WordPressで投稿の目次を作成する方法
- 24-07-2022
- chuong xuan
- 0 Comments

- レッスン番号:7
- 実施年:2021年
- ビデオチュートリアル:いいえ
- プロジェクトに所属: WordPressを使用するための初心者向けガイド
vnexpress、24h、vietnamnetなどの高速ニュースサイトなど、目次を必要としないWebサイトがあります。
しかし、目次が常に表示されるサイトが1つあります。それは、ウィキペディアです。そして、常に目次を持っているもう1つのもの、それは本です。
なぜいくつかの場所が必要で、他の場所は必要ないのですか?目次の使用について考えてみましょう。
目次の主な機能は、読者を支援することです。
- 概要を表示
- 必要なコンテンツがどこにあるかを知る
したがって、目次は長くて複雑な記事では不可欠ですが、短いニュース記事では役に立たないのです。
OK、記事が通常1500〜2000語程度の場合は、読者をさらに支援するために目次を作成することを検討してください。
デフォルトでは、WordPressは投稿の目次を作成しません。この機能を利用するには、プラグインをインストールする必要があります。これは、目次プラスと呼ばれます。
このプラグインは少し古く、2年以上更新されていないため、最近のバージョンのWordPressとの互換性が失われるリスクがあります。ただ、テストしてみたら大丈夫で問題ないので自分のサイトにも使ってみました。
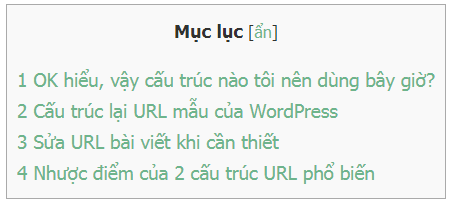
アクティベーションが成功すると、目次がすぐに記事に表示されます。次の形式になります。
満足できない場合は、[設定]領域に移動して、いくつかの設定を調整します。

Mục lục
1.位置/位置
目次の場所を選択します。4つのオプションがあります。
- 最初の見出しの前:目次は最初の見出しタグの直前にあります。これはデフォルトで最も一般的に使用されるオプションです。
- 最初の見出しの後:目次は最初の見出しの後です。
- 上:記事の上部にある目次。
- 下:記事の最後にある目次。
個人的な選択:
2.いつ表示する/いつ表示する
デフォルトでは、目次は少なくとも4つの見出しタグがある場合にのみ表示されます。必要に応じて、この数を増減できます。個人的には、4が非常に適切なデフォルトの数値です。見出しが4つ未満で、それでも目次を作成しようとすると、強制されます。
3.以下のコンテンツタイプの自動挿入/以下のコンテンツタイプの自動挿入
目次は記事に自動的に作成されます。手動で挿入する必要はありません。したがって、このセクションでは、自動的に挿入されるコンテンツのタイプを選択できます。ほとんどの場合、投稿とページで十分です。私は個人的にそれを記事にのみ使用します:
目次を必要としない記事を自動的に挿入する場合は、記事の任意の場所に次の短いコードを挿入します。
手動で挿入する場合は、上記のすべてのチェックを外すことができます。また、目次を挿入する特定の記事の場合は、その場所に以下の短いコードを追加して、[保存]をクリックするだけです。
(*)tocは目次を表します。
4.見出しテキスト/目次のタイトル
目次のデフォルトのタイトルは目次です。もちろん、ほとんどの場合、何も変更する必要はありません。
変更がある場合は、次のものが含まれます。
- チェックマークを外すと、タイトルとして目次がなくなります
- 目次のテキストを別の単語(記事の本文、リスト、リスト、要約など)に変更します。
次は、[ユーザーが目次の表示を切り替えることを許可する]/[ユーザーがクリックして目次を表示/非表示にすることを許可する]オプションです。デフォルトのままにしておく必要があります。
最初は目次を非表示にします。デフォルトはオフになっており、記事を入力するとすぐに目次が表示されます。このオプションをオンにすると、目次は最初は非表示になり、閲覧者がクリックしたときにのみ表示されます。
5.階層を表示する/小さい階層を表示する
デフォルトでは、次のような目次など、より小さな階層を表示すると便利です。
キーワードの追加とAnalyticsは同じレベルに属します。これは、常に目次の外側に表示される必要がある最大のレベルです。
大きな問題と小さな問題はアナリティクスの小さな階層であり、このオプションがオフの場合は表示されません。
このセクションには、階層を追加するかどうかを検討するコンテンツに応じて、決まったアドバイスはありません。小号のアイテムが目次の外に表示されたくない場合があるため、階層を超えないように注意してください。
6.番号リストアイテム/番号付きリストアイテム
デフォルトで選択されている場合、目次には次のように番号が付けられます(左端)。
これは、選択する必要があるかどうかに応じて、上記の場合と同様です。
個人的には、普段はタイトルに番号を付けているので、チェックを外しておきます。
7.スムーズスクロール効果を有効にする/スムーズスクロール効果を有効にする
目的は、目次をクリックしたときに読者がすぐに来るのではなく、読むためのコンテンツにスムーズに転送されるようにすることです(少し予期しない)。デフォルト値はチェックされており、上部の固定コンテンツ(ページのルックアンドフィールと同じようにタイトルメニューなど)でタイトルが覆われないようにする機能にも関連しているため、そのままにしておくことをお勧めします。 )。あなたのウェブサイトはどのように見えるか)。使用)。
8.インターフェース関連のオプション
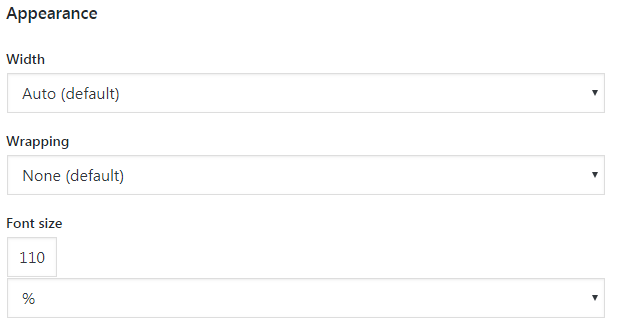
外観にあります。
そこで:
- 幅:つまり、目次の幅。デフォルトでは自動です。 Webページの幅のパーセンテージとして幅を設定することを選択できます。私は個人的にそれを100%(相対的)のままにしておきます。固定幅(固定幅)を選択することはお勧めしません。固定幅を選択すると、画面サイズが小さい携帯電話の表示が悪化する可能性があります。
- ラッピング:これは、目次がWebページの幅よりも大幅に小さい場合に意味があり、左揃えまたは右揃えを選択できるようになりました。
- フォントサイズ:目次のテキストサイズを調整するために使用されます。通常は大きくなります。個人的には125%を選びますが、好きなように数字を変えるだけです。
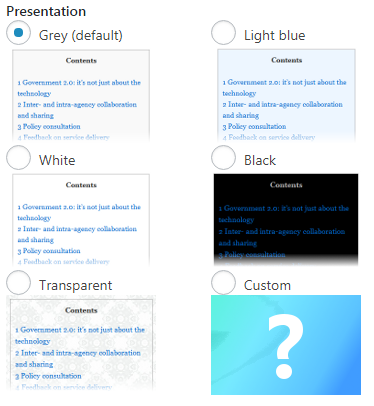
プレゼンテーションバックエンドでは、目次のルックアンドフィールを選択できます。
気に入ったものを見つけるには、それを選択して保存してみてください。
9.アドバンスト/アドバンストエリアの機能
この領域は、上記の8つのオプションよりも使用量が少なく、調整も困難ですが、優れた目次が必要な場合に非常に重要なオプションがいくつかあります。注目すべきものは太字にします。
- 小文字:リンクテキストが小文字であることを確認してください
- ハイフン:アンカーテキストで_の代わりにハイフンを使用します
- ホームページを含める:対象セクションのホームページに目次を表示します
- CSSファイルを除外する:このプラグインがCSSフォーマットをロードしないようにします。オンにすると、(上記の[外観]セクションの)表示オプションは無視されます(適用されません)。
- テーマの箇条書きを保持する:テーマに順序付けられていない目次形式がある場合、その形式を目次に適用する場合は、これをチェックします(目次もリスト/リストであるため)。
- 見出しレベル:通常、すべての見出しレベルが目次に含まれます([階層の表示]セクションにチェックマークが付いている場合)。ここでは、特定のタイトルを含めるための追加オプションがあります。個人的には、見出し1、2、3からのみ選択します。階層が多すぎると目次が台無しになります。
- スムーズなスクロールトップオフセット:これは、Webページ(通常はメニュー)の上部で結ばれているものによってヘッダーが隠されるのを防ぐのに役立つ優れた機能です。デフォルトでは30pxです。すべてのマスクが表示されるまで、この数を増やすことができます。たとえば、私のものはマスクされないように70pxにする必要があります。これは、スムーズスクロールが有効になっている場合にのみ機能することに注意してください。
- パスを制限する:目次を特定のページまたは領域に表示しないようにする場合は、ここに入力します。たとえば、サイトにexample.com/king-te/uber-give-forのようなディレクトリを含むURL構造があります。 -掴む 。 (経済ディレクトリ内の記事)経済ディレクトリに目次を持たせたくない場合は、次のように空欄に記入できます。/ Kinh-te /
もう少し情報がありますが、少し紛らわしいのでここでは書きません。