WordPressテーマをカスタマイズする
- 24-07-2022
- chuong xuan
- 0 Comments

- レッスン番号:11
- 実施年:2021年
- プロジェクトに所属: WordPressを使用するための初心者向けガイド
テーマのカスタマイズはWordPressの組み込み機能であり、これを行うためにプラグインをインストールする必要はありません。
上記の機能は、Webサイトのルックアンドフィールに関連する基本的かつ重要な調整を行うのに役立ちます。
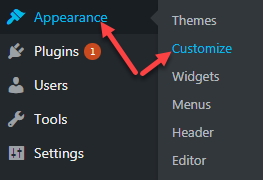
この領域にアクセスするには、英語のインターフェイスで、 [外観]>[カスタマイズ]に移動します。
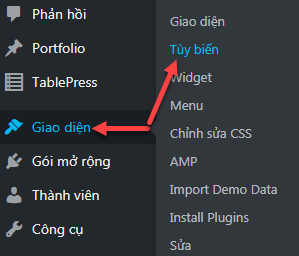
そして、ベトナム語のインターフェースで、「インターフェース」>「カスタマイズ」と入力します。
テーマカスタマイズエリアの機能は、特定のテーマによって大きく異なります。通常、購入するテーマですが、このカスタマイズ領域は無料のテーマよりもはるかに複雑になります。
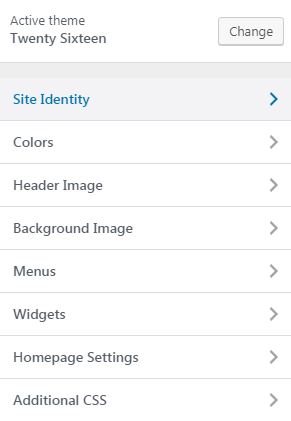
Twenty Sixteen(無料)テーマのカスタマイズ可能なルックアンドフィール:
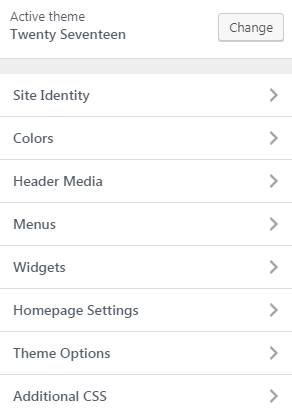
Twenty Seventeen(無料)テーマのカスタマイズ可能なルックアンドフィール:
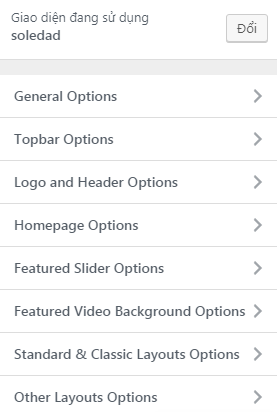
Soledadテーマのカスタマイズ可能なルックアンドフィール(有料)–以下に詳細がありますが、全画面をキャプチャできません。
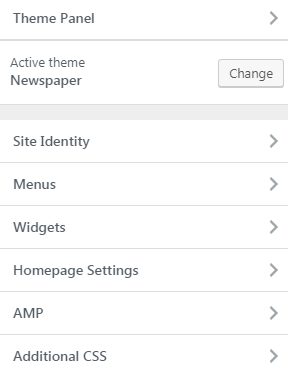
新聞のテーマのカスタマイズ可能なルックアンドフィール(有料):
上記では、4つの異なるテーマのインターフェースをカスタマイズすることを引用しました。
Mục lục
主なカスタマイズ
カスタマイズは大きく異なりますが、テーマは多くの場合、次のようないくつかの共通機能を共有しています。
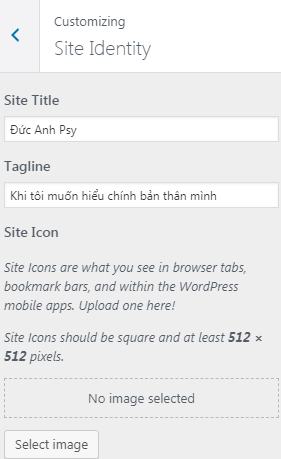
1.サイトID/サイトID
この領域は、サイトタイトル(サイトタイトル)とタグライン(サイト名のすぐ下の簡単な説明)を調整するためによく使用されます。さらに、Webサイトのロゴとファビコン(サイトアイコン)をアップロードする場所でもあります–ブラウザー上のWebサイトの小さなアイコン:
ウェブサイトのアイコンでは、提案されているサイズに固執することを忘れないでください。ここでは、画像は正方形で、少なくとも512ピクセル*512ピクセルである必要があると言われています。
2.背景画像/背景画像
画像をウェブサイトの背景として使用できますか?
背景画像に関しては2つのオプションがあります。
- Webサイトの背景画像として非常に大きな画像を選択すると、サイトを非常に個人的に見せることができますが、初めての訪問者の読み込みが遅くなるという利点があります(*)。背景画像については、 Pixabayで無料のストック画像を見つけることができます。大きな画像をウェブの背景として使用するというアイデアは、 Awwwardsで参照できます。
- 背景(パターン、テクスチャ)として非常に小さなサンプル画像を選択すると、Webサイトの背景全体が繰り返されます。小さい画像はサイズが非常に小さいため、Webアクセスの速度に影響を与えないという利点があります。たとえば、Toptalにアクセスしてそのようなパターンを見つけることができます。
(*):画像サイズを小さくするには、画像圧縮ツールとプラグインの使用に興味があるかもしれません。
3.メニューとウィジェット
Webサイトのこの部分からメニューとウィジェットをカスタマイズできますが、より快適で簡単にカスタマイズできるように、専用のセクションに移動することをお勧めします。あなたはここで部分的な指示を見ることができます:
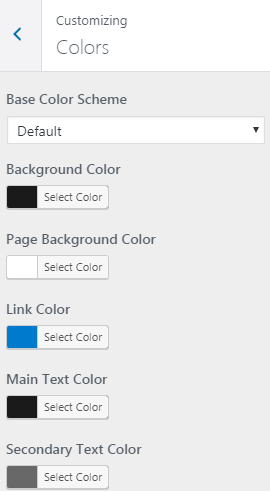
4.色/色
これは、色をカスタマイズする領域であり、次のカスタマイズを含めることができます。
- 背景色:Webページ全体の背景色
- ページの背景色:ページの背景色
- リンクの色:リンクの背景色
- 本文の色:ウェブサイトの本文の色
- 二次テキストの色:ウェブサイトの二次テキストの色
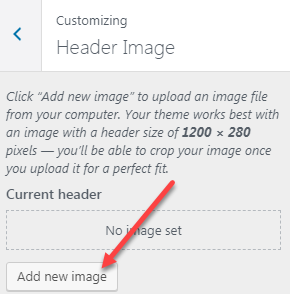
5.ヘッダー画像
ヘッダーとして使用される画像のみ(Webページ上部の拡大画像):
ヘッダー画像を選択するときは、提案されている最適なサイズに注意する必要があります。たとえば、上記のセクションでは、最適なサイズは1200px * 280pxです(具体的な値はテーマ画像のサイズによって異なります)。アップロードする画像が最適なサイズでない場合でも、通常は問題ありませんが、サイトの見栄えが悪くなる可能性があります。
ヘッダー画像を選択するときは、サイズを最適化しようとします。これは、すべての記事によく表示される画像だからです(背景画像は、すべての記事によく表示される画像でもあります)。
画像圧縮プラグインの使用を検討する必要があります。これにより、サイト全体の画像が明るくなり、画質にほとんど影響を与えません。
6.追加のCSS
CSSを追加します-これは初心者向けではありません。 CSSは、フォントサイズ、色、背景色、境界線など、Webサイトのルックアンドフィールに関連するものを調整するために使用されます。CSSを使用するには、CSSとは何かおよびCSSの記述方法を知っている必要があります。
CSSについて何も知らない場合は、この部分に触れないことをお勧めします。