

Devo usar CDN e outros recursos de velocidade do site do plug-in JetPack?
- 24-07-2022
- chuong xuan
- 0 Comments

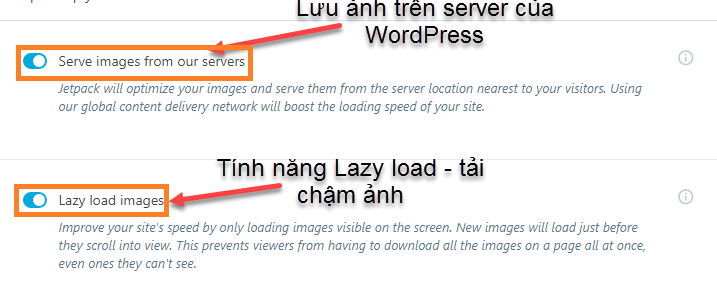
Um dos recursos mais notáveis do plugin JetPack é o recurso de velocidade do site (WordPress) ( Jetpack > Configurações > Escrita > Acelerar seu site ).

É notável porque a velocidade da web sempre foi uma questão muito importante para qualquer site, e outra parte da solução que o JetPack fornece atualmente não possui plugin gratuito que possa substituí-lo: o JetPack salva suas fotos no servidor WordPress. .com.
Atualização: agora o plugin Flying Images tem a capacidade de enviar suas fotos para um CDN gratuitamente.
Como este uso para?
- Definitivamente reduz a carga em sua hospedagem;
- Pode ajudar a acelerar o site.
Mas há 3 problemas:
- As imagens serão degradadas quando salvas nos servidores do WordPress.com, a qualidade da imagem será muito reduzida?
- A imagem agora carregará o link da página externa, isso afetará o SEO?
- É verdade que melhora a velocidade do site?
Responderemos a cada pergunta uma a uma.
Mục lục
Como a imagem é degradada?
Dê uma olhada nessas duas fotos. Aqui está a foto original:

E aqui está a imagem salva no servidor WordPress através do recurso JetPack:

Assim, a qualidade das imagens JPG diminuiu, embora não muito, mas pode ser reconhecida.
E as imagens PNG?
Aqui está a foto original:

E aqui está a imagem salva no servidor WordPress:

Com imagens PNG, o tamanho da imagem é bastante reduzido (com a imagem acima é superior a 50%), enquanto a qualidade da imagem é quase inalterada (não é facilmente perceptível a olho nu).
Portanto, se o seu site consiste principalmente em imagens JPG de qualidade média, a qualidade da imagem será significativamente reduzida através do JetPack. Se o seu site for principalmente imagens PNG, usar o JetPack é quase inútil.
Conclusão: melhor você tentar, se a imagem estiver muito ruim, não use mais o JetPack.
P/S: Existe outra maneira de você ainda reduzir o tamanho da imagem sem afetar a qualidade, que é a compactação sem perdas. Você pode encontrar um plugin de compressão de imagem para resolver este problema.
Isso afetará o SEO?
Essa é uma pergunta fácil, pois o JetPack salvará as imagens no servidor WordPress e usará um caminho diferente:
Isso teoricamente afetará negativamente o seu SEO.
Esta pergunta foi enviada ao JetPack por Michael Kummer:
Li algumas informações de que salvar imagens pelo JetPack é prejudicial ao SEO porque armazena imagens de uma fonte “externa” (wp.com) e não do domínio original. Como resultado, o Google pode presumir que a imagem não está associada ao domínio raiz. Você pode elaborar mais sobre isso é verdade e existe uma maneira de minimizar esse dano?
O JetPack responde da seguinte forma:
Essa é uma boa pergunta! É por esse motivo que o JetPack inclui o link da imagem original nas informações da imagem copiada (que colocamos em nosso servidor) e o Google sempre saberá qual é a imagem original e a indexará. . Além disso, o JetPack melhorará seu SEO melhorando a velocidade geral de carregamento da folha.
Então temos a resposta: o JetPack não afeta o SEO da sua foto. No entanto, em termos de SEO, as imagens armazenadas em seu host original ainda são melhores.
Exemplo que testei com link de imagem também usando o CDN da Speed Family (eu uso o serviço do BunnyCDN):

É verdade que a velocidade do site é melhorada?
Uma coisa é certa, através do JetPack, o tamanho da imagem é significativamente reduzido, além do servidor CDN estar mais próximo do usuário, então, em teoria, a velocidade de carregamento da página também será melhorada de acordo.
No entanto, isso só será verdade se os servidores da JetPack forem mais rápidos ou iguais aos seus. Na verdade, os servidores do JetPack são enormes e certamente maiores que os seus, mas isso não significa que os servidores do JetPack (WordPress) sejam mais rápidos. Porque eles têm que servir muita gente. (Em uma palavra, como uma família de 10 pode ter uma renda total de 60 milhões/mês – mas na realidade, não é igual a uma família com renda de 27 milhões/mês mas apenas 3 pessoas). )
Então, como saber se o site aumentou a velocidade ou não?
A maneira mais simples é usar a sensação, você liga o JetPack por um tempo e depois para de comparar com quando não está usando o JetPack para ver qual é mais rápido.
Mas a percepção muitas vezes será difícil de reconhecer se a diferença não for grande, portanto, uma avaliação mais precisa deve ser avaliada com aplicativos especializados de teste de velocidade de sites, como:
- Pingdom
- GTmetrix
Vou tentar ver como o site com e sem usar a função de salvamento de imagens do JetPack tem diferentes velocidades de acesso.
Com GTmetrix (experimente no navegador Chrome, acessado do Canadá):
| 1º | 2º | Três vezes | 4ª vez | 5 ª | |
| Photo Jet Pack | 3,0 segundos | 2,1 segundos | 4,5 segundos | 2,7 segundos | 4,0 segundos |
| Fotos auto-hospedadas | 2,6 segundos | 2,5 segundos | 4,4 segundos | 1,9 segundos | 4,1 segundos |
Com Pingdom (acessado da Austrália):
| 1º | 2º | Três vezes | 4ª vez | 5 ª | |
| Photo Jet Pack | 5,12 segundos | 3,65 segundos | 4,03s | 3,37 segundos | 3,62 segundos |
| Fotos auto-hospedadas | 3,46 segundos | 3,50 segundos | 3,62 segundos | 3,30 segundos | 3,57 segundos |
Negrito é melhor (carregamento mais rápido).
Ambos os testes mostram que minhas fotos auto-hospedadas oferecem melhor velocidade ao site do que as minhas graças ao JetPack. Talvez o motivo seja porque o host que estou usando é um VPS da Dreamhost, também no grupo de hospedagem de boa qualidade.
Então, o que são imagens de carregamento lento?
Agora estamos falando de carregamento lento de imagens. É usado para ajudar a atrasar o carregamento de uma imagem, se a imagem não estiver no campo de visão do usuário. Digamos que o artigo tenha 5 fotos que vão do início ao fim do artigo. Quando um novo usuário visita a página, apenas a primeira imagem é carregada, as 4 imagens restantes abaixo do usuário não lido não serão carregadas. Isso ajuda o site a carregar mais rápido e economiza recursos (tráfego).
É certo que o carregamento lento de imagens melhorará a velocidade do usuário final, especialmente em uma página com muitas imagens. No entanto, não é sem problemas:
- Isso pode afetar o SEO, em 2015 o Google afirmou que eles não podem indexar todo o conteúdo de carregamento lento no celular, agora a situação melhorou à medida que o Google se prepara para lançar o Recomendado para facilitar a indexação de imagens e conteúdo de carregamento lento.
- As vezes a imagem carrega muito devagar, bem no vídeo acima como você pode ver, as 2 primeiras imagens carregam bem tranquilamente, mas na 3ª imagem, tenho que esperar um pouco para a imagem carregar. Talvez o problema esteja relacionado à qualidade de cada produto de carregamento lento – ainda não encontrei o melhor plug-in de carregamento lento, mas encontrei muitos casos semelhantes.
Conclusão
A função de aceleração do JetPack é rara, mas não perfeita, você precisa considerar cuidadosamente antes de usar.
Eu criei uma pequena tabela para ver quais recursos você deve e não deve usar:
| Host fraco | Bom anfitrião | Muitas fotos | Foto de baixa qualidade | imagem PNG | |
| Photo Jet Pack | Deveria usar | Não use | Não use | Pode ser usado | |
| Carga preguiçosa | Deveria usar | Pode ser usado |












