Instructions for using the AMP for WordPress plugin
- 24-07-2022
- chuong xuan
- 0 Comments

Hello friends, today we continue to learn tools to speed up WordPress.
This time it's the AMP plugin for WordPress. This is a tool that will surprise you with its speed improvement capabilities.
AMP is Google's web acceleration project. Essentially, AMP speeds up the web by creating a simpler version of the original and hosting it on Google's powerful global servers.
The simplified version that AMP generates is mostly just core content, it removes sidebars (right or left columns), comments, footers, etc. It also removes unnecessary CSS and JavaScript files set.
For this reason, AMP may not be suitable for some websites that have a high requirement to keep the original design, for example e-commerce sites. In contrast, "pure news" sites may be well suited to use AMP.
Mục lục
1. Characteristics
- Installs: 200,000+
- Developer: Many authors, including Automatic – WordPress owner and Google proponent
- Rating: 3.5/5
- Price: free
Although it is a bit underrated (users give it 3.5 stars out of 5 maximum) but in fact I find it quite good, Google itself also recommends this plugin for WordPress when implementing AMP .
2. Settings & Customize
Installing AMP is just like any other plugin.
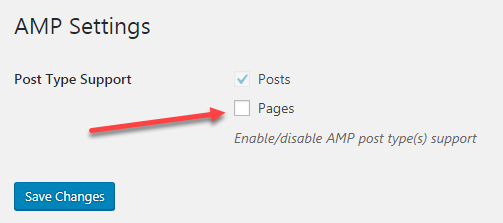
As for setting up AMP it's very simple:
By default it will create an AMP page for Posts & you can't change this, for Page Posts you can check it or not – depending on your needs. (In this section, you might want to know the difference between a post and a page in WordPress).
To check if an AMP page on the web is live, simply add amp after the article's URL and press enter.
If you see that link is accessible and a simpler version of the article is generated, the correct AMP page has been created.
3. Reduce space & reduce connection
To see how much AMP reduces the size and number of connections to the server, we will take the example of 5 pages and see the results.
| Page 1 | Page 2 | Page 3 | Page 4 | Page 5 | |
| Normally | 1.46MB / 46 connections | 1.83MB / 50 connections | 1.51MB / 42 connections | 3.17MB / 84 connections | 5.07MB / 71 connections |
| AMP | 512KB / 18 connections | 608 KB / 18 connections | 619 KB / 16 connections | 299KB / 16 connections | 308KB / 20 connections |
Now you better understand why AMP pages are so fast, right? The AMP minified version not only reduces the page size significantly, but also reduces the number of connections a lot. Both of these help reduce page load times.
4. Speed comparison
Now for a fun test, we will compare the site speed of a regular website and a website using AMP. Same content, same hosting, we will see how different page load times.
The 2 tools I use to test website speed are GTmetrix & Pingdom.
Test results with GTmetrix (access emulator in Canada):
| 1st | 2nd | 3 times | 4th time | 5th | |
| Normally | 2.5s | 2.5s | 2.0s | 2.3s | 2.0s |
| AMP | 1.8s | 1.4s | 1.7s | 1.8s | 1.5s |
Test results with Pingdom (simulated access in Australia):
| 1st | 2nd | 3 times | 4th time | 5th | |
| Normally | 6.34s | 5.53s | 5.89s | 6.05s | 5.39s |
| AMP | 4.60s | 4.01s | 5.28s | 4.47s | 4.28s |
The results are clear, since my server for this site is in the US (I use Dreamhost), there is a difference in access time between Canada and Australia. Canada is closer to the US, so the time is also shorter (in addition, we cannot rule out the possibility that their measurements are different, so this comparison is only approximate).
In fact, the AMP page load speed could be even faster since we are loading AMP from our own servers, but in reality when using it, Google will cache the AMP version on their own very powerful servers.
5. Conclusion
AMP is a tool worth trying, it really helps speed up the mobile site many times over. It also helps to reduce your storage load.
Personally, I apply AMP to most sites, especially news sites. There are also some pages where I don't apply AMP, as mentioned above, my site does not apply AMP because it has a requirement to keep the design and features as the original version.
Now try to install AMP.