

O que é HTML? Qual é o layout HTML de uma página da web?
- 24-07-2022
- Trung Minh
- 0 Comments
Neste artigo, apresentarei o conceito de HTML, o que é HTML? Assim, vai ajudá-lo a entender o que é o uso de HTML em uma página da web.
Ao começar a se familiarizar com a programação web, HTML é o primeiro conteúdo que você precisa aprender, então você combinará com CSS para criar produtos muito exclusivos. Parece bom, mas você é novo nisso, então talvez seja um pouco vago, não é nesta série que exploraremos juntos.
O que é HTML?
HTML significa HyperText Markup Language , traduzido para o vietnamita significa linguagem de marcação de hipertexto . Ele é usado para formatar o layout, propriedades relacionadas à exibição de um texto e é exibido em um programa especial, que chamamos de navegador .
Atualmente, existem muitos navegadores como Firefox, Chrome, Coc Coc , … Todos os navegadores têm em comum que ajuda os usuários a manipular sites e é capaz de compilar código HTML, CSS e Javascript.
Falando nisso, você deve estar se perguntando qual é o conceito de CSS e o que é Javascript, certo? Não se preocupe muito, porque nesta série de lições vou explicar tudo para você.
Como HTML é um formato especial de XML, ele terá uma tag de abertura e uma tag de fechamento com a seguinte sintaxe:
<tagname></tagname> Cada tagname como acima é chamado de tag HTML, e seu uso é diferente. Por exemplo, se você quiser colocar uma determinada palavra em negrito, pode colocá-la na tag <strong>Nội dung in đậm</strong> .
Além disso, cada tag HTML possui seu próprio número de atributos, e a lista de atributos estará dentro da tag de abertura da seguinte forma:
<tagname pro1="value1" prop2="value2"></tagname>Exemplo : Escreva código HTML para exibir as palavras " Instruir você a aprender HTML com web888.vn". Nela, coloque em negrito as palavras web888.vn.
Hướng dẫn các bạn học HTML với <strong>web888.vn</strong>Assim, o HTML nasceu com a finalidade de projetar layout de conteúdo para dados em geral e para a interface do site em particular. Para entender melhor, vamos para a segunda parte.
Mục lục
2. A História do HTML
HTML foi criado por Tim Berners-Lee , um físico do centro de pesquisa CERN na Suíça. Até agora, o HTML tornou-se um padrão da WWW ( World Wide Web ), e quase todos os diferentes navegadores podem compilar código HTML para esse padrão.
A primeira versão HTML saiu em 1991, tinha apenas 18 tags HTML mais simples. Não foi até 1999 que a versão HTML4 foi lançada. Em 2014, nasceu uma nova versão marcando um desenvolvimento muito forte, que é a versão HTML5. Esta versão fornece mais algumas tags como artigo, cabeçalho, lado, rodapé…
Para navegadores mais antigos, o código HTML5 não compilará, portanto, você deve atualizar para a versão mais recente do seu navegador.
3. Qual é o layout HTML de uma página da web?
HTML tem muitas tags diferentes, e cada tag terá determinadas tarefas. Então você quer saber como dividir as tags de um site?
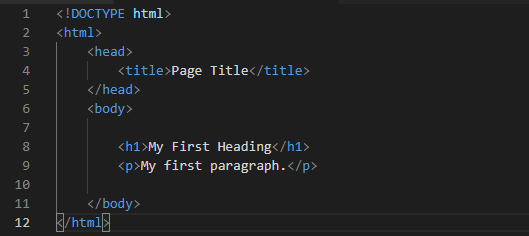
Normalmente, o layout HTML de um site será assim:

Lá:
-
<!DOCTYPE html>é a declaração do tipo de dados de exibição comohtmlpara o navegador ( Browser ) conhecer. -
<html>e</html>é o par de tags mais externo e é responsável por cobrir todo o conteúdo da página web. Este cartão é a tigela de gravata. -
<head>e</head>são a declaração de informação do site -
<title>e</title>estão dentro da tag<head>e esta é a declaração de título para a página web. -
<body>e</body>é o elemento mais importante, contém o código HTML usado para exibir no site - As tags restantes na tag
<body>são tags de formatação de dados.
Então em um site nós dividimos em 2 partes principais:
- Parte 1 : Estas são declarações de informação para o site e colocamos na tag
head. - Parte 2 : É a parte que exibe o formato do conteúdo da página web e colocamos na tag
body.
E é assim descrito:

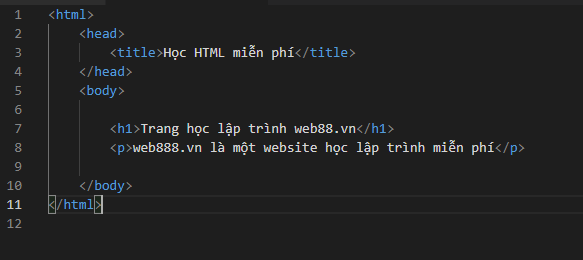
Por exemplo

4. Posições de interface comuns de um site
Normalmente, a interface de um site será dividida nas seguintes seções:
- Cabeçalho ( fixo )
- Rodapé ( fixo )
- Menu ( fixo )
- Barra lateral ( fixa )
- Conteúdo principal ( cada subpágina será diferente )
Assim, nessas seções, apenas o conteúdo será alterado em cada página diferente, o restante permanecerá inalterado. Por exemplo, se você for para a página inicial de website888.vn e web888.vn/hoc-php , verá que apenas o conteúdo do meio é alterado, enquanto as seções de header , footer , menu e sidebar permanecem inalteradas.
4. Qual é a diferença entre HTML e CSS?
HTML é apenas uma linguagem de marcação de texto, não suporta efeitos e layout para um layout. Para fazer isso, temos que usar CSS.
Assim, podemos pensar em cada página da web como uma casa, HTML são os materiais para construir essa casa e CSS é o projeto da casa. Gostaria de mudar a cor da pintura ou alterar o tamanho, basta usar CSS.
5. Aprender HTML é difícil?
Pode-se dizer que o HTML é uma linguagem de programação extremamente fácil de aprender. A dificuldade aqui é que você tem que combinar com CSS ou Javascript para criar efeitos ou interfaces complexas. Quanto ao HTML, ele possui apenas algumas dezenas de tags que são mais usadas.
6. Qual software você usa para codificar HTML?
Atualmente existem muitos softwares usados para codificar web com HTML e CSS. Dependendo de suas preferências e hábitos, você pode escolher um dos softwares abaixo.
- PHP Designer
- Dreamweaver
- Netbeans
- Texto sublime
- Estúdio visual
- inteligência
7. Conclusão
Através deste artigo, apresentei os conceitos básicos de HTML, como O que é HTML? Qual é a história do desenvolvimento HTML? Ao mesmo tempo, você também conhece os principais componentes que compõem a interface de um site, nos vemos nos próximos artigos.












