Como simplesmente inserir o código do Google Analytics no WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

- Número da lição: 17
- Ano de implementação: 2021
- Pertencente ao projeto: um guia para iniciantes no uso do WordPress
O Google Analytics é uma ferramenta muito poderosa para ajudá-lo com estatísticas e análises de todo o site. Por exemplo, tráfego por postagem, tempo na página, taxa de rejeição ou conversões mais avançadas.
Suponho que você já saiba como obter o código do Google Analytics (inscreva-se gratuitamente), este artigo se concentrará em orientá-lo a incluí-lo apenas no WordPress.
Existem duas maneiras principais de fazer isso, a tabela abaixo compara seus prós e contras:
| Use plugin para inserir código | Editar arquivos no WordPress | |
| Vantagens | Fácil de fazer, o código permanece mesmo quando o tema é atualizado | Simples, não há necessidade de instalar plugin |
| Defeito | Não há desvantagens significativas | Ter que redigitar o código quando o tema é atualizado, pode causar erros |
Na verdade, o uso do plugin é muito melhor, então vou mostrar primeiro.
Mục lục
1. Insira o código do Google Analytics com plug-in
O plugin que eu uso é chamado Insert Headers and Footers.
Após ativar o plugin, vá em configurações/configurações para prosseguir com a adição do código. A área de configurações fica assim:
A parte onde adicionamos o código do Google Analytics é onde Scripts in Header. Você só precisa colar o código e clicar em salvar:
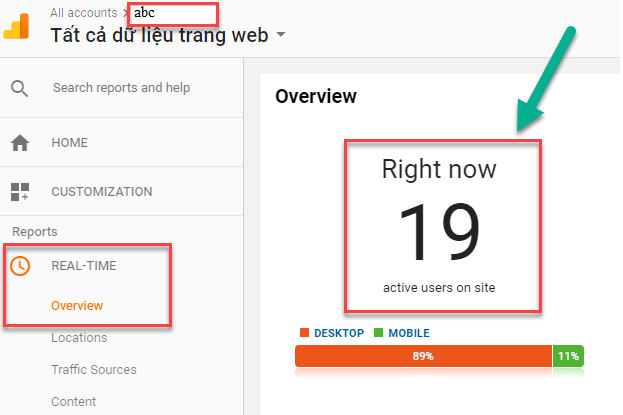
Para verificar se você o instalou com sucesso, basta visitar um artigo no site e, em seguida, acessar o Google Analytics para ver se ele possui alguma estatística. (você vai para Tempo Real / Tempo Real, depois Visão Geral / Visão Geral):

Apenas o número onde Right now (número de pessoas visitando atualmente) com um valor de 1 ou mais que você configurou corretamente (pelo menos deveria ser 1, quando apenas você está digitando).
Não é muito importante, mas quem quiser se aprofundar pode querer saber:
- Scripts no Header : Esta área basicamente colocará o código antes da tag </head> .
- Scripts no rodapé : Esta área basicamente colocará o código antes da tag </body> .
O plug-in Insert Headers and Footers ajudará você a colocar qualquer código no WordPress, não apenas o código do Google Analytics, mas pode ser tag de remarketing, código de anúncio Adsense, código de verificação do proprietário do site etc.
Os snippets de código são incluídos na área Scripts in Header caso precise ser pré-carregado (como código de análise). Os snippets de código que não precisam ser pré-carregados são baixados para o script no rodapé para que o site carregue mais rápido (por exemplo, tags de remarketing).
2. Insira o código do Google Analytics editando o arquivo
Esta é a maneira que você não deve usá-lo porque tem desvantagens como eu disse na comparação (tema atualizado é ter que re-adicionar código e pode causar erros), mas por algum motivo não é possível usar o método primeiro. , então você pode "temporariamente" ficar assim por um tempo. Aqui está como fazê-lo:
No Dashboard, vá para Aparência > Editor :
A versão vietnamita é Interface > Editar :
Uma janela de aviso é exibida:
O aviso acima reitera o risco de que, ao editar esta seção, seu site fique inacessível se você fizer isso errado. Então, por favor, tenha muito cuidado!
Clique no botão Entendo/Compreendo Para corrigir, uma janela como esta aparecerá:
A área que você precisa prestar atenção está no lado direito, role para baixo para encontrar um arquivo chamado header.php :
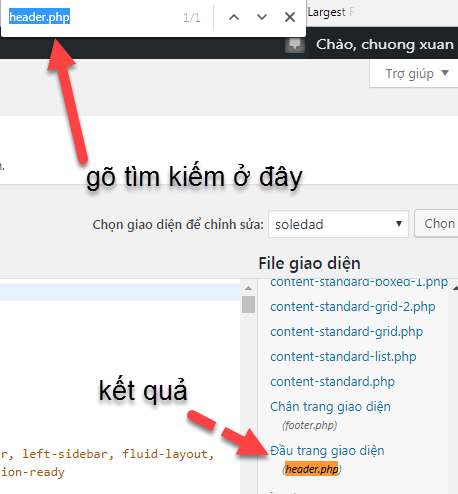
P/S: se for difícil de encontrar, você pode pressionar Ctrl + F e colar header.php para encontrá-lo:

Em seguida, você encontra a tag </head> colocando o ponteiro do mouse dentro do código, pressione Ctrl + F e cole a palavra de pesquisa:
Pouco antes dessa tag de fechamento, adicione o código do Google Analytics, clique em Atualizar arquivo/atualizar arquivo e pronto:
3. Conclusão
Há apenas uma conclusão simples: você deve usar o primeiro método!