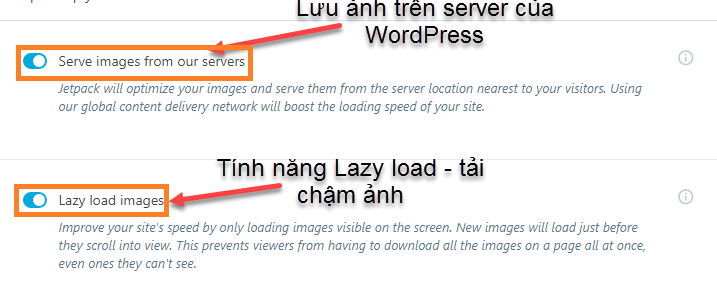
JetPackプラグインの最も注目すべき機能の1つは、そのWebサイト速度(WordPress)機能です( Jetpack>[設定]>[書き込み]>[サイトの速度を上げる] )。

Web速度はどのWebサイトにとっても常に非常に重要な問題であり、JetPackが提供するソリューションの別の部分には、現在それを置き換えることができる無料のプラグインがないため、注目に値します。JetPackは画像を保存します。写真はWordPressサーバーに保存します。 .com。
更新:Flying Imagesプラグインに、写真をCDNに無料でプッシュする機能が追加されました。
これはどのように使用しますか?
- それは間違いなくあなたのホスティングの負荷を減らします。
- それはウェブサイトをスピードアップするのを助けることができます。
しかし、3つの問題があります。
- WordPress.comのサーバーに保存すると画像が劣化しますが、画質が低下しすぎませんか?
- 画像には外部ページのリンクが含まれますが、SEOに影響しますか?
- それがサイトの速度を向上させるというのは本当ですか?
それぞれの質問に一つずつお答えします。
Mục lục
画像はどのように劣化しますか?
これらの2枚の写真を見てください。これが元の写真です:

そして、JetPack機能を介してWordPressサーバーに保存された画像は次のとおりです。

このように、JPG画像の品質はそれほどではありませんが低下していますが、認識できます。
PNG画像はどうですか?
これが元の写真です:

そして、WordPressサーバーに保存された画像は次のとおりです。

PNG画像の場合、画像サイズは大幅に縮小されますが(上の画像は50%以上)、画質はほとんど変わりません(肉眼ではわかりにくい)。
したがって、Webサイトが主に中品質のJPG画像で構成されている場合、JetPackを使用すると画質が大幅に低下します。 WebサイトのほとんどがPNG画像の場合、JetPackを使用してもほとんど役に立ちません。
結論:画像が悪すぎる場合は、JetPackを使用しないでください。
P / S:品質に影響を与えずに画像サイズを縮小できる別の方法があります。それはロスレス圧縮です。この問題を解決するための画像圧縮プラグインを見つけることができます。
それはSEOに影響しますか?
JetPackは画像をWordPressサーバーに保存し、別のパスを使用するため、これは簡単な質問です。
これは理論的にはSEOに悪影響を及ぼします。
この質問は、MichaelKummerによってJetPackに送信されました。
JetPackを介して画像を保存すると、元のドメインからではなく「外部」ソース(wp.com)からの画像が保存されるため、SEOに悪影響を与えるという情報をいくつか読みました。その結果、Googleは画像がルートドメインに関連付けられていないと見なす場合があります。それは真実であり、その害を最小限に抑える方法はありますか?
JetPackは次のように応答しました。
これは良い質問です! JetPackがコピーされた画像(サーバーに配置)の情報に元の画像のリンクを含めるのはこのためであり、Googleは常に元の画像がどれであるかを認識し、インデックスを作成します。さらに、JetPackは、全体的なシートの読み込み速度を向上させることにより、SEOを向上させます。
だから私たちは答えを持っています:JetPackはあなたの写真のSEOに影響を与えません。ただし、SEOに関しては、元のホストに保存されている画像の方が優れています。
例私はSpeedFamilyのCDNも使用して画像リンクでテストしました(私はBunnyCDNのサービスを使用しています):

ウェブサイトの速度が向上したというのは本当ですか?
1つ確かなことは、JetPackを使用すると、画像サイズが大幅に縮小され、さらにCDNサーバーがユーザーに近いため、理論的にはページの読み込み速度もそれに応じて向上します。
ただし、これは、JetPackのサーバーがお客様のサーバー以上の速度である場合にのみ当てはまります。実際、JetPackのサーバーは巨大で、確かにあなたのサーバーよりも大きいですが、それはJetPack(WordPress)サーバーがより高速であることを意味しません。彼らは多くの人々に奉仕しなければならないからです。 (一言で言えば、10人家族の総収入は月額6000万人になりますが、実際には、月収2700万人の家族とは異なり、3人しかいません)。 )。
では、Webサイトの速度が向上したかどうかを知る方法は?
最も簡単な方法は、フィーリングを使用することです。しばらくの間JetPackをオンにしてから、JetPackを使用していないときとの比較を停止して、どちらが速いかを確認します。
ただし、違いが大きくないと認識が難しい場合が多いため、次のような専用のWebサイト速度テストアプリケーションを使用して、より正確な評価を評価する必要があります。
- Pingdom
- GTmetrix
JetPackの画像保存機能を使用する場合と使用しない場合のWebサイトのアクセス速度がどのように異なるかを確認します。
GTmetrixを使用する場合(カナダからアクセスするChromeブラウザで試してください):
| 1位 | 2位 | 3回 | 4回目 | 5位 | |
| フォトジェットパック | 3.0秒 | 2.1秒 | 4.5秒 | 2.7秒 | 4.0秒 |
| セルフホスト写真 | 2.6秒 | 2.5秒 | 4.4秒 | 1.9秒 | 4.1秒 |
Pingdomを使用(オーストラリアからアクセス):
| 1位 | 2位 | 3回 | 4回目 | 5位 | |
| フォトジェットパック | 5.12秒 | 3.65秒 | 4.03秒 | 3.37秒 | 3.62秒 |
| セルフホスト写真 | 3.46秒 | 3.50秒 | 3.62秒 | 3.30秒 | 3.57秒 |
太字の方が優れています(読み込みが速い)。
両方のテストは、JetPackのおかげで、私のセルフホスト写真が私のものよりも優れたサイト速度を提供することを示しています。おそらくその理由は、私が使用しているホストがDreamhostのVPSであり、これも高品質のホスティンググループに含まれているためです。
では、レイジーロードイメージとは何ですか?
今、私たちは画像の遅延読み込みについて話している。画像がユーザーの視野内にない場合に、画像の読み込みを遅らせるために使用されます。記事の最初から最後まで5枚の写真があるとします。新しいユーザーがページにアクセスすると、最初の画像のみが読み込まれ、未読ユーザーの下にある残りの4つの画像は読み込まれません。これにより、サイトの読み込みが速くなり、リソース(トラフィック)が節約されます。
画像の遅延読み込みにより、特に画像が多いページでは、エンドユーザーの速度が向上することは間違いありません。ただし、問題がないわけではありません。
- これはSEOに影響を与える可能性があり、2015年にGoogleは、モバイルですべての遅延読み込みコンテンツをインデックスに登録することはできないと述べました。現在、Googleは、遅延読み込み画像とコンテンツのインデックス作成を容易にするための推奨事項を展開する準備をしているため、状況が改善されています。
- 画像の読み込みが遅すぎる場合があります。上の動画では、最初の2つの画像は非常にスムーズに読み込まれますが、3番目の画像では、画像が読み込まれるまでしばらく待つ必要があります。おそらく、問題は各遅延読み込み製品の品質に関連しています-私はまだ最高の遅延読み込みプラグインを見つけていませんが、多くの同様のケースに遭遇しました。
結論
JetPackの加速機能はまれですが、完全ではありません。使用する前に慎重に検討する必要があります。
使用すべき機能と使用すべきでない機能を確認するために、小さなテーブルを作成しました。
| 弱いホスト | 良いホスト | 多くの写真 | 低品質の写真 | PNG画像 | |
| フォトジェットパック | 使用する必要があります | 使用禁止 | 使用禁止 | に使える | |
| 遅延ロード | 使用する必要があります | に使える |












