Managing Widgets in WordPress
- 24-07-2022
- chuong xuan
- 0 Comments

- Lesson number: 10
- Year of implementation: 2021
- Belonging to the project: A Beginner's Guide to Using WordPress
This is the typical layout of a website:
There are logos, banners at the top of the page. The website menu is usually also located in this section and a little below the logo.
The main content on the left bottom right and the right side (sidebar) are additional information like recent comments, most popular posts, new posts, fanpage, search box, etc.
The footer can contain article directory, company map, contact information and some other statistics.
Mục lục
1. What are Widgets?
The things that create additional information on the right and footer are the widgets. Widget placement & widget type depends a lot on the WordPress theme you install . However, some add-ons are extremely popular, almost every theme has them, for example:
- Search box (Search), used to search for content on a web page
- Categories, used to display the categories of the website
- Tag Cloud, used to display the website's tags
- Archives, used to display articles that are archived by month
- Recent Posts, used to display the latest posts
- Recent Comments, used to display the latest comments
- Custom HTML, used to add the HTML code of your choice
- Meta, used to display login links, RSS feeds, and links to WordPress.org
- Text, used to display custom text
- Et cetera
2. Widgets management area
By default, the theme will show you some existing widgets. If you want to add, edit, remove any widget you need, go to its dedicated area.
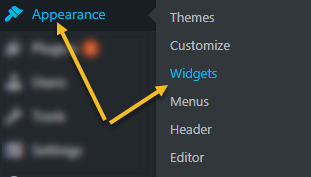
In the English interface, enter Appearance > Widgets :
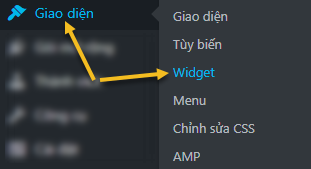
In the Vietnamese interface, enter Interface > Widget :
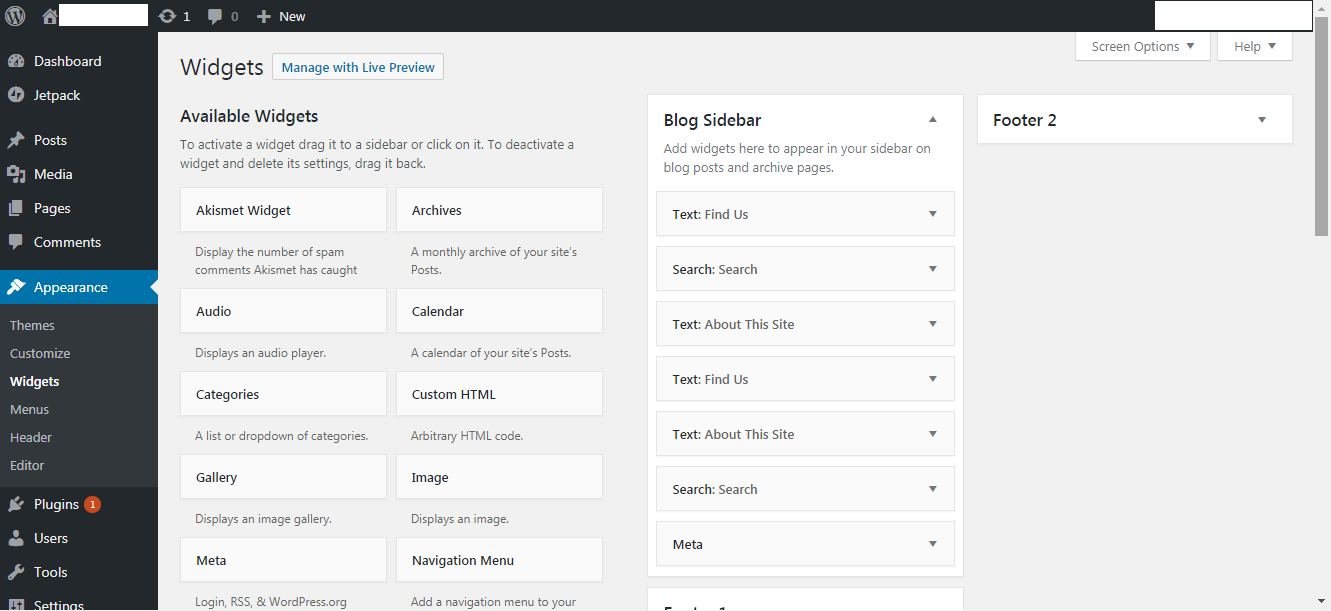
A page containing the Widgets displayed for you to adjust, it should look like this:

Widget page This will vary from theme to theme, but it always consists of 3 parts:
- Available Widgets (Available Widgets) : That is, the types of widgets that the theme provides, in addition to the popular widgets mentioned in the beginning, there will be many other widgets, especially the interfaces you buy will have a lot more theme widgets. other free.
- Widget position : That is, the widget will be placed in any position, usually the right hand column (sidebar) and the bottom of the page (footer). Sometimes it will be the left hand column if the design places the main content on the right hand side. Widgets are also usually not restricted in position, e.g. if a theme offers 3 positions, any widget can be placed in any of those 3 positions.
- Inactive Widgets : If there's a widget you're using that you don't want to use anymore, you should include it in this area. WordPress will keep its settings and whenever you want to use it again, just drag it from this area to the desired location and you won't need to edit the settings. For example fanpage, when you create widget for it, you will need to set path, height, width. If you remove any part of this inactive Widgets, the next time you need to use it again, you won't have to spend time resetting that information.
3. How to Add Widgets to Pages
To put widgets To access the website you need to know 2 things:
- Widget what you want and its place in the Available Widgets area.
- The position of the Widget that you want to place, usually Sidebar means Left Column or Right Column, Footer means footer
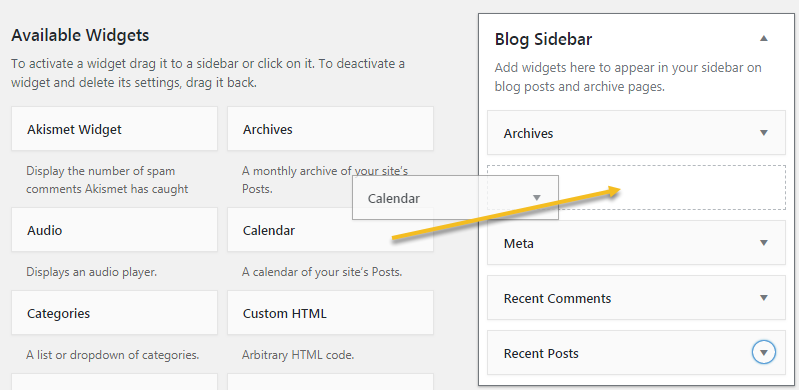
Then you just drag and drop the widget to the area you like (click and hold the left mouse button, then drag):
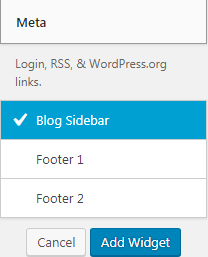
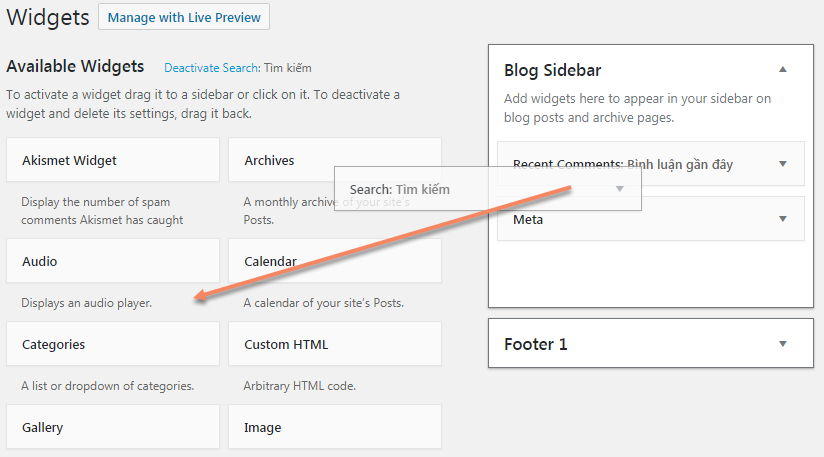
If drag and drop is not convenient, alternatively you can simply click on the widget you want and then choose the location for it from the small window shown below (the widget below has 3 positions: Blog Sidebar, Footer 1 and Footer 2):
Finally click on Add Widget and you're done.
5. Adjust the Widget's top and bottom position
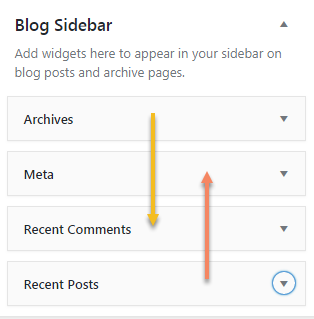
Once the widgets are in the desired area, you can easily adjust their top and bottom positions by dragging up and down:
5. Customize Widgets' Inside Information
Once you have the widget in the position you want, you may want to adjust its information, for example you want to adjust from the 5 most recent comments to the 10 most recent comments. Or adjust the widget title from recent posts to the latest posts title .
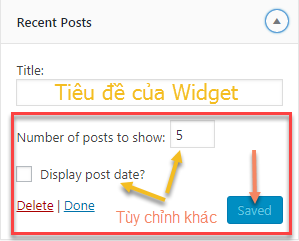
To adjust such style information, you click on the widget (click on the existing widget in the position you want, not the widget but the widgets are available) then the style information will appear as follows:
The Title field the Widget is available and the information below will vary depending on the type of widget. After making adjustments, click Saved.
6. Remove Widget
To remove the Widget, You can also use the mouse to drag it out of place.
Just a small note that there are 2 places for you to drag this widget to:
- If you drag the widget you want to remove to Available Widgets, the widget's settings will also be deleted
- If you drag the widget you want to remove onto Inactive Widgets, the widget settings will be preserved
Can I reuse a deleted extension?
Right. Whenever you want to reuse a widget, just drag it out of either the Available or Inactive areas.
7. What if the widget I want is not available?
Sometimes the widget you want is not available in the Available Widgets area. Then you need to find and install the support plugin. If searching with Vietnamese keywords does not work, you should search with English keywords. If you do not know how to write English, you can use Google translate and then copy – paste. The important thing is to achieve the goal.
There are many great widgets, When I have free time, I will write an article on that topic. Now is the time to say goodbye. Good luck with your new website.