

Instruções para usar o plugin wp bakery builder (visual composer) para fazer uma landing page
- 24-07-2022
- trienkhaiweb
- 0 Comments
Mục lục
Tutorial rápido sobre como usar blocos no construtor de páginas WPBakery
O construtor de páginas WPBakery é uma ótima ferramenta integrada no site usando a plataforma wordpress, ajudando você a organizar e apresentar o conteúdo do site, apenas clicando, arrastando e soltando. Também ajuda a embelezar o site com muitos efeitos modernos e “legais”. Então, neste artigo, vamos aprender como usar rapidamente os blocos no construtor de páginas WPBakery. E aqui está o guia.
Por que usar o construtor de páginas WPBakery?
Crie uma página flexível, crie facilmente uma página de destino de acordo com seus desejos de maneira relativa. Muitos recursos responsivos para uma interface de site moderna e bonita Muitos recursos do youtube, google maps, lista de exibição de artigos são incorporados para ajudá-lo a apresentar sem entender muita codificação.
Muitos componentes com efeitos atendem a muitos estilos de design
O construtor de páginas WPBakery contém mais de 98 elementos de conteúdo (traduzidos aproximadamente como Blocos de Conteúdo) com efeitos extremamente modernos e arrebatadores. Mesmo quem é bom no conhecimento de CSS, criar efeitos, criar esses Content Blocks não é fácil. Mas aqui, você só precisa selecionar e arrastar e soltar esses blocos de conteúdo para se adequar ao seu propósito, porque uma página da web com apenas texto e imagens é chata. Precisa de mais efeitos e outros componentes. Especialmente a capacidade de dividir colunas, dividir linhas e sempre tornar o celular responsivo para sites super rápidos no construtor de páginas WPBakery fará com que você se sinta extremamente conveniente.
Arraste – Solte para criar um site (Arraste – Solte)
Tudo que você precisa fazer é arrastar – soltar para construir o site. Quando você deseja adicionar qualquer Bloco de Conteúdo, basta clicar no botão para adicioná-lo. Quando você precisar organizá-los, basta arrastar e soltar. Portanto, ao usar o construtor de páginas WPBakery, você não precisa aprender sobre código, nem mesmo CSS ou HTML.
Editores de back-end e front-end convenientes
O construtor de páginas WPBakery permite que você crie conteúdo do site com 2 editores bacanas:
- Editor Frontend : É o editor onde você verá as mudanças de conteúdo ao vivo. Os visitantes veem como você vê, mas é claro que você tem o direito de editar o conteúdo.
- Editor de Backend : Em contraste com o Frontend, é o mesmo editor com o editor padrão, e os elementos do bloco são descritos com mais clareza.
Compatível com qualquer tema, pronto para design responsivo
Quase qualquer tema pode usar o construtor de páginas WPBakery. E o construtor de páginas WPBakery foi projetado de acordo com os padrões de design responsivo – um padrão que ajuda os sites a ficarem bem em qualquer dispositivo, em qualquer tamanho de tela. Este é um fator importante para o Google avaliar quando você faz SEO no site.
Muitos complementos suportam o construtor de páginas WPBakery
Como este é um componente muito poderoso, foi escrito pela comunidade para adicionar muitos complementos que suportam a extensão de mais recursos, adicionando mais blocos de conteúdo e efeitos.
Instruções para usar blocos de conteúdo no construtor de páginas WPBakery

Quaisquer blocos de conteúdo são caixas. Usaremos o bloco Row e o bloco Column para dividir a página da web em linhas e colunas (como o Microsoft Excel). Em seguida, coloque outros Blocos de Conteúdo nessas Linhas – Colunas.
Cada Bloco de Conteúdo pode ser editado: inserindo um valor, selecionando entre os valores disponíveis ou pressionando um botão. Você quase não precisa saber nada sobre codificação, pois as personalizações são bastante intuitivas. Um bloco de conteúdo pode ajustar propriedades como borda, alinhamento, imagem de fundo, efeito de exibição, etc.
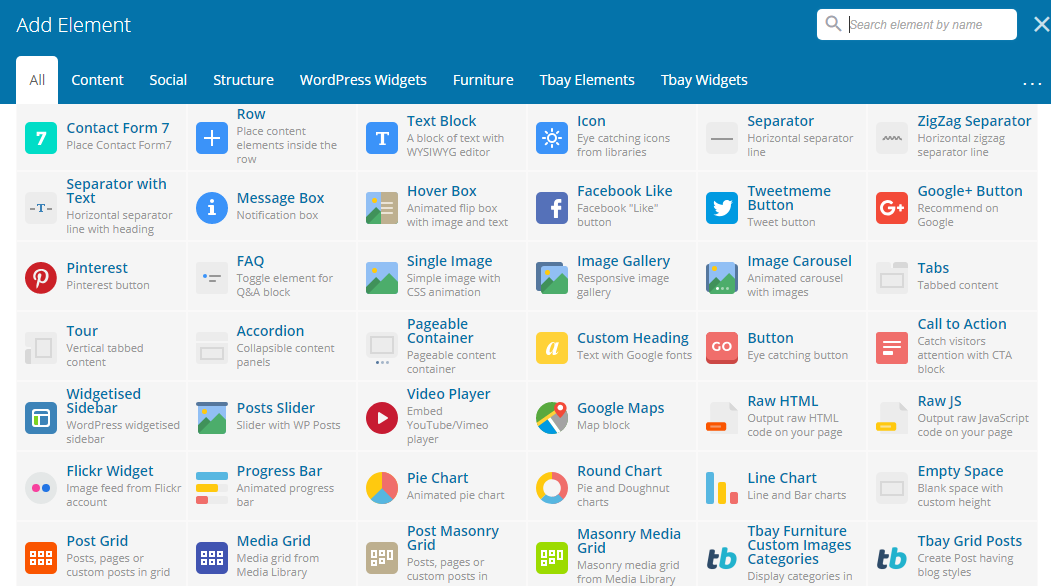
Abaixo, apresentarei os Blocos de Conteúdo.
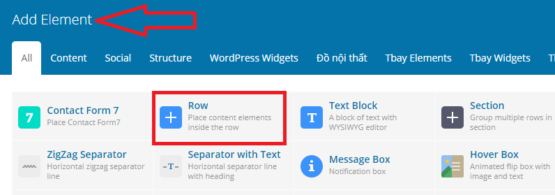
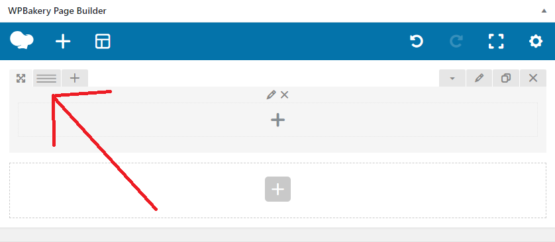
Row – Row Este é o componente mais básico do WPBakery Page Builder. Ao adicionar uma linha ao site, você poderá ajustar o número de colunas nessa linha. Na interface do WPBakery Page Builder, clique em Adicionar elemento e selecione Linha na lista para adicionar linhas. 
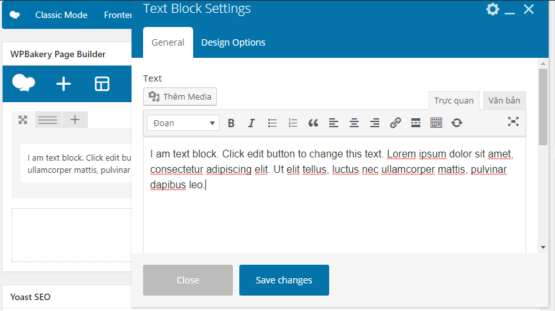
 Coluna – Coluna O conceito de divisão de colunas para aqueles que não estão familiarizados com o trabalho com código ou css (bootstrap), você pode simplesmente entender, uma linha pode ser dividida em 12 colunas no máximo, você pode dividi-la em quantas colunas como você gosta. . Por favor, pense ao dividir colunas, se o número de colunas for maior que 1, você deve verificar e personalizar o recurso responsivo da coluna para atender a interface móvel Bloco de texto – Editor de conteúdo de bloco de texto, editor de bloco de texto WYSIWYG – um tipo de edição de texto ferramenta como o Microsoft Word. O formato do Bloco de Texto é idêntico ao da ferramenta de edição na página ou artigo, por isso é muito fácil de usar. Se você ainda está se perguntando como usar a ferramenta do editor, pode revisar meu tutorial: Instruções para usar a ferramenta do editor para escrever artigos
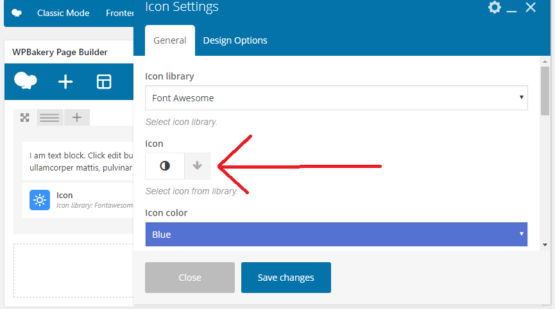
Coluna – Coluna O conceito de divisão de colunas para aqueles que não estão familiarizados com o trabalho com código ou css (bootstrap), você pode simplesmente entender, uma linha pode ser dividida em 12 colunas no máximo, você pode dividi-la em quantas colunas como você gosta. . Por favor, pense ao dividir colunas, se o número de colunas for maior que 1, você deve verificar e personalizar o recurso responsivo da coluna para atender a interface móvel Bloco de texto – Editor de conteúdo de bloco de texto, editor de bloco de texto WYSIWYG – um tipo de edição de texto ferramenta como o Microsoft Word. O formato do Bloco de Texto é idêntico ao da ferramenta de edição na página ou artigo, por isso é muito fácil de usar. Se você ainda está se perguntando como usar a ferramenta do editor, pode revisar meu tutorial: Instruções para usar a ferramenta do editor para escrever artigos  Ícone Usando o WPBakery Page Builder você pode usar ícones especiais da biblioteca de ícones Font Awesome. Esses ícones não estão no formato de imagem usual, mas são semelhantes às fontes normais, você pode personalizar a cor e o tamanho do ícone semelhante ao digitar o texto.
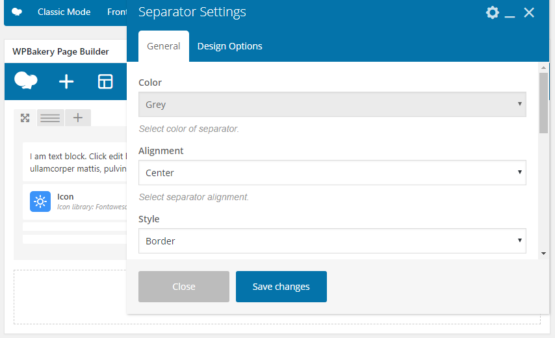
Ícone Usando o WPBakery Page Builder você pode usar ícones especiais da biblioteca de ícones Font Awesome. Esses ícones não estão no formato de imagem usual, mas são semelhantes às fontes normais, você pode personalizar a cor e o tamanho do ícone semelhante ao digitar o texto.  Separador – Separador Horizontal Nesta seção existem muitos tipos diferentes para você, tais como: sólido – linha sólida, pontilhada – linha pontilhada, tracejada – linha tracejada… Você também pode ajustar manualmente a espessura da linha separadora.
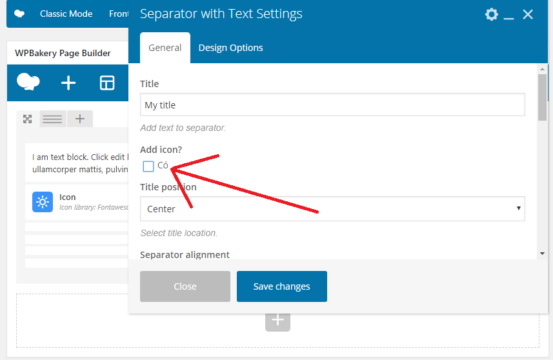
Separador – Separador Horizontal Nesta seção existem muitos tipos diferentes para você, tais como: sólido – linha sólida, pontilhada – linha pontilhada, tracejada – linha tracejada… Você também pode ajustar manualmente a espessura da linha separadora.  Separador com Separador de Texto , esta seção é que você pode adicionar um pedaço de texto no meio do separador, você também pode usar um ícone personalizado se achar necessário.
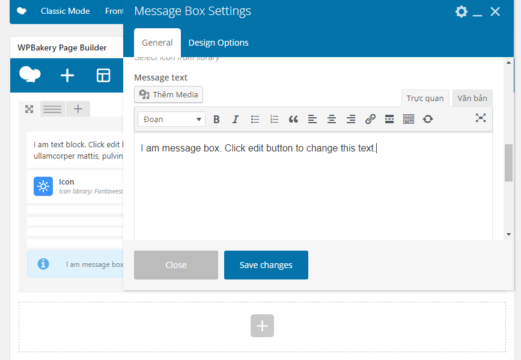
Separador com Separador de Texto , esta seção é que você pode adicionar um pedaço de texto no meio do separador, você também pode usar um ícone personalizado se achar necessário.  Nota: Separador com Texto é semelhante ao Separador, a maior diferença é que Separador com Texto adiciona ícones a ele. para se registrar como membros no site. Você pode usar a Caixa de Mensagem para criar um bloco de mensagem com uma cor de fundo e texto e ícones correspondentes.
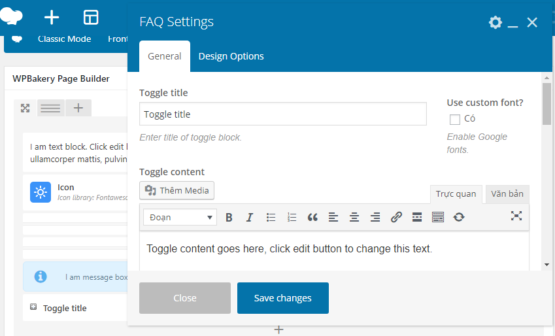
Nota: Separador com Texto é semelhante ao Separador, a maior diferença é que Separador com Texto adiciona ícones a ele. para se registrar como membros no site. Você pode usar a Caixa de Mensagem para criar um bloco de mensagem com uma cor de fundo e texto e ícones correspondentes.  FAQ FAQ é uma seção que cria perguntas, pode expandir ou restringir o conteúdo que você coloca para economizar espaço no site e ajudar os usuários a encontrar facilmente as informações de que precisam.
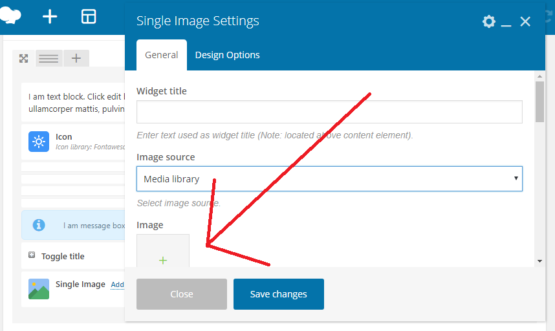
FAQ FAQ é uma seção que cria perguntas, pode expandir ou restringir o conteúdo que você coloca para economizar espaço no site e ajudar os usuários a encontrar facilmente as informações de que precisam.  Editor de imagem de imagem única, esta é uma função de bloqueador de imagem única com belos efeitos de exibição.
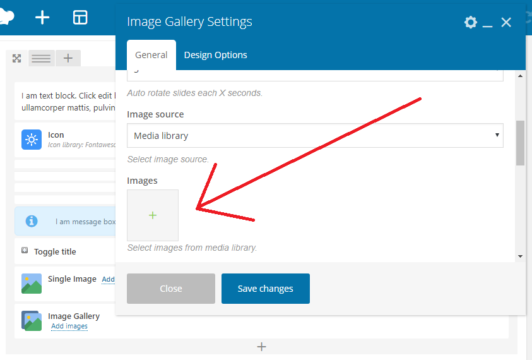
Editor de imagem de imagem única, esta é uma função de bloqueador de imagem única com belos efeitos de exibição.  Galeria de Imagens Você pode criar uma galeria de diferentes tipos de imagens, lado a lado com o design responsivo para deixar seu site mais bonito.
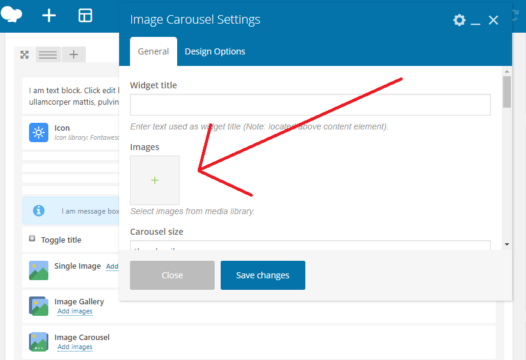
Galeria de Imagens Você pode criar uma galeria de diferentes tipos de imagens, lado a lado com o design responsivo para deixar seu site mais bonito.  Carrossel de Imagens Este é um bloco com muitas imagens diferentes, mas você só poderá visualizar cada imagem por vez, você usa o efeito de slide para alternar entre as imagens.
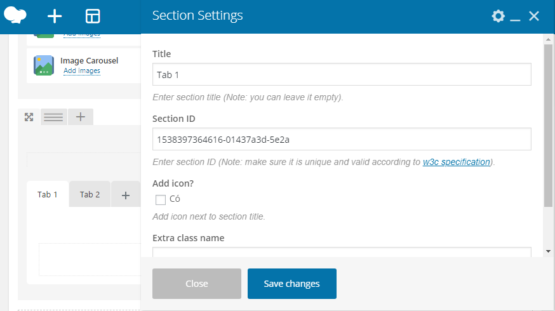
Carrossel de Imagens Este é um bloco com muitas imagens diferentes, mas você só poderá visualizar cada imagem por vez, você usa o efeito de slide para alternar entre as imagens.  Abas Você deve criar abas de conteúdo horizontais para economizar espaço de exibição. Você também pode colocar outros blocos necessários na lista de conteúdo nessas guias para criar um site mais completo e unificado.
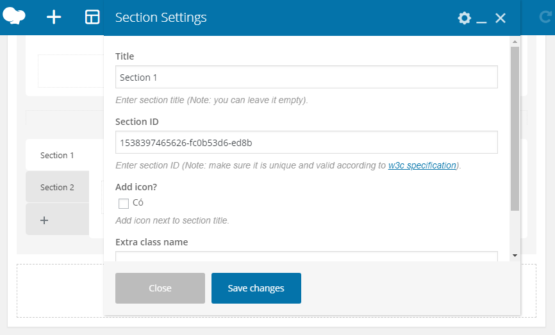
Abas Você deve criar abas de conteúdo horizontais para economizar espaço de exibição. Você também pode colocar outros blocos necessários na lista de conteúdo nessas guias para criar um site mais completo e unificado.  Tour Semelhante às guias, mas isso é criar guias de conteúdo verticais, ajudando os espectadores a ter uma visão geral do seu site.
Tour Semelhante às guias, mas isso é criar guias de conteúdo verticais, ajudando os espectadores a ter uma visão geral do seu site.  Acordeão Nesta seção, você pode criar blocos que podem restringir ou expandir os detalhes. A implementação é semelhante ao FAQ como acima.
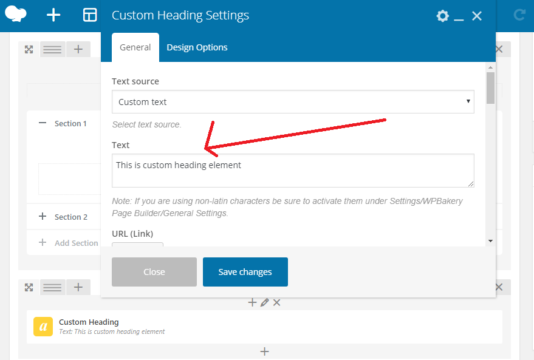
Acordeão Nesta seção, você pode criar blocos que podem restringir ou expandir os detalhes. A implementação é semelhante ao FAQ como acima.  Título personalizado Você pode criar títulos com diferentes fontes personalizadas, usando fontes do Google Fonts para criar uma sensação mais atraente.
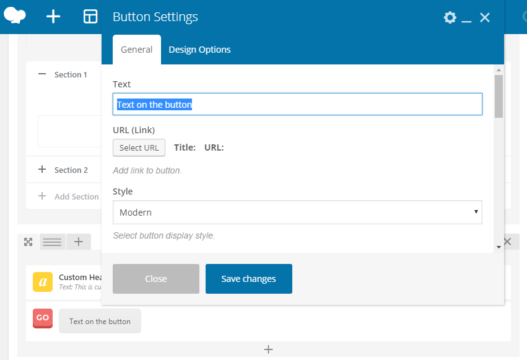
Título personalizado Você pode criar títulos com diferentes fontes personalizadas, usando fontes do Google Fonts para criar uma sensação mais atraente.  Botão Você pode criar botões com diferentes links, botões de ação… Você pode adicionar ícones, estilos de botão 3D, Flat… dependendo de suas preferências.
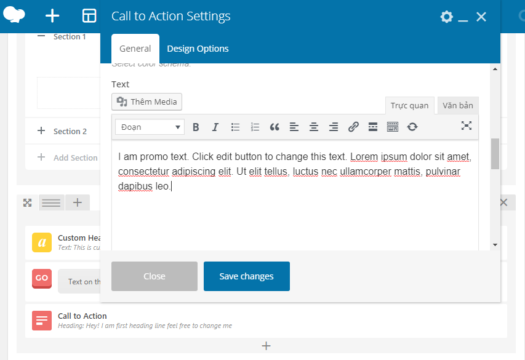
Botão Você pode criar botões com diferentes links, botões de ação… Você pode adicionar ícones, estilos de botão 3D, Flat… dependendo de suas preferências.  Call to Action Um bloco de call to action tem a função de focar a atenção, chamando os visitantes do site a agir em seu propósito. Adicione ícones e texto com o editor embutido.
Call to Action Um bloco de call to action tem a função de focar a atenção, chamando os visitantes do site a agir em seu propósito. Adicione ícones e texto com o editor embutido.  Video Player Incorpore vídeos do Youtube em seu site com larguras, efeitos, etc. personalizados ao seu gosto.
Video Player Incorpore vídeos do Youtube em seu site com larguras, efeitos, etc. personalizados ao seu gosto.  Gráfico – Gráfico Você pode criar gráficos de pizza, gráficos de pizza, colunas… de acordo com as instruções do WPBakery Page Builder.
Gráfico – Gráfico Você pode criar gráficos de pizza, gráficos de pizza, colunas… de acordo com as instruções do WPBakery Page Builder.  Acima estão a introdução da função necessária para você usar. Além disso, se você usar um tema protegido por direitos autorais, usar um serviço de web design ou comprar um tema da tech888, também receberá uma série de complementos do WP Bakery Builder . Útil certo? Se tiver alguma dúvida, deixe aqui, responderemos suas dúvidas!
Acima estão a introdução da função necessária para você usar. Além disso, se você usar um tema protegido por direitos autorais, usar um serviço de web design ou comprar um tema da tech888, também receberá uma série de complementos do WP Bakery Builder . Útil certo? Se tiver alguma dúvida, deixe aqui, responderemos suas dúvidas!












