Instructions for using the reSmush.it image compression plugin for WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

Instructions for using the reSmush.it . image compression plugin
Belonging to the project: WordPress User Guide (for newbies)
Image compression is one of the best ways to speed up WordPress.. Today we will learn how to use the reSmush.it image compression plugin – an image optimization tool specifically for WordPress users.
This is a new tool in the group of plugins dedicated to image compression, but is highly rated, and today I will test it to see if it deserves that praise.
In addition, I have an article comparing 5 best image compression plugins for WordPress, giving you a better overview in choosing.
And now let's learn reSmush.
Mục lục
Feature
- reSmush.it compresses the following image formats: PNG, JPG, GIF, BMP and TIF.
- The free version compresses images up to 5MB in size.
- That is compared to most other plugins, the last 2 image formats and the largest image file allow for higher compression.
reSmush.it offers FREE image compression for most popular image formats (PNG, JPG, GIF, BMP and TIF). It is capable of reducing capacity up to 80% using different algorithms:
- PNGQuat: This is a lossy compression library for PNG images. This library completely preserves the alpha channel's transparency property.
- JPEGOptim: provides lossless image compression (based on Huffman table optimization). JPEGOptim is one of the most efficient libraries for converting JPG images besides JpegTrans, mozjpeg and jpegrescan.
- OptiPNG: Based on PNGCrush, it also includes part of the PNGRewirte code to rewrite the palette. Unlike PNGCrush, all tests are performed in memory and it automatically reduces the image size. It is a PNG image size reduction tool used by many online optimization tools.
Settings
After installing reSmush, go to this area to set up its options:
A. Choose image quality
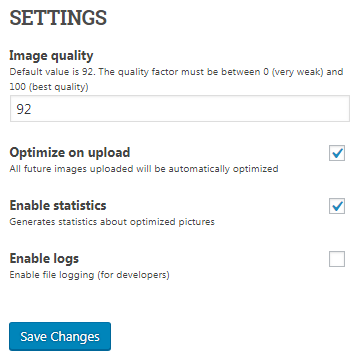
The first part you need to pay attention to is choosing the image quality, its default is 92:
This means that the image quality will be reduced, of course, within the allowable threshold. If you want the best image quality, change this value to 100, the cost is that the reduced image size won't equal the lower coefficients.
Conversely, the lower the amount of image quality (such as 85 or 80), the larger the image size, but you have to accept the image quality trade-off.
Experiment to find the best number for yourself, it is also advisable to leave it as the default, as this number has been correctly calculated by reSmush.
Explanation of other options:
- Optimize on upload : ie compress images after uploading, newly uploaded images will be compressed automatically.
- Enable statistics : That is, give statistics, the program will give statistics about the image after compression.
- Enable logs : this is for plugin developers, we ordinary people don't care.
These 3 options you should leave as the default that reSmush created first.
Finally click Save Changes to save any changes you make.
B. Compress old uploaded photos of the website
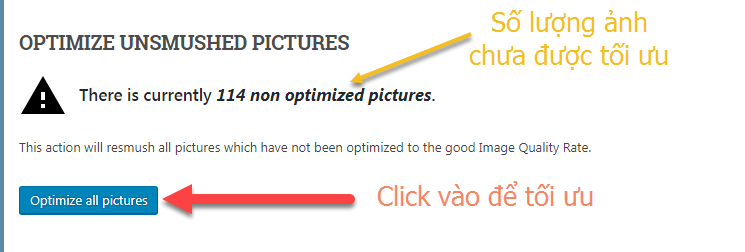
reSmush informs you about the number of uncompressed images on your site.
After deciding on the image quality after compression, you move on to the above section to optimize the images uploaded to the website.
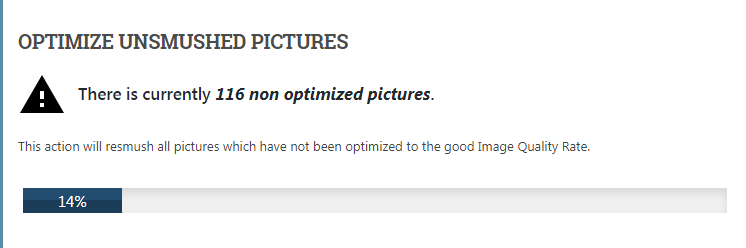
When the image compression process takes place, depending on the number and size of images on the website, the "fast and slow" time varies:
Once all images have been compressed, you will see the following message:
C. Statistics of reduced image size
After the image has been compressed, you can see below the statistics of the reduced image size, as well as the percentage of the overall:
D. Restore the original image
To restore the original image, go to the gallery (Media > Library), then tick Disable of reSmush.it:
Experiment with some photos
I have prepared 15 photos, various sizes, including 5 JPG images and 10 PNG images. I'll try to upload it to see how well reSmush compresses. The results with the best output image quality option are as follows:
- 5 JPG images, 12.5% reduction in size
- 10 PNG images, 70% size reduction
With JPG, the size reduction is quite similar to other programs, but with PNG the results are much better (specifically, the ShortPixel plugin only reduces image size by 22.5% with lossless compression for 10 PNG images above).
Another relatively good PNG image compression software is pnggauntlet in the test with the above 10 PNG images, it only reduced 25% of the size. So I suspect that reSmush applies lossy compression to PNGs, even if you set the image quality to 100 (the highest).
And indeed, their compression style reduces a lot of space thanks to lossy compression (according to the strict definition of this concept), see the figure below:
You can see the blur on the arm of the photo that reSmush compresses, of course reSmush has its own arguments, such as: the difference would be indistinguishable to the naked eye if displayed on the web. .
That may be true, because the image above is quite large (1366px * 768px), so if displayed on the web, most with the ability to Full screen only fall to 800px, the naked eye may not be able to distinguish it. But that is not the strict definition of lossless image compression.
That's why my intention to compare to find the best image compression plugin based on lossless compression results went up in smoke. You cannot make a fair comparison if the plugins have different settings for the output image quality and you cannot adjust them to the same level.
As we can judge by eye, here are some compressed images of reSmush.
JPG, lossless compression, selection factor of 100:

The new image file size is 180 KB, similar to the results that ShortPixel and Imagify did at the same settings.
PNG, lossless compression, selection factor 100:
The new image file is only 30KB in size, indeed reSmush.it did a great job, the image size decreased by 71% and the image quality did not change when viewed with the naked eye with this image.
Now that we understand why reSmush is so highly rated, with PNG images they are 'superior size reduction' compared to other tools with a barely noticeable loss of quality in most cases. cases (even though you set the highest quality option to 100).
From the very beginning, I had a vague sense of their weirdness in naming the plugin reSmush.it, and with what they come up with, I believe they will soon have the second most popular plugin position in terms of plugins. Image compression for WordPress is second only to the WP Smush plugin.
Compare with some other image compression tools
Compared to plugins like WP Smush, Imagify, ShortPixel, EWWW, reSmush's installation & setup options are much simpler.
In addition, it has no restrictions on features, nor the number of compressed images or the total number of images allowed. The maximum compressed file size is also up to 5MB, much more than the tools just mentioned.
So, the free version of reSmush is equivalent to the paid versions of other plugins (commercial plugins like ShortPixel and Imagify both have some limitations to 'trick' you into switching to the fully featured paid version ).
However, it is highly likely that this is just a "hearing" of reSmush, when they are in the early stages of wanting this plugin to be widely popular in the WordPress community. When they hit the threshold, they will definitely consider charging.
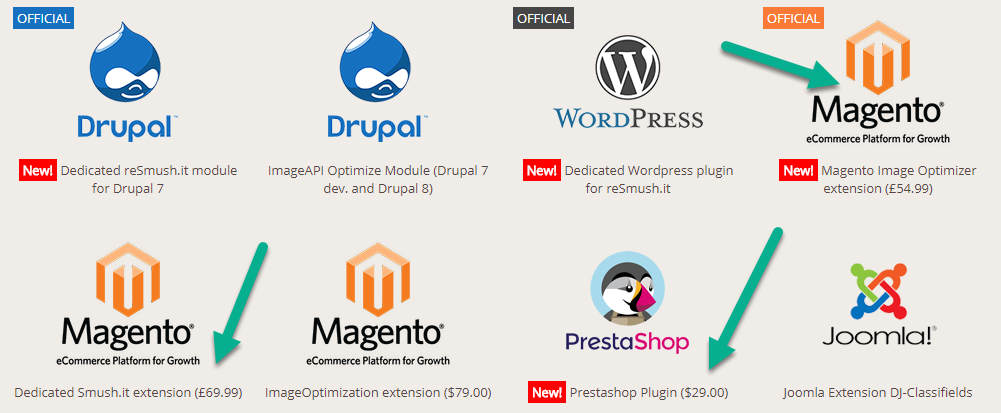
In fact, on other CMSs, reSmush charges:

But currently reSmush is still free and very good to use, so I recommend using it to optimize images on the website.