

Aprenda os formatos de imagem JPG, PNG, GIF e SVG
- 24-07-2022
- chuong xuan
- 0 Comments

- Aprenda os formatos de imagem JPG, PNG, GIF e SVG
- Pertencente ao projeto: Guia do usuário do WordPress (para iniciantes)
Embora o SVG tenha adicionado uma dimensão totalmente nova ao web design, perguntas como "Qual é a diferença entre JPEG e PNG?" ainda é importante.
Achamos que este é o momento certo para dar uma nova olhada na evolução dos formatos de imagem da web.
No breve guia de hoje, daremos um resumo rápido dos diferentes formatos de imagem e quando você deve usar cada um. Começar.
Mục lục
JPG e PNG e GIF e SVG – Qual é a diferença?
| Classificar | Quadro de cores | Útil para | |
| JPG | Dados perdidos | Milhões de cores | – Imagens estáticas – Fotografia / Fotografia |
| GIF | Sem perda de dados | Até 256 cores | – Animações simples – Gráficos com cores sólidas – Gráficos sem gradientes |
| PNG-8 | Sem perda de dados | Até 256 cores | – Semelhante a imagens GIF – Melhores propriedades de transparência – Não pode fazer animação – Muito bom para fazer ícones |
| PNG-24 | Sem perda de dados | Número ilimitado de cores | – Semelhante ao PNG-8 – Útil para imagens estáticas – A imagem precisa do atributo transparência |
| SVG | Vetor/sem perda | Número ilimitado de cores | – Gráficos/logotipos para web – Retina / tela de alta resolução |
1. GIFs

GIF significa Graphic Interchange Format.
Se você está familiarizado com a Internet desde os primeiros dias, certamente conhece o formato de imagem mais favorito da web – o formato de imagem GIF.
O formato GIF é um bitmap, diferentemente de JPEG ou PNG, os arquivos GIF possuem uma paleta máxima de 256 cores. Essencialmente, cada GIF é uma 'caixa de giz de cera' pré-existente e não há uma maneira real de misturar para criar uma nova cor.
Embora 256 cores possam parecer muitos giz de cera para você trabalhar, fotos complexas geralmente exigem milhares de tons. Este é o espaço de cor que se perde ao converter para GIF, e esta é a principal razão pela qual não devemos usar GIFs para imagens coloridas (por exemplo, fotos tiradas no dia a dia).
Embora o GIF geralmente seja uma má escolha para imagens com uma ampla gama de cores, com seu limite de 256 cores, ele tem uma enorme vantagem em ajudar a manter os tamanhos dos arquivos pequenos, ideal mesmo com uma conexão à Internet. . Durante anos, apenas GIFs tinham o atributo opcional de transparência – agora PNG e SVG também oferecem esse atributo.
Classificação: Sem perda de dados
Escolha imagens GIF para:
- Animações simples;
- Ícones pequenos;
- Gráficos com baixo pixel-to- pixel (por exemplo, cores sólidas como logotipos e bandeiras);
2. Imagens JPEG
Dependendo de sua preferência, você pode chamar esse formato de 'JPEG' ou 'JPG' – ambos são aceitos como variações da mesma sigla – Joint Photographic Experts Group .
Ao contrário do GIF, uma imagem JPEG é um formato de 16 bits, o que significa que pode combinar luz vermelha, azul e verde para exibir milhões de cores. Isso torna o JPG um formato 'amigável para fotos' / 'amigável para fotos'. Esta é parte da razão pela qual é o formato padrão para a maioria das câmeras digitais no mercado.
O formato JPEG também oferece 'flexibilidade' na capacidade de 'escolher o nível de compactação' da imagem – de 0% (compactação muito alta/compactação pesada) a 100% (descompactada/descompactada). Normalmente, definir a compactação para 60%-75% reduzirá significativamente o tamanho do arquivo e ainda terá uma boa aparência na maioria dos tipos de tela.
Embora o JPEG seja adequado para compactar e exportar imagens (fotografias), é um tipo de compactação com perdas, o que significa que é menos útil para edição contínua de imagens. A exportação de um arquivo JPEG diminuirá em qualidade e a perda piorará a cada exportação subsequente – como uma cópia de outra copiadora. É por isso que os fotógrafos profissionais costumam fotografar no formato RAW sem perdas.
Também é importante observar que, diferentemente dos GIFs e PNGs, as imagens JPEG não possuem propriedades de transparência.
Categoria: perda de dados
Use JPEG para:
- Imagens fixas;
- Fotografia;
- Fotos com cores complexas e dinâmicas;
3. Imagem PNG
Um formato mais recente para GIF e JPEG, as imagens PNG (Portable Network Graphics) são como um casamento entre os formatos GIF e JPEG, graças às suas duas variações.
PNG-8
O PNG-8 é semelhante ao GIF de várias maneiras e usa o mesmo esquema de cores de 256 (máximo). É a melhor escolha quando se trata de opções que exigem o atributo transparência e geralmente gera um tamanho de arquivo um pouco menor. No entanto, o PNG-8 não possui a função de animação (imagem animada) como a do GIF.
PNG-24
O PNG-24 permite exportar imagens com “milhões de cores” – assim como imagens JPEG – mas também oferece a capacidade de criar propriedades de transparência. Como o PNG-24 é um formato de arquivo sem perdas, pode levar muitos dados para salvá-los, mas nos casos em que a qualidade da imagem é mais importante que o tamanho da imagem, o PNG-24 é a melhor escolha.
Comparado ao formato de imagem JPEG líder, o formato de imagem PNG-24 não é universalmente compatível com todos os aplicativos e plataformas, o que o torna mais ideal para compartilhamento na web. No entanto, pode ser editado sem perda de qualidade.
Classificação: Sem perda de dados
Use PNGs para:
- Gráficos da Web requerem atributo de transparência;
- Fotografias, imagens gráficas que requerem cores complexas;
- Imagens que exigem muita edição e reexportação ( reedição e reexportação );
4. Imagens SVG
Ao contrário dos três formatos mencionados acima, o SVG (Scalable Vector Graphic) não é um formato de bitmap puro. Em vez disso, o formato vetorial – um primo muito próximo dos formatos AI e EPS do Adobe Illustrator – geralmente é uma opção atraente para designers da Web e da interface do usuário (UI).
Às vezes é útil se referir ao SVG como 'HTML para ilustrações', e você precisa pensar nisso de forma relativamente diferente dos formatos de imagem que acabamos de listar acima.
O SVG é mais adequado para exibir logotipos, ícones, mapas, bandeiras, tabelas e outros gráficos criados com aplicativos gráficos vetoriais, como Illustrator, Sketch e Inkscape.
Escrito em marcação baseada em XML, o formato de imagem SVG pode ser editado em qualquer editor de texto e editado com JavaScript ou CSS.
Como os vetores podem ser dimensionados para qualquer tamanho, preservando a nitidez da qualidade da imagem, eles são ideais para designs responsivos. formulário do dispositivo).
Embora o SVG seja essencialmente um formato vetorial, ele pode (até com frequência) ser usado para incorporar gráficos de bitmap em seu arquivo SVG – assim como você pode incorporar JPEGs em código HTML.
Você pode fazer isso de duas maneiras, vinculando a uma imagem de origem por meio de seu URL (já que você pode vincular a um JPG em uma página da Web) ou encapsulando os pixels da imagem como URIs de dados. Isso permite que o SVG seja irrestrito em termos de flexibilidade e potência.
Embora o SVG possa ajudá-lo a manter suas imagens com boa aparência na Web, não é necessariamente um formato que as pessoas usam todos os dias para armazenar e fazer upload de imagens por meio de sites ou da plataforma de mídia social em segundo plano. .
Serviços online como WordPress, Flickr, Medium, Tumblr e Facebook irão forçar a conversão do seu SVG para um formato que eles preferem ou – isso é mais frequente – bloqueá-lo completamente. não deixe o SVG carregar. Existem várias opções de hospedagem disponíveis para hospedagem SVG, incluindo svgur.com, imgh.us e até mesmo Github, como Alex demonstra aqui.
Fico feliz em ver que serviços de hospedagem menores aceitam SVG, o Github é atualmente o único serviço compatível com SVG que tenho 99% de certeza de que estará disponível em 5 anos.
Se você usa SVG para web design, quase sempre verá uma diminuição no tamanho do arquivo quando comparado a outros formatos como JPEG ou PNG. Mas observe que com imagens mais complexas, o arquivo SVG será maior.
Classificação: Imagem vetorial/sem perdas
Use SVG para:
- Logos e ícones com designs poderosos, geométricos e vetoriais;
- Os gráficos podem precisar ser exibidos em vários tamanhos e telas;
- Gráficos responsivos aos seus dispositivos;
- Os gráficos precisam de edição, atualização e reimplantação;
Comparar e contrastar
Agora que sabemos as diferenças entre os formatos de imagem populares, é hora de analisá-los lado a lado.
Abaixo, você verá como os formatos GIF, JPEG, PNG e SVG lidam com imagens com cores simples e complexas, juntamente com fotografia.
Gráficos com cores sólidas
O primeiro formato de imagem que queremos ver são os gráficos de cores planas. Isso inclui a maioria dos logotipos e marcas, ícones, mapas, tabelas e diagramas simples. A imagem original é um PNG de 23,4 KB com uma resolução de 1280 x 1280.
Abaixo, você verá a diferença no tamanho da compactação e na qualidade da imagem. Observe que a imagem é salva usando o recurso "Salvar para Web e dispositivos" do Photoshop, com a opção de qualidade mais alta.
GIF: 17,6 KB

—
JPEG 100% (descompactado): 53,3 KB

—
JPEG 75%: 33 KB

—
PNG-8: 11,8 KB

—
PNG-24:19,6 KB

—
SVG: 6 KB (formato gráfico vetorial puro)

No caso desta imagem em particular, não há perda perceptível de qualidade quando você compara os seis formatos – embora você notará um leve ruído perto das bordas dentro de uma imagem JPEG compactada. Isso nem sempre é o caso com gráficos de cores sólidas, mas na maioria dos casos você ficará bem com as imagens mais claras.
Para esta imagem, supondo que tenhamos a imagem vetorial original, SVG seria a melhor escolha com apenas 6 KB de espaço. Se não tivermos um formato vetorial, o formato PNG-8 é uma boa opção com o tamanho da imagem original reduzido de 23,4 KB para 11,8 KB.
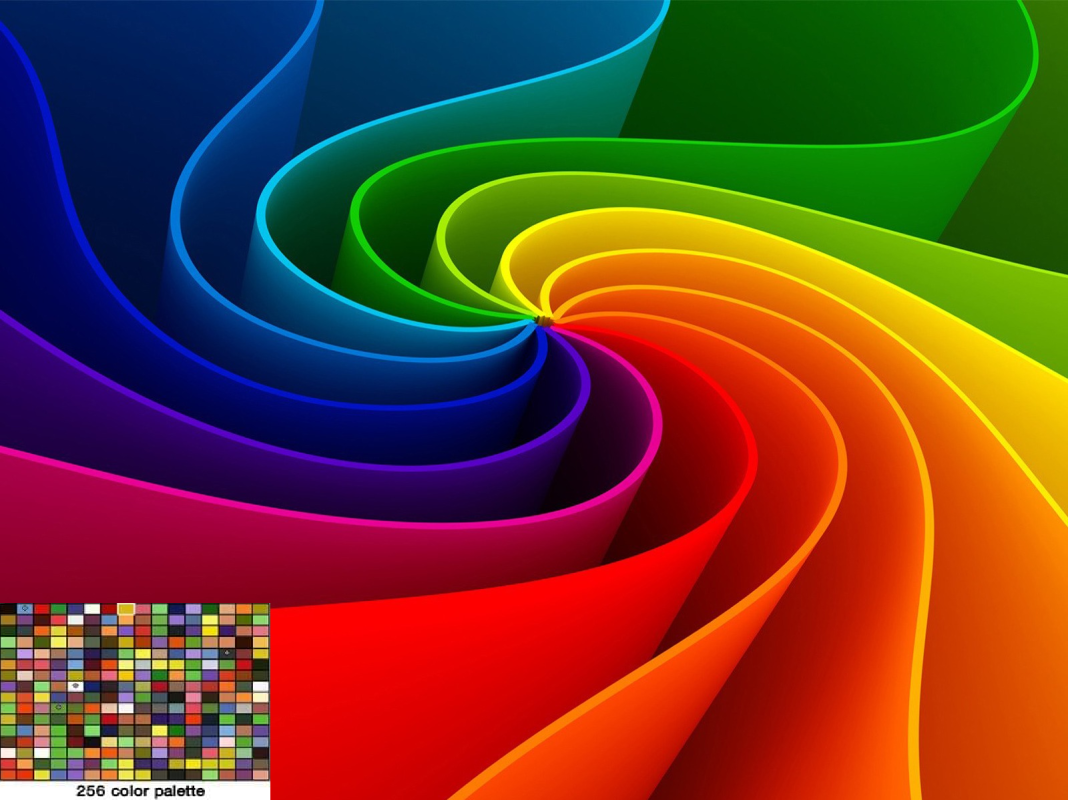
Imagens com cores complexas
A imagem original é uma imagem JPEG de 328 KB com resolução de 1280 x 960. Abaixo você pode ver a diferença na capacidade de compactação e na qualidade da imagem. Observe que essas imagens são salvas usando a opção “Salvar para web e dispositivos” na opção de qualidade mais alta.
Não podemos ter uma versão vetorial neste caso, qualquer versão SVG desta imagem será apenas um JPEG embutido dentro do SVG. É complicado, então não estou dando um exemplo SVG aqui.
GIF: 426 KB

—
JPEG 100% (descompactado): 776 KB

—
JPEG 75%: 215 KB

—
PNG-8: 327 KB

As imagens PNG-24 têm até 1,7 MB de tamanho.
Imagens com cores complexas tendem a ter uma aparência melhor ao usar o formato JPEG, PNG-24 ou SVG. As cores são principalmente preservadas e não há faixas e ruídos feios, então você vai adorar os formatos GIF e PNG-8.
Foto colorida
A imagem original é uma imagem JPEG de 215 KB com resolução de 1280 x 701. Abaixo você verá a diferença no tamanho da compactação e na qualidade da imagem. Observe que a imagem é salva usando o recurso "Salvar para Web e dispositivos" do Photoshop, com a opção definida para a qualidade mais alta.
Novamente, não há benefício em tentar gerar SVG aqui.
GIF: 453 KB

—
JPEG 100% (descompactado): 410 KB

—
JPEG 75%: 410 KB

—
PNG-8: 395 KB

—
PNG-24: 1,03 MB

Para imagens complexas, é melhor salvar suas fotos como JPEG, PNG-24 ou SVG. Na foto acima, a cor é mantida em todos os formatos fora de banda e o ruído é exposto nas sombras do cabelo, pele e plano de fundo, bem como a parte superior da imagem vista como saídas. ) GIF e PNG-8 .
P/S: Esta parte não está em tradução. Outro formato de imagem que você deve consultar é o WebP – um produto do Google, é uma alternativa muito boa para imagens PNG e JPG, com a mesma qualidade de imagem, mas tamanho significativamente reduzido.
Se você é um usuário do WordPress como eu, pode gostar do nosso artigo comparando 5 plugins de compressão de imagem. Divirta-se.












