

画像形式JPG、PNG、GIF、SVGを学ぶ
- 24-07-2022
- chuong xuan
- 0 Comments

- JPG、PNG、GIF、SVG画像形式を学ぶ
- プロジェクトに所属: WordPressユーザーガイド(初心者向け)
SVGはWebデザインにまったく新しい次元を追加しましたが、「JPEGとPNGの違いは何ですか?」などの質問があります。まだ重要です。
今こそ、Web画像フォーマットの進化を改めて見直すのにふさわしい時期だと思います。
今日の簡単なガイドでは、さまざまな画像形式の概要と、それぞれをいつ使用する必要があるかについて説明します。始める。
Mục lục
JPG&PNG&GIF&SVG –違いは何ですか?
| 分類する | カラーボード | に役立ちます | |
| JPG | 失われたデータ | 何百万もの色 | –静止画像 –写真/写真 |
| GIF | データの損失なし | 最大256色 | –シンプルなアニメーション –単色のグラフィック –グラデーションのないグラフィック |
| PNG-8 | データの損失なし | 最大256色 | –GIF画像に似ています –より優れた透明性 -アニメーションが作れない –アイコンの作成に非常に適しています |
| PNG-24 | データの損失なし | 無制限の色数 | –PNG-8と同様 –静止画に便利 –画像には透明度属性が必要です |
| SVG | ベクトル/ロストレス | 無制限の色数 | –Web用のグラフィック/ロゴ –網膜/高解像度画面 |
1.GIF

GIFはGraphicInterchangeFormatの略です。
当初からインターネットに精通している場合は、Web上で最も人気のある画像形式であるGIF画像形式を確かに知っています。
GIF形式はビットマップであり、JPEGやPNGとは異なり、GIFファイルの最大パレットは256色です。基本的に、各GIFは既存の「クレヨンボックス」であり、新しい色を作成するためにブレンドする実際の方法はありません。
256色は、作業するのに多くのクレヨンのように見えるかもしれませんが、複雑な写真には、多くの場合、数千のトーンが必要です。これは、GIFに変換するときに失われる色空間であり、これが、カラフルな画像(日常生活で撮影された写真など)にGIFを使用しない主な理由です。
GIFは通常、広い色域の画像には適していませんが、256色の制限があるため、インターネット接続でも理想的なファイルサイズを小さく保つのに大きな利点があります。 。何年もの間、GIFのみがオプションの透明度属性を持っていました-現在、PNGとSVGもこの属性を提供しています。
分類:データ損失なし
次のGIF画像を選択します。
- シンプルなアニメーション;
- 小さなアイコン;
- ピクセル間のグラフィックが少ないグラフィック(たとえば、ロゴやフラグなどの単色)。
2.JPEG画像
好みに応じて、この形式を「JPEG」または「JPG」と呼ぶことができます。どちらも同じ頭字語のバリエーションとして受け入れられます-Joint PhotographicExpertsGroup 。
GIFとは異なり、JPEG画像は16ビット形式です。つまり、赤、青、緑の光を組み合わせて数百万色を表示できます。これにより、JPGは「写真に適した」/「写真に適した」形式になります。これは、市場に出回っているほとんどのデジタルカメラの標準フォーマットである理由の一部です。
JPEG形式では、画像の「圧縮レベル」を0%(非常に高い圧縮/重い圧縮)から100%(非圧縮/非圧縮)まで選択する機能にも「柔軟性」があります。通常、圧縮を60%〜75%に設定すると、ほとんどの画面タイプで見栄えがよくなりながら、ファイルサイズが大幅に縮小されます。
JPEGは(写真)画像の圧縮とエクスポートに適していますが、非可逆圧縮であるため、連続的な画像編集にはあまり役立ちません。 JPEGファイルをエクスポートすると品質が低下し、別のコピー機のコピーのように、その後のエクスポートごとに損失が悪化します。そのため、プロの写真家はロスレスRAW形式で撮影することがよくあります。
GIFやPNGとは異なり、JPEG画像には透明度のプロパティがないことに注意することも重要です。
カテゴリ:データ損失
次の目的でJPEGを使用します。
- 静止画;
- 写真;
- 複雑でダイナミックな色の写真。
3.PNG画像
GIFおよびJPEGの新しい形式であるPNG(Portable Network Graphics)画像は、2つのバリエーションがあるため、GIF形式とJPEG形式の組み合わせのようなものです。
PNG-8
PNG-8は多くの点でGIFに似ており、同じ256(最大)配色を使用します。透明度属性を必要とし、通常はわずかに小さいファイルサイズを出力するオプションに関しては、これがより適切な選択です。ただし、PNG-8にはGIFのようなアニメーション機能(アニメーション画像)はありません。
PNG-24
PNG-24を使用すると、JPEG画像と同じように、「数百万色」の画像をエクスポートできますが、透明度プロパティを作成することもできます。 PNG-24はロスレスファイル形式であるため、保存するために多くのデータを費やす必要があるかもしれませんが、画像サイズよりも画質が重要な場合は、PNG-24が最適です。
主要なJPEG画像形式と比較すると、PNG-24画像形式は、すべてのアプリケーションおよびプラットフォームと普遍的に互換性があるわけではないため、Webでの共有により理想的です。ただし、品質を損なうことなく編集できます。
分類:データ損失なし
次の目的でPNGを使用します。
- Webグラフィックには透明度属性が必要です。
- 複雑な色を必要とする写真、グラフィック画像。
- 多くの編集と再エクスポート(再編集と再エクスポート)が必要な画像。
4.SVG画像
上記の3つの形式とは異なり、SVG(Scalable Vector Graphic)は純粋なビットマップ形式ではありません。代わりに、ベクター形式(Adobe IllustratorのAIおよびEPS形式に非常に近いもの)は、Webおよびユーザーインターフェイス(UI)の設計者にとって魅力的な選択肢であることがよくあります。
SVGを「イラスト用のHTML」と呼ぶと便利な場合があり、上記の画像形式とは比較的異なる考え方をする必要があります。
SVGは、ロゴ、アイコン、マップ、フラグ、テーブル、およびIllustrator、Sketch、Inkscapeなどのベクターグラフィックアプリケーションで作成されたその他のグラフィックを表示するのに最適です。
XMLベースのマークアップで記述されたSVG画像形式は、任意のテキストエディターで編集でき、JavaScriptまたはCSSで編集できます。
ベクトルは、画質のシャープネスを維持しながら任意のサイズにスケーリングできるため、レスポンシブデザインに最適です。デバイスフォーム)。
SVGは基本的にベクター形式ですが、HTMLコード内にJPEGを埋め込むことができるのと同じように、SVGファイル内にビットマップグラフィックを埋め込むために(頻繁に)使用できます。
URLを介してソース画像にリンクする(WebページのJPGにリンクできるため)か、画像のピクセルをデータURIとしてカプセル化することにより、両方の方法で行うことができます。これにより、SVGの柔軟性とパワーに制限がなくなります。
SVGは、ウェブ上で画像の見栄えを良くするのに役立ちますが、ウェブサイトやバックグラウンドのソーシャルメディアプラットフォームを介して画像を保存およびアップロードするために人々が毎日使用する形式である必要はありません。 。
WordPress、Flickr、Medium、Tumblr、Facebookなどのオンラインサービスは、SVGを好みの形式に強制的に変換するか、(これはより頻繁に)完全にブロックします。 SVGをロードさせないでください。 Alexがここで示しているように、svgur.com、imgh.us、さらにはGithubなど、SVGホスティングに利用できるホスティングオプションがいくつかあります。
小規模なホスティングサービスがSVGを受け入れるのを見てうれしいです。現在、GithubはSVGに適した唯一のサービスであり、5年以内に99%確実に利用できるようになります。
WebデザインにSVGを使用する場合、JPEGやPNGなどの他の形式と比較すると、ほとんどの場合、ファイルサイズが小さくなります。ただし、より複雑な画像では、SVGファイルが大きくなることに注意してください。
分類:ベクター画像/ロスレス
SVGを次の目的で使用します。
- パワフルで幾何学的なベクターフレンドリーなデザインのロゴとアイコン。
- グラフィックは、さまざまなサイズと画面で表示する必要がある場合があります。
- デバイスに対応するグラフィック。
- グラフィックは編集、更新、再展開が必要です。
比較対照
人気のある画像形式の違いがわかったので、次にそれらを並べて見てみましょう。
以下では、GIF、JPEG、PNG、およびSVG形式が、写真とともに、単純な色と複雑な色の両方の画像をどのように処理するかを示します。
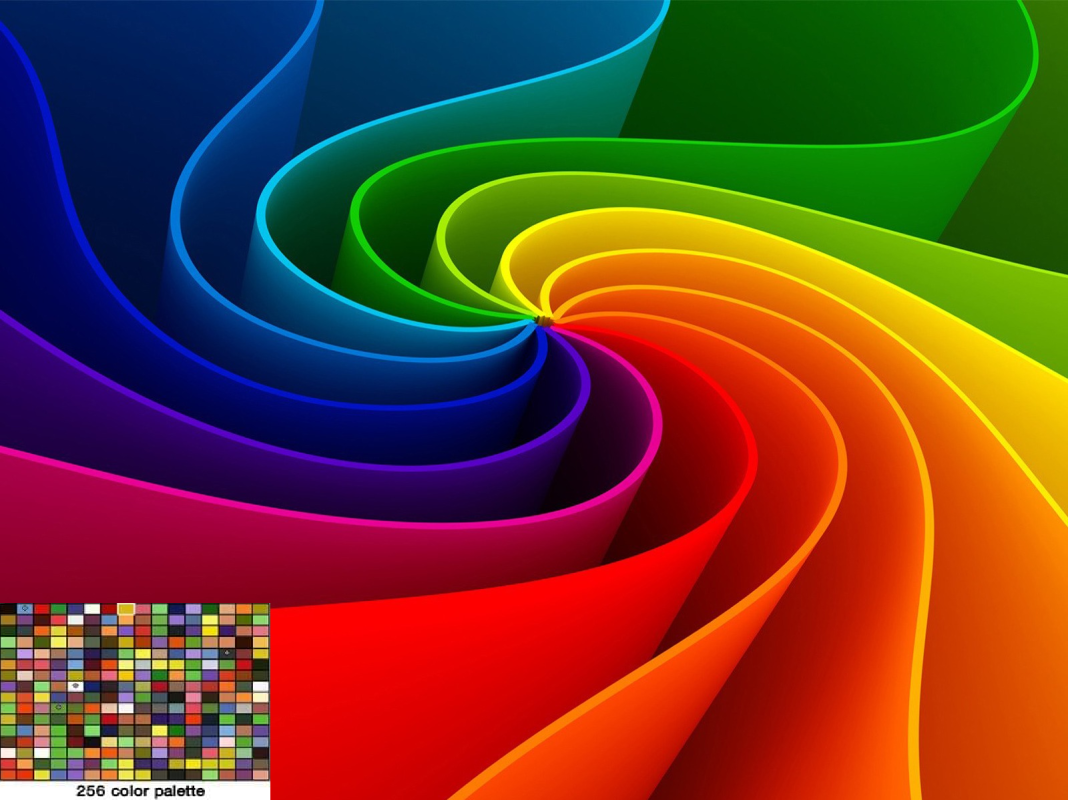
無地のグラフィック
私たちが見たい最初の画像フォーマットはフラットカラーグラフィックスです。これらには、ほとんどのロゴとブランド、アイコン、地図、表、簡単な図が含まれます。元の画像は、解像度が1280×1280の23.4KBのPNGです。
以下に、圧縮サイズと画質の違いを示します。画像は、Photoshopの「Webおよびデバイス用に保存」機能を使用して、最高品質のオプションで保存されることに注意してください。
GIF:17.6 KB

—
JPEG 100%(非圧縮):53.3 KB

—
JPEG 75%:33 KB

—
PNG-8:11.8 KB

—
PNG-24:19.6 KB

—
SVG:6 KB(純粋なベクターグラフィック形式)

この特定の画像の場合、6つの形式を比較しても、品質の目立った低下はありません。ただし、圧縮されたJPEG画像内のエッジ付近にわずかなノイズがあります。これは、単色のグラフィックでは常に当てはまるとは限りませんが、ほとんどの場合、最も明るい画像で問題ありません。
この画像の場合、元のベクター画像があると仮定すると、6KBのスペースしかないSVGが最適です。ベクター形式がない場合は、元の画像サイズを23.4KBから11.8KBに減らしたPNG-8形式が適しています。
複雑な色の画像
元の画像は、解像度が1280 x960の328KBのJPEG画像です。以下に、圧縮容量と画質の違いを示します。これらの画像は、最高品質のオプションで「Webおよびデバイス用に保存」オプションを使用して保存されることに注意してください。
この場合、ベクターバージョンを使用することはできません。この画像のSVGバージョンは、SVG内に埋め込まれたJPEGになります。面倒なので、ここではSVGの例を示しません。
GIF:426KB

—
JPEG 100%(非圧縮):776 KB

—
JPEG 75%:215 KB

—
PNG-8:327 KB

PNG-24画像のサイズは最大1.7MBです。
複雑な色の画像は、JPEG、PNG-24、またはSVG形式を使用すると見栄えが良くなる傾向があります。色はほとんど保存されており、醜いバンディングやノイズがないため、GIFおよびPNG-8形式を気に入るはずです。
カラー写真
元の画像は、解像度が1280×701の215KBJPEG画像です。以下に、圧縮サイズと画質の違いを示します。画像は、Photoshopの「Webおよびデバイス用に保存」機能を使用して保存され、オプションは最高品質に設定されていることに注意してください。
ここでも、SVGを生成しようとしてもメリットはありません。
GIF:453 KB

—
JPEG 100%(非圧縮):410KB

—
JPEG 75%:410KB

—
PNG-8:395 KB

—
PNG-24:1.03 MB

複雑な画像の場合、写真はJPEG、PNG-24、またはSVGとして保存するのが最適です。上のショットでは、色はすべての帯域外形式で保持され、ノイズは髪の毛、肌、背景の影、および出力として表示される画像の上部に露出しています。)GIFおよびPNG-8。
P / S:この部分は翻訳されていません。参照する必要のあるもう1つの画像形式はWebPです。これはGoogleの製品であり、PNGおよびJPG画像の非常に優れた代替手段であり、画質は同じですがサイズが大幅に縮小されています。
あなたが私のようなWordPressユーザーなら、5つの画像圧縮プラグインを比較する私たちの記事が好きかもしれません。楽しむ。












