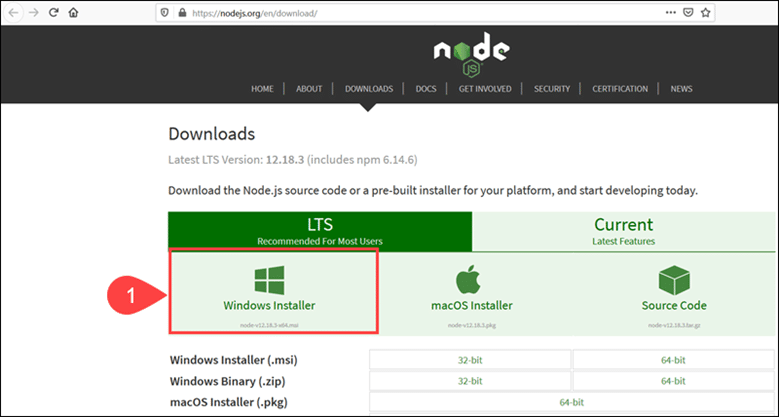
How to simply insert Google Analytics code into WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

- Lesson number: 17
- Year of implementation: 2021
- Belonging to the project: A Beginner's Guide to Using WordPress
Google Analytics is a very powerful tool to help you with statistics and analysis of the entire website. For example, traffic per post, time on page, bounce rate or more advanced conversions..
I assume that you already know how to get the Google Analytics code (sign up for free), this article will focus on guiding you to include it in WordPress only.
There are two main ways to do this, the table below compares their pros and cons:
| Use plugin to insert code | Edit files in WordPress | |
| Advantages | Easy to do, the code remains even when the theme is updated | Simple, no need to install plugin |
| Defect | There are no significant downsides | Having to re-enter the code when the theme updates, may cause errors |
Actually, the plugin usage is much better, so I'll cover it first.
Mục lục
1. Insert Google Analytics code with plugin
The plugin I use is called Insert Headers and Footers.
After activating the plugin, go to settings / settings to proceed with adding the code. The settings area looks like this:
The part where we add the Google Analytics code is where Scripts in Header. You just need to paste the code and click save:
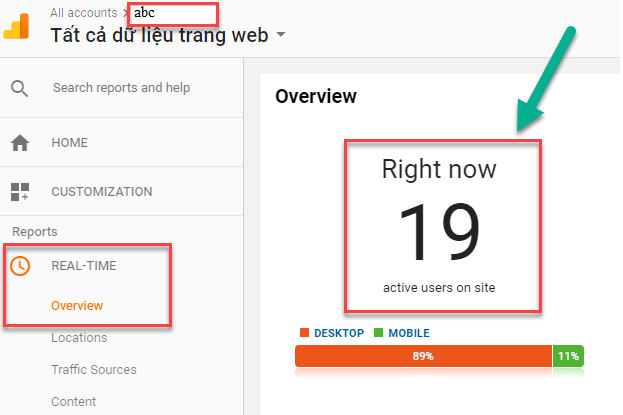
To check if you have successfully installed it, you just need to visit an article on the website, then go to Google Analytics to see if it has any statistics. (you go to Real Time / Real Time, then Overview / Overview):

Just the number where Right now (number of people currently visiting) with a value of 1 or more that you have set up correctly (at least it should be 1, when only you are typing).
Not too important, but those who want to dig deep might want to know:
- Scripts in Header : This area will basically put the code before the </head> . tag
- Scripts in Footer : This area will basically put the code before the </body> . tag
Insert Headers and Footers plugin will help you to put any code in WordPress, not only Google Analytics code but can be remarketing tag, Adsense ad code, site owner verification code etc.
Code snippets are included in the Scripts in Header area in case it needs to be preloaded (like parsing code). Code snippets that don't need to be preloaded are downloaded to the Script in Footer to make the site load faster (e.g. remarketing tags).
2. Insert Google Analytics code by editing file
This is the way you should not use it because it has disadvantages as I said in the comparison (updated theme is having to re-add code & can cause errors), but for some reason it is not possible to use the method firstly. , then you can "temporarily" be this way for a while. Here's how to do it:
In Dashboard, go to Appearance > Editor :
The Vietnamese version is Interface > Edit :
A warning window appears:
The above notice reiterates the risk that when you edit this section, it can make your site inaccessible if you do it wrong. So please be very careful!
Click the I understand/I understand button To fix it, a window like this will appear:
The area you need to pay attention to is on the right hand side, scroll down to find a file named header.php :
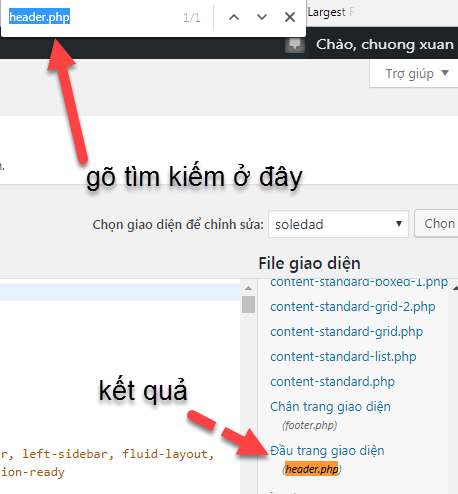
P / S: if it's hard to find, you can press Ctrl + F and paste header.php to find it:

Then you find the </head> tag by placing the mouse pointer inside the code, then press Ctrl + F, then paste the search word:
Just before this closing tag, add the Google Analytics code, then click Update File/Update File and you're done:
3. Conclusion
There is only one simple conclusion: you should use the first method!