

簡単なHTML投稿リストを作成する
- 24-07-2022
- Trung Minh
- 0 Comments
この記事では、HTMLで記事のリストを作成する方法を紹介します。この記事を通じて、いくつかの見出しタグ、pタグ、divタグ、およびその他の多くの関連するCSSプロパティを理解して適用します。
この演習の目的は、リストHTMLインターフェイスを構築する方法を理解するのに役立つことです。かわいいインターフェースの作り方はご案内しませんが、標準モデルで練習するだけです。その後、あなたが望むスタイルはあなた次第です。
Mục lục
記事リストのHTMLインターフェースが行います
ウェブサイトのレイアウトの作成については、これ以上ガイドしません。方法がわからない場合は、 HTMLレイアウトプラグインの作成のレッスンに戻ってください。
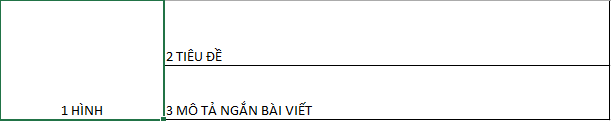
この記事では、次のようなインターフェイスを作成します。

これは、今日ほとんどのWebサイトで遭遇する標準的な表示です。
ポストバック全体をラップするには、 div#list_postタグが必要です。投稿ごとに、 div.postタグも作成する必要があります。記事がたくさんあり、同じCSSスタイルを共有しているので、クラスを使用します。これで、このセクションの基本構造は次のようになります。
<div id="list_post"> <div class="post"> POST 1 </div> <div class="post"> POST 2 </div> <div class="post"> POST .. </div> </div>各記事は2つの部分に分かれています。 1つ目は記事を表す画像で、左側にあります。 2つ目は、コンテンツが右側に表示されることです。次のように2つのdivタグを作成します。
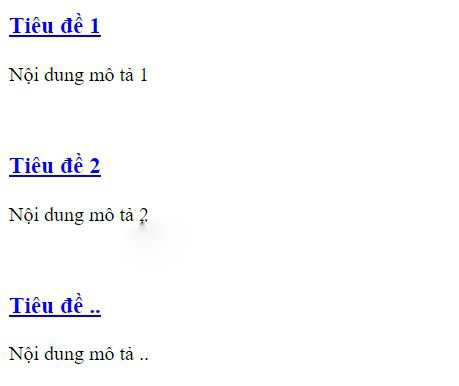
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="URL HÌNH 1" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH 2" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH .." alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>実行すると、次のインターフェイスが表示されます。

次に、インターフェイスの見栄えを良くするために、少しCSSが必要になります。
CSSを使用して記事リストインターフェイスを構築する
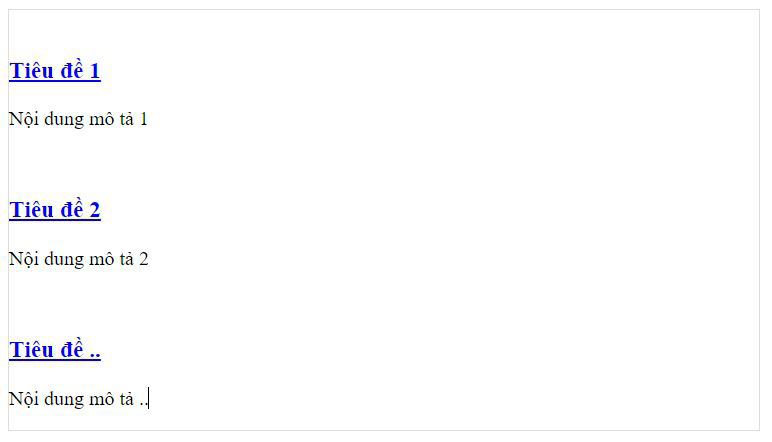
ステップ1 : div#list_postタグの幅を約600pxに制限し、簡単に識別できるように小さな境界線を追加します。また、CSS margin: 0px auto 。
#list_post{ border: solid 1px #ddd; width: 600px; margin: 0px auto; }結果:

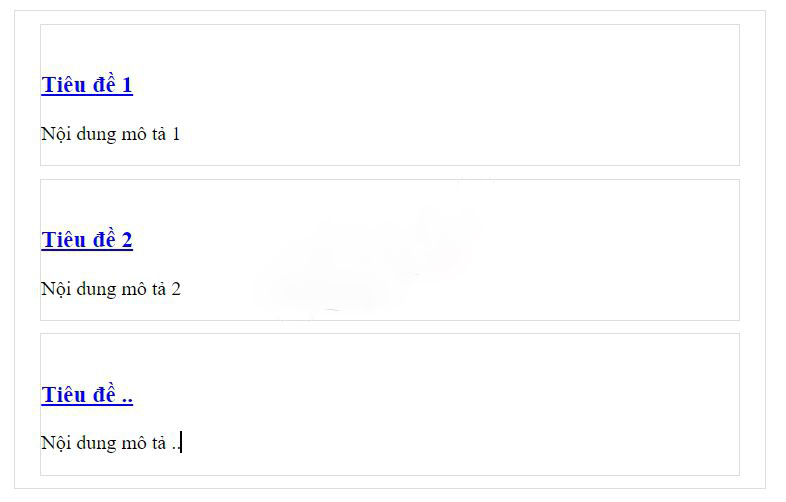
ステップ2 : div.postのスタイルを設定して、各投稿の境界線も作成します。 marginプロパティを使用して、支柱と外側の境界線の間の距離を増やします。
.post{ border: solid 1px #ddd; margin: 10px 20px; }結果:

ステップ3 :3つの記事の画像リンクを追加します。
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>ステップ4 :画像部分のスタイルを設定します。 floatを使用して左隅に吊るし、幅を約200pxに設定します。画像の場合、最大幅を200px(つまり、100% )に設定します。
.post .thumb{ float:left; width: 200px; } .post .thumb img{ max-width: 100%; display: inherit; }ステップ5 :記事のタイトルの内容を変更します。
画像とタイトルの間にスペースができるように左マージンを約220pxにし、タイトルのフォントとフォントの色を変更します。
.post .infor{ margin-left: 220px; } .post .infor h3{ margin: 15px 0px 20px 0px; } .post .infor h3 a{ font-size: 18px; text-decoration: none; color: blue; text-transform: uppercase; }今は良く見えます。スタイルを変更したい場合は、CSSを自分で追加してください。
この記事を通して、HTMLとCSSを使用して記事のリストを作成する方法を示し終えました。これは非常に単純なサンプル記事です。目的は、初心者がCSSを学習してさまざまな種類のインターフェイスにアクセスできるようにすることです。次の投稿でお会いしましょう。












