Gerenciando Widgets no WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

- Número da lição: 10
- Ano de implementação: 2021
- Pertencente ao projeto: um guia para iniciantes no uso do WordPress
Este é o layout típico de um site:
Há logotipos, banners no topo da página. O menu do site geralmente também está localizado nesta seção e um pouco abaixo do logotipo.
O conteúdo principal no canto inferior direito esquerdo e no lado direito (barra lateral) são informações adicionais como comentários recentes, posts mais populares, novos posts, fanpage, caixa de busca, etc.
O rodapé pode conter diretório de artigos, mapa da empresa, informações de contato e algumas outras estatísticas.
Mục lục
1. O que são Widgets?
As coisas que criam informações adicionais à direita e no rodapé são os widgets. O posicionamento do widget e o tipo de widget dependem muito do tema WordPress que você instala . No entanto, alguns complementos são extremamente populares, quase todos os temas os possuem, por exemplo:
- Caixa de pesquisa (Pesquisar), usada para pesquisar conteúdo em uma página da web
- Categorias, usadas para exibir as categorias do site
- Tag Cloud, usado para exibir as tags do site
- Arquivos, usados para exibir artigos arquivados por mês
- Postagens recentes, usado para exibir as postagens mais recentes
- Comentários recentes, usados para exibir os comentários mais recentes
- HTML personalizado, usado para adicionar o código HTML de sua escolha
- Meta, usado para exibir links de login , feeds RSS e links para WordPress.org
- Texto, usado para exibir texto personalizado
- Et cetera
2. Área de gerenciamento de widgets
Por padrão, o tema mostrará alguns widgets existentes. Se você deseja adicionar, editar, remover qualquer widget que precisar, acesse sua área dedicada.
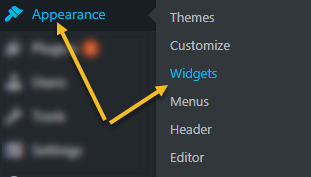
Na interface em inglês, insira Aparência > Widgets :
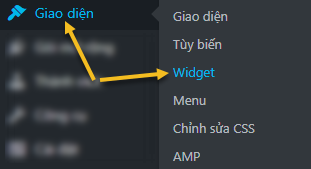
Na interface vietnamita, entre em Interface > Widget :
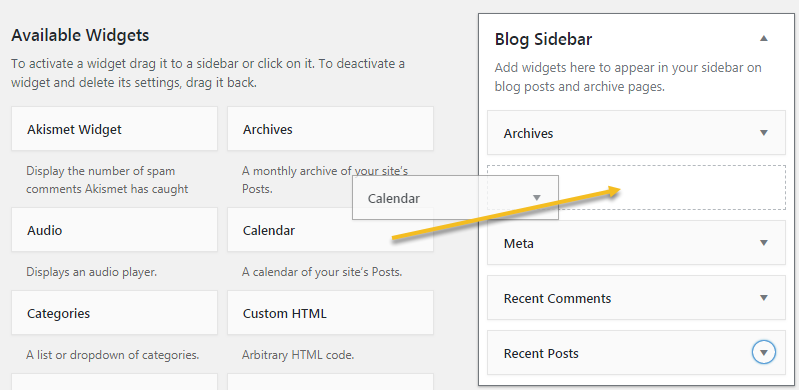
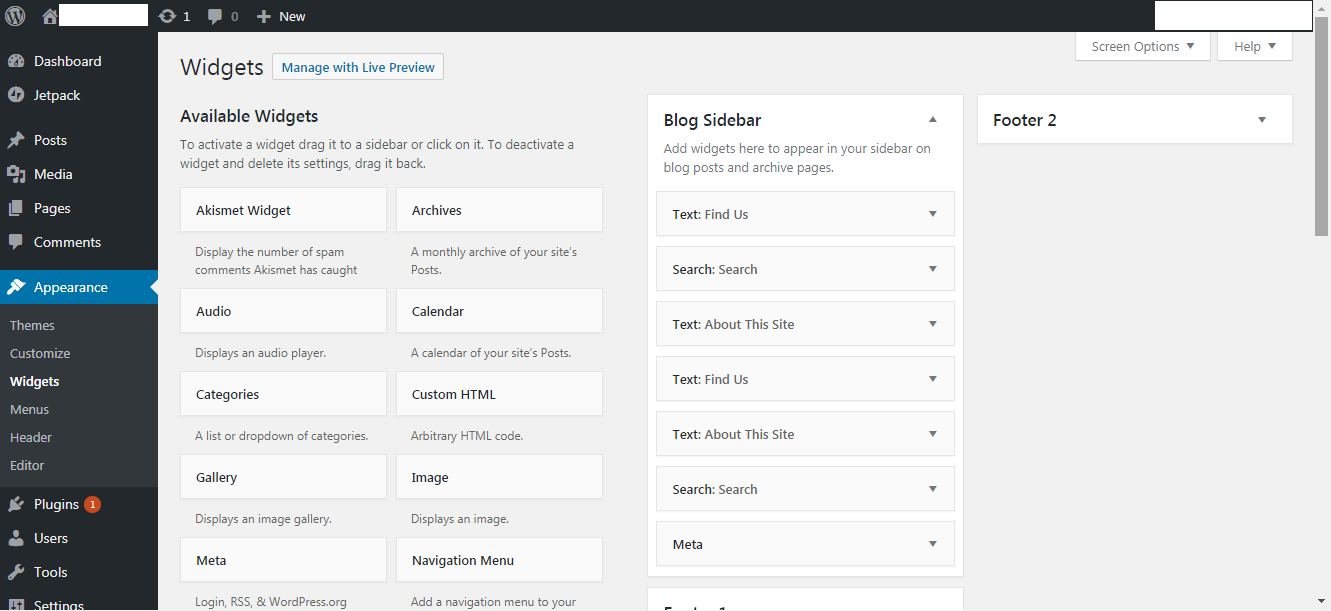
Uma página contendo os Widgets exibidos para você ajustar, deve ficar assim:

Página de widget Isso varia de tema para tema, mas sempre consiste em 3 partes:
- Widgets Disponíveis (Widgets Disponíveis) : Ou seja, os tipos de widgets que o tema oferece, além dos widgets populares mencionados no início, haverá muitos outros widgets, principalmente as interfaces que você comprar terão muito mais widgets temáticos. outro gratuito.
- Posição do widget : Ou seja, o widget será colocado em qualquer posição, geralmente na coluna da direita (barra lateral) e na parte inferior da página (rodapé). Às vezes, será a coluna da esquerda se o design colocar o conteúdo principal no lado direito. Os widgets também geralmente não são restritos em posição, por exemplo, se um tema oferece 3 posições, qualquer widget pode ser colocado em qualquer uma dessas 3 posições.
- Widgets inativos : Se houver um widget que você está usando e não deseja mais usar, você deve incluí-lo nesta área. O WordPress manterá suas configurações e sempre que quiser usá-lo novamente, basta arrastá-lo desta área para o local desejado e não precisará editar as configurações. Por exemplo, fanpage, quando você cria um widget para ela, você precisará definir caminho, altura, largura. Se você remover qualquer parte desses Widgets inativos, na próxima vez que precisar usá-los novamente, não precisará perder tempo redefinindo essas informações.
3. Como adicionar widgets às páginas
Para colocar widgets Para acessar o site você precisa saber 2 coisas:
- Widget o que você deseja e seu lugar na área de Widgets Disponíveis .
- Posição do Widget que você deseja colocar, geralmente Barra Lateral significa Coluna Esquerda ou Coluna Direita, Rodapé significa rodapé
Em seguida, basta arrastar e soltar o widget na área desejada (clique e segure o botão esquerdo do mouse e arraste):
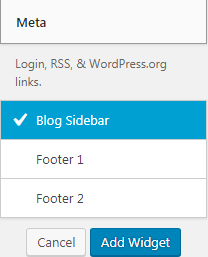
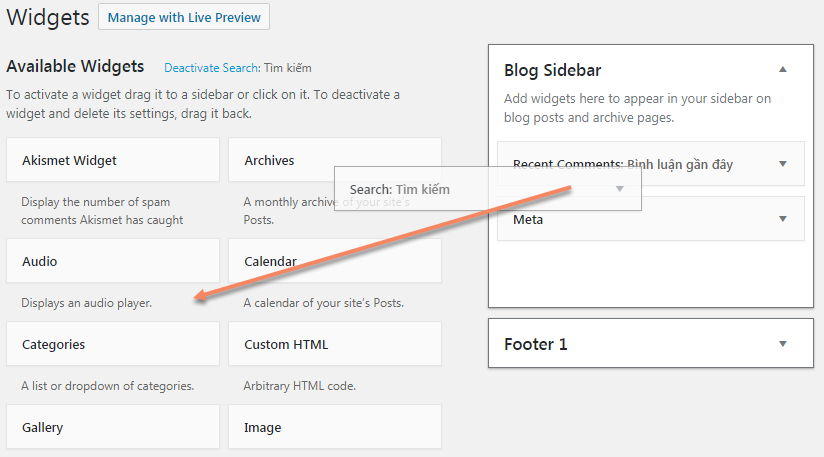
Se arrastar e soltar não for conveniente, como alternativa, você pode simplesmente clicar no widget desejado e escolher o local para ele na pequena janela mostrada abaixo (o widget abaixo tem 3 posições: Barra Lateral do Blog, Rodapé 1 e Rodapé 2):
Por fim, clique em Adicionar Widget e pronto.
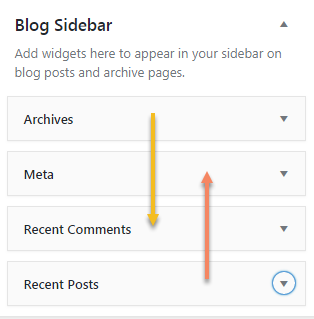
5. Ajuste a posição superior e inferior do Widget
Quando os widgets estiverem na área desejada, você poderá ajustar facilmente suas posições superior e inferior arrastando para cima e para baixo:
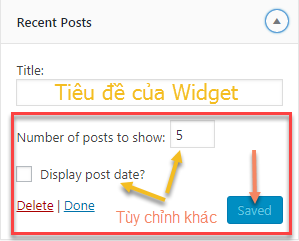
5. Personalize as informações privilegiadas dos widgets
Depois de ter o widget na posição desejada, você pode ajustar suas informações, por exemplo, você deseja ajustar dos 5 comentários mais recentes para os 10 comentários mais recentes. Ou ajuste o título do widget de postagens recentes para o título das postagens mais recentes.
Para ajustar essas informações de estilo, você clica no widget (clique no widget existente na posição desejada, não no widget, mas os widgets estão disponíveis) então as informações de estilo aparecerão da seguinte forma:
O campo Título do Widget está disponível e as informações abaixo variam de acordo com o tipo de widget. Após fazer os ajustes, clique em Salvo.
6. Remover widget
Para remover o Widget, você também pode usar o mouse para arrastá-lo para fora do lugar.
Apenas uma pequena observação de que existem 2 lugares para você arrastar este widget para:
- Se você arrastar o widget que deseja remover para Widgets Disponíveis, as configurações do widget também serão excluídas
- Se você arrastar o widget que deseja remover para Widgets inativos, as configurações do widget serão preservadas
Posso reutilizar uma extensão excluída?
Certo. Sempre que você quiser reutilizar um widget, basta arrastá-lo para fora das áreas Disponível ou Inativo.
7. E se o widget que eu quero não estiver disponível?
Às vezes, o widget desejado não está disponível na área Widgets Disponíveis. Então você precisa encontrar e instalar o plugin de suporte. Se a pesquisa com palavras-chave vietnamitas não funcionar, você deve pesquisar com palavras-chave em inglês. Se você não sabe escrever em inglês, pode usar o Google translate e depois copiar e colar. O importante é atingir o objetivo.
Existem muitos widgets ótimos, quando tiver tempo livre, escreverei um artigo sobre esse tópico. Agora é a hora de dizer adeus. Boa sorte com seu novo site.