

Instructions for using the plugin wp bakery builder (visual composer) to make a landing page
- 24-07-2022
- trienkhaiweb
- 0 Comments
Mục lục
Quick tutorial on using blocks in WPBakery page builder
WPBakery page builder is a great tool integrated on the website using the wordpress platform, helping you to organize and present the content of the website, just by clicking, dragging and dropping. It also helps to beautify the website with many modern and “cool” effects. So, in this article, let's learn how to quickly use blocks in the WPBakery page builder. And here is the guide.
Why use WPBakery page builder?
Create a flexible page, easily create a landing page according to your wishes in a relative way. Many responsive features for a modern & beautiful website interface Many features of youtube, google maps, display list of articles are built in to help you present without understanding much coding.
Many components with effects meet many design styles
WPBakery page builder contains more than 98 content elements (roughly translated as Content Blocks) with extremely modern, ravishing effects. Even those who are good at CSS knowledge, creating effects, creating these Content Blocks is not easy. But here, you just need to select and drag and drop these Content Blocks to suit your purpose, because a web page with only text and images is boring. It needs more effects and other components. Especially the ability to divide columns, divide rows & always make mobile responsive for super fast websites in WPBakery page builder will make you feel extremely convenient.
Drag – Drop to create a website (Drag – Drop)
All you need to do is Drag – Drop to build the website. When you want to add any Content Block, you just need to click the button to add it. When you need to arrange them, you just need to drag and drop. Therefore, when using WPBakery page builder you do not need to learn about Code, even CSS or HTML.
Convenient Backend and Frontend Editors
WPBakery page builder allows you to create website content with 2 nifty editors:
- Frontend Editor : Is the editor where you will see the content changes live. Visitors see how you see, but of course you have the right to edit the content.
- Backend Editor : In contrast to Frontend, is the same editor with the default editor, and the block elements are more neatly described.
Compatible with any theme, Ready for Responsive Design
Almost any theme can use WPBakery page builder. And WPBakery page builder is designed according to Responsive Design standards – a standard that helps websites look good on any device, any screen size. This is an important factor for Google to evaluate when you SEO website.
Many Addons support WPBakery page Builder
Since this is a very powerful component, it has been written by the community to add a lot of addons that support extending more features, adding more Content Blocks and effects.
Instructions for using content blocks in WPBakery page builder

Any Content Blocks are boxes. We will use the Row block and the Column block to divide the web page into rows and columns (like Microsoft Excel). Then place other Content Blocks in those Rows – Columns.
Each Content Block can be edited by: entering a value, selecting from the available values, or pressing a button. You hardly need to know anything about coding as the customizations are quite intuitive. A Content Block can adjust properties such as border, alignment, background image, display effect, etc.
Below I will introduce Content Blocks.
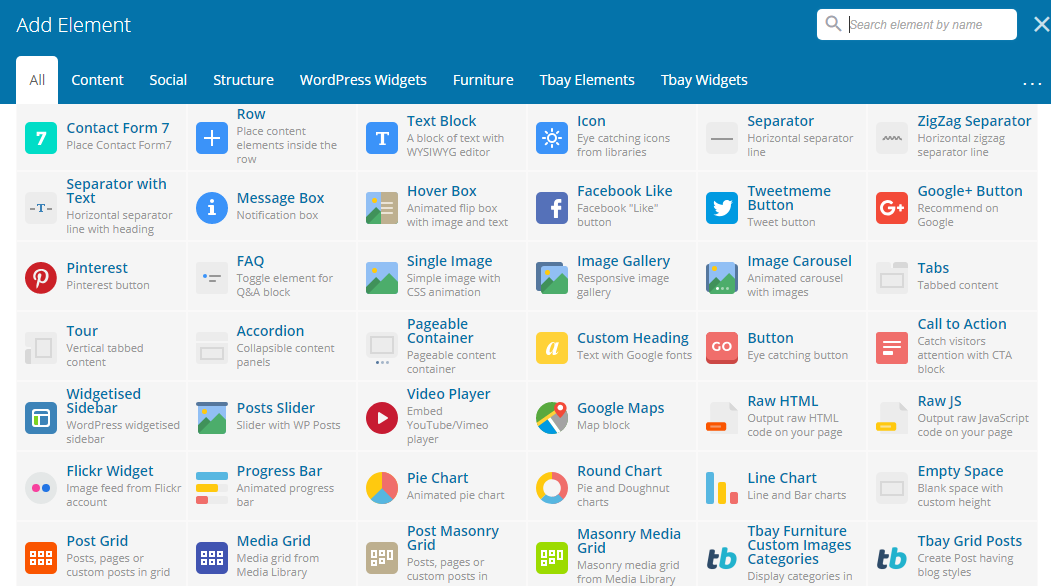
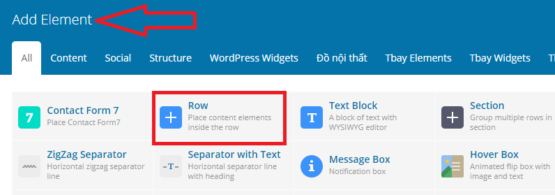
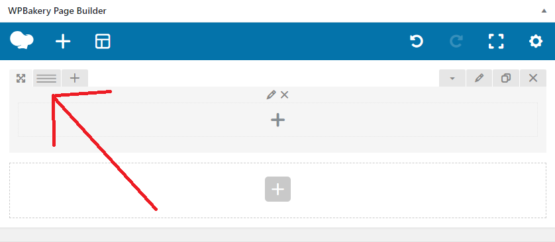
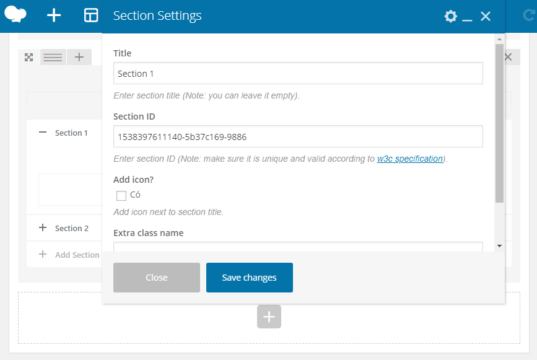
Row – Row This is the most basic component of WPBakery Page Builder. When you add a row to the website, you will be able to adjust the number of columns in that row. At the WPBakery Page Builder interface, click Add Element then select Row in the list to add rows. 
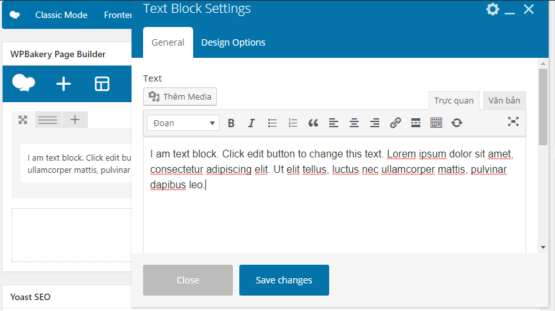
 Column – Column The concept of column division for those of you who are not familiar with working with code or css (bootstrap), you can simply understand, a row can be divided into 12 columns at most, you can divide it into as many columns as you like. . Please think when dividing columns, if the number of columns is more than 1, you should check and customize the responsive feature of the column to meet the mobile interface Text Block – Text Block Content Editor, text block WYSIWYG editor – a type of text editing tool like Microsoft Word. The format of Text Block is identical to the editor tool on the page or article, so it is very easy to use. If you are still wondering how to use the editor tool, you can review my tutorial: Instructions for using the editor tool to write articles
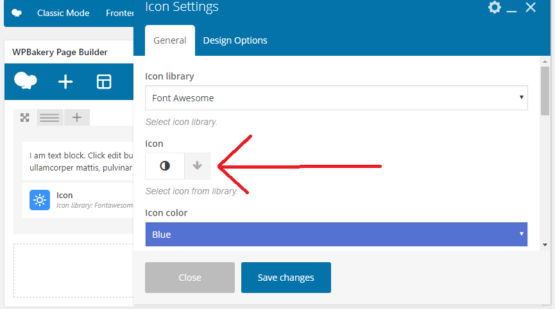
Column – Column The concept of column division for those of you who are not familiar with working with code or css (bootstrap), you can simply understand, a row can be divided into 12 columns at most, you can divide it into as many columns as you like. . Please think when dividing columns, if the number of columns is more than 1, you should check and customize the responsive feature of the column to meet the mobile interface Text Block – Text Block Content Editor, text block WYSIWYG editor – a type of text editing tool like Microsoft Word. The format of Text Block is identical to the editor tool on the page or article, so it is very easy to use. If you are still wondering how to use the editor tool, you can review my tutorial: Instructions for using the editor tool to write articles  Icon Using WPBakery Page Builder you can use special icons from Font Awesome icon library. These icons are not in the usual image format, but they are similar to normal fonts, you can customize the color and size of the icon similar to when you type text.
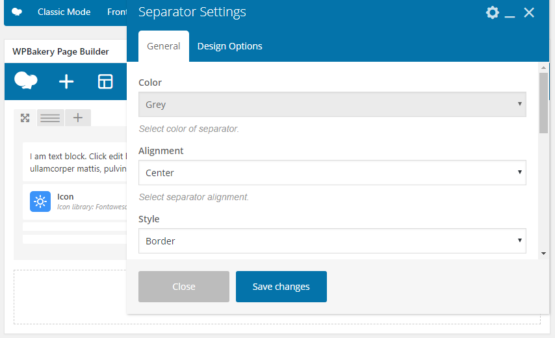
Icon Using WPBakery Page Builder you can use special icons from Font Awesome icon library. These icons are not in the usual image format, but they are similar to normal fonts, you can customize the color and size of the icon similar to when you type text.  Separator – Horizontal Separator In this section there are many different types for you such as: solid – solid line, dotted – dotted line, dashed – dashed line… You can also manually adjust the thickness of the separator line. Easily.
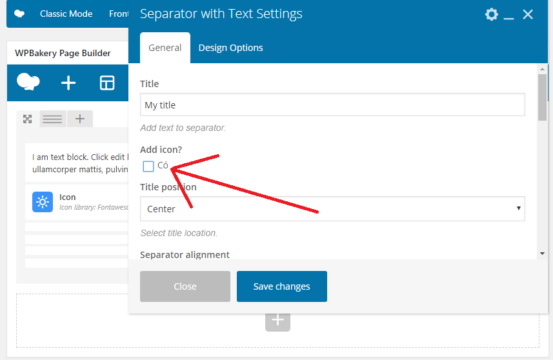
Separator – Horizontal Separator In this section there are many different types for you such as: solid – solid line, dotted – dotted line, dashed – dashed line… You can also manually adjust the thickness of the separator line. Easily.  Separator with Text Separator , this section is that you can add a piece of text in the middle of the separator, you can also use a custom icon if you feel necessary.
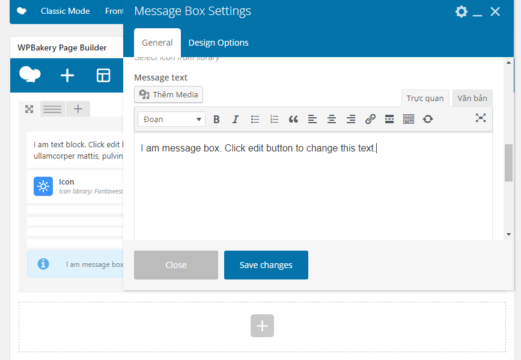
Separator with Text Separator , this section is that you can add a piece of text in the middle of the separator, you can also use a custom icon if you feel necessary.  Message Box This is a message box that has the function of sending information from your website to your website. for users to register as members on the website. You can use Message Box to create a message block with a background color and matching text and icons.
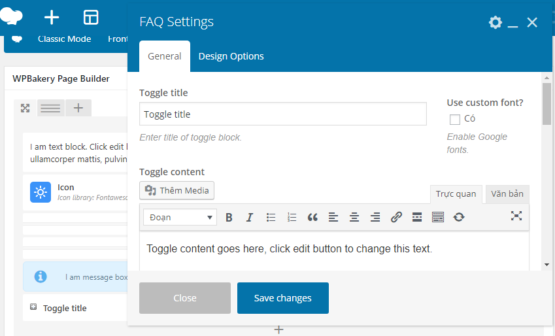
Message Box This is a message box that has the function of sending information from your website to your website. for users to register as members on the website. You can use Message Box to create a message block with a background color and matching text and icons.  FAQ FAQ is a section that creates questions, can expand or narrow the content you put in it to save space on the website and help users easily find the information they need.
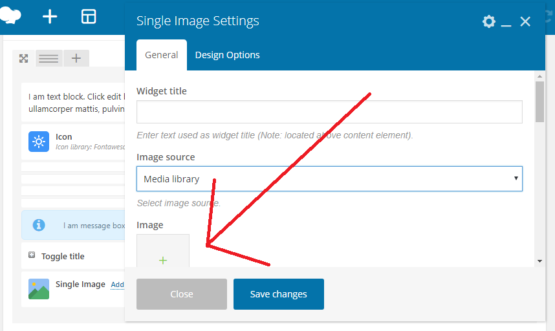
FAQ FAQ is a section that creates questions, can expand or narrow the content you put in it to save space on the website and help users easily find the information they need.  Single Image Image editor, this is a single image blocker function with beautiful display effects.
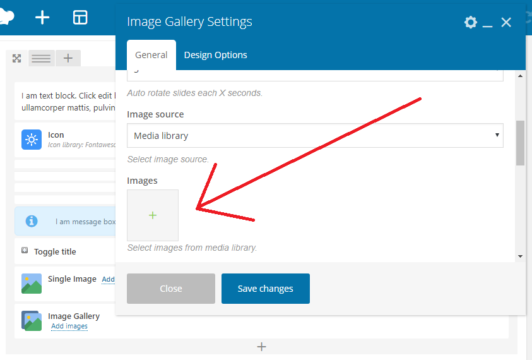
Single Image Image editor, this is a single image blocker function with beautiful display effects.  Image Gallery You can create a gallery of different types of images, side by side with Responsive design to make your website more beautiful.
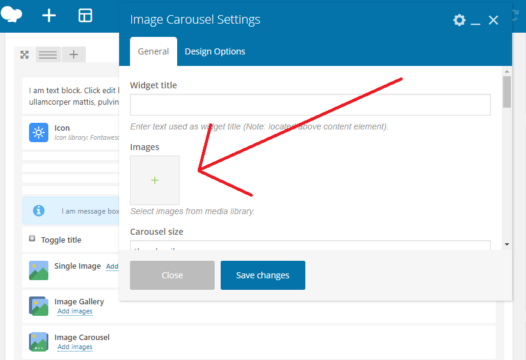
Image Gallery You can create a gallery of different types of images, side by side with Responsive design to make your website more beautiful.  Image Carousel This is a block with many different images, but you will only be able to view each image in turn, you use the slide effect to switch between images.
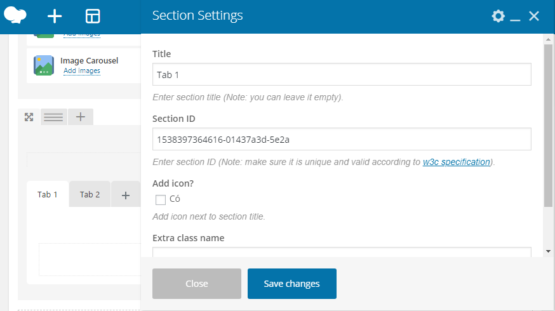
Image Carousel This is a block with many different images, but you will only be able to view each image in turn, you use the slide effect to switch between images.  Tabs You should create horizontal content tabs to save display space. You can also put other blocks you need in the content list into these tabs to create a fuller, more unified website.
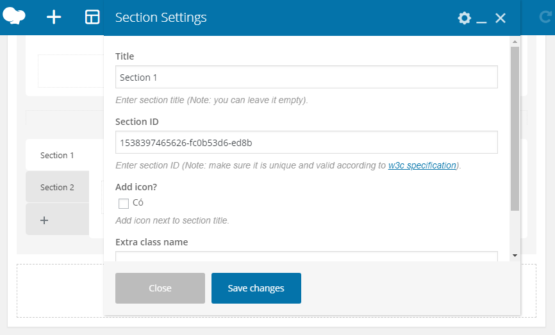
Tabs You should create horizontal content tabs to save display space. You can also put other blocks you need in the content list into these tabs to create a fuller, more unified website.  Tour Similar to tabs, but this is creating vertical content tabs, helping viewers have an overview of your website.
Tour Similar to tabs, but this is creating vertical content tabs, helping viewers have an overview of your website.  Accordion In this section, you can create blocks that can narrow or expand the details. The implementation is similar to the FAQ as above.
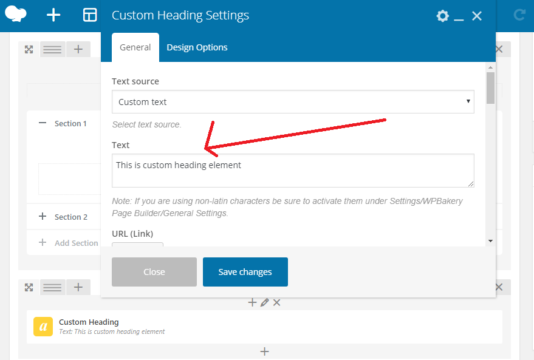
Accordion In this section, you can create blocks that can narrow or expand the details. The implementation is similar to the FAQ as above.  Custom Heading You can create titles with different custom fonts, using fonts from Google Fonts to create a more eye-catching feel.
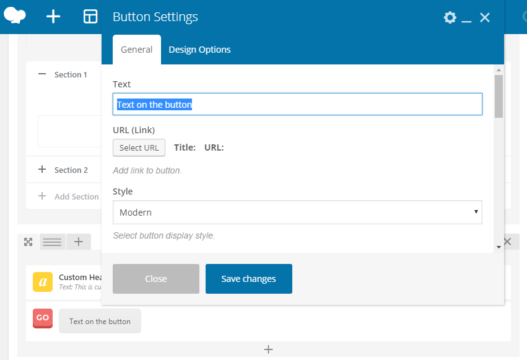
Custom Heading You can create titles with different custom fonts, using fonts from Google Fonts to create a more eye-catching feel.  Button You can create buttons with different links, action buttons… You can add icons, 3D button styles, Flat… depending on your preferences.
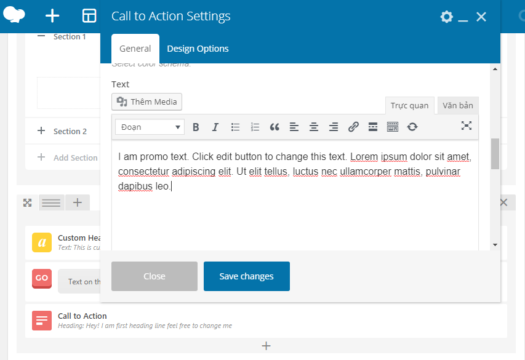
Button You can create buttons with different links, action buttons… You can add icons, 3D button styles, Flat… depending on your preferences.  Call to Action A call-to-action block has the function of focusing attention, calling visitors to your website to take action on your purpose. Add icons and text with the built-in editor.
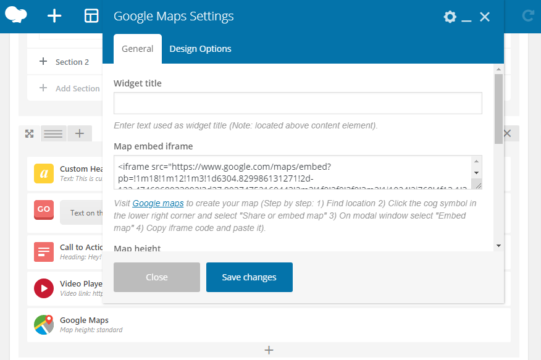
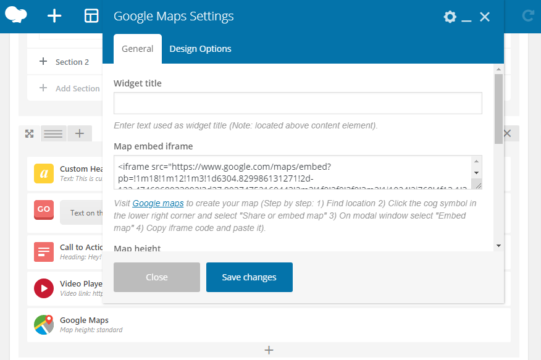
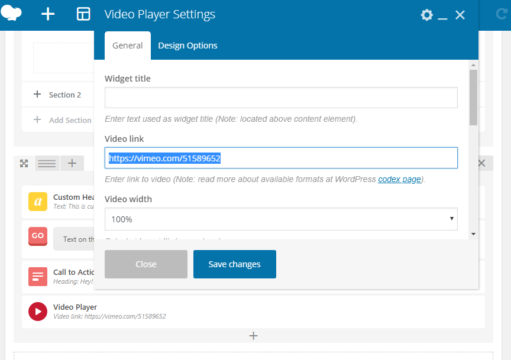
Call to Action A call-to-action block has the function of focusing attention, calling visitors to your website to take action on your purpose. Add icons and text with the built-in editor.  Video Player Embed videos from Youtube into your website with custom widths, effects, etc. to your liking.
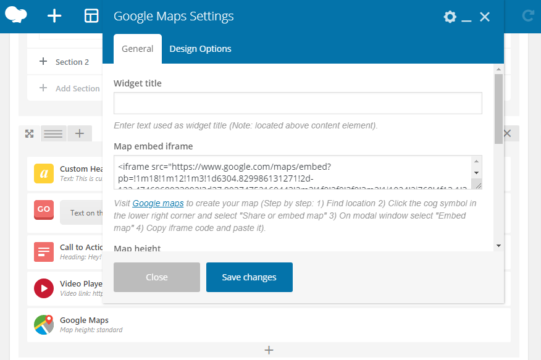
Video Player Embed videos from Youtube into your website with custom widths, effects, etc. to your liking.  Chart – Chart You can create pie charts, pie charts, columns… according to instructions from WPBakery Page Builder.
Chart – Chart You can create pie charts, pie charts, columns… according to instructions from WPBakery Page Builder.  Above are the necessary function introduction for you to use. In addition, if you use a copyrighted theme, or use a web design service or buy a theme from tech888, you are also provided with a series of WP Bakery Builder addons. Handy right? If you have any questions, leave them here, we will answer your questions!
Above are the necessary function introduction for you to use. In addition, if you use a copyrighted theme, or use a web design service or buy a theme from tech888, you are also provided with a series of WP Bakery Builder addons. Handy right? If you have any questions, leave them here, we will answer your questions!















