Instruções para usar o plugin de compressão de imagem EWWW Image Optimizer
- 24-07-2022
- chuong xuan
- 0 Comments

Instruções para usar o plug-in de compactação de imagem EWWW Image Optimizer
Pertencente ao projeto: Guia do usuário do WordPress (para iniciantes)
A compressão de imagens é uma das formas eficazes de acelerar o WordPress.. Hoje vamos aprender como usar o plugin EWWW Image Optimizer – uma ferramenta de otimização de imagens especificamente para usuários do WordPress.
Em termos de popularidade, o plugin de compressão de imagem EWWW Image Optimizer com mais de 600.000 instalações fica atrás apenas do WP Smush. Além disso, também é bem avaliado, com nota média de cerca de 4,5 (até 5 estrelas).
A parte de instalação do EWWW, se for profunda, será relativamente complicada, se você precisar usá-lo apenas em um nível básico, basta ler as partes 1 e 2 e depois passar para a parte 7. profundidade, você precisa ler mais partes.
Além disso, temos um artigo comparando 5 plugins de compressão de imagem para WordPress , dando uma visão melhor na escolha.
E agora vamos descobrir EWWW.
Mục lục
Característica
- EWWW compacta os formatos de imagem JPG, PNG e GIF. A versão gratuita permite principalmente apenas compressão de estilo sem perdas.
- Este plugin suporta a conversão de imagens para o formato WebP, que é um formato de imagem que economiza mais espaço do que JPG e PNG.
- O EWWW também pode compactar arquivos PDF, mas apenas na versão paga.
- A versão gratuita não limita o número de imagens compactadas nem o tamanho, ela utiliza os recursos da hospedagem para compactar. Nova versão paga usando API.
Configurações básicas

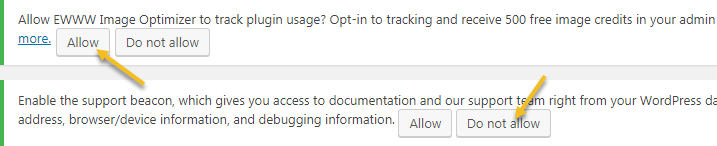
Ao entrar nesta área, logo no topo, você verá a mensagem EWWW Image Optimizer deseja coletar alguns dados sobre como você usa o plugin, se você concordar, receberá mais 500 créditos de compactação de imagem gratuitos.
O abaixo é semelhante, eles coletam mais informações, podem ir para a página de administração para editar quando necessário. Em geral você não deve aceitar (Disallow). E eu permito (aceito) o acima apenas para obter crédito, então sinta-se à vontade para experimentar a compactação de imagem gratuita neste post:

Olhando para baixo, na seção Configurações básicas estão as configurações básicas às quais você precisa prestar atenção.
A. Chave de API

Com o plugin EWWW, apenas usuários pagos precisam inserir a chave da API, estamos usando a versão gratuita, então vamos pular esta parte.
B. Depuração

Caso precise de suporte, corrija erros, marque esta opção para que a equipe de suporte do plugin possa intervir mais profundamente no código fonte da página.
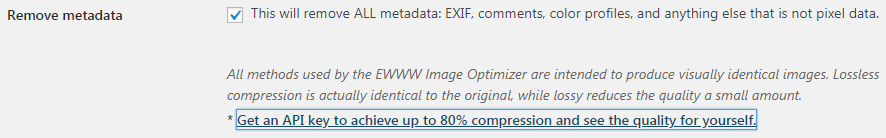
C. Elimine dados redundantes

O padrão é a caixa de seleção. Recomenda-se deixá-lo como está, isso elimina dados de imagem redundantes, como dados EXIF (abertura, ISO, tempo do obturador, etc.)
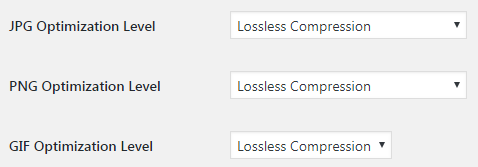
D. Níveis de compressão de imagem

O EWWW padrão para compactação de imagem é sem perdas para todos os 3 tipos de imagens JPG, PNG e GIF.
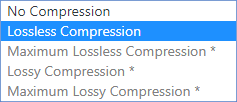
As únicas opções que diferem do JPG na versão paga (que precisam inserir uma chave de API) são:

- Máxima compressão sem perdas : Otimização máxima com compressão sem perdas, para reduzir ainda mais as imagens.
- Compressão com perdas: A compressão de imagens perde qualidade. A qualidade da imagem é degradada, mas o tamanho da imagem também é mais reduzido.
- Maxium Lossy Compression : Otimização máxima com compressão com perdas.
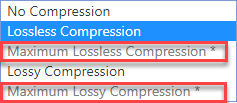
Da mesma forma, outras opções além de PNG apenas na versão paga (marcadas com *) são:

A diferença com o JPG é que a opção de compactação com perdas PNG (compressão com perdas) é usada com a versão gratuita e não requer uma chave de API.
As imagens GIF não têm outras opções de compactação.
Além disso, todos os formatos têm a opção Sem compactação , o que significa que não há imagens compactadas. Qualquer formato que você não deseja compactar, selecione Descompactar.
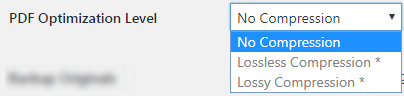
E. Compactar arquivos PDF

É inútil com a versão gratuita, pois você só tem a opção de Sem compactação (sem compactação). Outras opções estão disponíveis apenas na versão paga.
Se você estiver interessado, agora existe um plugin ShortPixel que oferece a opção de compactar arquivos de imagem PDF mesmo na versão gratuita.
F. Fazer backup de fotos no servidor

Ele armazenará uma cópia das imagens originais nos servidores da EWWW por 30 dias, o que também não é selecionado na versão gratuita.
Por fim, clique em Salvar alterações para salvar as configurações.
Configurações avançadas
Para alternar para configurações avançadas, selecione Configurações avançadas:

Tem as seguintes opções:
A. Qualidade de imagem JPG

A qualidade padrão é 82. Um número válido para preencher esta seção varia de 1 a 100. Essa métrica será aplicada na edição, redimensionamento, conversões de PNG para JPG e JPG para JPG. WebP.
O conselho é que você não deve tocar nessa parte se não entender seu significado, e não deve deixar o índice ser inferior a 82.
B. Otimização Paralela

O padrão não está selecionado.
Se você marcar esta caixa, todos os redimensionamentos feitos durante o upload da imagem serão otimizados em paralelo para tornar o processo de otimização mais rápido.
Esse recurso pode tornar sua hospedagem lenta, se estiver, desmarque para retornar ao padrão.
C. Otimização Programada

O padrão está desmarcado.
Se você marcar esta caixa, ela permitirá que você agende otimizações de imagem não compactadas em seu tema, buddypress e quaisquer pastas adicionadas à medida que você faz os ajustes abaixo. Funciona por horas: wp_cron é executado apenas quando seu site é visitado, portanto, pode demorar mais entre as otimizações.
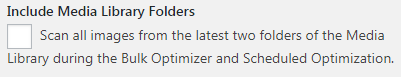
D. Incluir pastas na biblioteca de mídia

O padrão está desmarcado.
Se marcado, ele verificará todas as imagens das duas pastas mais recentes da biblioteca de mídia enquanto faz o Batch Optimizer e o Scheduled Optimization.
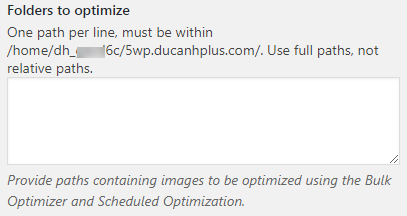
E. Especifique o diretório a ser otimizado

Pode haver pastas contendo as imagens que você precisa otimizar fora da Biblioteca de mídia, permitindo que você copie esses links, um de cada vez. O requisito é que você precise fornecer um caminho exato e completo, não um caminho relativo.
Esse recurso é bom, mas o método do EWWW Image Optimizer é um pouco difícil para o usuário comum. Escolher um diretório intuitivo como o do plugin de compressão de imagem WP Smush é muito mais fácil para os usuários.
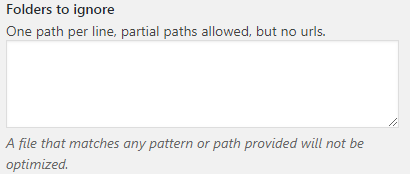
F. Especifique o diretório sem otimização

Se você tiver uma pasta de imagens que não deseja otimizar e compactar, inclua seu caminho aqui, um para cada caminho de pasta.
Somente diretórios são aceitos, você não pode incluir URLs específicos.
Quaisquer arquivos que correspondam ao padrão ou caminho não serão otimizados.
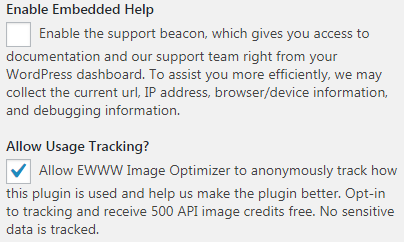
G. Opções de coleta de dados

Essa parte que falei no início do artigo, está relacionada à coleta de dados do usuário, geralmente não permitiremos que o aplicativo faça isso.
Por fim, clique em Salvar alterações para salvar as configurações.
Defina o método de redimensionamento

A. Ativar ExactDN

O padrão está desmarcado.
Esse recurso só está disponível se você estiver em um plano pago. Quando selecionado, selecione ExactDN para habilitar o serviço CDN (forneça suas imagens em um servidor próximo ao usuário para ajudá-las a carregar mais rapidamente) e redimensione automaticamente as imagens para caber na página.
Como usamos a versão gratuita, não precisamos nos aprofundar nela por enquanto.
B. Identifique imagens que precisam ser redimensionadas

O padrão está desmarcado.
Quando destacadas, as imagens que precisam ser redimensionadas serão destacadas quando o plug-in perceber que o navegador está reduzindo a imagem para exibição. Isso é visível apenas para administradores e adiciona um botão à barra de administração para definir essas imagens.
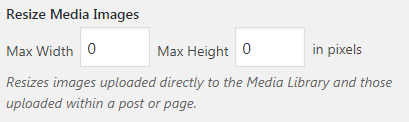
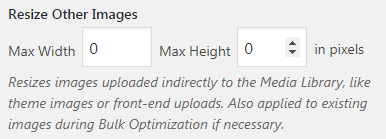
C. Redimensionar imagens na biblioteca de mídia

O valor padrão é zero em largura e altura. Esse padrão significa que você mantém o tamanho da imagem ao carregá-la na biblioteca de mídia.
Você deve ajustar esses parâmetros se tiver um site que está operando há muito tempo, ou os criadores de sites atuais não têm muita experiência, a possibilidade de você ou outra pessoa fazer upload de imagens grandes. É muito fácil abusar.
Se você alterar essas métricas, o plug-in converterá imagens com largura ou altura maiores para o número que você definiu. Por exemplo, se você definir Max Width para 1024px, todas as imagens que você enviar para a biblioteca de mídia (conforme você definir os parâmetros acima) com largura maior que 1024px serão reduzidas para esse tamanho.
D. Redimensione a imagem em outro lugar

Esta seção tem o mesmo significado que a seção C, exceto que se aplica a imagens que não estão na biblioteca de mídia, como imagens criadas por temas ou imagens criadas por plugins. Isso também se aplica a imagens que já existem durante a otimização em massa, se necessário
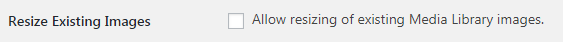
E. Redimensionar imagens carregadas (fotos antigas no site)
Por padrão, desmarcado.
Se você marcar EWWW Image Optimizer, ele redimensionará as imagens na biblioteca de mídia de acordo com os parâmetros selecionados na seção C.
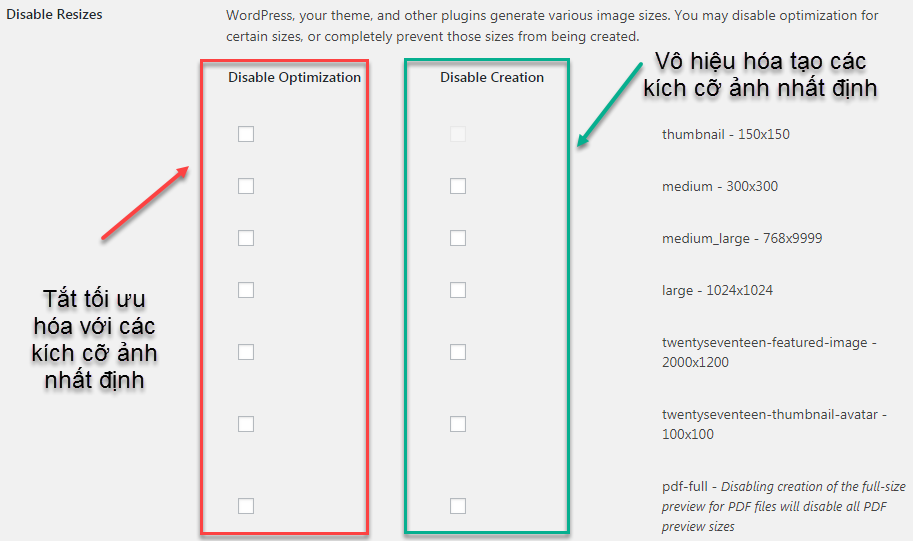
F. Desativar redimensionamento
O padrão está desmarcado.
Seu WordPress, temas e plugins normalmente geram uma variedade de tamanhos de imagem. Nesta seção, você tem o direito de impedi-los de criar essas imagens, bem como o direito de impedir a otimização de determinados tamanhos de imagem, marcando a opção correspondente.
Normalmente você não precisa fazer nada nesta seção, apenas deixe o padrão.
Por fim, clique em Salvar alterações para salvar as configurações.
Defina as conversões de formato
A conversão permite apenas imagens na biblioteca de mídia (exceto formato WebP). Por padrão, todas as imagens terão um link na Biblioteca de mídia para uma conversão única. Alterar as opções abaixo ativará o filtro de conversão sempre que uma foto for carregada ou editada.
Nota: O plug-in tentará atualizar o caminho do novo formato de imagem para quaisquer postagens que contenham o link do formato de imagem antigo. No entanto, você ainda precisará atualizar manualmente esses URLs para as imagens convertidas (o que pode ser difícil se você tiver muitas postagens e fotos para alterar).
A. Ocultar o link de conversão
O padrão está desmarcado.
Se marcado, outros usuários do WordPress não verão este link de conversão.
B. Excluir a imagem original
O padrão está desmarcado.
Se marcado, ele excluirá as imagens originais do servidor após a conversão bem-sucedida.
Eu recomendo deixar o padrão (ou seja, desmarcado) para que você possa recuperar a imagem original quando necessário.
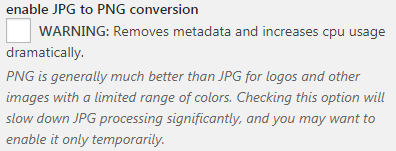
C. Converter de JPG para PNG
O padrão está desmarcado. E você deve deixá-lo como padrão.
Com imagens regulares e coloridas, mudar de JPG para PNG aumentará muito o tamanho da imagem.
A conversão de JPG para PNG só é útil para imagens como logotipos ou imagens com cores limitadas.
Esse recurso do EWWW Image Optimizer que vejo é como desenhar cobras com pernas extras. Porque pouquíssimas pessoas vão precisar.
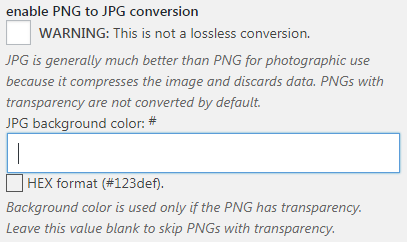
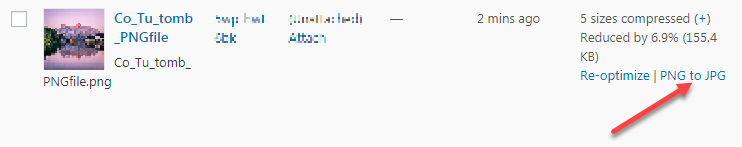
D. Converter de PNG para JPG
O padrão não está selecionado. E na maioria dos casos, você deve deixá-lo como padrão também.
Você pode marcar esta caixa caso as imagens em seu site sejam principalmente fotos (natureza, pessoas, etc) e um grande número delas sejam PNGs.
As fotos tiradas no formato PNG serão muito grandes e, para otimização, convém converter para JPG.
Por exemplo, esta imagem PNG:

Tamanho da imagem 800px * 603px, mas até 1 MB.
Depois de converter para JPG, é muito menor em tamanho, apenas 213 KB, a qualidade é quase inalterada:

Você pode converter manualmente cada imagem PNG para JPG assim que estiver na galeria, o que é ótimo se o seu site não tiver muitos PNGs problemáticos.

Por padrão, mesmo se selecionadas, as imagens PNG com propriedades de transparência (por exemplo, logotipos) não serão convertidas em JPG. Como as imagens JPG não possuem propriedades de transparência, tentar convertê-las pode danificar o valor da imagem.
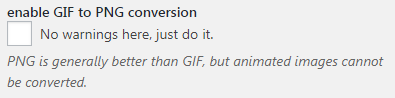
E. Converter GIF para PNG
O padrão está desmarcado.
Se selecionado, a imagem GIF será convertida para o formato PNG. Em geral, PNG é melhor que GIF, então essa opção pode ser útil se seu site tiver muitos GIFs.
Claro, GIFs animados não serão convertidos em PNGs, porque PNGs não suportam animação.
Por fim, clique em Salvar alterações para salvar as configurações.
Configurações relacionadas ao WebP
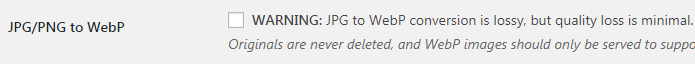
A. Converter JPG/PNG para WebP
O padrão está desmarcado.
Ao marcar esta caixa, o EWWW Image Optimizer adicionará o formato de imagem WebP à imagem existente, esteja ela dentro ou fora da biblioteca de mídia.
WebP é um novo formato de imagem desenvolvido pelo Google, possui um tamanho significativamente reduzido em comparação com JPG e PNG, enquanto a qualidade permanece quase inalterada.
Existem algumas ressalvas ao usar este formato:
- Ao converter de JPG para WebP, a qualidade da imagem diminui, mas é muito pequena
- Ao converter de PNG para WebP, a qualidade da imagem não se degrada
- As imagens originais JPG e PNG permanecem em sua hospedagem
- Atualmente, o WebP Photos é compatível apenas com alguns navegadores (incluindo Google Chrome e Opera)
- A imagem WebP nesta opção só é criada quando é menor que o tamanho original da imagem JPG ou PNG.
Se o seu site tiver muito tráfego, como 100.000 visualizações/mês, usar o WebP pode ser a escolha certa.
Além do EWWW, você também pode usar o ShortPixel para converter imagens para WebP. Eu mesmo usei o ShortPixel para transferir mais de 12.000 fotos de parceiros para o WebP para otimizar a velocidade de carregamento da página do WordPress.
B. Forçando para WebP
O padrão está desmarcado.
Quando selecionada, as imagens WebP serão criadas a partir de todas as imagens JPG/PNG, independentemente de seu tamanho (mesmo que a imagem WebP gerada seja maior que a imagem original).
Por fim, clique em Salvar alterações para salvar as configurações.
P/S: Essa parte 5 tem mais duas customizações no final, mas eu ainda não entendi, vou adicionar para vocês quando estiver ok.
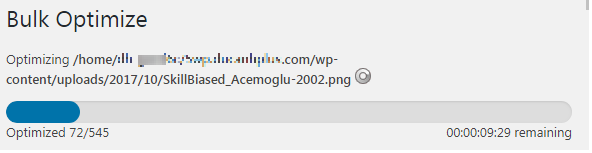
Comprimir fotos antigas carregadas no site
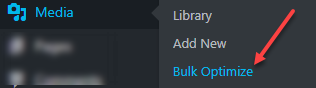
Você precisa entrar na função Bulk Optimize:
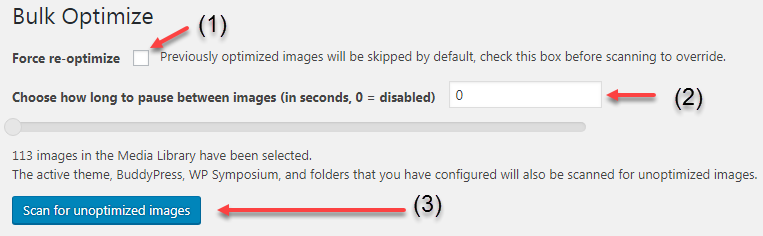
A seguinte interface aparece:
(1): Por padrão, o plugin irá ignorar imagens pré-otimizadas. Se você marcar isso, ele tentará otimizar novamente, mesmo que a imagem já esteja compactada (geralmente isso não ajudará a reduzir mais espaço, então você pode deixá-la como padrão).
(2): Esta é a opção relacionada a quanto você deixará a imagem comprimida entre as compressões? Pode funcionar caso seu site tenha muitas imagens e a hospedagem não seja forte, então a distância entre a compactação de imagens ajudará o host a não ficar sobrecarregado. Se sua hospedagem for poderosa o suficiente, deixe-a como padrão.
(3) O WordPress percebe o número de imagens na biblioteca de mídia, clique em Digitalizar para imagens não otimizadas para digitalizar e compactar.
Depois de clicar no botão acima, você verá o número real de imagens a serem compactadas, que deve ser mais, pois inclui as miniaturas que o WordPress gera automaticamente para as imagens que você envia:
A compressão ocorre:

Esse processo é lento e rápido, dependendo do número e tamanho das imagens em seu site, mas geralmente a compactação do EWWW Image Optimizer leva mais tempo do que outros plugins de compactação de imagem normais porque o EWWW está usando sua hospedagem para compactar. enquanto outros plugins usam a API.
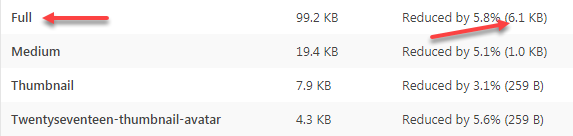
Para verificar o nível de compactação da imagem, acesse a biblioteca e clique no sinal (+) da imagem correspondente:
Pop-up da mensagem de resultado:
Tente compressão com algumas fotos
Compressão sem perdas (JPG):

Arquivo de imagem original: 222 KB
Resolução: 800px * 533px
Imagem compactada sem perdas: 180 KB
Capacidade reduzida: ~19%
Qualidade de imagem: sem degradação
Compressão sem perdas (PNG):
Arquivo de imagem original: 8,35 KB
Resolução: 139px * 244px
Imagem compactada sem perdas: 4,5 KB
Capacidade reduzida: ~46%
Qualidade de imagem: sem degradação
Conclusão
EWWW oferece qualidade de compressão de imagem JPG comparável a outros plugins. Minha conclusão geral é que os plugins não diferem muito em termos de compressão JPG.
A compactação de imagem PNG do EWWW é equivalente à do ShortPixel.
A força deste plugin é que mesmo a versão gratuita não tem limite no tamanho total da imagem, nem uploads mensais como muitos outros plugins. Além disso, não impõe limites ao tamanho de cada imagem.
Outra vantagem é que o EWWW tem muitas funcionalidades (embora seja confuso no início) que os usuários avançados podem precisar.
EWWW é o melhor plugin de compressão de imagem pelo preço. Eu costumava usar o Imagify antes, mas agora uso o EWWW para compactar imagens neste blog.
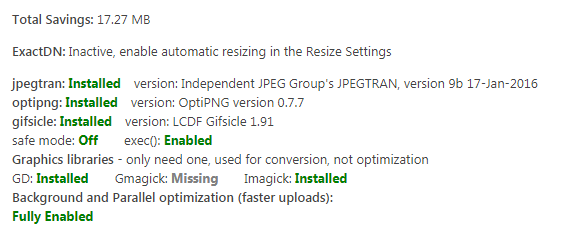
Ferramentas usadas pelo EWWW
A conclusão deveria estar no final, não nessa parte da ferramenta, mas era muito técnica, e poucas pessoas se importavam, então deixei no final.

Assim que formos para a seção Configurações, veremos essas informações aparecerem na parte superior:
- Total Saving: mostra o tamanho da imagem que salvamos após a compactação
- ExactDN: Inativo, o que significa que este serviço está inativo no momento, esse recurso é pago para usar. Somos usuários gratuitos, então não nos importamos
- jpegtran: Instalado – Esta é a ferramenta EWWW usada para compactar imagens JPG, diz que o jpegtran foi instalado com sucesso
- optipng: Instalado – Esta é a ferramenta EWWW usada para compactar imagens PNG, optipng foi instalado com sucesso
- gifsicle: Instalado – Esta é a ferramenta EWWW usada para compactar imagens GIF, o gifsicle foi instalado com sucesso
- Bibliotecas gráficas – Bibliotecas gráficas, usadas para converter formatos de imagem, basta instalar uma