

Crie uma lista simples de posts em HTML
- 24-07-2022
- Trung Minh
- 0 Comments
Neste artigo, mostrarei como criar uma lista de artigos em HTML, através deste artigo você entenderá e aplicará algumas tags de cabeçalho, tags p, tags div e muitas outras propriedades CSS relacionadas.
O objetivo deste exercício é ajudá-lo a entender como construir uma interface HTML de lista. Não vou orientar como fazer uma interface bonitinha, mas apenas seguir um modelo padrão para você praticar. Depois disso, o estilo que você quer é com você.
Mục lục
A interface HTML da lista de artigos fará
Não vou mais orientar a construção de layout de site. Se você não sabe como, volte para a lição de criação de plugins de layout HTML .
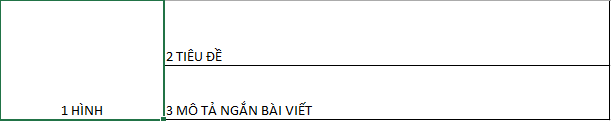
Neste artigo, vou fazer uma interface que se parece com isso :

Esta é a exibição padrão que você encontrará na maioria dos sites hoje.
Precisaremos de uma tag div#list_post para envolver todo o postback. Para cada post, também precisamos criar uma tag div.post . Eu uso class porque temos muitos artigos e eles compartilham o mesmo estilo CSS. Agora, a estrutura básica desta seção será a seguinte:
<div id="list_post"> <div class="post"> POST 1 </div> <div class="post"> POST 2 </div> <div class="post"> POST .. </div> </div>Cada artigo está dividido em 2 partes. A primeira é a imagem que representa o artigo, ela ficará do lado esquerdo. A segunda é que o conteúdo ficará do lado direito. Vou criar 2 tags div da seguinte forma:
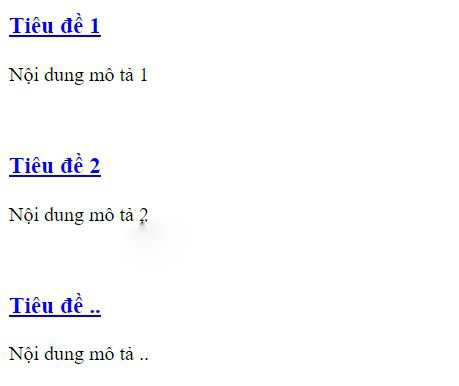
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="URL HÌNH 1" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH 2" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="URL HÌNH .." alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>Execute, teremos a seguinte interface:

Agora vamos precisar de um pouco de CSS para melhorar a aparência da interface.
Use CSS para construir a interface da lista de artigos
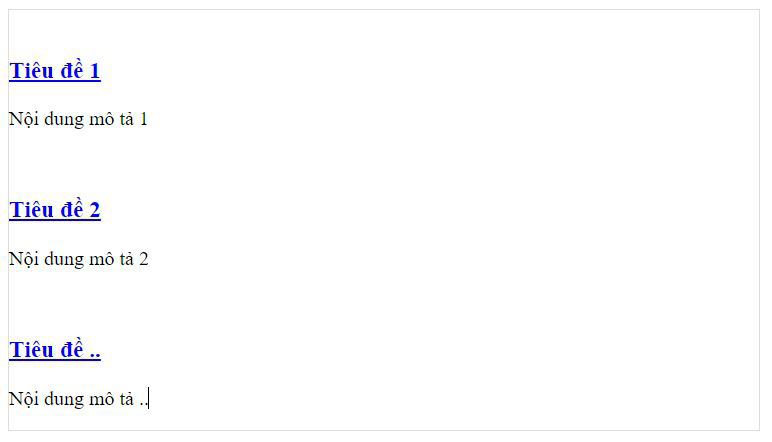
Etapa 1 : limitarei a largura da tag div#list_post para cerca de 600px e adicionarei uma pequena borda para facilitar a identificação. Também devemos centralizá-lo usando CSS margin: 0px auto .
#list_post{ border: solid 1px #ddd; width: 600px; margin: 0px auto; }Resultado :

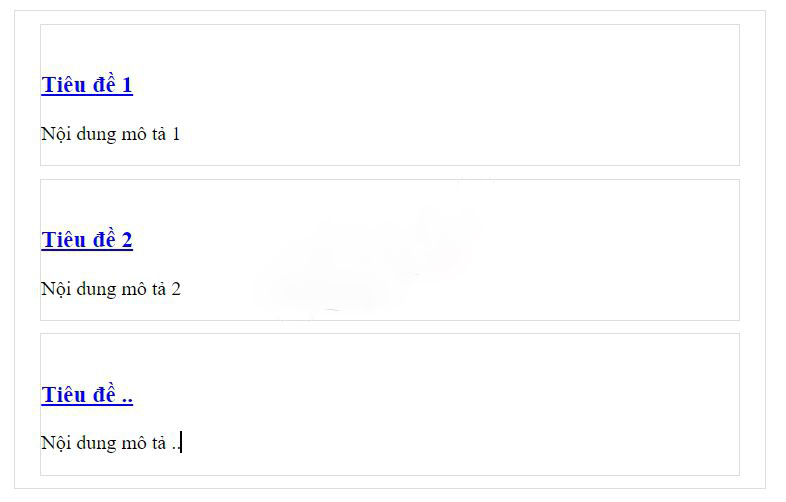
Passo 2 : Eu também crio bordas para cada post estilizando div.post . Use a propriedade margin para aumentar a distância entre a postagem e a borda externa.
.post{ border: solid 1px #ddd; margin: 10px 20px; }Resultado :

Passo 3 : Vou adicionar links de imagem para 3 artigos.
<div id="list_post"> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3> <p> Nội dung mô tả 1 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3> <p> Nội dung mô tả 2 </p> </div> </div> <div class="post"> <div class="thumb"> <img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/> </div> <div class="infor"> <h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3> <p> Nội dung mô tả .. </p> </div> </div> </div>Passo 4 : Agora vamos estilizar a parte da imagem. Vou usar float para pendurá-lo no canto esquerdo e definir sua largura para cerca de 200px . Para imagens, definirei a largura máxima para 200px ( ou seja, 100% ).
.post .thumb{ float:left; width: 200px; } .post .thumb img{ max-width: 100%; display: inherit; }Passo 5 : Altere o conteúdo do título do artigo.
Darei à margem esquerda cerca de 220px para que haja espaço entre a imagem e o título, e mudarei a fonte e a cor da fonte para o título.
.post .infor{ margin-left: 220px; } .post .infor h3{ margin: 15px 0px 20px 0px; } .post .infor h3 a{ font-size: 18px; text-decoration: none; color: blue; text-transform: uppercase; }Parece melhor agora. Se você quiser alterar o estilo, adicione o CSS você mesmo.
Através deste artigo, terminei de mostrar como construir uma lista de artigos usando HTML e CSS. Este é um artigo de exemplo muito simples, o objetivo é ajudar os recém-chegados a aprender CSS para acessar muitos tipos diferentes de interfaces. Vejo você na próxima postagem.












