Customize WordPress theme
- 24-07-2022
- chuong xuan
- 0 Comments

- Lesson number: 11
- Year of implementation: 2021
- Belonging to the project: A Beginner's Guide to Using WordPress
Theme customization is a built-in function of WordPress, you do not need to install a plugin to do this.
The above function helps you make basic & important adjustments related to the look and feel of your website.
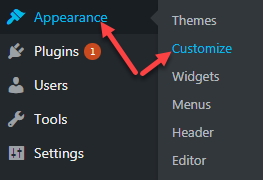
To access this area, in the English interface, go to Appearance > Customize :
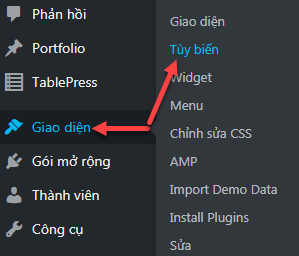
And in the Vietnamese interface, enter Interface > Customize :
The functionality of the theme customization area varies widely depending on the specific theme. Usually the themes you go to buy, this customization area will be much more complicated than the free themes.
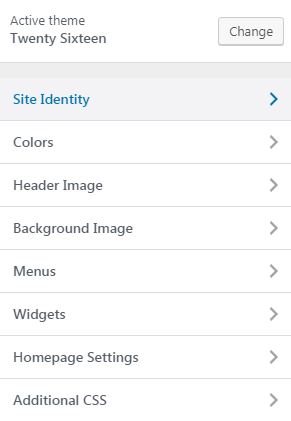
The customizable look and feel of the Twenty Sixteen (free) theme:
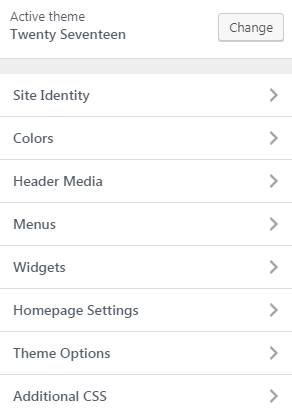
The customizable look and feel of the Twenty Seventeen (free) theme:
Soledad theme customizable look and feel (paid) – There's more below but I can't capture the full screen:
Newspaper theme customizable look and feel (paid):
Above, I just quoted customizing the interface of 4 different themes.
Mục lục
Main customizations
While customizations vary widely, themes often share some common functionality such as:
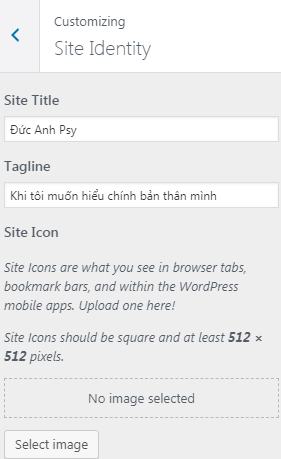
1. Site Indentity / Site Identifier
This area is often used to adjust the site title (site title) and tagline (short descriptions just below the site name). In addition, it is also where you upload the website's logo and favicon (site icon) – Small icon of the website on the browser:
With Website Icons, remember to stick to the size it suggests, here they say the image should be square and at least 512 px * 512 px
2. Background Image / Background Image
Can the image be used as a background for the website:
There are 2 options regarding the background image:
- You choose a very large image as the background image for your website, the advantage is that it can make your site look quite personal, but makes it slower to load for first time visitors (* ). You can find free stock images on Pixabay for background images. The idea of using large images as a background for the web you can refer to at Awwwards .
- You choose very small sample images as the background (patterns, textures), and it will repeat covering the entire background of the website. Because small images are very small in size, their advantage is that they do not affect the speed of web access. For example, you can go to Toptal to find such patterns.
(*): To reduce image size, you may be interested in using image compression tools and plugins:
3. Menus and widgets
You can customize menus and widgets through this part of the website, however, it is recommended that you go to its specialized sections for more comfortable and easy customizations. You can view the partial instructions here:
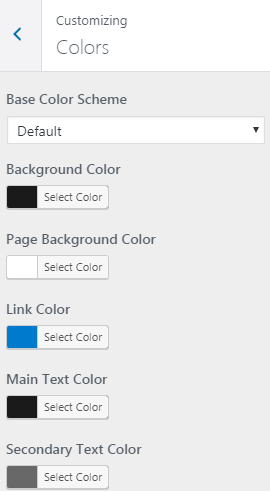
4. Colors / Colors
This is the area where you customize the color, it can include the following customizations:
- Background color: the background color of the entire web page
- Page Background color: the background color of the page
- Link color: link background color
- Main text color: the main text color on the website
- Secondary text color: secondary text color on the website
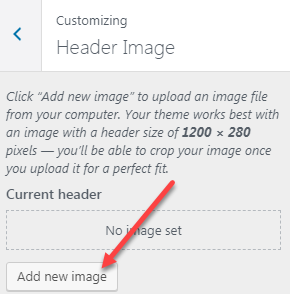
5. Header Image
Only images used as headers (Enlarged image at top of web page):
When choosing a header image, you should pay attention to the optimal size it suggests, for example in the above section the optimal size is 1200px * 280px (the specific value depends on the size of the theme image) . If the image you upload isn't at the optimal size, it's usually still acceptable, but it can make your site look bad.
When choosing a header image, you try to optimize its size, because this is the image that will often appear in every article (the background image is also the image that often appears in every article).
You should consider using an image compression plugin, it will make images throughout the site lighter, with almost no impact on image quality.
6. Additional CSS
Add CSS – this is not for newbies. CSS is used to adjust things related to the look and feel of the website like font size, color, background color, border, etc. Only to use it you need to know what CSS is and how to write it. .
If you don't know anything about CSS, it's best not to touch this part.