

Learn image formats JPG, PNG, GIF and SVG
- 24-07-2022
- chuong xuan
- 0 Comments

- Learn JPG, PNG, GIF and SVG image formats
- Belonging to the project: WordPress User Guide (for newbies)
While SVG has added a whole new dimension to web design, questions like "What's the difference between JPEG and PNG?" is still important.
We think this is the right time to take a fresh look at the evolution of web image formats.
In today's brief guide, we'll give you a quick rundown of the different image formats and when you should use each. Start.
Mục lục
JPG & PNG & GIF & SVG – What's the difference?
| Classify | Color board | Helpful for | |
| JPG | Lost data | Millions of colors | – Still images – Photograph / Photography |
| GIF | No data loss | Up to 256 colors | – Simple animations – Graphics with solid colors – Graphics without gradients |
| PNG-8 | No data loss | Up to 256 colors | – Similar to GIF images – Better transparency properties – Can't make animation – Very good for making icons |
| PNG-24 | No data loss | Unlimited number of colors | – Similar to PNG-8 – Useful for still images – The image needs transparency attribute |
| SVG | Vector/Lostless | Unlimited number of colors | – Graphics/logos for web – Retina / high resolution screen |
1. GIFs

GIF stands for Graphic Interchange Format.
If you have been familiar with the Internet since the early days, you certainly know the most favorite image format on the web – the GIF image format.
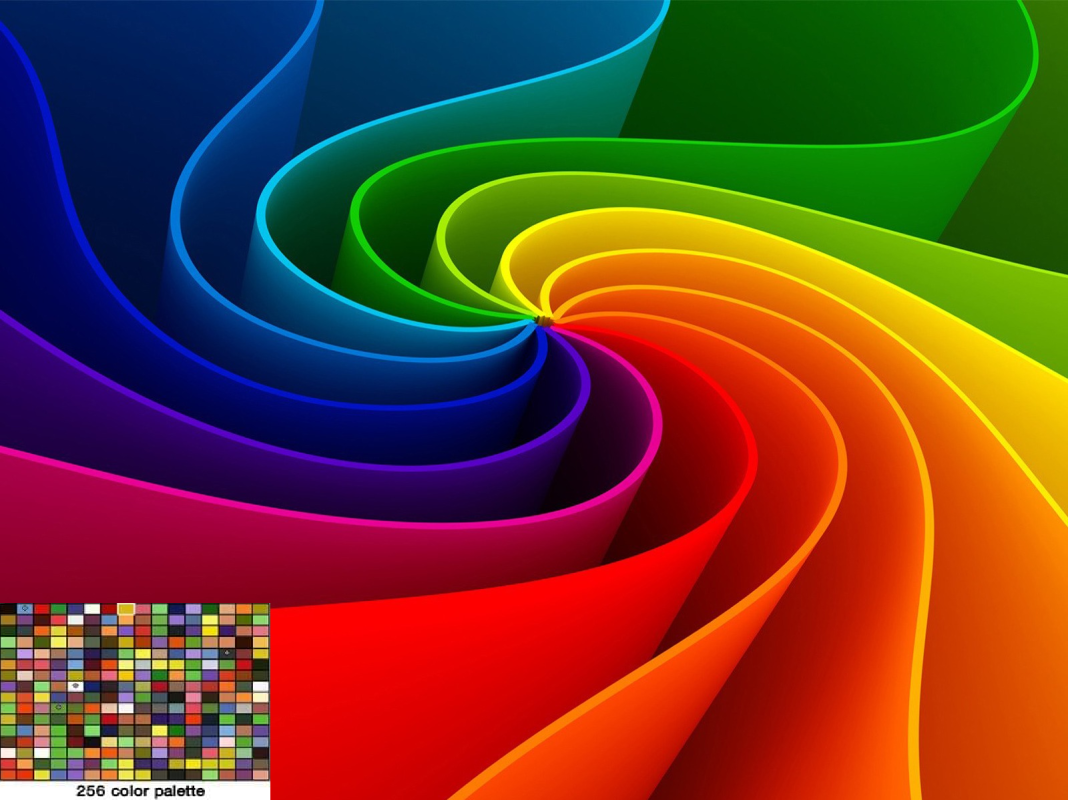
The GIF format is a bitmap, unlike JPEG or PNG, GIF files have a maximum palette of 256 colors. Essentially each GIF is a pre-existing 'crayon box' and there's no real way of blending to create a new color.
While 256 colors may seem like a lot of crayons for you to work with, complex photos often require thousands of tones. This is the color space that is lost when converting to GIF, and this is the main reason why we shouldn't use GIFs for colorful images (e.g. photos taken in everyday life).
While GIF is usually a bad choice for images with a wide color gamut, with its 256-color limit it has a huge advantage in helping to keep file sizes small, ideal even with an internet connection. slowest. . For years, only GIFs had the optional transparency attribute – now PNG and SVG also offer this attribute.
Classification: No data loss
Choose GIF images for:
- Simple animations;
- Small icons;
- Graphics with low pixel-to -pixel (for example, solid colors like logos and flags);
2. JPEG images
Depending on your preference, you can call this format 'JPEG' or 'JPG' – both are accepted as variations of the same acronym – Joint Photographic Experts Group .
Unlike GIF, a JPEG image is a 16-bit format, which means it can combine red, blue, and green light to display millions of colors. This makes JPG a 'photo-friendly' / 'photo-friendly' format. This is part of the reason why it is the standard format for most digital cameras on the market.
The JPEG format also gives you 'flexibility' in the ability to 'choose the compression level' of the image – from 0% (very high compression/heavy compression) to 100% (uncompressed/uncompressed). Usually setting the compression to 60%-75% will significantly reduce your file size while still looking good on most screen types.
While JPEG is suitable for compressing and exporting (photography) images, it is a lossy type of compression, which means it is less useful for continuous image editing. Exporting a JPEG file will degrade in quality, and the loss will get worse with each subsequent export – like a copy of another copier. That's why professional photographers often shoot in lossless RAW format.
It's also important to note that, unlike GIFs and PNGs, JPEG images do not have transparency properties.
Category: Data loss
Use JPEG for:
- Still images;
- Photograph;
- Photos with complex and dynamic colors;
3. PNG image
A newer format to GIF and JPEG, PNG (Portable Network Graphics) images are like a marriage between GIF and JPEG formats thanks to its two variations.
PNG-8
PNG-8 is similar to GIF in many ways and uses the same 256 (maximum) color scheme. It's the better choice when it comes to options that require the transparency attribute and usually outputs a slightly smaller file size. However, PNG-8 does not have the animation function (animated image) like that of GIF.
PNG-24
PNG-24 allows you to export images with “millions of colors” – just like JPEG images – but also provides the ability to create transparency properties. Since PNG-24 is a lossless file format, it may take a lot of data to save them, but in cases where image quality is more important than image size, PNG-24 is the best choice. .
Compared to their leading JPEG image format, the PNG-24 image format is not universally compatible with all applications and platforms, which makes it more ideal for sharing on the web. However, it can be edited without loss of quality.
Classification: No data loss
Use PNGs for:
- Web graphics require transparency attribute;
- Photographs, graphic images that require complex colors;
- Images that require a lot of editing and re-exporting ( re-editing and re-exporting );
4. SVG images
Unlike the three formats mentioned above, SVG (Scalable Vector Graphic) is not a pure bitmap format. Instead the vector format – a very close cousin to Adobe Illustrator's AI and EPS formats – is often an attractive choice for web and user interface (UI) designers.
Sometimes it's helpful to refer to SVG as 'HTML for illustrations', and you need to think of it relatively differently from the image formats we just listed above.
SVG is best suited for displaying logos, icons, maps, flags, tables, and other graphics created with vector graphics applications such as Illustrator, Sketch, and Inkscape.
Written on XML-based markup, the SVG image format can be edited in any text editor and edited with JavaScript or CSS.
Since vectors can be scaled to any size while preserving sharpness for image quality, they are ideal for responsive designs. device form).
While SVG is essentially a vector format, it can (even often) be used to embed bitmap graphics inside your SVG file – just like you can embed JPEGs inside HTML code.
You can do it both ways, by linking to a source image via its URL (since you can link to a JPG on a web page) or by encapsulating the image pixels as data URIs. Whether. This allows SVG to be unrestricted in terms of flexibility and power.
While SVG can help you keep your images looking good on the web, it's not necessarily a format people use every day to store and upload images through websites or the background. social media platform. .
Online services like WordPress, Flickr, Medium, Tumblr, and Facebook will either force the conversion of your SVG to a format they prefer or – this is more often – block it altogether. don't let SVG load. There are several hosting options available for SVG hosting, including svgur.com, imgh.us, and even Github, as Alex demonstrates here.
I'm happy to see smaller hosting services accept SVG, Github is currently the only SVG friendly service that I'm 99% sure will be around in 5 years.
If you use SVG for web design, you will almost always see a decrease in file size when compared to other formats like JPEG or PNG. But note that with more complex images, the SVG file will be larger.
Classification: Vector Image/Lossless
Use SVG for:
- Logos and icons with powerful, geometric, vector-friendly designs;
- Graphics may need to be displayed in a variety of sizes and screens;
- Graphics responsive to their devices;
- Graphics need editing, updating and redeploying;
Compare and contrast
Now that we know the differences between the popular image formats, it's time to look at them side-by-side.
Below, you'll see how the GIF, JPEG, PNG, and SVG formats handle images with both simple and complex color, along with photography.
Graphics with solid colors
The first image format we want to look at is flat color graphics. These include most logos and brands, icons, maps, tables and simple diagrams. The original image is a 23.4 KB PNG with a resolution of 1280 x 1280.
Below you will see the difference in compression size as well as image quality. Note that the image is saved using Photoshop's "Save for Web and Devices" feature, with the highest quality option.
GIF: 17.6 KB

—
JPEG 100% (uncompressed): 53.3 KB

—
JPEG 75%: 33 KB

—
PNG-8: 11.8 KB

—
PNG-24:19.6 KB

—
SVG: 6 KB (pure vector graphics format)

In the case of this particular image, there is no noticeable loss of quality when you compare the six formats – although you will notice slight noise near the edges inside a compressed JPEG image. This isn't always the case with solid color graphics, but in most cases you'll be fine with the lightest images.
For this image, assuming we have the original vector image, SVG would be the best choice with only 6 KB of space. If we don't have a vector format, PNG-8 format is a good choice with the original image size reduced from 23.4 KB to 11.8 KB.
Images with complex colors
The original image is a 328 KB JPEG image with a resolution of 1280 x 960. Below you can see the difference in compression capacity as well as image quality. Note that these images are saved using the “Save for web and devices” option at the highest quality option.
We can't have a vector version in this case, any SVG version of this image will just be a JPEG embedded inside the SVG. It's cumbersome, so I'm not giving an SVG example here.
GIF: 426KB

—
JPEG 100% (uncompressed): 776 KB

—
JPEG 75%: 215 KB

—
PNG-8: 327 KB

PNG-24 images are up to 1.7 MB in size.
Images with complex colors tend to look better when using the JPEG, PNG-24, or SVG format. The colors are mostly preserved and there's no ugly banding and noise, so you'll love the GIF and PNG-8 formats.
Color photo
The original image is a 215 KB JPEG image with a resolution of 1280 x 701. Below you will see the difference in compression size and image quality. Note that the image is saved using Photoshop's "Save for Web and Devices" feature, with the option set to the highest quality.
Again, there's no benefit trying to generate SVG here.
GIF: 453 KB

—
JPEG 100% (uncompressed): 410KB

—
JPEG 75%: 410KB

—
PNG-8: 395 KB

—
PNG-24: 1.03 MB

For complex images, your photos are best saved as JPEG, PNG-24, or SVG. In the shot above, color is retained in all out-of-band formats and noise is exposed in the shadows of the hair, skin and background as well as the top of the image seen as outputs. ) GIF and PNG-8 .
P/S: This part is not in translation. Another image format that you should refer to is WebP – a product of Google, it is a very good alternative to PNG and JPG images, with the same image quality but significantly reduced size.
If you are a WordPress user like me, you might like our article comparing 5 image compression plugins. Have fun.















