

Obtenha o parâmetro do caminho atual (url atual) com javascript
- 24-07-2022
- trienkhaiweb
- 0 Comments
Na programação, com algumas situações dificilmente conseguimos obter o parâmetro url atual do lado do servidor para pagar o usuário, também podemos usar uma solução usando javascript para ler a url do lado do cliente e resolver o problema.
Mục lục
1. Qual é o parâmetro de caminho?

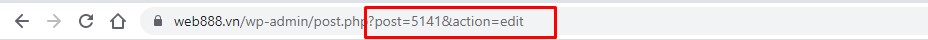
Se você entendeu os métodos GET e POST para se comunicar com o servidor (submit form), você vai entender o significado da imagem que você acabou de tirar, eu gostaria de explicar de forma simples como segue:
Os parâmetros exibidos na URL são os parâmetros usados no método GET (método GET) (os parâmetros passados para interagir com o servidor não ficam ocultos e são exibidos claramente no navegador). Por exemplo no contexto acima, estou editando um artigo, 2 post e parâmetros de ação para identificar qual post eu edito no servidor, o lado do servidor receberá 2 parâmetros: post com id 5141 e ação meu é editar, e tratar da lógica para retornar a interface atualizada.
2. objetos internos de javascript para ler url e parâmetros atuais
Javascript nos fornece alguns objetos embutidos para ler a url atual no navegador
O objeto sobre o qual quero falar é location , dentro da janela. Este objeto nos ajudará a obter a string do caminho atual, parâmetros de entrada, protocolo ou porta.
Você pode consultar os detalhes de window.location aqui:
https://www.w3schools.com/js/js_window_location.asp
Este objeto de localização fornece a solução para que possamos obter a querystring atual em seu navegador, utilizando a propriedade search , considere o seguinte exemplo de código:
var queryString = window.location.search; console.log(queryString); // kết quả sẽ in ra trong ngữ cảnh hình ảnh ví dụ trên: ?post=5141&action=editNo entanto, para uma análise detalhada, precisaremos de mais do que isso, continuarei analisando a string de consulta acima para obter cada parâmetro, instanciando um novo objeto que o javascript fornece. para analisar a string de consulta e retornar a lista de parâmetros como URLSearchParams
Você pode consultar o objeto URLSearchParams aqui:
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
Voltamos ao exemplo, o código de exemplo é o seguinte:
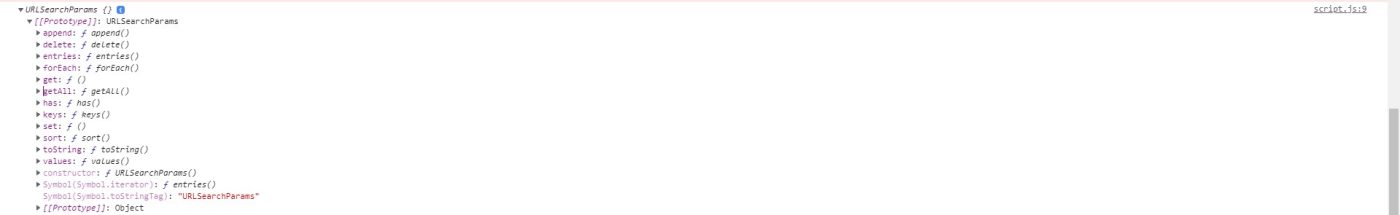
var queryString = window.location.search; var url_param = new URLSearchParams(queryString); console.log(url_param );Ao imprimir no console, o javascript nos retornará um objeto URLSearchParams com a estrutura mostrada abaixo:

Podemos processar dados completamente, obter os valores desse objeto das funções já fornecidas pelo objeto. Para obter os parâmetros deste objeto, tratarei do seguinte:
var queryString = window.location.search; var url_param = new URLSearchParams(queryString); console.log(url_param.get('post') ); // kết quả sẽ trả ra 4151 là giá trị của tham số post trong ngữ cảnh trênAlém disso, você pode interagir com este objeto com base nas funções fornecidas, o que é muito rápido e perigoso!
Se você tiver alguma dúvida ou preocupação, por favor, comente aqui, nós responderemos a você com instruções. Boa sorte.












