Instruções para usar o Formulário de contato 7
- 24-07-2022
- chuong xuan
- 0 Comments

- Número da lição: 18.1
- Ano de implementação: 2021
- Pertencente ao projeto: um guia para iniciantes no uso do WordPress
O formulário de contato é um dos componentes básicos da maioria dos sites. Os visitantes do site o usam para entrar em contato com você para fazer coisas como:
- Contacto geral (com uma oferta de qualquer tipo)
- Compre produtos (caso venda e receba pedidos via formulário)
Embora os campos de informações obrigatórios, como nome, e-mail, contato do formulário e comentário, sejam os mesmos, a seção de comentários ainda não substitui as funções do formulário.
Isso porque o formulário garante a confidencialidade das informações, a natureza da seção de comentários é pública e o conteúdo do formulário é privado, por padrão apenas o remetente e o destinatário têm o direito de vê-lo. .
Além disso, o formulário realmente possui algumas funcionalidades que a seção de comentários não possui, como opções de campo como caixas de seleção, botões de opção, datas, números etc.
Hoje vamos aprender a usar o plugin Contact Form 7, uma das ferramentas gratuitas mais populares para a criação de formulários.
Mục lục
Os conceitos básicos
Para tornar este artigo fácil de entender, você precisa conhecer alguns termos que são usados com frequência neste artigo.
Por exemplo, aqui está um formulário típico:
Informações como seu nome (obrigatório), seu e-mail (obrigatório), assunto, sua mensagem são chamadas de rótulo. É o nome correspondente aos campos de entrada (campos de informação), que são os retângulos imediatamente abaixo. Esses campos de entrada são onde o usuário insere as informações.
Finalmente está o botão Enviar, aqui está o botão Enviar na parte inferior.
Como adicionar um formulário a um post?
Após instalar o Contact Form 7 (CF7), você entra nesta área contendo suas configurações específicas:
O Formulário de contato 7 criará um formulário padrão para você, como abaixo:
O que você precisa prestar atenção é o código neste quadro amarelo, que você precisa copiar na íntegra.
OK, então você vai para a postagem à qual deseja adicionar o formulário e, em seguida, para a seção onde deseja inserir o contato e colá-lo lá.
Por exemplo assim:
Por fim clique em salvar está OK, o resultado será o seguinte:
O importante que você precisa entender aqui é:
[blockquote align="none" author=""]Formulário de contato 7 adiciona um formulário de contato por meio de um código curto chamado shortcode , e você deve copiar exatamente o mesmo código e colocá-lo em sua postagem onde deseja que o formulário de contato.[/blockquote]
Como editar rótulos, vietnamita formulários
Você pode ver que os rótulos de formulário padrão estão em inglês, como Seu nome (obrigatório), Seu e-mail (obrigatório). Você pode querer vietnamita esses rótulos.
A maneira de fazer é a seguinte. No formulário correspondente que você deseja editar, clique em Editar:
Você verá algo como o seguinte:
Você não toca nos colchetes. Você só edita o conteúdo após a palavra <label> e antes do [
É esta parte:
Por exemplo, eu vietnamita da seguinte forma:
Resultado:
Como criar um novo formulário no Contact Form 7?
Para criar um novo formulário, clique em Adicionar novo:
Ele mudará para a interface de criação de formulários. Primeiro você precisa digitar o título do formulário:
Em seguida, logo abaixo você verá os campos (em forma de botões) que você pode adicionar ao formulário:
Esses incluem:
- text : usado para criar campos de texto curtos, como nomes de pessoas, nomes de assuntos
- email: usado para inserir o endereço de email
- URL : usado para inserir o endereço do site
- tel : usado para inserir o número de telefone
- number : usado para inserir números puros
- date : usado para inserir informações de data
- área de texto : semelhante ao texto, mas usada para inserir longos blocos de texto
- menu suspenso : uma lista suspensa e, geralmente, o usuário escolhe uma dessas opções suspensas. Por exemplo, tamanhos de roupas S, M, L. Normalmente, os usuários escolhem apenas o tamanho de camisa que lhes convém
- checkboxes : lista de seleção, permitindo selecionar várias opções ao mesmo tempo, exibidas para o exterior. Por exemplo, caixas de seleção no envio podem ser entrega expressa, embrulho de presente. Ambas as opções têm a capacidade de marcar ao mesmo tempo
- botões de opção: semelhante ao menu suspenso, mas aqui as opções são exibidas fora em vez de um menu suspenso como o menu suspenso
- aceitação: quando você exige que o usuário aceite algo para enviar informações, você usa esta opção. Por exemplo, termos de uso, acordo de entrega, etc.
- quiz: pergunta de desafio, os usuários devem responder a pergunta corretamente antes que o conteúdo seja enviado
- reCAPTCHA: código CAPTCHA, se seu formulário é frequentemente spam, o formulário é preenchido automaticamente de forma contínua, você deve usar isso. E se você não receber spam, não deve usá-lo, não causará problemas para usuários reais
- arquivo: usado para inserir informações do arquivo, como arquivos de texto, imagens
- enviar: este é o botão enviar
A característica desses campos é que ele só permitirá o envio se o remetente inserir o tipo correto de informação. Por exemplo, se o usuário preencher o campo de e-mail com o endereço de e-mail errado, como @ faltando, por exemplo, ele informará um erro, ou no campo de número, se digitar uma letra que não seja um número, também reportar um erro.
Por padrão, ao criar um novo formulário, o Contact Form 7 cria 4 campos para você:
- Nome (Seu nome)
- E-mail (Seu e-mail)
- Assunto (Assunto)
- Sua mensagem
Como adicionar alguns campos de dados especiais
Alguns campos de dados são bastante fáceis de adicionar, como campos de texto, números de telefone. No entanto, também existem algumas áreas que são bastante complicadas e você precisa aprender um pouco se quiser ser mais preciso.
Campo de número
O campo de número tem 3 partes para prestar atenção:
- Spinbox/Slider : é usado para ajustar o formato de entrada de número digitando no teclado/ou arrastando para o slide.
- Valor padrão : este é o valor padrão. Se você inserir um valor padrão, um valor estará disponível quando o usuário preencher o formulário.
- Intervalo (Min – Max) : Este é o intervalo de valores. Ou seja, os valores mínimo e máximo permitidos. onde Min é o menor. Max é o maior.
Campo de data
A parte notável aqui é o intervalo de datas. Onde Min é o menor dia permitido. Max é o dia máximo permitido.
Caixa de seleção e botões de opção
Tanto as caixas de seleção quanto as caixas de seleção * representam grupos de caixas de seleção (em HTML). checkbox * requer que o usuário selecione pelo menos uma opção no grupo.
radio representa um grupo de botões de opção (em HTML). Observe que a versão de rádio * é opcional. O motivo pelo qual o Contact Form 7 não fornece uma opção de rádio * é porque, por padrão, o botão de opção exige que o usuário marque pelo menos uma.
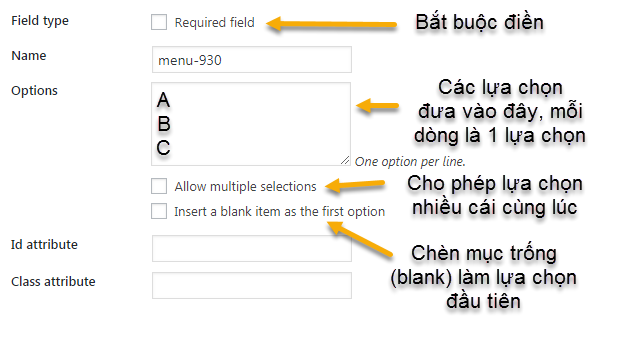
Opções para caixas de seleção e rádios:
| OPÇÃO | POR EXEMPLO | DESCREVER |
|---|---|---|
| ID: (ID) | id:foo | id o valor do atributo id do elemento wrapper externo |
| classe: (classe) | class:bar | class é o valor do atributo class do elemento wrapper externo. Para configurar duas ou mais turmas, você pode usar a class: |
| padrão: (num) | default:2default:1_2_3 | Opções de pré-verificação. Os números a seguir default: são as posições ordenadas dentro da categoria. 1 é a primeira posição. Se você deseja que dois ou mais itens sejam selecionados, concatene os inteiros com um sublinhado (_), por exemplo default:1_2_3 . |
| rótulo_primeiro | Por padrão, a caixa de seleção ou o botão de opção serão trazidos para a parte superior e o rótulo para a parte inferior. Ao adicionar a opção label_first , você pode reverter esse padrão. | |
| use_label_element | Envolva caixas de seleção e botões de opção com tags <label> . | |
| exclusivo | Se você usar esta opção, apenas uma opção será selecionada. Quero dizer, quando você marca uma em um grupo de caixas de seleção, as outras não serão mais marcadas. Em outras palavras, ou não marque nada, ou marque apenas um. Este recurso requer JavaScript. | |
| Texto livre | Anexe o texto de entrada livre ao final da lista. | |
| dados: (nome) | data:countries | Obtenha os valores do Listo . Uma lista de mais de 200 países. |
Por exemplo:
[marque seu país “China” “Índia” “Vietnã”]
Selecionar (menu suspenso)
Ambos select e select* representam menus suspensos (<select> em HTML). select* requer que o usuário selecione pelo menos uma opção do menu.
Opções:
| OPÇÃO | POR EXEMPLO | DESCREVER |
|---|---|---|
| ID: (ID) | id:foo | id o valor do atributo id do elemento select . |
| classe: (classe) | class:bar | valor de class do atributo de classe do elemento select . Para configurar duas ou mais turmas, você pode usar várias class: |
| padrão: (num) | default:2default:1_2_3 | Opções de pré-verificação. Os números a seguir default: são as posições ordenadas dentro da categoria. 1 é a primeira posição. Se você deseja que dois ou mais itens sejam selecionados, concatene os inteiros com um sublinhado (_), por exemplo default:1_2_3 . |
| múltiplo | Por padrão, o menu suspenso permite apenas uma seleção. Ao marcar esta opção, você permite que o usuário selecione várias opções ao mesmo tempo | |
| include_blank | Insira um item em branco na parte superior das seleções deste menu suspenso. | |
| first_as_label | Use o primeiro valor como rótulo | |
| dados: (nome) | data:countries | Obtenha os valores do Listo. |
Por exemplo:
[selecione seu país “China” “Índia” “Vietnã”]
Quando alguém preencher o formulário, onde você obterá as informações?
Por padrão, o Contact Form 7 não salva as informações que o usuário preenche no formulário no banco de dados (banco de dados), mas enviará as informações para o seu Email. O padrão é o e-mail de administrador do WordPress.
Você é totalmente livre para editar o e-mail que recebe informações de contato (por exemplo, você deseja configurar um e-mail separado que receba apenas informações de contato).
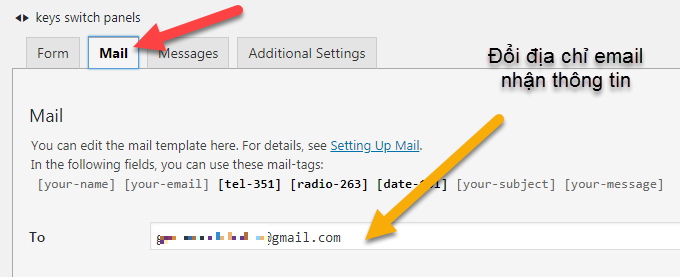
A maneira de corrigi-lo é a seguinte, você alterna para a guia Mail e na seção Para você alterna para outro e-mail:

Há um ponto muito importante nesta seção, ele está localizado na área do Corpo da Mensagem, é isso que você recebe no e-mail. Por padrão, fica assim:
Há um problema que, mesmo que você tenha adicionado campos de entrada, como número de telefone, data, botões de opção, etc., essa informação não é adicionada automaticamente à mensagem de saída! (isso pode confundir você sobre onde você está fazendo errado)
Para corrigi-lo, você terá que ser mais proativo nesta parte. Por exemplo, no meu caso eu adiciono o seguinte:
Você pode estar se perguntando, de onde vem informações como [tel-351], [radio-263] e [date-101]? É o nome dos campos de informação. Esses nomes são fornecidos na parte superior da guia Correio para facilitar a identificação:
Após o ajuste, você clica em Salvar para salvar.
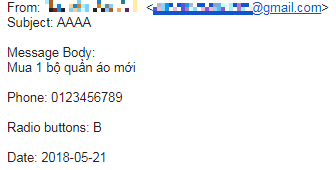
Só assim, quando o usuário enviar as informações, todo o conteúdo será entregue em sua caixa de correio:

Use o plugin Flamingo para armazenar informações do formulário
Quando você recebe informações enviadas pelo usuário por e-mail, há várias desvantagens:
- Pode haver algum problema com o servidor de e-mail para que o e-mail não seja entregue
- Você configura a área de correspondência ausente/errada, resultando em informações de entrada incompletas
O Flamingo vai superar essa desvantagem, ele salva as informações de contato no banco de dados do WordPress para que você sempre tenha as informações do remetente quando eles pressionarem o botão enviar.
Você não precisa fazer nada para conectar o Flamingo ao Contact Form 7. Basta instalar o Flamingo, ele salvará automaticamente as informações no banco de dados quando alguém usar o formulário CF7 para entrar em contato com você.
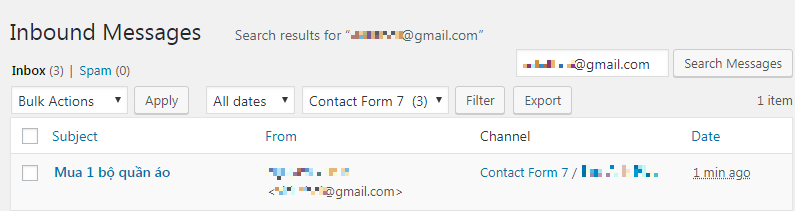
Para verificar seus contatos, vá para Flamingo e, em seguida, Mensagens recebidas:
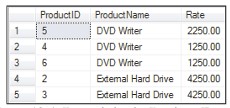
Ele mostrará os contatos existentes:

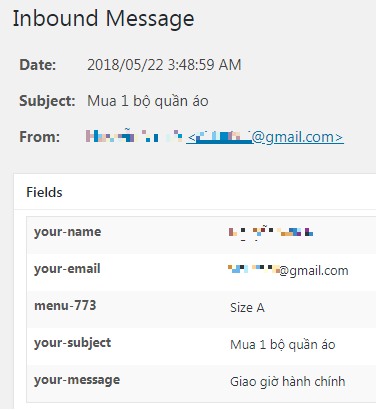
Você clica no link em Assunto (assunto / aqui está Comprar 1 conjunto de roupas ) para ver as informações:

Ele mostrará todas as informações.
Menu-773 é o nome do campo de informações, que está entre colchetes. Para melhor visibilidade, você pode querer editar isso, se for o caso, você pode fazê-lo no editor de formulários:
<rótulo>
Escolha o tamanho da roupa
[selecione o menu-773 “Tamanho A” “Tamanho B” “Tamanho C”]</label>
Por exemplo, eu mudaria para ficar assim:
<rótulo>
Escolha o tamanho da roupa
[selecione tamanho-quan-ao “Tamanho A” “Tamanho B” “Tamanho C”]</label>
Ou quando você cria um novo campo, o nome do campo está localizado aqui (por padrão, o programa irá gerar um nome de função de número aleatório, como tel-123, quando você quiser editar a memória). escolha o nome não assinado, escreva imediatamente ):
Mudar, vietnamita os avisos
Você já sabe editar e vietnamizar rótulos. Mas o Formulário também tem outras mensagens, como quando o usuário digita informações erradas, falta de dados, etc. Essas mensagens estão em inglês por padrão. Você pode editar, Vietnameseize para o Vietnã amigável.
Essa parte, você faz na guia Mensagens:
Significativo:
- Obrigado pela sua mensagem. Foi enviado . Esta mensagem aparece quando o usuário enviou a mensagem com sucesso. Português Significado: Obrigado, sua mensagem foi enviada com sucesso …Você pode ajustar dependendo da situação. Se for um pedido, você pode escrever: Obrigado, seu pedido foi feito com sucesso .
- Ocorreu um erro ao tentar enviar sua mensagem. Por favor, tente novamente mais tarde . Esta mensagem aparece quando a mensagem não pode ser enviada. Português Significado: Ocorreu um erro quando tentamos enviar sua mensagem. Por favor, tente novamente mais tarde .
- Um ou mais campos têm um erro. Verifique e tente novamente . Esta mensagem aparece se um campo não estiver preenchido com dados padrão. Por exemplo, o campo de email, mas preenche o email errado, o campo de número de telefone, mas preenche o texto. Inglês Significado: Um ou mais campos têm um erro. Verifique e tente novamente mais tarde .
- Ocorreu um erro ao tentar enviar sua mensagem. Por favor, tente novamente mais tarde . Esta mensagem aparece caso se suspeite que a mensagem de saída seja SPAM. Português Significado: Ocorreu um erro quando tentamos enviar sua mensagem. Por favor, tente novamente mais tarde.
- Você deve aceitar os termos e condições antes de enviar sua mensagem . Esta mensagem aparece caso o usuário não tenha aceitado alguns termos ao enviar a mensagem. Português Significado: Você deve aceitar certos termos e condições antes que a mensagem possa ser enviada .
- O campo é obrigatório . Esta mensagem aparece quando o campo obrigatório é preenchido, mas é deixado em branco. Inglês Significado: Este campo deve ser preenchido .
- O campo é muito longo . Esta mensagem aparece quando os dados de entrada são muito longos, excedendo a capacidade máxima permitida. Inglês Significado: O campo de entrada é muito longo .
- O campo é muito curto . Esta mensagem aparece quando os dados de entrada são muito curtos, abaixo do limite mínimo permitido. Inglês Significado: O campo de entrada é muito curto .
- O formato de data está incorreto . Esta mensagem aparece quando os dados de data inseridos estão incorretos. Inglês Significado: O formato da data está incorreto.
- A data é anterior à mais antiga permitida . Esta mensagem aparece quando a data inserida é anterior à data mínima permitida. Inglês Significado: A data que você digitou é muito cedo .
- A data é posterior à última permitida . Esta mensagem aparece quando a data inserida é posterior à data máxima permitida. Inglês Significado: A data que você digitou é muito tarde .
- Ocorreu um erro desconhecido ao carregar o arquivo . Esta mensagem aparece quando ocorre um erro durante o upload de um arquivo. Inglês Significado: Ocorreu um erro desconhecido ao carregar o arquivo .
- Você não tem permissão para fazer upload de arquivos deste tipo . Esta mensagem aparece quando o upload do formato de arquivo não é permitido. Inglês Significado: O formato de arquivo de upload não é permitido .
- O arquivo é muito grande . Esta mensagem aparece quando o tamanho do arquivo carregado é muito grande. Inglês Significado: O tamanho do arquivo de upload é muito grande .
- Ocorreu um erro ao carregar o arquivo . Esta mensagem aparece quando há um erro no upload do arquivo. Inglês Significado: Ocorreu um erro ao carregar o arquivo .
- O formato do número é inválido . Esta mensagem aparece quando a informação inserida pelo usuário não é um número. Português Significado: A informação que você digita não é um número .
- O número é menor que o mínimo permitido . Essa mensagem aparece quando o valor inserido pelo usuário é menor que o valor numérico mínimo permitido. Português Significado: O número que você digitou é menor que o número mínimo permitido .
- O número é maior que o máximo permitido . Esta mensagem aparece quando o valor de entrada do usuário é maior que o valor máximo permitido. Inglês Significado: O número que você digitou é maior que o valor máximo permitido .
- A resposta do quiz está incorreta . Esta mensagem aparece quando a resposta digitada pelo usuário está incorreta. Inglês Significado: Sua resposta está incorreta .
- O endereço de e-mail inserido é inválido . Essa mensagem aparece quando o e-mail do usuário inserido não atende ao padrão de dados (por exemplo, o @ está ausente). Inglês Significado: O endereço de e-mail que você digitou está incorreto .
- O URL é inválido . Esta mensagem aparece quando o URL que o usuário digitou está incorreto. Significado em inglês: URL inválido .
- O número de telefone é inválido . Esta mensagem aparece quando o número de telefone do usuário inserido não é válido. Significado em inglês: número de telefone inválido .