WordPressでメニューを作成および編集する方法
- 24-07-2022
- chuong xuan
- 0 Comments

- レッスン番号:9
- 実施年:2021年
- ビデオチュートリアル:いいえ
- プロジェクトに所属: WordPressを使用するための初心者向けガイド
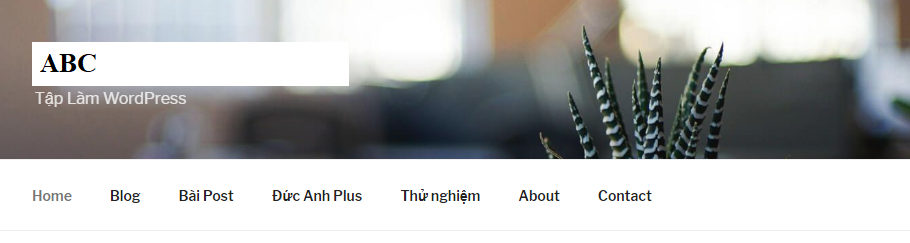
私のサイトには2つのメニューがあります。ロゴの上の1つ:
そして、ロゴのすぐ下にあるもの:
メニューの最も重要な目的は、Webサイトの訪問者にサイトのコンテンツの概要を提供し、彼らがどこを見つけたいかを知るのを助けることです。
注意を払うと、ウェブサイトの公式ロゴを作成するのに長い時間がかかる場合がありますが、公式ウェブサイトがオンラインになっている場合、メニューは数日以内または最大で数週間で利用可能になるはずです。
Webサイトには常に少なくとも1つのメニューがあり、その場所と実際の数は、選択したインターフェイスによって事前に決定されています。メニューは上、下、左側などにあります。
さて、練習の部分に行きます。
Mục lục
A.概要
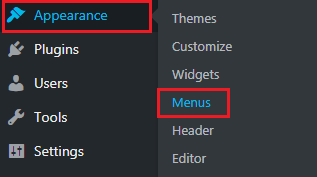
WordPressにログインした後、ダッシュボードで[外観]> [メニュー]に移動します:
ベトナム語のインターフェースを使用している場合は、インターフェース>メニューに移動します。
このようなカスタムエリアに配置されます(英語):
上部のセクションのいくつかを簡単に説明します。
- メニューの編集:つまり、メニューの編集。このセクションでは、メニューを編集し、メニューのリンクとアイテムを追加および削除します。
- 場所の管理:メニューの場所の管理を意味します。このセクションでは、作成したメニューをWordPressテーマが提供する場所に配置します。上、左、または下にすることができます。
- 編集するメニューを選択します。つまり、[メニューを選択]を選択します。Webページには多くのメニューを含めることができます。編集するメニューを選択してここで選択し、その横にある[選択]ボタンをクリックします。
B.基本操作
1.WordPressで新しいメニューを作成します
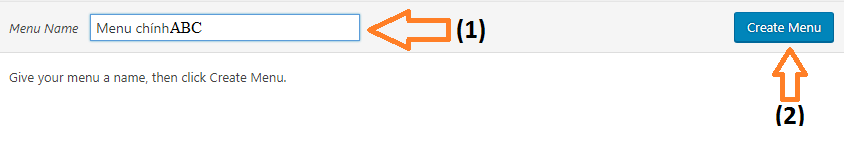
[新しいメニューの作成] (上部の[選択]ボタンのすぐ横)をクリックします。新しいメニューを作成するには、作成するメニューに名前を付けて、[メニューの作成]をクリックします。

次に、左側を見ると、次のような領域があります。
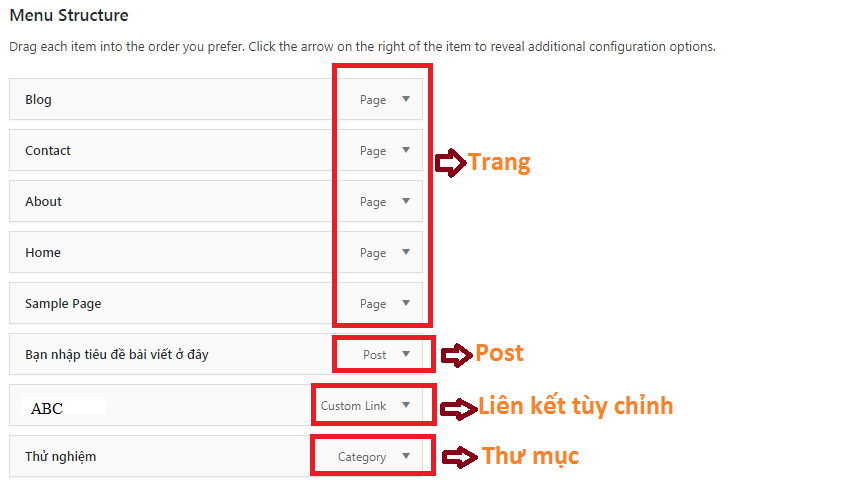
これは非常に重要な部分です。これは、次の4つの部分で構成されるメニューのコンテンツを提供するためです。
- ページ:あなたのウェブサイトのページには
- 投稿:あなたのウェブサイトへの投稿として
- カスタムリンク:追加するカスタム(無料)リンク
- カテゴリ:あなたのウェブサイト上のカテゴリ(フォルダ)です
(参照: WordPressの投稿とページの違い)。
追加したいものを強調表示して、[メニューに追加]を押します。
次の項目にチェックマークを付けたとします。
ページ付き:
投稿あり:
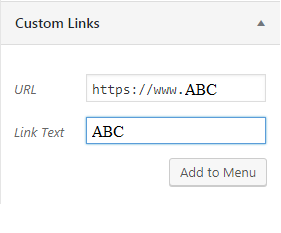
カスタムリンク付き:

このセクションではもう少し説明します。
- URL:メニューに表示するリンクです。これは、自分のWebサイトに属しているか、他のWebサイトにつながる任意のリンクにすることができます。
- リンクテキスト:メニューに表示されるリンクを表すコンテンツです。
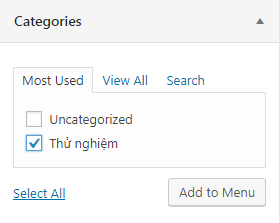
カテゴリ付き:
ディレクトリは関連記事のグループが配置されている場所であるため、ほとんどのWebサイトでは、ディレクトリがメニューに含まれていることがよくあります。たとえば、サイトのWeb&WordPressディレクトリにはそのトピックに関連する記事が含まれ、SEOディレクトリにはSEOに関する記事が含まれます。トピックを読みたい人は、対応するフォルダに移動できます。
わかった。 [メニューに追加]を押すと、右側にメニューに含まれているものが表示されます。

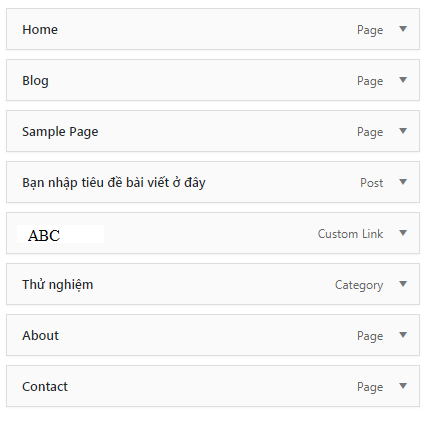
メニューは上記と同じ順序で配置されます。順序を変更する場合は、各アイテムを好きなようにドラッグアンドドロップするだけです。たとえば、ホームページを上部に配置し、[バージョン情報]ページと[連絡先]ページを下部に配置したいとします。結果:

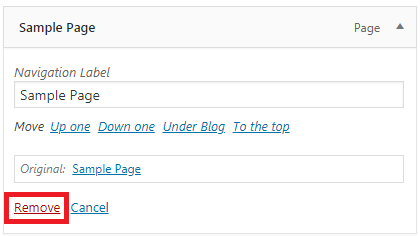
メニュー内の何かを削除したい場合は、対応する項目をクリックして削除を押してください。たとえば、サンプルページを削除したいとします。
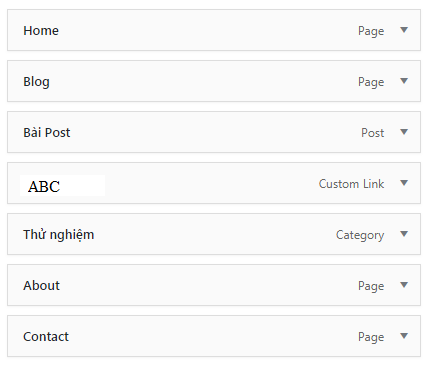
メニューの外に表示されるコンテンツを変更する権利もあります。たとえば、メニューの「ここに記事名を入力します」セクションが長すぎるため、このコンテンツを編集したいと思います。それをクリックしてナビゲーションラベルで編集し、「投稿」に変更します。三角形をクリックして折りたたむと、この編集で保存されます。
これで、メニュー構造は次のようになります(順序が変更され、1つのアイテムが削除され、1つのアイテムの名前が変更されました)。

最後に、[メニューの保存]ボタンをクリックして、作成したデザインを保存します。
2.WordPressでメニューの場所を選択します
新しいメニューの作成は仕事の半分に過ぎません。公式の場所を選択するまで、メニューは表示されません。
場所を選択するには、[場所の管理]に移動します。テーマに応じて、さまざまな種類のメニューが表示されます。
たとえば、これには2つのメニューしかありません。
これは次の3つのメニューを提供しますが:
多くの場合、有料のインターフェースはより多くのオプションを提供します。メニューが3つあるのは、私が購入した有料テーマです。
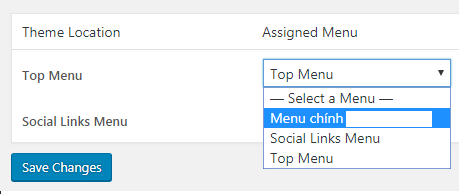
メインの問題に戻り、メニューを選択して外部に表示されるようにします。
インターフェイスの[テーマの場所/場所]列を確認します。通常、メインメニューは最初のメニューであり、トップメニュー、メインメニュー、メインメニューなどの名前が付いています。
次に、右側のボックスをクリックして、その場所のメニュー(作成したメニューまたは事前に作成したテーマ)のオプションをドロップダウンします。

最後に、 [変更を保存]をクリックして設定を保存します(トップメニューからメインメニューに切り替えました)。
ホームページに戻って確認すると、次の結果が表示されます。

メニューの各項目をクリックして、希望どおりの結果が得られることを確認できます。
3.WordPressでメニューを編集する
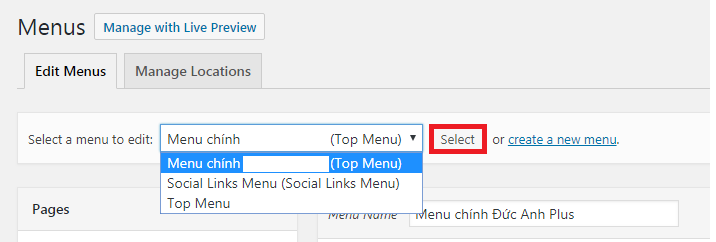
メニューを編集するには、少なくとも1つのメニューを作成するか、インターフェイスがメニューを提供する必要があります(編集するものを用意するため)。
これは、最初に説明した[メニューの編集]セクションです。対応するメニューを選択してから、[選択]ボタンを押すだけです。

次に、メニュー内にリストが表示されます。追加、編集、削除、順序の変更の操作は、パート1とまったく同じです。説明したようにメニューを作成するので、このパートでは繰り返しません。
素敵なメニューがあればいいのに。