

WordPressでコンテンツを編集および編集するための手順
- 24-07-2022
- chuong xuan
- 0 Comments

- レッスン番号:3
- 製造年:2018
- ビデオチュートリアル:いいえ
- プロジェクトに所属: WordPressを使用するための初心者向けガイド
前回の記事で、WordPressで新しい投稿を公開する方法を紹介しましたが、これは概要にすぎず、単にWebサイトへのコンテンツの公開に関連しており、詳細な手順はありません。包括的なコンテンツを編集および提示します。この記事は、その欠点を補うために生まれました。
優れたコンテンツを編集して提示することは、付加価値を提供し、読者に利益をもたらし、標準的なSEO記事を書く上で重要な役割を果たす非常に効果的で低コストの方法です。
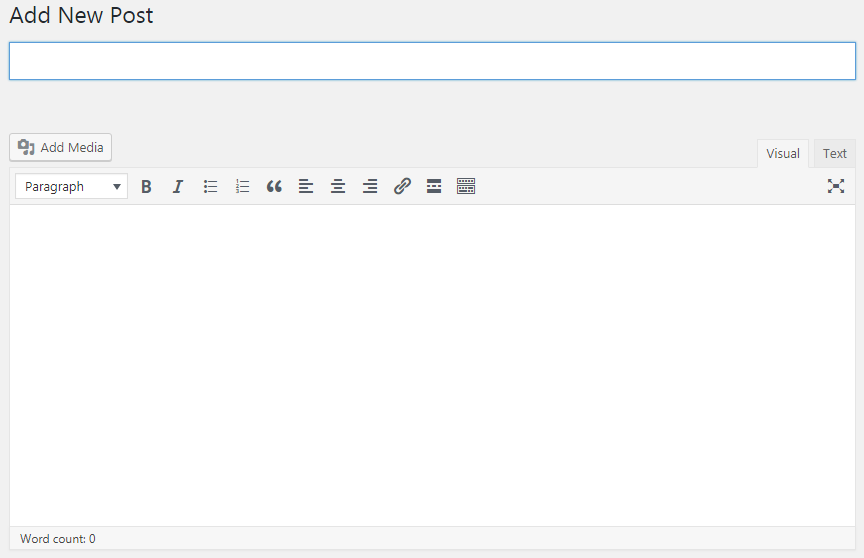
デフォルトのWordPress投稿レイアウトは次のようになります。

Add New Postという単語のすぐ下に、投稿のタイトルがあります。そして、下の広い空白がメインコンテンツです。
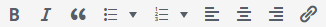
段落とともに、本文の上とタイトルの下に編集用のオプションがあります。
大胆な
イタリック体
点線のリストは次のようになります。
- A
- 削除する
- 年
数値リスト:
- A
- 削除する
- 年
見積もり:
私はすでにあなたに言いました。 WordPressは素晴らしいです。
左揃え
センターアライン
右揃え
そして最後に別のページへのリンク。
最も外側のアイコンをタップすると、さらにいくつかの機能がありますが、全体として、ほとんどの人が必要とする機能がまだ不足しています。
エディタの機能を拡張するには、TinyMCEAdvancedというプラグインをインストールする必要があります。
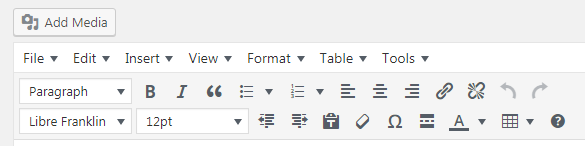
アクティベーション直後にエディターインターフェイスが変更されます。

そして、私はそれをこの記事であなたを導くために使用します。
上から下に開始します。
Mục lục
1.タイトル
タイトルの選び方は、次の3つの簡単なルールで説明できます。
- 正確に言うと、あなたが書いたことによると、「山羊の頭をぶら下げて犬の肉を売る」ことはできません。なぜなら、せいぜい「売る」ことができるのは一度だけだからです。
- 説得力のある:同じ要点ですが、キャッチーな見出しを書くことは、より多くの読者を引き付けるのに役立ちます。結局のところ、彼らが十分に説得力のある見出しを見つけられない場合、彼らはクリックしない=未読コンテンツ= 95%無駄な努力。
- タイトルに関連するSEO要因を考慮してください:文字の長さ(検索エンジンの結果で切り捨てられないように約60)のように、SEOする予定のメインキーワードが必要です。
2.静的パス
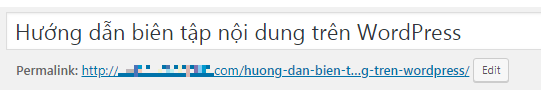
投稿にタイトルを付けるとすぐに、エディターは次のような投稿の静的リンク(パーマリンク)を自動的に作成します。

この静的パスは通常非常に長く、最適化するには[編集]をクリックして編集する必要があります。短く(5語未満)、最も重要なキーワードを含めます。
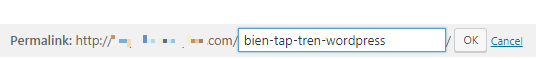
たとえば、次のように編集しました(編集後、[OK]をクリックします)。

この部分については、記事「 WordPressのURL構造」で詳しく説明しました。
3.メディアを追加します

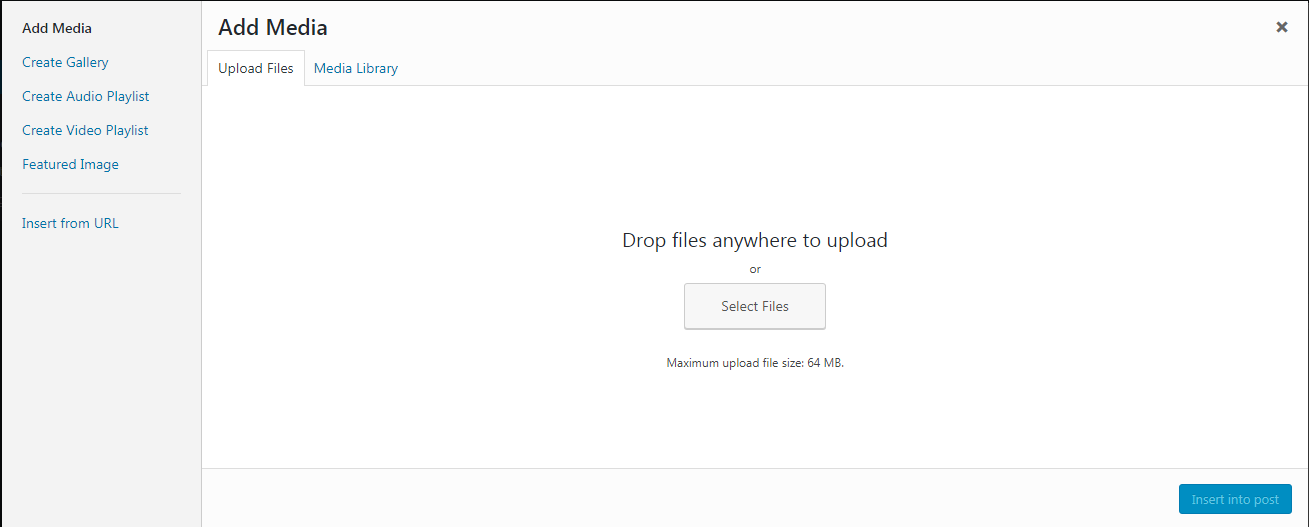
投稿に画像を追加するために使用されます。記事の任意の部分に画像を追加する必要がある場合は、マウスポインターをそこに置いたままにして、[メディアの追加]をクリックし、[ファイルの選択]をクリックしてコンピューターから画像を選択します。

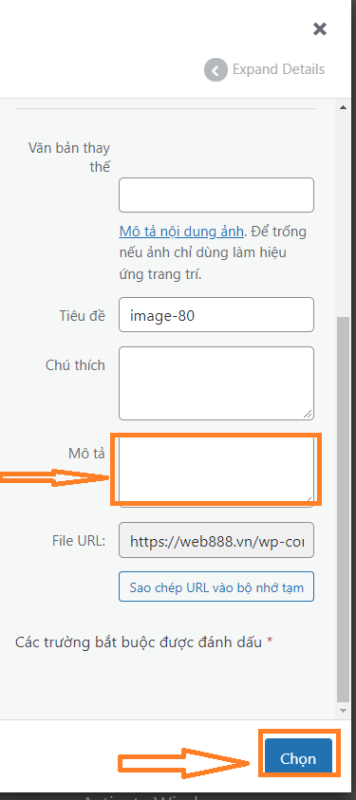
写真のアップロードが成功すると、右側に次の画像が表示されます。

代替テキストでは、説明的な画像を追加することを決して忘れてはなりません。そうしないと、 SEO (検索エンジン最適化)に悪影響を及ぼします。たとえば、アップロードする画像が、たとえばNang Doc Diamondの本に関するものであるとします。ここで、入力する必要のある代替テキストは、clipdiamondです。
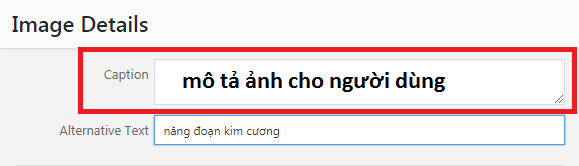
AltがSEO(検索エンジン)専用に使用されている場合、キャプション/キャプションセクションは、エディターがユーザーが読むための画像の説明を追加する場所です。

写真の命名についてもう少し。画像名もわかりやすいものにする必要があります。SS_12435.jpgのような画像名は避けてください(デジタルカメラにはこのタイプの自動名が付いていることがよくあります)。
たとえば、前述の本の画像には、nang-doan-kim-cuong.jpgまたはnang_doan_kim_cuong.jpgというタイトルを付ける必要があります。
最後に、[投稿に挿入]をクリックして、記事に画像を挿入します。
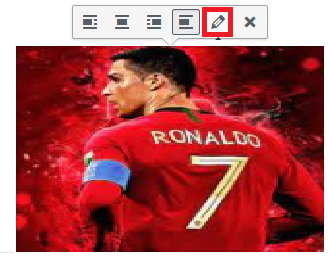
画像が希望のサイズでない場合(通常、WordPressは大きな画像を縮小します)、画像をクリックして[編集]を選択します。

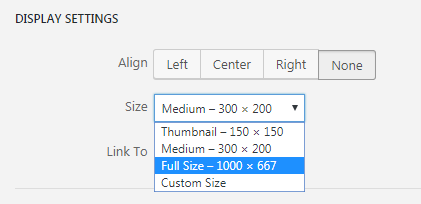
次に、[サイズ]領域で、必要な画像サイズを選択します(フルサイズはフルサイズを意味します/カスタムサイズは必要に応じてサイズを編集します):

さらに、画像を左、中央、または右に揃えるように調整できます。つまり、画像をクリックすると、アイコンが[編集]という単語に揃えられます。
WordPressで画像を管理および操作する方法について非常に詳細な記事を書き、この問題と関連する問題について詳しく説明しました。
4.ビジュアル/テキストまたはビジュアル/テキスト
デフォルトでは、編集インターフェイスはVisual(ベトナム語WP)であり、これはVisual(WP英語)に対応します。これは、ほとんどのユーザーにとって最も便利な編集方法です。
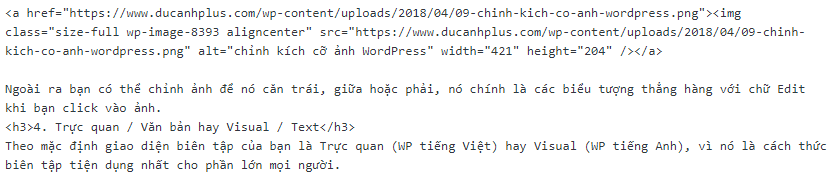
[テキスト]または[テキスト]をクリックすると、ソースコードベースのエディターに切り替わります。これは次のようにかなり奇妙に見えます:

では、その効果は何ですか?
一般的に使用される効果の1つは、音楽とビデオをWordPressに挿入することです。音楽を挿入する手順では、埋め込みコードを別のページからコピーする必要があるため、テキストに切り替えて貼り付ける必要があります。
さらに、ビジュアル/ビジュアルインターフェイスで難しいと感じるいくつかの調整は、テキスト/テキストに変換して修正してください。たとえば、スペースエラーが大きすぎます(これが何であるかを理解していない場合は、実行しないでください)。それ)心配)。
次の部分はこれであるはずです:

ただし、内部にはよく使うツールがいくつかあるので、必要に応じて後で説明します。一番下まで続けていきます。
5.小見出しのあるセクションおよびセグメントの記事

「読みやすく」したい記事は、小見出しに基づいてセクションに分割する必要があります。それらは引き続きリンクされていますが、各セグメントの独立性は簡単に認識できます。たとえば、この記事には項目1から5があります(書いている部分が項目5になるまで)。あなたはそのような分割なしで読むことがどれほど難しいか想像することができます。
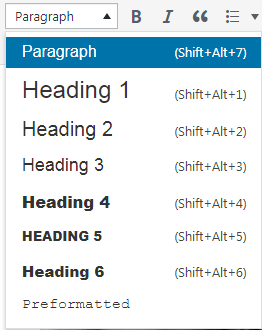
上のアイコンをクリックすると、次のオプションがポップアップ表示されます。

説明:
- 段落:通常のテキストです。たとえば、セクション5のすぐ下の段落:「読みやすくしたい記事は…どのように…までに分割する必要があります」は段落です。
- 見出し1 :通常は記事のタイトルとして使用されます。たとえば、この記事のタイトル:WordPressでコンテンツを編集および編集するためのガイドは見出し1です。各記事には見出し1が1つしかないため、コンテンツの本文で再利用しないでください。
- 見出し2から見出し6まで:あなたはそれを体の中で自由に使うことができます。見出し2は見出し3よりも重要であり、見出し3は見出し4よりも重要であることを覚えておいてください。また、テキストを適切な構造に配置する必要があります。小見出しとしての見出しは、多くの場合、そのテキストを太字にし、通常の(段落)テキストよりも大きくします。
- フォーマット済み:古い書体に似た書体です。
6.基本操作

この部分については、記事の冒頭で説明しましたが、後で詳しく説明します。編集するテキスト(斜体など)は、テキストをスキャンするためにホバーしてから、上のアイコンをクリックする必要があります。これはMSWordと非常によく似ています(Microsoftのエディタを使用したことがある場合)。
いくつかのキーボードショートカット:
- 太字:Ctrl + REMOVE
- イタリック:Ctrl + I
- 下線:Ctrl + U
左、中央、右の配置に関しては、この機能はテキストと画像の両方に適用できます。
最後に、リンクについての小さなメモ。あなたの記事は一緒にリンクする必要があります、それは読者がウェブサイトの関連するコンテンツを簡単に発見するのを助けるために内部接続を形成します。または、外部サイトにリンクして既存の投稿に追加の資料を提供する場合は、リンクも作成する必要があります。
リンクを作成する方法は、リンクするテキストをスキャンしてから、下の「チェーン」アイコンをクリックすることから始まります。

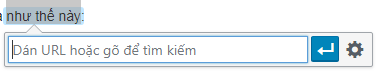
次のような小さなウィンドウが表示されます。

リンクをコピーしてボックスに貼り付け、Enterキーを押して確認します。通常、リンクはこのように色が変わり、リンクが正常に挿入されたことを簡単に識別して確認できるようになります。
あなたが外部のウェブサイトを指すときの小さな注意は、良いコンテンツで評判の良いウェブサイトを選ぶことです。弱いサイトやスパムサイトへのリンクはSEOに悪影響を及ぼします。
リンクを解除するには、リンクをクリックしてから、以下に示すように「リンク解除」アイコンをクリックします。

リンクが終了したら、別の部分に移ります。
間違えた場合は、元に戻すことができます。複数の手順に戻った後、前のアクションにジャンプすることもできます。これは、次のアイコンを使用して実行できます。

実際、この機能は非常に一般的であり、多くの場合、キーボードショートカットを使用します。
- 戻ってCtrl+Zを押します
- 先に進み、 Ctrl+Yを押します
7.フォントを選択し、テキストサイズを変更し、フォントの色を変更します
フォント選択領域とフォントサイズはこちら:

左側はフォント名(Libre Franklinという名前)、右側はフォントサイズ(12pt)です。
デフォルトのフォントとフォントサイズはテーマによって決まります。通常は問題ありませんが、ベトナム語のフォントが美しくない場合があります。その後、別のトピックに切り替える必要がある場合があります。
フォント領域をクリックすると、フォントのリストが次のように表示されます。

そして、あなたはあなたが望むフォントを選ぶことができます。
同様に、フォントサイズ領域をクリックすると、必要なフォントサイズを選択できます。

フォントとフォントサイズの変更が段落(つまり通常のテキスト)で機能することはめったにないことに注意してください。これは小見出し(つまり見出しや一部のドキュメント)でのみ行うことがあります。サイト上の他の特別版。
フォントの色を変更するには、操作するテキストをスキャンして、ここをクリックします。

パレットがドロップダウンし、必要な色を選択します:青、赤、紫、黄色、茶色、黒など。
8.続きを読むタグを挿入します
このタグを記事に含めない場合、ユーザーがホームページまたはディレクトリに入るたびにコンテンツ全体が表示され、記事全体を表示するかどうかを決定する前に、コードの小さなスニペットを表示するだけで済みます。いいえ。か否か。特定のデッキかどうか。
[続きを読む]タブのタスクは、エディターの裁量でプレビューを中断することです。
作業中、エディターはマウスポインターをブレークしたい場所(通常は最初の10行程度)に置き、次のボタンを押します。

そして、エディターには、成功したことを示す次のような小さな行があります。

9.テーブルを投稿に挿入します
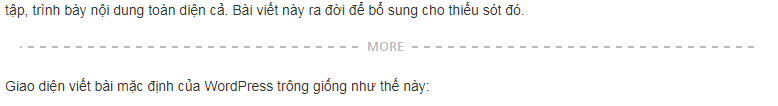
グリッドは、編集者がよく使用するツールでもあります。テーブルを使用するには、アイコンをクリックします。

プルダウン長方形のボックスで、ホバーして必要に応じてテーブルサイズを選択します。結果の前にパラメーターが表示されます。ここでは、テーブルサイズを3列x4行から選択します。

結果(表のデータは見やすくするために追加したデータです):
| 列1 | 列2 | 列3 |
| A | 簡単 | 木材 |
| 削除する | E | H |
| 年 | F | 私 |
テーブルが外部に表示される方法は、テーマのタイプによって異なります。
専用のプラグインを使用して美しいテーブルを作成したい場合は、 TablePressが優れていると聞きました。
10.その他の奇妙な機能
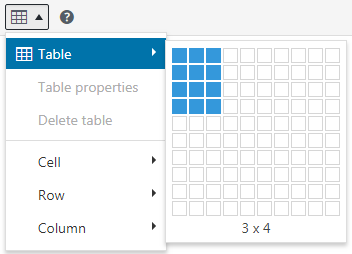
特殊文字。めったに使用されませんが、頻繁に使用する可能性のある一部の編集者は、ここをクリックしてください。

このようなウィンドウがポップアップ表示され、次から選択できます。

∪∂∅⊗⊇
それは私が上記のいくつかを試すためにちょうどクリックしたものです。
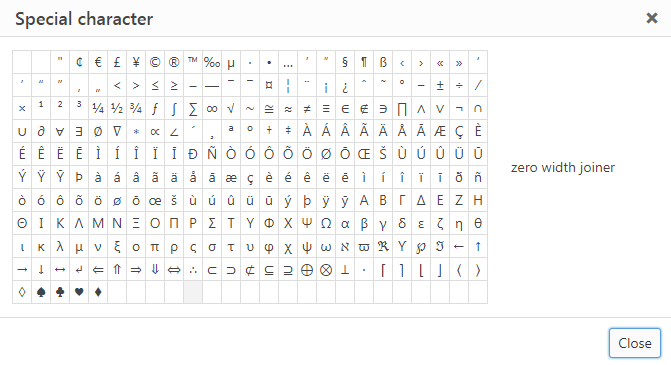
その他のフォーマットの変更:

上にあります:
- 下線付き
- 指数:X 5 Y 3
- 化学:H 3 NO 4
11.記事の投稿/公開
コンテンツ公開領域は右側にあり、マウスを上にドラッグするとタイトル領域のすぐ隣にあります。
それは別の軸上にあり、その下には、まもなく説明するカテゴリ、タグ、アバターがあります。
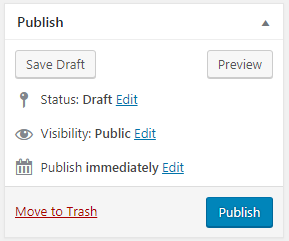
このセクションのトピックに戻ると、投稿領域のスクリーンショットは次のとおりです。

いくつかの部分が説明されました:
- 下書きを保存とは、下書きを保存することを意味します。別のときに(たとえば、数日後に)さらに編集するために記事を保存します。
- プレビュー、つまりプレビュー、記事をプレビューしてどのように見えるかを確認します。編集中のビジュアルツールも非常に優れているため、この機能はあまり役に立ちません。ただし、とにかく、これはPublishをエミュレートするのに役立つ唯一の方法であるため、場合によっては引き続き役立ちます。
- 可視性:公開これは、公開されたらこの投稿を公開できることを意味します。つまり、リンクを知っている人なら誰でも見ることができます。通常、もちろんこれをデフォルトのままにしておく必要があります。投稿を表示したいだけでない限り、投稿をVisibility:Privateに変更するか、パスワードを入力して表示する必要があります。
- すぐに公開とは、[公開]を押すとすぐに公開することを意味します。ここでは、投稿からちょうど1週間後など、投稿をスケジュールするオプションもあります。
- ゴミ箱に移動これは、投稿を削除するのと同じ意味でゴミ箱に移動することを意味しますが、実際の投稿はすぐには削除されません。気が変わった場合に備えて、削除には時間がかかります。
12.カテゴリ/カテゴリを選択します
WordPressでは、カテゴリ(ディレクトリ)が特に重要です。これは、各記事が特定のカテゴリに含まれている必要があることを示しています。選択しない場合は、未分類/未分類のカテゴリに分類されます。
通常、各ブログは多くの異なるトピックについて書いています、そしてそれらのトピックのそれぞれはそのトピックに捧げられた多くの関連記事があるカテゴリーとみなされます。たとえば、WordPressというカテゴリのWordPressに関する記事がたくさんあります。
実際、ページに加えて、ユーザーがWebサイトのコンテンツをより簡単に見つけられるように、カテゴリーもWordPressメニューに配置されることがよくあります。
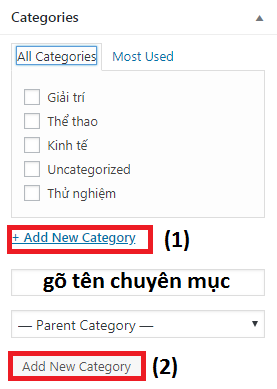
あなたが最初に投稿を書くとき、あなたがしなければならない最初のことは新しいカテゴリーを作成することです(新しいカテゴリーを追加する):

カテゴリ名を入力し、 [新しいカテゴリの追加]をクリックします。
記事のカテゴリを選択するには、対応するカテゴリにチェックマークを付ける必要があります。
13.タグ/タグ
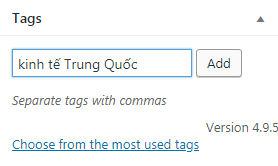
タグ/タグ調整領域は、プロフィール写真のすぐ上、カテゴリの下にあります。
タグは、ある意味でカテゴリに少し似た分類法の一種ですが、大きなカテゴリ内に複数のサブカテゴリを作成する必要がないように作成されています。
例は理解しやすいでしょう。たとえば、経済学の列があり、このトピックに関する記事が数百あり、そのうち中国経済のトピックに関する記事が9つしかない場合、中国経済用に別のカテゴリを作成することはお勧めできません。中国良い考えではありません。中国の経済は十分ではありません。中国は必要ありません。代わりに、これらの9つの記事の中国経済カードを作成します。ユーザーは、「経済国中国」というタグをクリックすることで、これらの記事を簡単に見つけることができます。
タグの追加も非常に簡単です。タグ名を入力して、[追加]をクリックするだけです。

14.プロフィール画像/注目の画像
これは、記事のアバター画像を作成する機能です。通常、この画像は記事の上部に表示され、連絡先を検索したときに表示される画像でもあります。
右下隅(右の列の下部)でプロフィール写真を選択します。

画像のアップロードは通常の写真のアップロードと非常によく似ています。最適化するには、Altタグのコンテンツも入力する必要があります。
注意すべき小さなことの1つは、画像サイズです。これはプロフィール写真であるため、幅を600ピクセル以上に保つ必要があり、(さまざまな投稿の)アップロードのサイズは比較的均一である必要があります(一部のテーマを除く)。高度な機能があります)。高い)。 tallは、画像のサイズを自動的に変更して、外部ビューで同じように表示されるようにすることです)。
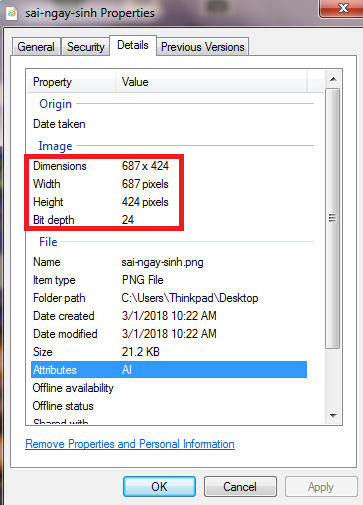
画像のサイズを確認するには、コンピューター(Windowsオペレーティングシステム)で画像をクリックし、[プロパティ]、[詳細]の順に選択して、画像の幅と高さをピクセル単位で取得します。

15.SEO
人々がそれを読むかどうかを気にせずにコンテンツを作成することだけを気にするなら、あなたはSEOをまったく気にしません。そのような人が数人いることは知っていますが、さまざまな目的のためのほとんどの人は、自分が書いたものをもっと多くの人に読んでもらいたいと思っています。
それからSEOはそこにありました。
WordPress固有の側面に関しては、 Yoast SEOと呼ばれる追加のプラグインを使用して記事を最適化する必要があります。リンクしたリンクは、初心者向けに特別に作成した使用方法に関する記事です。ブログを開始してください。
さようなら、またお会いしましょう。












