Personalize o tema do WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

- Número da lição: 11
- Ano de implementação: 2021
- Pertencente ao projeto: um guia para iniciantes no uso do WordPress
A personalização do tema é uma função interna do WordPress, você não precisa instalar um plugin para fazer isso.
A função acima ajuda você a fazer ajustes básicos e importantes relacionados à aparência do seu site.
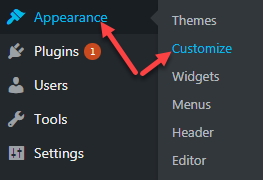
Para acessar esta área, na interface em inglês, vá em Appearance > Customize :
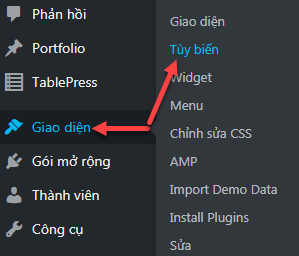
E na interface vietnamita, entre em Interface > Customize :
As funções da área de personalização de temas variam muito dependendo do tema específico. Normalmente os temas que você vai comprar, essa área de customização será bem mais complicada do que os temas gratuitos.
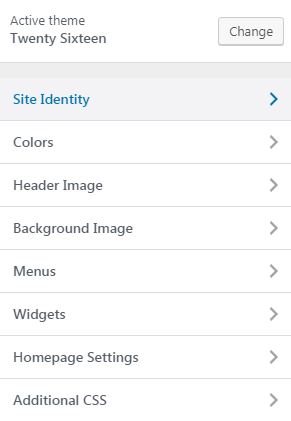
A aparência personalizável do tema Twenty Sixteen (gratuito):
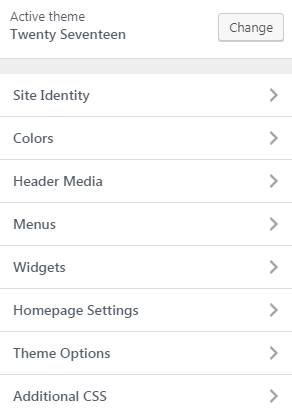
A aparência personalizável do tema Twenty Seventeen (gratuito):
Aparência personalizável do tema Soledad (pago) – Há mais abaixo, mas não consigo capturar a tela inteira:
Aparência personalizável do tema do jornal (pago):
Acima, acabei de citar customizando a interface de 4 temas diferentes.
Mục lục
Principais personalizações
Embora as personalizações variem muito, os temas geralmente compartilham algumas funcionalidades comuns, como:
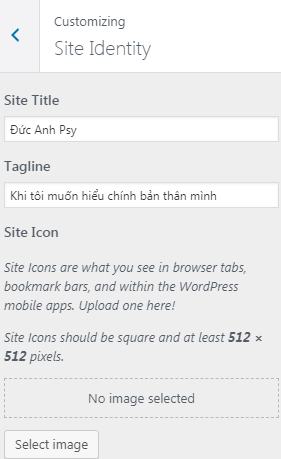
1. Identidade do Site / Identificador do Site
Esta área é frequentemente usada para ajustar o título do site (título do site) e o slogan (descrições curtas logo abaixo do nome do site). Além disso, é também onde você faz o upload do logotipo do site e favicon (ícone do site) – Pequeno ícone do site no navegador:
Com os ícones do site, lembre-se de manter o tamanho sugerido, aqui eles dizem que a imagem deve ser quadrada e pelo menos 512 px * 512 px
2. Imagem de fundo/imagem de fundo
A imagem pode ser usada como plano de fundo para o site:
Existem 2 opções em relação à imagem de fundo:
- Você escolhe uma imagem muito grande como imagem de fundo para o seu site, a vantagem é que ela pode fazer com que seu site pareça bastante pessoal, mas torna o carregamento mais lento para visitantes de primeira viagem (*). Você pode encontrar imagens gratuitas no Pixabay para imagens de fundo. A ideia de usar imagens grandes como pano de fundo para a web você pode consultar em Awwwards .
- Você escolhe imagens de amostra muito pequenas como plano de fundo (padrões, texturas) e repetirá cobrindo todo o plano de fundo do site. Como as imagens pequenas são muito pequenas em tamanho, sua vantagem é que elas não afetam a velocidade de acesso à web. Por exemplo, você pode ir ao Toptal para encontrar esses padrões.
(*): Para reduzir o tamanho da imagem, você pode estar interessado em usar ferramentas e plugins de compressão de imagem:
3. Menus e widgets
Você pode personalizar menus e widgets através desta parte do site, porém, é recomendável que você vá até suas seções especializadas para personalizações mais confortáveis e fáceis. Você pode ver as instruções parciais aqui:
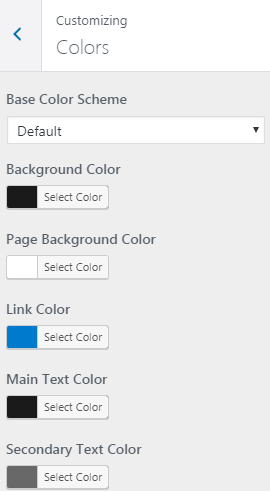
4. Cores / Cores
Esta é a área onde você personaliza a cor, pode incluir as seguintes personalizações:
- Cor de fundo: a cor de fundo de toda a página da web
- Cor de fundo da página: a cor de fundo da página
- Cor do link: cor de fundo do link
- Cor do texto principal: a cor do texto principal no site
- Cor do texto secundário: cor do texto secundário no site
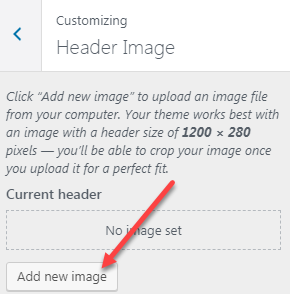
5. Imagem do cabeçalho
Apenas imagens usadas como cabeçalhos (imagem ampliada no topo da página da web):
Ao escolher uma imagem de cabeçalho, você deve prestar atenção ao tamanho ideal que ela sugere, por exemplo, na seção acima, o tamanho ideal é 1200px * 280px (o valor específico depende do tamanho da imagem do tema) . Se a imagem que você enviar não estiver no tamanho ideal, geralmente ainda é aceitável, mas pode deixar seu site com uma aparência ruim.
Ao escolher uma imagem de cabeçalho, você tenta otimizar seu tamanho, pois esta é a imagem que aparecerá com frequência em todos os artigos (a imagem de fundo também é a imagem que geralmente aparece em todos os artigos).
Você deve considerar o uso de um plugin de compactação de imagem, ele tornará as imagens em todo o site mais leves, com quase nenhum impacto na qualidade da imagem.
6. CSS adicional
Adicione CSS – isso não é para iniciantes. CSS é usado para ajustar coisas relacionadas à aparência do site como tamanho da fonte, cor, cor de fundo, borda, etc. Só para usá-lo você precisa saber o que é CSS e como escrevê-lo.
Se você não sabe nada sobre CSS, é melhor não tocar nessa parte.