Instruções para usar o plugin de compressão de imagem reSmush.it para WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

Instruções para usar o plugin de compressão de imagem reSmush.it .
Pertencente ao projeto: Guia do usuário do WordPress (para iniciantes)
A compressão de imagem é uma das melhores maneiras de acelerar o WordPress. Hoje vamos aprender como usar o plugin de compressão de imagem reSmush.it – uma ferramenta de otimização de imagem especificamente para usuários do WordPress.
Esta é uma nova ferramenta no grupo de plugins dedicados à compressão de imagens, mas é altamente cotada, e hoje vou testá-la para ver se ela merece esse elogio.
Além disso, tenho um artigo comparando os 5 melhores plugins de compressão de imagem para WordPress, dando a você uma melhor visão geral na escolha.
E agora vamos aprender reSmush.
Mục lục
Característica
- reSmush.it comprime os seguintes formatos de imagem: PNG, JPG, GIF, BMP e TIF.
- A versão gratuita compacta imagens de até 5 MB de tamanho.
- Isso é comparado à maioria dos outros plugins, os últimos 2 formatos de imagem e o maior arquivo de imagem permitem maior compactação.
O reSmush.it oferece compactação de imagem GRATUITA para os formatos de imagem mais populares (PNG, JPG, GIF, BMP e TIF). É capaz de reduzir a capacidade em até 80% usando diferentes algoritmos:
- PNGQuat: Esta é uma biblioteca de compactação com perdas para imagens PNG. Esta biblioteca preserva completamente a propriedade de transparência do canal alfa.
- JPEGOptim: fornece compactação de imagem sem perdas (com base na otimização da tabela Huffman). JPEGOptim é uma das bibliotecas mais eficientes para converter imagens JPG além de JpegTrans, mozjpeg e jpegrescan.
- OptiPNG: Baseado em PNGCrush, também inclui parte do código PNGRewirte para reescrever a paleta. Ao contrário do PNGCrush, todos os testes são realizados na memória e reduz automaticamente o tamanho da imagem. É uma ferramenta de redução de tamanho de imagem PNG usada por muitas ferramentas de otimização online.
Definições
Depois de instalar o reSmush, vá para esta área para configurar suas opções:
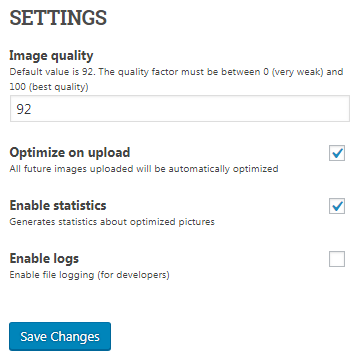
A. Escolha a qualidade da imagem
A primeira parte que você precisa prestar atenção é escolher a qualidade da imagem, seu padrão é 92:
Isso significa que a qualidade da imagem será reduzida, é claro, dentro do limite permitido. Se você deseja a melhor qualidade de imagem, altere esse valor para 100, o custo é que o tamanho reduzido da imagem não será igual aos coeficientes mais baixos.
Por outro lado, quanto menor a qualidade da imagem (como 85 ou 80), maior o tamanho da imagem, mas você deve aceitar a compensação da qualidade da imagem.
Experimente para encontrar o melhor número para você, também é aconselhável deixá-lo como padrão, pois esse número foi calculado corretamente pelo reSmush.
Explicação de outras opções:
- Otimizar no upload : ou seja, compactar imagens após o upload, as imagens recém-carregadas serão compactadas automaticamente.
- Habilitar estatísticas : Ou seja, dar estatísticas, o programa dará estatísticas sobre a imagem após a compressão.
- Habilitar logs : isso é para desenvolvedores de plugins, nós, pessoas comuns, não nos importamos.
Essas 3 opções você deve deixar como padrão que o reSmush criou primeiro.
Por fim, clique em Salvar alterações para salvar as alterações feitas.
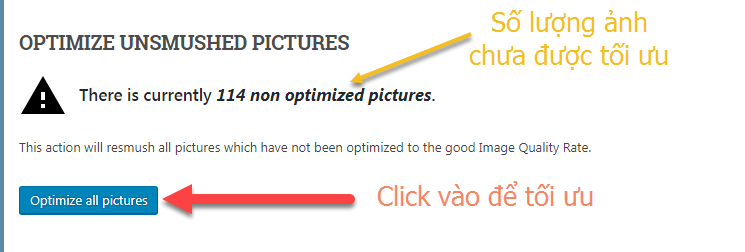
B. Comprimir fotos antigas carregadas do site
reSmush informa sobre o número de imagens não compactadas em seu site.
Depois de decidir sobre a qualidade da imagem após a compactação, você passa para a seção acima para otimizar as imagens enviadas para o site.
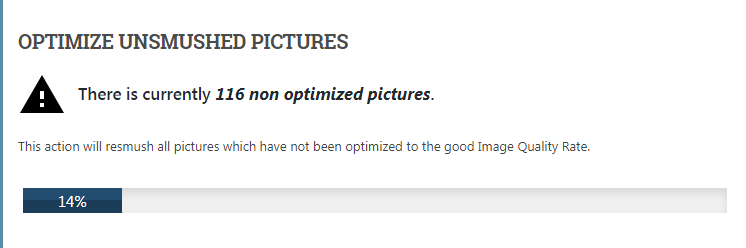
Quando ocorre o processo de compactação da imagem, dependendo do número e tamanho das imagens no site, o tempo "rápido e lento" varia:
Depois que todas as imagens forem compactadas, você verá a seguinte mensagem:
C. Estatísticas de tamanho de imagem reduzido
Após a compactação da imagem, você pode ver abaixo as estatísticas do tamanho reduzido da imagem, bem como a porcentagem do total:
D. Restaurar a imagem original
Para restaurar a imagem original, vá para a galeria (Mídia > Biblioteca) e marque Desativar do reSmush.it:
Experimente algumas fotos
Preparei 15 fotos, de vários tamanhos, incluindo 5 imagens JPG e 10 imagens PNG. Vou tentar carregá-lo para ver como o reSmush compacta. Os resultados com a melhor opção de qualidade de imagem de saída são os seguintes:
- 5 imagens JPG, 12,5% de redução de tamanho
- 10 imagens PNG, redução de tamanho de 70%
Com JPG, a redução de tamanho é bastante semelhante a outros programas, mas com PNG os resultados são muito melhores (especificamente, o plug-in ShortPixel reduz o tamanho da imagem em apenas 22,5% com compactação sem perdas para 10 imagens PNG acima).
Outro software de compactação de imagem PNG relativamente bom é o pnggauntlet no teste com as 10 imagens PNG acima, ele reduziu apenas 25% do tamanho. Portanto, suspeito que o reSmush aplique compactação com perdas a PNGs, mesmo se você definir a qualidade da imagem como 100 (a mais alta).
E, de fato, seu estilo de compactação reduz muito espaço graças à compactação com perdas (de acordo com a definição estrita desse conceito), veja a figura abaixo:
Você pode ver o borrão no braço da foto que o reSmush comprime, é claro que o reSmush tem seus próprios argumentos, como: a diferença seria indistinguível a olho nu se exibida na web. .
Isso pode ser verdade, pois a imagem acima é bem grande (1366px * 768px), portanto, se exibida na web, a maioria com a capacidade de tela cheia só cai para 800px, a olho nu pode não ser capaz de distingui-la. Mas essa não é a definição estrita de compressão de imagem sem perdas.
É por isso que minha intenção de comparar para encontrar o melhor plug-in de compactação de imagem com base em resultados de compactação sem perdas virou fumaça. Você não pode fazer uma comparação justa se os plugins tiverem configurações diferentes para a qualidade da imagem de saída e você não puder ajustá-los no mesmo nível.
Como podemos julgar a olho nu, aqui estão algumas imagens compactadas de reSmush.
JPG, compressão sem perdas, fator de seleção de 100:

O novo tamanho do arquivo de imagem é de 180 KB, semelhante aos resultados que ShortPixel e Imagify fizeram nas mesmas configurações.
PNG, compressão sem perdas, fator de seleção 100:
O novo arquivo de imagem tem apenas 30 KB de tamanho, de fato o reSmush.it fez um ótimo trabalho, o tamanho da imagem diminuiu 71% e a qualidade da imagem não mudou quando vista a olho nu com esta imagem.
Agora que entendemos por que o reSmush é tão bem avaliado, com imagens PNG elas são 'redução de tamanho superior' em comparação com outras ferramentas com uma perda de qualidade quase imperceptível na maioria dos casos (mesmo que você defina a opção de qualidade mais alta para 100).
Desde o início, tive uma vaga noção da estranheza deles ao nomear o plugin reSmush.it, e com o que eles inventaram, acredito que em breve terão a segunda posição de plugin mais popular em termos de plugins. Compressão de imagem para WordPress perde apenas para o plugin WP Smush.
Compare com algumas outras ferramentas de compressão de imagem
Comparado com plugins como WP Smush, Imagify, ShortPixel, EWWW, as opções de instalação e configuração do reSmush são muito mais simples.
Além disso, não possui restrições de recursos, nem o número de imagens compactadas ou o número total de imagens permitidas. O tamanho máximo do arquivo compactado também é de até 5 MB, muito mais do que as ferramentas mencionadas.
Portanto, a versão gratuita do reSmush é equivalente às versões pagas de outros plugins (plugins comerciais como ShortPixel e Imagify têm algumas limitações para 'enganá-lo' a mudar para a versão paga com todos os recursos).
No entanto, é altamente provável que esta seja apenas uma "audição" do reSmush, quando eles estão nos estágios iniciais de querer que este plugin seja amplamente popular na comunidade WordPress. Quando atingirem o limite, eles definitivamente considerarão a cobrança.
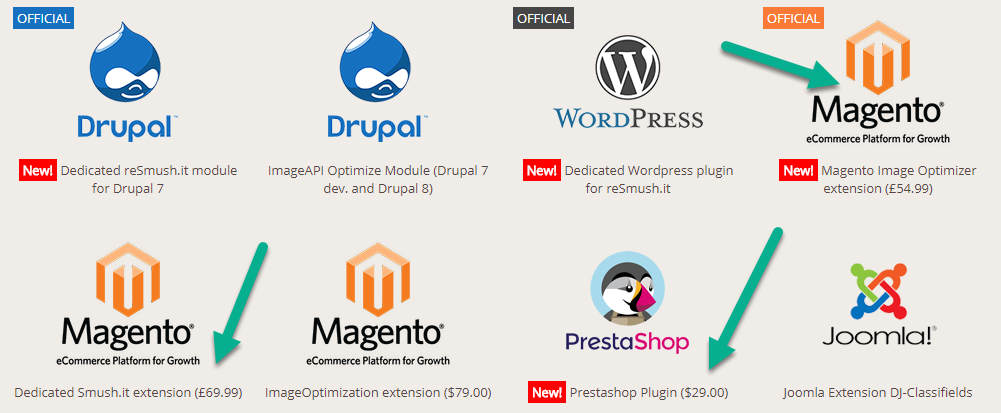
De fato, em outros CMSs, o reSmush cobra:

Mas atualmente o reSmush ainda é gratuito e muito bom de usar, então recomendo usá-lo para otimizar imagens no site.